4.5. 텍스트 수준 의미론
4.5.1. a 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 요소(element)가
href속성(attribute)을 가진다면: 대화형(interactive) 콘텐트. - 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 투명, 하지만 후손 대화형(interactive) 콘텐트나
a요소(element)가 존재하지 않아야(must) 합니다. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
href- 하이퍼링크의 주소-
target- 하이퍼링크 탐색과 §4.10.22 Form submission에 대한 기본 브라우징 컨텍스트 -
download- 리소스로 탐색하는 대신 다운로드 할지 여부, 그리고 다운로드 한다면 그것의 파일 이름. rel— 이 문서 (혹은 하위 섹션/주제)에서 목적지 리소스로의 관계rev— 목적지 리소스로부터 이 문서 (혹은 하위 섹션/주제)로의 역방향 연결 관계hreflang- 연결된 리소스의 언어type- 참조된 리소스의 유형에 대한 힌트- 허용된 ARIA 역할(role) 속성(attribute) 값들:
-
link(기본 값 - 설정하지 마세요),button,checkbox,menuitem,menuitemcheckbox,menuitemradio,radio,switch[WAI-ARIA-1.1],tab,treeitem - 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLAnchorElement : HTMLElement { attribute DOMString target; attribute DOMString download; attribute DOMString rel; attribute DOMString rev; [SameObject, PutForwards=value] readonly attribute DOMTokenList relList; attribute DOMString hreflang; attribute DOMString type; attribute DOMString text; }; HTMLAnchorElement implements HTMLHyperlinkElementUtils;
a 요소(element)가 href 속성(attribute)를 가진다면, 그것은 그것의 콘텐츠에 의해 라벨링
된 하이퍼링크를 (하이퍼텍스트 앵커) 나타냅니다.
a 요소(element)가 href 속성(attribute)을 가지지 않는다면, 요소(element)는 관련되어있다면
요소(element)의 콘텐츠로만 구성되는 링크가 있을 수 있는 위치에 대한 자리 표시자(placeholder)를 나타냅니다.
target, download, rel, rev, hreflang, type 속성(attribute)들은 href 속성(attribute)이 존재하지 않는다면 생략되어야(must)
합니다.
사이트가 모든 페이지에 일관된 탐색 도구 모음을 사용한다면, 정상적으로 페이지 자체로 연결하는
링크는 a 요소(element)를 사용하여 마크업 될 수 있습니다:
<nav> <ul> <li> <a href="/">Home</a> </li> <li> <a href="/news">News</a> </li> <li> <a>Examples</a> </li> <li> <a href="/legal">Legal</a> </li> </ul> </nav>
href, target, download 및 속성(attribute)들은 사용자가 a 요소(element)를 사용하여 생성된 하이퍼링크들을 따라가거나 하이퍼링크들을 다운로드 할 때 발생하는 것에 영향을 줍니다. rel, rev, hreflang, type 속성(attribute)들은 사용자가
링크를 따라가기 전에 대상 리소스의 특징 같은 것을 사용자에게 나타내는데 사용될 수 있습니다.
하이퍼링크들을 생성하는 a 요소(element)들의 활성화 동작은 다음 단계들을 수행하는 것입니다:
-
a요소(element)가download속성(attribute)를 가지고 알고리즘이 팝업을 보여주도록 허용되지 않았거나, 요소(element)의target속성(attribute)이 존재하고 브라우징 컨텍스트 이름으로target속성(attribute)의 값을 사용하여 브라우징 컨텍스트 이름이 주어진 브라우징 컨텍스트을 선택하기 위한 규칙을 적용하는 것이 선택된 브라우징 컨텍스트가 존재하지 않게 되는 것을 초래한다면, 이 하위 단계들을 수행합니다:-
엔트리 설정 객체가 존재한다면,
InvalidAccessError예외를 던집니다. -
하이퍼링크를 따라가지 않고 이 단계들을 중단합니다.
-
-
click이벤트의 대상이 명시된ismap속성(attribtue)를 가진img요소(element)라면, 다음과 같이 서버 사이드 이미지맵 처리가 수행되어야(must)합니다:-
click이벤트가img요소에 실제 포인팅 디바이스에서 작동된click이벤트 였다면, x를 이미지의 왼쪽 테두리가 있다면 왼쪽 테두리의 왼쪽 모서리로부터, 혹은 그렇지 않으면 이미지의 왼쪽 모서리로부터 클릭 위치까지의 거리를 CSS 픽셀로 두고, y를 이미지의 상단 테두리가 있다면 상단 테두리의 상단 모서리로부터, 혹은 그렇지 않으면 이미지의 상단 모서리로부터의 클릭 위치까지의 거리를 CSS 픽셀로 둡니다. 그렇지 않으면 x와 y를 0으로 둡니다. -
hyperlink suffix를 U+003F 물음표 문자, ASCII 숫자들을 사용하여 십진 정수로 표현된 x의 값, U+002C 콤마 문자 (,), ASCII 숫자들을 사용하여 십진 정수로 표현된 y의 값으로 둡니다.
-
-
마지막으로, 유저 에이전트는 위 단계들이 정의되었다면, hyperlink suffix를 전달하여,
download속성(attribtue)과 모든 표현된 사용자 환경 설정에 의해 결졍된 대로,a요소(element)에 의해 생성된 하이퍼링크를 따라가거나 하이퍼링크를 다운로드해야(must) 합니다.
- a .
text textContent과 동일.
download, target, rel, rev, hreflang, type는
동일한 이름의 각 콘텐트 속성(attribute)들을 반영해야(must) 합니다.
IDL 속성(attribute) relList은 rel 콘텐트 속성(attribute)을 반영해야(must) 합니다.
text IDL 속성(attribute)는 가져올 때
요소(element)의 textContent IDL 속성(attribute)와 동일한 값을 반환해야(must) 하고, 설정
할 때, 요소(element)의 textContent IDL 속성(attribute)에 새로운 값이 설정된 것 같이
동작해야(must) 합니다.
a 요소(element)는 또한 HTMLHyperlinkElementUtils 인터페이스를 지원합니다. [URL]
요소(element)가 생성될 때, 그리고 요소(element)의 href 콘텐트 속성(attribute)이 설정,
변경, 제거 될 때마다, 유저 에이전트는 요소(element)의 HTMLHyperlinkElementUtils 인터페이스의 입력 설정 알고리즘을 href 콘텐트 속성(attribute)이 있다면 그 속성의 값을
가지고, 그렇지 않으면 주어진 값으로 빈 문자열을 가지고 호출해야(must) 합니다.
요소(element)의 HTMLHyperlinkElementUtils 인터페이스의 기본 URL 획득(get the base)
알고리즘은 단순하게 문서 기본 URL을 반환해야(must) 합니다.
요소(element)의 HTMLHyperlinkElementUtils 인터페이스의 질의 인코딩은 문서의 문자 인코딩입니다.
요소(element)의 HTMLHyperlinkElementUtils 인터페이스가 문자열 value를
가지고 그것의 갱신 단계들을 작동시킬 경우, 유저 에이전트는 요소(element)의 href 콘텐트
속성(attribute)를 문자열 value로 설정해야(must) 합니다.
a 요소(element)는 전체 문단들, 목록들, 표들, 등등 심지어 전체 섹션까지도 내부에 상호작용
콘텐트가 (예를 들어, 버튼이나 다른 링크들) 존재하지만 않으면 감쌀 수 있습니다. 이 예는 이것이
전체 광고 블럭이 링크 안으로 들어가게 하는데 사용될 수 있는 방식을 보여줍니다:
<aside class="advertising"> <h1>Advertising</h1> <a href="https://ad.example.com/?adid=1929&pubid=1422"> <section> <h1>Mellblomatic 9000!</h1> <p>Turn all your widgets into mellbloms!</p> <p>Only $9.99 plus shipping and handling.</p> </section> </a> <a href="https://ad.example.com/?adid=375&pubid=1422"> <section> <h1>The Mellblom Browser</h1> <p>Web browsing at the speed of light.</p> <p>No other browser goes faster!</p> </section> </a> </aside>
4.5.2. em 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
em 요소(element)는 그것의 콘텐츠의 역설 강조(stress emphasis)를 나타냅니다.
콘텐트의 특정 부분의 강조 수준은 조상 em 요소(elemenet)들의 수에 의해 주어집니다.
역설 강조(stress emphasis)의 위치는 문장의 의미(meaning)를 변경합니다. 따라서 요소(element)는 콘텐트의 필수적인 부분을 구성합니다. 이 방법으로 사용되는 강조의 정확한 방법은 언어에 따라 다릅니다.
<p>Cats are cute animals.</p>
첫 번째 단어를 강조하여, 문장이 논의 중인 동물의 종류가 문제의 것임을 나타냅니다 (어쩌면 누군가가 개들이 귀엽다고 주장하고 있을 것입니다):
<p><em>Cats</em> are cute animals.</p>
강조를 동사로 옮기는 것은, 전체 문장의 진실성이 논의되고 있는 것임을 강조하는 것이 됩니다 (어쩌면 누군가가 고양이는 귀엽지 않다라고 말하고 있을 것입니다):
<p>Cats <em>are</em> cute animals.</p>
그것을 형용사로 옮김에 의해, 고양이의 정확한 특성이 다시 주장됩니다 (어쩌면 누군가가 고양이는 사나운 동물이라고 주장했을 것입니다):
<p>Cats are <em>cute</em> animals.</p>
비슷하게, 누군가 고양이는 채소라고 주장한다면, 이를 정정하는 누군가는 마지막 단어를 강조할 수 있습니다:
<p>Cats are cute <em>animals</em>.</p>
전체 문장을 강조하여, 발표자가 요점을 이해시키기 위해 열심히 싸우고 있음이 명확해 집니다. 역설 강조(stress emphasis)의 종류는 또한 일반적으로 구두점에 영향을 주고, 이런 이유로 여기 느낌표가 있습니다.
<p><em>Cats are cute animals!</em></p>
귀여움을 강조하는 것이 섞인 분노는 다음과 같은 마크업을 이끌어 낼 수 있습니다:
<p><em>Cats are <em>cute</em> animals!</em></p>
em 요소(element)는 일반적인 "이탤릭체" 요소(element)가 아닙니다. 때때로, 다른 분위기나
음성으로 있는 것 처럼, 텍스트는 문단의 나머지로부터 눈에 띄기 위한 것입니다. 이를 위해, i 요소(element)가 좀 더 적절합니다.
em 요소(element)는 또한 중요성을 전달하기 위한 것이 아닙니다; 그 목적을 위해, strong 요소(element)가 좀 더 적절합니다.
4.5.3. strong 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
strong 요소(element)는 그것의 콘텐츠에 대한 강한 중요성, 심각성, 긴급성을 나타냅니다.
중요성: strong 요소(element)는 더 상세하거나, 더 유쾌하거나, 한낱 상투어일 수
있는 다른 부분들로부터 정말 중요한 부분을 구별하기 위해 제목(heading), 캡션, 문단에 사용될 수
있습니다.
예를 들어, 이전 문단의 첫 번째 단어가 문단의 나머지의 좀 더 자세한 텍스트로부터 그것을 구별하기
위해 strong으로 마크업 됩니다.
심각성: strong 요소(element)는 주의나 경고 안내를 마크업하는데 사용될 수
있습니다.
긴급성: strong 요소(element)는 사용자가 문서의 다른 부분들보다 빨리 볼 필요가
있는 콘텐츠를 표시하는데 사용될 수 있습니다.
콘텐츠의 부분의 중요성의 상대적 수준은 그것의 조상 strong 요소(element)들의 객수에 의해
주어집니다; 각 strong 요소(element)는 그것의 콘텐츠의 중요성을 증가시킵니다.
strong 요소(element)로 텍스트의 부분의 중요성을 변경하는 것은 문장의 의미(meaning)를 변경하지
않습니다.
strong으로 마크업 됩니다:
<h1>Chapter 1: <strong>The Praxis</strong></h1>
다음 예에서, 캡션 내의 도표의 이름이 상투적인 텍스트와 (앞) 설명을 (뒤) 구별하기 위해 strong으로 마크업됩니다:
<figcaption>Figure 1. <strong>Ant colony dynamics</strong>. The ants in this colony areaffected by the heat source (upper left) and the food source (lower right).</figcaption>
이 예에서, 제목(heading)은 실제로 "Flowers, Bees, and Honey"이지만, 작성자는 제목(heading)에
가벼운 마음으로 추가 사항을 추가했습니다. 따라서 strong 요소(element)는 나중 부분으로부터
그것을 구별하기 위해 첫 번째 부분을 마크업하는데 사용됩니다.
<h1><strong>Flowers, Bees, and Honey</strong> and other things I don’t understand</h1>
<p><strong>Warning.</strong> This dungeon is dangerous. <strong>Avoid the ducks.</strong> Take any gold you find. <strong><strong>Do not take any of the diamonds</strong>, they are explosive and <strong>will destroy anything within ten meters.</strong></strong> You have been warned.</p>
strong 요소(element)가 사용자가 먼저 읽도록 의도 된 텍스트의 일부를 나타내는데
사용됩니다.
<p>Welcome to Remy, the reminder system.</p> <p>Your tasks for today:</p> <ul> <li><p><strong>Turn off the oven.</strong></p></li> <li><p>Put out the trash.</p></li> <li><p>Do the laundry.</p></li> </ul>
4.5.4. small 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
small 요소(element)는 작은 글자 부분 같은 보조 코멘트들을 나타냅니다.
작은 글자 부분은 일반적으로 고지 사항들, 경고 사항들, 법적 제한 사항들, 저작권들의 특징을 가집니다. 작은 글자 부분은 또한 때때로 속성(attribution)에 대해 혹은 저작권 요구사항들을 만족시키는 것에 대해 사용됩니다.
small 요소(element)는 "덜 강조"하거나, em 요소(element)에 의해 강조되거나 strong 요소(element)로 중요한 것으로 표기 된 텍스트의 중요도를 감소시키지 않습니다.
강조 혹은 중요하지 않은 것으로 텍스트를 표기하려면, 단순히 각각 em이나 strong 요소(element)들로 그것을 마크업 하지 않으면 됩니다.
small 요소(element)는 여러 문단들, 목록들, 텍스트의 섹션들 같은 텍스트의 확장된 범위에 사용되지
않아야(must) 합니다. 이것은 일련의 짧은 텍스트에만 의도된 것입니다. 예를 들어, 사용 약관들을
나열하는 페이지의 텍스트는 small 요소(element)들에 적합한 후보가 아닐 것입니다: 그러한 경우,
텍스트는 보조 코멘트가 아니며, 페이지의 주요 콘텐트입니다.
small 요소(element)는 부가 가치세가 호텔 방의 가격에 포함되어 있지 않음을
나타내기 위해 사용됩니다:
<dl> <dt>Single room <dd>199 € <small>breakfast included, VAT not included</small> <dt>Double room <dd>239 € <small>breakfast included, VAT not included</small> </dl>
small 요소(elmeent)는 아티클의 보조 코멘트로 사용됩니다.
<p>Example Corp today announced record profits for the second quarter <small>(Full Disclosure: Foo News is a subsidiary of Example Corp)</small>, leading to speculation about a third quarter merger with Demo Group.</p>
이것은 여러 문단들이 될 수 있고 테스트의 주요 흐름으로부터 제거되는 사이드바와 구별됩니다. 다음 예에서, 동일한 아티클의 사이드바를 볼 수 있습니다. 이 사이드바는 또한 사이드바 내의 정보의 소스를 나타내는 작은 글자 부분을 가집니다.
<aside> <h1>Example Corp</h1> <p>This company mostly creates small software and Web sites.</p> <p>The Example Corp company mission is "To provide entertainment and news on a sample basis".</p> <p><small>Information obtained from <a href="https://example.com/about.html">example.com</a> home page.</small></p> </aside>
이 마지막 예에서, small 요소(element)는 중요한 작은 글자 부분이 되는 것으로
표기됩니다.
<p><strong><small>Continued use of this service will result in a kiss.</small></strong></p>
4.5.5. s 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- Any
aria-*attributes applicable to the allowed roles. - DOM 인터페이스:
HTMLElement를 사용.
s 요소(element)는 더 이상 정확하지 않거나 더 이상 관련이 없는 콘텐츠를 나타냅니다.
s 요소(element) 문서 편집을 나타내는 경우 적절하지 않습니다; 문서로부터 제거된 테스트의
범위를 표현하기 위해서는 del 요소(element)를 사용하세요.
<p>Buy our Iced Tea and Lemonade!</p> <p><s>Recommended retail price: $3.99 per bottle</s></p> <p><strong>Now selling for just $2.99 a bottle!</strong></p>
4.5.6. cite 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
cite 요소(element)는 창작물에 대한 참조를 나타냅니다. 그것은 작업물이나
작성자나 (개인, 사람들 혹은 단체) URL 참조의 제목이나 출처(citation) 메타데이터의 추가에 사용된
규칙에 따라 축약된 구성의 참조를 포함해야(must) 합니다.
창작물은 책, 신문, 에세이, 시, 악보, 노래, 대본, 영화, TV 쇼, 게임, 조각품, 그림, 공연 작품, 연극, 오페라, 뮤지컬, 전시회, 법률 사건 보고서, 컴퓨터 프로그램, 웹 사이트, 웹 페이지, 블로그 게시물이나 댓글, 포럼 게시물이나 댓글, 트윗, 기록물이나 구술서 등등을 포함합니다.
cite 요소(element)를 사용하여 참조된 인용구(quote)의 작성자의 예입니다:
<p>In the words of <cite>Charles Bukowski</cite> - <q>An intellectual says a simple thing in a hard way. An artist says a hard thing in a simple way.</q></p>
cite 요소(element)를 사용하여 작성자 이름을 참조하는 것에 의해 트윗의
작성자를 식별합니다:
<blockquote class="twitter-tweet"> <p>♥ Bukowski in <a href="https://twitter.com/search?q=%23HTML5&src=hash">#HTML5</a> spec examples <a href="https://t.co/0FIEiYN1pC">https://t.co/0FIEiYN1pC</a></p><cite>— karl dubost (@karlpro) <a href="https://twitter.com/karlpro/statuses/370905307293442048">August 23, 2013</a></cite> </blockquote>
cite 요소(element)는 참고문헌에서 작품의 제목을 참조하는데 사용됩니다:
<p><cite>Universal Declaration of Human Rights</cite>, United Nations, December 1948. Adopted by General Assembly resolution 217 A (III).</p>
cite 요소(element)는 텔레비젼 쇼의 제목을 참조하는데 사용됩니다:
<p>Who is your favorite doctor (in <cite>Doctor Who</cite>)?</p>
cite 요소(element)에 대한 매우 일반적인 사용은 이 예에서와 같이 블로그 게시물이나 포럼에
댓글의 작성자를 식별하는 것입니다:
<article id="comment-1"> Comment by <cite><a href="https://oli.jp">Oli Studholme</a></cite> <time datetime="2013-08-19T16:01">August 19th, 2013 at 4:01 pm</time> <p>Unfortunately I don’t think adding names back into the definition of <code>cite</code> solves the problem: of the 12 blockquote examples in <a href="https://oli.jp/example/blockquote-metadata/">Examples of block quote metadata</a>, there’s not even one that’s <em>just</em> a person’s name.</p> <p>A subset of the problem, maybe…</p> </article>
cite 요소(element)의 다른 일반적인 사용은 이 예에서와 같이, 검색 결과의 URL을
참조하는 것입니다:
<div id="resultStats">About 416,000,000 results 0.33 seconds) </div> ... <p><a href="https://www.w3.org/html/wg/">W3C <i>HTML Working Group</i></a></p> <p><cite>www.w3.org/<b>html</b>/wg/</cite></p> <p>15 Apr 2013 - The <i>HTML Working Group</i> is currently chartered to continue its work through 31 December 2014. A Plan 2014 document published by the...</p> ...
cite 요소(element)는 Ibid와 같은 축약된 참조를 식별하는 데 사용됩니다. 이것은 이
참조가 기본 참조에 연결되는 것이 좋습니다:
<article> <h2>Book notes</h2> ... ... <blockquote>"Money is the real cause of poverty," <footer> <cite id="baseref">The Ragged-Trousered Philanthropists, page 89.</cite> </footer> </blockquote> ... ... <blockquote>"Money is the cause of poverty because it is the device by which those who are too lazy to work are enabled to rob the workers of the fruits of their labour." <a href="#baseref"><cite>Ibid.</cite></a> </blockquote> ... </article>
출처(citation)는 인용(quote)이 (q 요소(element)가 적절한) 아닙니다.
cite는 인용(quote)들이 아니기 때문에, 잘못된 사용법입니다:
<p><cite>This is wrong!, said Hillary.</cite> is a quote from the popular daytime TV drama When Ian became Hillary.</p>
이것이 올바른 사용법의 예입니다:
<p><q>This is correct, said Hillary.</q> is a quote from the popular daytime TV drama <cite>When Ian became Hillary</cite>.</p>
4.5.7. q 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
-
cite- 인용구의 소스나 편집에 대한 추가 정보로의 링크 - 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLQuoteElement를 사용.
q 요소(element)는 다른 소스로부터 인용된 일부 어구(phrasing) 콘텐트를 나타냅니다.
요소(element)의 콘텐츠를 인용하는 인용 구두점(인용 부호 같은)은 q 요소(element)들의 즉시 앞,
뒤, 안에 나타나지 않아야(must) 합니다; 그것들은 유저 에이전트에 의한 렌더링에 삽입될 것입니다.
q 요소(element) 내의 콘텐트는 다른 소스로부터 인용되어야(must)하고, 주소를 가진다면 주소는 cite 속성(attribute)에 인용될 수 있습니다. 소스는
소설이나 시나리오의 등장 인물들을 인용할 때 처럼, 허구적일 수 있습니다.
cite 속성(attribute)이 존재한다면, 그것은 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 URL이어야(must)
합니다. 해당하는 출처 링크를 얻기 위해, 속성(attribute)의 값은 요소(element)의 노드 문서에 관련하여 해석되어야(must) 합니다. 유저
에이전트는 사용자가 그 출처 링크들을 따라가는 것을 허용할 수 있지만, 그것들은 주로 특정한 사용을
위해 (예를 들어, 사이트의 인용들 사용에 대한 통계를 수집하는 서버 사이드 스크립트에 의해) 의도된
것이지, 독자들을 위한 것이 아닙니다.
q 요소(element)는 인용(quote)들을 나타내지 않는 인용 부호 위치에 사용되지 않아야(must) 합니다;
예를 들어, 비꼬는 문장들을 마크업하기 위해 q 요소(element)를 사용하는 것은 부적절합니다.
인용구(quotation)들을 마크업하기 위한 q 요소(element)들의 사용은 전적으로 선택적입니다; q 요소(element) 없이 명시적 인용 구두점을 사용하는 것은 적절합니다.
q 요소(element)의 사용의 간단한 예가 있습니다:
<p>The man said <q>Things that are impossible just take longer</q>. I disagreed with him.</p>
q 요소(element) 안에 명시적인 출처(citation) 링크와, 밖에 명시적인 출처(citation)를
모두 가진 예가 있습니다:
<p>The W3C page <cite>About W3C</cite> says the W3C’s mission is <q cite="https://www.w3.org/Consortium/">To lead the World Wide Web to its full potential by developing protocols and guidelines that ensure long-term growth for the Web</q>. I disagree with this mission.</p>
<p>In <cite>Example One</cite>, he writes <q>The man said <q>Things that are impossible just take longer</q>. I disagreed with him</q>. Well, I disagree even more!</p>
q 요소(element) 대신 사용됩니다:
<p>His best argument was ❝I disagree❞, which I thought was laughable.</p>
q 요소(element)의 사용은 적절하지 않을 것입니다.
<p>The word "ineffable" could have been used to describe the disaster resulting from the campaign’s mismanagement.</p>
4.5.8. dfn 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트,
dfn후손 요소(element)들이 없어야(must) 합니다. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 또한,
title속성(attribute)은 이 요소(element)에서 특별한 의미(semantics)를 가집니다. - 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
dfn 요소(element)는 용어의 정의 사례를 나타냅니다. dfn 요소(element)의 가장 가까운 조상 문단, 설명 목록 그룹, 섹션은 또한 dfn 요소(element)에 의해 주어진 용어에
대한 정의(들)를 포함해야(must) 합니다.
정의 용어: dfn 용어(element)가 title 속성(attribute)을 가진다면, 그
속성(attribute)의 정확한 값은 정의되는 용어입니다. 그렇지 않고, 그것이 정확히 한 개 자식
요소(element) 노드를 가지고 자식 Text 노드들을 가지지 않으며, 그 자식 요소(element)가 title 속성(attribute)을 가진 abbr 요소(element)라면, 그 속성(attribute)의 정확한 값은 정의되는 용어입니다. 그렇지 않으면, 그것은 정의되는 용어를 제공하는 dfn 요소(element)의 정확한 textContent입니다.
dfn 요소(element)의 title 속성(attribute)이 존재한다면, 그것은 정의되는 용어만을
포함해야(must) 합니다.
조상 요소(element)들의 title 속성(attribute)은 dfn 요소(element)들에 영향을
주지 않습니다.
dfn 요소(element)로 연결하는 a 요소(element)는 dfn 요소(element)에 의해 정의된 용어의
사례를 나타냅니다.
<p>The <dfn><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal’c activated his <abbr title="Garage Door Opener">GDO</abbr> and so Hammond ordered the iris to be opened.</p>
a 요소(element)의 추가 사항을 가지고, 참조가 명시적으로 될 수 있습니다:
<p>The <dfn id=gdo><abbr title="Garage Door Opener">GDO</abbr></dfn> is a device that allows off-world teams to open the iris.</p> <!-- ... later in the document: --> <p>Teal’c activated his <a href=#gdo><abbr title="Garage Door Opener">GDO</abbr></a> and so Hammond ordered the iris to be opened.</p>
4.5.9. abbr 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- Also, the
titleattribute has special semantics on this element. - 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
abbr 요소(element)는 선택적으로 그것의 본디말을 가지고, 축약어나 두문자어를 나타냅니다. title 속성(attribute)은 축약어의 본디말을 제공하는데 사용될 수 있습니다. 속성(attribute)이 명시되었다면,
속성(attribute)은 축약어의 본디말을 포함해야(must)하고, 그렇지 않으면 아무 것도 포함하지
않아야(must) 합니다.
abbr 요소(element)로 마크업 된 축약어를 포함합니다. 이 문단은
"Web Hypertext Application Technology Working Group" 용어를 정의합니다.
<p>The <dfn id=whatwg><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></dfn> is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
이를 작성하기 위한 또 다른 동등한 방법은 다음과 같을 것입니다:
<p>The <dfn id=whatwg>Web Hypertext Application Technology Working Group</dfn> (<abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr>) is a loose unofficial collaboration of Web browser manufacturers and interested parties who wish to develop new technologies designed to allow authors to write and deploy Applications over the World Wide Web.</p>
abbr 요소(element)를 사용하지 않습니다.
<p>The <abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr> started working on HTML in 2004.</p>
<p>The <a href="#whatwg"><abbr title="Web Hypertext Application Technology Working Group">WHATWG</abbr></a> community does not have much representation from Asia.</p>
<p>Philip and Dashiva both denied that they were going to get the issue counts from past revisions of the specification to backfill the <abbr>WHATWG</abbr> issue graph.</p>
축약어가 복수형이라면, 본디말의 문법에 맞는 수는 (복수 vs 단수) 요소(element)의 콘텐츠의 문법에 맞는 수와 일치해야(must) 합니다.
<p>Two <abbr title="Working Group">WG</abbr>s worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
여기 복수는 내부 요소(element)이고 본디말은 복수입니다:
<p>Two <abbr title="Working Groups">WGs</abbr> worked on this specification: the <abbr>WHATWG</abbr> and the <abbr>HTMLWG</abbr>.</p>
축약어는 이 요소(element)를 사용하여 마크업 될 필요는 없습니다. 이것은 다음 경우들에서 유용할 것으로 기대됩니다:
-
본디말을 인라인으로 (예를 들어, 괄호 안에) 포함하기 위한 대안 인
title속성(attribute)을 가진abbr요소(element)를 사용하는 경우, 작성자가 본디말들을 제공하기 원하는 축약어들. -
작성자들이
title속성(attribute)을 가진abbr요소(element)를 사용하는 축약어를 마크업 하도록 권장되거나 확장이 사용되는 첫 번째 텍스트 내에 본디말이 인라인으로 포함시키도록 권장되는 문서의 독자들에게 익숙하지 않을 것 같은 축약어들. -
의미론적으로 주석이 달릴 필요가 있는 축약어들, 예를 들어, 때문에 스타일시트와 주어진 특정 스타일로부터 식별될 수 있는,
title속성(attribute)이 없이 사용 될 수 있는abbr요소(element).
한 번 title 속성(attribute)에 본디말을 제공하는 것은 동일한 콘텐츠를 가지지만 title 속성(attribute)이 없는 동일 문서의 다른 abbr 요소(element)들이 필연적으로
동일한 본디말을 가지는 것 처럼 동작하는 것을 야기시키지 않을 것입니다. 매 abbr 요소(element)는 독립적입니다.
4.5.10. ruby 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 본문 참고.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
ruby 요소(element)는 루비 주석으로 마크업 되는 하나 이상의 어구 콘텐트의 범위를 허용합니다.
루비 주석들은 주로 발음에 대한 혹은 다른 주석들에 포함시키기 위한 지침으로서 동아시아 글자에 사용
된 기본 텍스트와 나란히 표현된 짧은 일련의 텍스트입니다. 일본어에서, 이 글자의 형식은 또한 후리가나로 알려져 있습니다. 루비 텍스트는 기본 텍스트의 사이드, 양쪽 사이드 모두에 나타날
수 있고, CSS를 사용하여 그것의 위치를 제어할 수 있습니다. 루비에 대한 더 완벽한 소개는 루비
마크업에 대한 사용법들 & 탐색적 접근법들 문서뿐 아니라 CSS Ruby에서 찾을
수 있습니다. [RUBY-UC] [CSS3-RUBY]
ruby 요소(element)들의 콘텐트 모델은 하나 이상의 다음 시퀀스들로 구성됩니다:
-
하나 이상의 어구(phrasing) 콘텐트 노드들이나
rb요소(element)들. -
rp요소(element)가 즉시 앞서거나 즉시 뒤따르는, 하나 이상의rt나rtc요소(element)들.
아래 설명된 특정한 (결코 이에 국한되지 않지만) 것들을 포함하여, ruby, rb, rtc, rt 요소(element)들은 다양한 주석들에 사용될 수 있습니다. 특히, 일본어 루비에 자세한 사항들과
일본어에 대한 루비를 표현하는 방법에 대해, 일본어 텍스트 레이아웃에 대한 요구사항들을
참조하세요. [JLREQ] rp 요소(element)는 루비 렌더링이 지원되지 않는 경우 폴백으로
사용될 수 있습니다.
-
각 기본 문자들에 대한 모노 루비
-
주석들은 (루비 텍스트) 각 표의 문자 (기본 텍스트)와 개별적으로 연관됩니다. 일본어에서 이것은 일반적으로 칸지 문자들의 독음을 제공하는데 사용되는 히라가나나 카타카나 문자들입니다.
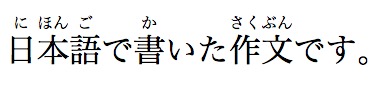
rb요소(element)가 사용되지 않는 경우, 기본 텍스트는 위와 같이 암묵적입니다. 하지만 그것을 명시적으로 만들 수도 있습니다. 이것은 특히 스타일링 하거나, 더 아래의 쥬쿠고(じゅくご, 숙어)에서와 같이, 연이은 기본 텍스트들이 그룹으로 취급되는 경우에 유용할 수 있습니다.다음 예에서, 각 주석이 단일 기본 문자에 일치하는 방식에 주목하세요.
<ruby>日<rt>に</rt></ruby><ruby>本<rt>ほん</rt></ruby> <ruby>語<rt>ご</rt></ruby>で<ruby>書<rt>か</rt></ruby> いた<ruby>作<rt>さく</rt></ruby><ruby>文<rt>ぶん</rt></ruby>です。
일반 텍스트에 배치된 루비 텍스트는 다음 이미지와 유사한 구조를 제공합니다:

이 예는 각각 한 개의 기본 텍스트 세그먼트와 주석을 가진 (위 마크업에서 처럼) 두 개의 다닥다닥 붙은
ruby요소(element)들 대신, 다음과 같이 기본 텍스트의 두 세그먼트들과 두 주석을 (각각에 대해 하나씩) 가진 한 개ruby요소(element)를 사용하여 작성될 수도 있습니다:<ruby>日<rt>に</rt>本<rt>ほん</rt>語<rt>ご</rt></ruby> で<ruby>書<rt>か</rt></ruby> いた<ruby>作<rt>さく</rt>文<rt>ぶん</rt></ruby>です。
-
그룹 루비
-
그룹 루비는 종종 표음 주석들이 적당한 기본 문자들에 일치되지 않는 경우에, 혹은 전체 기본 텍스트에 걸친 시맨틱 어휘들에 대해 사용됩니다. 예를 들어, 단어 "today"는 문자 그대로 "this day"인 문자 今日로 작성됩니다. 하지만, 그것은 "this" 부분과 "day" 부분으로 분해될 수 없는 きょう (kyou)라고 발음됩니다. 일반적인 표현에서, 그룹 루비로 주석이 달린 텍스트를 분리할 수 없습니다; 그것은 다음 행 위에 단일 개체로 감싸져야(has to) 합니다. 루비 텍스트 주석은 하나 이상의 문자로 구성 된 기본 텍스트에 일치하는 경우, 그 기본 텍스트는 그룹화 된 것입니다.
다음 그룹 루비는:

다음 과 같이 마크업 될 수 있습니다:
-
쥬쿠고 루비
-
쥬쿠고는 일본어 복합 명사를, 즉, 하나 이상의 칸지 문자로 구성된 단어를, 나타냅니다. 쥬쿠고 루비는 쥬쿠고 텍스트를 통해 루비 주석들을 설명하는데 사용되는 것이 아니라, 모노 혹은 그룹 루비와 약간 다른 행동을 가진 루비를 설명하는데 사용되는 용어입니다. 쥬쿠고 루비는 루비 텍스트와 각각의 기본 문자들 사이에 강한 연관이 있다는 점에서 모노 루비와 유사하지만, 루비 텍스트는 일반적으로 여러 표의 문자들이 같은 행에 있는 경우 표의 문자들 위에 함께 그룹화되어 표현됩니다.
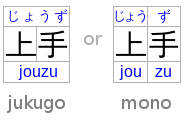
이 예에서 차이가 포착됩니다:

다음과 같이 마크업 될 수 있습니다:
이 예에서, 각
rt요소(element)는 그것의 각rb요소(element)와 쌍을 이루고, 두 기본 텍스트의 시퀀스와 루비 주석들이 되는 교차된rb/rt접근 방식의 차이점은 일반적인 컨테이너에 암묵적으로 위치되기 때문에 그룹화 정보가 포착된다는 것입니다.쥬쿠고 루비 표현에 대한 더 자세한 사항들에 대해서는, 일본 텍스트 레이아웃에 대한 요구사항들의 부록 F와 루비 마크업에 대한 사용법들 & 탐색적 접근법들의 사용법 C: 쥬쿠고 루비를 참고하세요. [JLREQ] [RUBY-UC]
-
인라인 루비
-
일부 컨텍스트들에서, 예를 들어, 글자 크기나 행 높이가 루비를 읽기에 너무 작은 경우, 루비가 텍스트 뒤의 괄호에 주석이 나타나는 인라인 루비 주석이 바람직합니다. 이것은 또한 루비 주석들의 렌더링을 지원하지 않는 유저 에이전트에 대한 간편한 폴백 방법을 제공합니다.
인라인 하는 것은 그룹화를 고려합니다. 예를 들어 도쿄는 とう로 발음되는 東, きょう로 발음되는 京 두 칸지 문자로 작성됩니다. 각 기본 문자는 개별적으로 주석이 달려야(should) 하지만 폴백은 東(とう)京(きょう)가 아니라 東京(とうきょう)가 되어야(should) 합니다. 이것은 다음과 같이 마크업 될 수 있습니다:
위 마크업은 루비 레이아웃을 지원하는 브라우저들에 대해 인라인 하는 경우 괄호들의 사용을 가능하게 하지만, 이를 지원하지 않는 브라우저에 대해서는 괄호 폴백을 제공하는데 실패하게 될 것에 주목하세요. 이것은
rp요소(element)가 유용한 경우입니다. 루비 레이아웃이 제공되지 않는 경우 적절한 폴백을 제공하기 위해 위 예에 그것이 삽입 될 수 있습니다:
-
독음과 의미 주석을 모두 가지는 텍스트 (양쪽 사용이 가능한 루비)
-
때때로, 루비는 기본 텍스트에 두 번 주석을 다는데 사용 될 수 있습니다.
다음 예에서, San Francisco에 대한 중국어는 (旧金山, 즉, "old gold mountain") 발음을 제공하는 핀인(중국어의 로마자 표기법)과 본래의 영어를 사용하여 주석이 달립니다.

다음과 같이 마크업 됩니다:
이 예에서, 일련의 세 개의 기본 문자들의 기본 텍스트는 첫 번째 (암묵적) 컨테이너의 세 핀인 루비 텍스트 세그먼트로 주석이 달리고,
rtc요소(element)는 도시의 영어 이름이 되는 두 번째 단일 루비 텍스트 주석을 제공하기 위해 도입됩니다.또한 동시에 기본 문자들과 그룹화 정보 주석의 쌍을 유지하는 반면 카나와 로마지 발음 모두에 주석이 사용될 수 있는 방법을 보여주기 위해 위 쥬쿠고 예를 上手 ("skill")를 가지고 다시 논의 할 수 있습니다.

다음과 같이 마크업 됩니다:
rtc요소(element)의 직속 자식인 텍스트는 그것이rt요소(element)에 포함되어 있던 것 처럼, 암묵적으로 루비 텍스트 세그먼트를 생성합니다. 이 인워적인 예에서, 이것은 기본 심볼의 양쪽에 나타나도록 의도된 주석들을 가지고 영어와 프랑스어로 이름이 주어진 일부 기호들로 보여집니다.<ruby> ♥<rt>Heart<rtc lang=fr>Cœur</rtc> ☘<rt>Shamrock<rtc lang=fr>Trèfle</rtc> ✶<rt>Star<rtc lang=fr>Étoile </ruby>
유사하게,
ruby요소(element) 바로 내부의 텍스트는rb요소(element)에 포함되어 있던 것 처럼 암묵적으로 루비 기본 문자를 생성하고,ruby의 자식rt는 암묵적으로rtc컨테이너에 포함됩니다. 사실 상, 위 예는 다음과 동등합니다 (의미적으로, DOM에서 생성되는 것은 아니기는 하지만):
-
-
각각이 어구(phrasing) 콘텐트나
rb요소(element)를 포함할 수 있는 DOM 범위인, 0개 이상의 루비 기본 문자들 -
기본 문자 범위는 모든 기본 문자들을 포함하는 DOM 범위 입니다. 이것은 루비 기본 컨테이너입니다.
-
명시적인
rtc요소(element)에 해당하거나, 루비 텍스트 컨테이너에 포함될 때 암묵적으로 인식된rt요소(element)의 시퀀스들일 수 있는 0개 이상의 루비 텍스트 컨테이너들.
각 루비 텍스트 컨테이너는 각각이 어구(phrasing) 콘텐트나 rt 요소(element)를 포함할 수 있는 DOM 범위인 0개 이상의 루비 텍스트 주석들과 그 컨테이너에 대한 모든 주석들을
포함하는 범위인 주석 범위에 의해 기술됩니다. 루비 텍스트 컨테이너는 또한 루비 주석 컨테이너로 (주로 CSS 컨텍스트에서) 알려져
있습니다.
뿐만 아니라, 루비 요소(element)는 무시된 루비 콘텐트를
포함합니다. 무시된 루비 콘텐트는 문서의 의미론의 일부를 구성하지 않습니다. 이는 뒤 쪽의 것이
루비를 전혀 지원하지 않는 유저 에이전트에 사용되는 몇몇의 요소(element) 간 여백과 rp 요소(element)들로 구성됩니다.
주석 쌍의 처리는 루비 주석들과 루비 기본 문자를 연관짓흡니다. 각 루비 세그먼트 내에서, 루비 기본 문자 컨테이너 내의 각 루비 베이스는 순서에 따라 루비 텍스트 컨테이너의 한 개 루비 텍스트 주석과 짝지어 집니다. 루비 주석 컨텐이너에 루비 텍스트 주석들이 충분하지 않다면, 마지막 것은 초과분의 루비 기본 문자들과 연관되어집니다. (루비 주석 컨텐이너에 어떠한 것도 없다면, 익명의 빈 것이 존재한다고 가정됩니다.) 루비 기본 문자들이 충분하지 않다면, 모든 나머지 루비 텍스트 주석들은 루비 기본 문자 컨테이너의 끝에 삽입된 익명의 기본 문자인 빈 것과 연관되는 것으로 간주됩니다.
용어 루비 세그먼트, 루비 기본 문자, 루비 텍스트 주석, 루비 텍스트 컨테이너, 루비 기본 컨테이너, 루비 주석 컨테이너가 CSS 루비 모듈 레벨 3에서 그것들과 동등한 것들을 가지는 것에 주목하세요. [CSS3-RUBY]
비공식적으로, 분할과 분류 알고리즘은 아래 작업들의 간단한 설정을 수행합니다. 먼저 기본 문자들의
목록 내의 인접한 rb 요소(element)들, 텍스트 노드들, 비 루비 요소(element)들을 처리합니다.
이후, 자동으로 익명 루비 텍스트 컨테이너에 매핑되는 것으로
간주된 많은 rtc 요소(element)들이나 rt 요소(element)들의 시퀀스들을 처리합니다. 위
데이터 모델에서 설명된 대로 루비 세그먼트를 형성하는 이 데이터 항목들을
묶습니다. 주어진 ruby 요소(element)의 콘텐트의 끝에 도달할 때까지 그러한 세크먼트들을 계속
생성할 것입니다. 이 비공식적인 설명과 비교되는 아래 알고리즘의 복잡성은 작성자에게 친숙한 문접의
지원과 요소(element) 간 여백을 염두하는 필요에서 기인합니다.
임의의 특정 시간에, ruby 요소(element)의 콘텐트의 분할과 분류는 다음 알고리즘을 수행한 것으로부터 얻어지는
결과입니다:
- root를 알고리즘이 실행되는
ruby요소(element)로 둡니다. - index를 0으로 둡니다.
- ruby segments를 빈 목록으로 둡니다.
- current bases를 DOM 범위들의 빈 목록으로 둡니다.
- current bases range를 null로 둡니다.
- current bases range start를 null로 둡니다.
- current annotations를 DOM 범위들의 빈 목록으로 둡니다.
- current annotations range를 null로 둡니다.
- current annotations range start를 null로 둡니다.
- current annotation containers를 빈 목록으로 둡니다.
- current automatic base nodes를 DOM 범위들의 빈 목록으로 둡니다.
- current automatic base range start를 null로 둡니다.
- 자식 루비 처리: index가 root 내 자식 노드들의 수보다 크거나 같다면, 루비 세그먼트를 커밋하기 위한 단계를 수행하고, ruby segments를 반환하고, 이 단계들을 중단합니다.
- current child를 root 내 index번째 노드로 둡니다.
- current child가 Text 노드가 아니고
Element노드가 아니라면, index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다. - current child가
rp요소(element)라면, index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다. (이것은 현재 처리중인 범위에서 이 요소(element)를 포함하는 것의 효과를 가짐에 주목하세요. 이것은 잘못 위치된rp가 올바르게 처리될 수 있도록 의도적으로 이루어집니다; 의미론적으로 그것들은 매 한가지로 무시됩니다. -
current child가
rt요소(element)라면, 이 하위 단계들을 수행합니다: -
current child가
rtc요소(element)라면, 이 하위 단계들을 수행합니다:- 자동 기본 문자 커밋을 위한 단계들을 수행합니다.
- 기본 범위 커밋을 위한 단계들을 수행합니다.
- 현재 주석들 커밋을 위한 단계들을 수행합니다.
- 새로운 루비 주석 컨테이너를 생성합니다. 그것은 시작점이 경계점 (root, index)이고 종료점이 경계점 (root, index + 1)인 DOM 범위와
rtc요소(element)를 처리하기 위한 단계들을 수행하여 반환된 주석들의 목록에 의해 형성됩니다. 이 새로운 루비 주석 컨테이너를 current annotation containers의 끝에 추가(append)합니다. - index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다.
-
current child가
Text노드이고, 요소(element) 간 여백이라면, 이 하위 단계들을 수행합니다:- current annotations가 비어있지 않다면, index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다.
-
다음 하위 단계들을 수행합니다:
- lookahead index를 index의 값으로 설정합니다.
- 미리 보기: lookahead index를 1 증가시킵니다.
- lookahead index가 root 내의 자식 노드들의 수보다 크거나 같다면 이 하위 단계들을 중단합니다.
- peek child를 root 내 lookahead index번째 노드로 둡니다.
- peek child가
Text노드이고 요소(element) 간 여백이라면, 미리 보기로 라벨링 된 단계로 건너뜁니다. - peek child가
rt요소(element), 또는rtc요소(element), 또는rp요소(element)라면, index를 lookahead index의 값으로 설정하고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다.
- current annotations가 비어있지 않거나 current annotation containers가 비어있지 않다면, 루비 세그먼트 커밋을 위한 단계들을 수행합니다.
-
current child가
rb요소(element)라면, 이 하위 단계들을 수행합니다:- 자동 기본 문자 커밋을 위한 단계를 수행합니다.
- current bases가 비어있다면, current bases range start를 index의 값으로 설정합니다.
- 시작점이 경계점 (root, index)이고, 종료점이 경계점 (root, index + 1)인 새로운 DOM 범위를 생성하고, current bases의 끝에 추가(append)합니다.
- index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다.
- current automatic base nodes가 비어있다면, current automatic base range start를 index의 값으로 설정합니다.
- current child를 current automatic base nodes의 끝에 추가(append) 합니다.
- index를 1 증가시키고 자식 루비 처리로 라벨링 된 단계로 건너뜁니다.
위 단계가 루비 세그먼크 커밋에 응하는 경우, 알고리즘 내의 그 지점에서 다음 단계들을 수행함을 의미합니다:
- 자동 기본 문자 커밋을 위한 단계를 수행합니다.
- current bases, current annotations, current annotation containers가 모두 비어있다면, 이 단계들을 중단합니다.
- 기본 범위 커밋을 위한 단계들을 수행합니다.
- 현재 주석들 커밋을 위한 단계들을 수행합니다.
- 새로운 루비 세그먼트를 생성합니다. 이것은 current bases으로 설정된 기본 문자들의 목록과, current bases range로 설정된 DOM 범위와, current annotation containers 목록인 루비 주석 컨테이너들의 목록에 의해 기술됩니다. 이 새로운 루비 세그먼트를 ruby segments의 끝에 추가(append) 합니다.
- current bases를 빈 목록으로 둡니다.
- current bases range를 null로 둡니다.
- current bases range start를 null로 둡니다.
- current annotation containers를 빈 목록으로 둡니다.
위 단계들이 기본 범위 커밋에 응하는 경우, 이는 알고리즘 내의 그 지점에서 다음 단계들을 수행함을 의미합니다:
- current bases가 비어있다면, 이 단계들을 중단합니다.
- current bases range가 null이 아니라면, 이 단계들을 중단합니다.
- current bases range를 시작점이 경계점 (root, current bases range start)이고 종료점이 경계점 (root, index)인 DOM 범위로 둡니다.
위 단계들이 현재 주석들 커밋에 응하는 경우, 이는 알고리즘내의 그 지점에서 다음 단계들을 수행함을 의미합니다:
- current annotations이 비어있지 않고 current annotations range가 null 이라면 current annotations range를 시작점이 경계점 (root, current annotations range start)이고 종료점이 경계점 (root, index)인 DOM 범위로 둡니다.
- current annotations가 비어 있지 않다면, 새로운 루비 주석 컨테이너를 생성합니다. 이것은 current annotations로 설정된 주석 목록과 current annotations range로 설정 된 범위에 의해 기술됩니다. 이 새로운 루비 주석 컨테이너를 current annotation containers의 끝에 추가(append) 합니다.
- current annotations를 DOM 범위의 빈 목록으로 둡니다.
- current annotations range를 null로 둡니다.
- current annotations range start를 null로 둡니다.
위 단계들이 자동 기본 문자 커밋에 응하는 경우, 이는 알고리즘내의 그 지점에서 다음 단계들을 수행함을 의미합니다:
- current automatic base nodes가 비어있다면, 이 단계들을 중단합니다.
-
current automatic base nodes가
Text노드들이 아닌 노드들이나 요소(element) 간 여백이 아닌Text노드들을 포함한다면, 이 하위 단계들을 수행합니다: - current automatic base nodes를 DOM 노드들의 빈 목록으로 둡니다.
- current automatic base range start를 null로 둡니다.
4.5.11. rb 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
ruby요소(element)의 자식으로.- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
-
rb요소(element)의 종료 태그는rb요소(element)에 즉시rb,rt,rtc, 또는rp요소(element)가 뒤따르거나, 부모 요소(element)에 더 이상의 콘텐트가 존재하지 않는다면 생략될 수 있습니다. - 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
rb 요소(element)는 루비 주석의 기본 텍스트 컴포넌트를 표기합니다. 이것이 ruby 요소(element)의 자식인 경우, 스스로는 아무 것도 나타내지 않지만, 부모 ruby 요소(element)가 그것이 나타내는 것을 결정하는
것의 일환으로 사용합니다.
4.5.12. rt 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
ruby나rtc요소(element)의 자식으로.- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
-
rt요소(element)의 종료 태그는rt요소(element)에 즉시rb,rt,rtc또는rp요소(element)가 뒤따르거나, 부모 요소(element)에 더 이상의 콘텐트가 존재하지 않는다면 생략 될 수 있습니다. - 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
rt 요소(element)는 루비 주석의 루비 텍스트 컴포넌트를 표기합니다. 이것이 ruby 요소(element)의 자식이거나 ruby 요소(element)의 자식인 rtc 요소(element)의 자식인 경우,
그것은 스스로는 아무 것도 나타내지 않지만, 조상 ruby 요소(element)가 그것이 나타내는 것을 결정하는 것의 일환으로 사용합니다.
ruby 요소(element)의 자식이 아닌 rt 요소(element)나 ruby 요소(element)의 자식 rtc 요소(element)의 자식이 아닌 rt 요소(element)는 그것의 자식과 동일한 것을 나타냅니다. 4.5.13. rtc 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
ruby요소(element)의 자식으로.- 콘텐트 모델:
- 어구(phrasing) 콘텐트,
rt,rp요소(element)들. - text/html에서 태그 생략:
-
rtc요소(element)의 종료 태그는rtc요소(element)에rb나rtc요소(element)가 즉시 뒤따르거나 부모 요소(element)에 더 이상의 콘텐트가 없다면 생략 할 수 있습니다. - 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
rtc 요소(element)는 루비 주석 내 루비 텍스트 컴포넌트들에 대한 루비 텍스트 컨테이너를 표기합니다. 이것이 ruby 요소(element)의
자식인 경우, 그것은 스스로는 아무 것도 나타내지 않지만, 조상 ruby 요소(element)가 그것이 나타내는 것을 결정하는
것의 일환으로 사용합니다.
ruby 요소(element)의 자식이 아닌 rtc 요소(element)는 그것의 자식과 동일한 것을 나타냅니다.
rtc 요소(element)가 ruby 요소(element)에 대한 콘텐트의 분할과 분류의 일부로 처리되는
경우, 다음 알고리즘은 rtc 요소(element)를 처리하는
방법을 정의합니다:
- root를 알고리즘이 수행되는
rtc요소(element)로 둡니다. - index를 0으로 둡니다.
- annotations를 DOM 범위들의 빈 목록으로 둡니다.
- current automatic annotation nodes를 DOM 범위들의 빈 목록으로 둡니다.
- current automatic annotation range start를 null로 둡니다.
- rtc 자식 처리: index가 root 내 자식 노드들의 수보다 크거나 같다면, 자동 주석 커밋을 위한 단계들을 수행하고, annotations를 반환하고, 이 단계들을 중단합니다.
- current child를 root내 index번째 노드로 둡니다.
-
current child가
rt요소(element)라면, 이 하위 단계들을 수행합니다: - current automatic annotation nodes가 비어있다면, current automatic annotation range start를 index의 값으로 설정합니다.
- current child를 current automatic annotation nodes의 끝에 추가(append) 합니다.
- index를 하나 증기시키고 rtc 자식 처리로 라벨링 된 단계로 건너뜁니다.
위 단계들이 자동 주석 커밋에 응하는 경우, 이는 알고리즘 내의 그 지점에서 다음 단계들을 수행함을 의미합니다:
- current automatic annotation nodes가 비어있다면, 이 단계들을 중단합니다.
- current automatic annotation nodes가
Text노드들이 아닌 노드들이나 요소(element) 간 여백이 아닌Text노드들을 포함한다면, 시작점이 경계점 (root, current automatic annotation range start)이고 종료점이 경계점 (root, index)인 새로운 DOM 범위를 생성하고, 그것을 annotations의 끝에 추가(append) 합니다. - current automatic annotation nodes를 DOM 노드들의 빈 목록으로 둡니다.
- current automatic annotation range start를 null로 둡니다.
4.5.14. rp 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
-
ruby나rtc요소(element)의 자식으로,rt요소(element)들 사이가 아닌,rt나rtc요소(element)의 바로 앞 또는 바로 뒤. - 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
rp요소(element)의 종료 태그는rp요소(element)에rb,rt,rtc, 또는rp요소(element)가 즉시 뒤따르거나, 부모 요소(element)에 더 이상의 콘텐트가 없다면 생략 가능합니다.- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
rp 요소(element)는 루비 주석을 지원하지 않는 유저 에이전트들에 의해 보여지는 폴백 텍스트를
제공하는데 사용됩니다. 광범위한 한 가지 규칙은 루비 주석의 루비 텍스트 컴포넌트 주위에 괄호들을
제공하는 것입니다.
rp 요소(element)들의 콘텐츠는 일반적으로 루비 주석을 지원하는 유저 에이전트들에 의해
표시되지 않습니다.
ruby 요소(element)의 자식인 rp 요소(element)는 아무
것도 나타내지 않습니다. 부모 요소(element)가 ruby 요소(element)가 아닌 rp 요소(element)는 그것의 자식을 나타냅니다.
텍스트 漢字 내의 각 표음 문자에 음독으로 주석이 달린 앞서 보여진 예제는
레거시 유저 에이전트들에서 음독이 괄호 안에 있도록 rp를 사용하도록 확장 될 수
있습니다 (더 나은 가독성을 만들기 위해 여백이 이 예제에 도입되는 것에 주목하세요):
규범을 준수하는 유저 에이전트들에서 렌더링은 위와 같을 것이지만, 루비를 지원하지 않는 유저 에이전트들에서는 렌더링이 다음과 같을 것입니다:
하나의 세그먼트에 대해 여러 주석들이 존재하는 경우, rp 요소(element)들은 또한 주석들 사이에
배치될 수 있습니다. 여기 양쪽 주석들을 사용하는 영어와 프랑스어로 주어진 이름들을 가지고 일부
기호들을 보여주지만 이번에는 rp 요소(element)도 가지는, 앞선 부자연스러운 사례의 다른 사본이
있습니다:
<ruby> ♥<rp>: </rp><rt>Heart</rt><rp>, </rp><rtc><rt lang=fr>Cœur</rt></rtc><rp>.</rp> ☘<rp>: </rp><rt>Shamrock</rt><rp>, </rp><rtc><rt lang=fr>Trèfle</rt></rtc><rp>.</rp> ✶<rp>: </rp><rt>Star</rt><rp>, </rp><rtc><rt lang=fr>Étoile</rt></rtc><rp>.</rp> </ruby>
이것은 루비가 호환되지 않는 유저 에이전드들에서 다음과 같은 예제 표현을 만들것입니다:
4.5.15. data 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
value- 기계가 해석할 수 있는 값- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLDataElement : HTMLElement { attribute DOMString value; };
data 요소(element)는 value 속성(attribute)에 있는 기계가 해석할 수 있는 콘텐츠의
형식과 함께, 그것의 콘텐츠를 나타냅니다.
value 속성(attribute)은 반드시 존재해야(must)
합니다. 그것의 값은 기계가 해석 할 수 있는 형식으로 요소(element)의 콘텐츠의 표현이어야(must) 합니다.
값이 날짜 혹은 시간 관련인 경우, 더 명시적인 time 요소(element)가 대신 사용될 수
있습니다.
요소(element)는 몇 가지 목적들에 사용 될 수 있습니다.
마이크로포맷들이나 마이크로데이터와 결합된 경우, 요소(element)는 데이터 처리기의 목적들을 위한
기계가 해석 할 수 있는 값과, 웹 브라우저에서의 표현 목적을 위한 사람이 읽을 수 있는 값 모두를
제공하는데 도움을 줍니다. 이 경우, value 속성(attribute) 내에 사용되는 형식은
사용되고 있는 마이크로포맷들이나 마이크로데이터에 의해 결정됩니다.
하지만, 요소(element)는 또한 스크립트가 사람이 읽을 수 있는 값과 함께 저장하기 위한 리터럴 값을
가지는 경우에 대해, 페이지에서 스크립트와 함께 사용 될 수 있습니다. 그러한 경우에, 사용되는 형식은
오직 스크립트의 요구에 의존됩니다. (data-* 속성(attribute)들은 또한 그러한 상황에서
유용할 수 있습니다.)
value IDL 속성(attribute)은 동일한 이름의
콘텐트 속성(attribute)을 반영해야(must) 합니다.
4.5.16. time 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 요소(element)가
datetime속성(attribute:)를 가진다면: 어구(phrasing) 콘텐트 - 그렇지 않으면: 아래 본문에 기술된 요구사항들에 일치해야(must) 하는 텍스트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
datetime- 기계가 해석 할 수 있는 값- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLTimeElement : HTMLElement { attribute DOMString dateTime; };
time 요소(element)는 datetime 속성(attribute)의 기계가 해석 할 수 있는 그
콘텐츠의 형식과 함께, 그것의 콘텐츠를 나타냅니다. 콘텐츠의 종류는 다양한
날짜들, 시간들, 표준 시간대들, 기간들, 아래 설명된 것들에 한정됩니다.
datetime 속성(attribute)이 존재할 수 있습니다.
존재한다면, 그것의 값은 기계가 해석 할 수 있는 형식으로 요소(element)의 콘텐츠의 표현이어야(must)
합니다.
datetime 콘텐트 속성(attribute)을 가지지 않은 time 요소(element)는 어떤 후손
요소(element)들도 가지지 않아야(must) 합니다.
time 요소(element)의 일시(datetime) 값은 요소(element)의 datetime 콘텐트 속성(attribute)의 값을 가진다면 그 값이고, 그렇지 않으면 트리 순서에 따라 time 요소(element)의 자식인 모든 Text 노드들의
(주석들이나 요소(element)들 같은 다른 노드들을 제외하고) 콘텐츠의 결합입니다.
time 요소(element)의 일시(datetime) 값은 다음 문법들 중 하나에
일치해야(must) 합니다.
- 유효한 월 문자열
-
<time>2011-11</time>
- 유효한 날짜 문자열
-
<time>2011-11-18</time>
- 유효한 연도 없는 날짜 문자열
-
<time>11-18</time>
- 유효한 시간 문자열
-
<time>14:54</time>
<time>14:54:39</time>
<time>14:54:39.929</time>
- 유효한 변동 날짜와 시간 문자열
-
<time>2011-11-18T14:54</time>
<time>2011-11-18T14:54:39</time>
<time>2011-11-18T14:54:39.929</time>
<time>2011-11-18 14:54</time>
<time>2011-11-18 14:54:39</time>
<time>2011-11-18 14:54:39.929</time>
날짜는 있지만 표준 시간대가 없는 시간들은 하루 동안 각 표준 시간대 내 특정 시간에 보여지는 이벤트들을 명시하는데 유용합니다. 예를 들어, 2020 새해는 모든 표준 시간대에 걸쳐 정확히 동일한 순간이 아니라 각각의 표준 시간대에서 2020-01-01 00:00에 기념됩니다. 모든 표준 시간대에 걸쳐 동일한 시간에 발생하는 이벤트들에 대해, 예를 들어 화상 회의, 유효한 세계 날짜와 시간 문자열이 더 유용할 것입니다.
- 유효한 표준 시간대 편차 문자열
-
<time>Z</time>
<time>+0000</time>
<time>+00:00</time>
<time>-0800</time>
<time>-08:00</time>
날짜가 없는 시간들에 (또는 여러 날짜들에 되풀이 하는 이벤트들을 참조하는 시간들) 대해, 지리적 위치는 섬머타임제를 가지고 표준 시간대 편차들을 변경하기 때문에, 시간을 제어하는 지리적 위치를 명시하는 것은 보통 표준 시간대 편차를 명시하는 것보다 더 유용합니다. 일부 경우들에, 지리적 위치는 표준 시간대도 변경시킵니다, 예를 들어, 2011년의 끝에 사모아에서 발생한 것 같은, 그 표준 시간대의 경계들이 변경되는 경우. 표준 시간대 데이터베이스로 알려진, 표준 시간대의 경계들과 그 각각의 지역에서 적용되는 규칙들을 기술하는 표준 시간대 데이터베이스가 존재합니다. [TZDATABASE]
- 유효한 세계 날짜와 시간 문자열
-
<time>2011-11-18T14:54Z</time>
<time>2011-11-18T14:54:39Z</time>
<time>2011-11-18T14:54:39.929Z</time>
<time>2011-11-18T14:54+0000</time>
<time>2011-11-18T14:54:39+0000</time>
<time>2011-11-18T14:54:39.929+0000</time>
<time>2011-11-18T14:54+00:00</time>
<time>2011-11-18T14:54:39+00:00</time>
<time>2011-11-18T14:54:39.929+00:00</time>
<time>2011-11-18T06:54-0800</time>
<time>2011-11-18T06:54:39-0800</time>
<time>2011-11-18T06:54:39.929-0800</time>
<time>2011-11-18T06:54-08:00</time>
<time>2011-11-18T06:54:39-08:00</time>
<time>2011-11-18T06:54:39.929-08:00</time>
<time>2011-11-18 14:54Z</time>
<time>2011-11-18 14:54:39Z</time>
<time>2011-11-18 14:54:39.929Z</time>
<time>2011-11-18 14:54+0000</time>
<time>2011-11-18 14:54:39+0000</time>
<time>2011-11-18 14:54:39.929+0000</time>
<time>2011-11-18 14:54+00:00</time>
<time>2011-11-18 14:54:39+00:00</time>
<time>2011-11-18 14:54:39.929+00:00</time>
<time>2011-11-18 06:54-0800</time>
<time>2011-11-18 06:54:39-0800</time>
<time>2011-11-18 06:54:39.929-0800</time>
<time>2011-11-18 06:54-08:00</time>
<time>2011-11-18 06:54:39-08:00</time>
<time>2011-11-18 06:54:39.929-08:00</time>
날짜들과 표준 시간대 편차를 가진 시간들은 특정 이벤트를 명시하거나 시간이 특정 지리적 위치에 고정되지 않는 반복되는 가상의 이벤트들을 명시하는데 유용합니다. 예를 들어, 소행성 충돌의 정확한 시간이나 세계의 특정 부분이 섬머타임을 관찰하든 하지 않든 상관 없이 매일 세계시 1400에 열리는 일련의 회의 중 특정 회의의 정확한 시간. 특정 지리적 위치의 현지 표준 시간대 편차에 따라 정확한 시간이 다른 이벤트들에 대해, 지리적 위치가 결합된 유효한 변동 날짜와 시간 문자열이 더 유용할 것입니다.
- 유효한 주 문자열
-
<time>2011-W47</time>
- 적어도 하나가 U+0030 숫자 0이 아닌, 4개 이상의 ASCII 숫자들.
-
<time>2011</time>
<time>0001</time>
- 유효한 기간 문자열
-
<time>PT4H18M3S</time>
<time>4h 18m 3s</time>
앞선 많은 유효한 문법들은 "변동" 날짜와/또는 시간 값들을 (그것들은 표준 시간대 편차를 포함하지 않습니다) 기술합니다. 변동 시간 값들을 세계 ("증분") 시간 값들로 혹은 이로부터 (예를 들어, 자바스크립트의 Date 객체) 변경하는 경우 주의가 필요합니다. 많은 경우에, 암묵적 시각과 표준 시간대는 변환에 사용되고 날짜 자체의 값으로 변환에 예기치 않은 결과를 가져올 것입니다. [TIMEZONE]
요소(element)의 콘텐츠의 기계가 해석할 수 있는 동등한 것은 다음 알고리즘을 사용하여 요소(element)의 일시(datetime) 값으로부터 얻어져야(must) 합니다:
- 요소(element)의 일시(datetime) 값으로부터 월 문자열 해석이 월을 반환한다면, 그것은 기계가 해석 할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 월 문자열 해석이 날짜를 반환한다면, 그것은 기계가 해석 할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 연도 없는 날짜 문자열 해석이 연도 없는 날짜를 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 시간 문자열 해석이 시간을 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 변동 날짜와 시간 문자열을 해석이 변동 날짜와 시간을 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 표준 시간대 편차 문자열 해석이 표준 시간대 편차를 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 변동 날짜와 시간 문자열 해석이 세계 날짜와 시간을 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 주 문자열 해석이 주를 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값이 적어도 하나가 U+0030 숫자 0이 아닌 ASCII 숫자들로 구성된다면, 기계가 해석 할 수 있는 동등한 것은 연도를 나타내는, 그 숫자들의 십진법 해석입니다. 이 단계들을 중단합니다.
- 요소(element)의 일시(datetime) 값으로부터 기간 문자열 해석이 기간을 반환한다면, 그것은 기계가 해석할 수 있는 동등한 것입니다; 이 단계들을 중단합니다.
- 기계가 해석 가능한 동등한 것이 없습니다.
위 참조된 알고리즘들은 임의의 문자열에 대해 알고리즘들 중 하나만 값을 반환하게 설계되도록 의도된 것입니다. 더 효율적인 처리 방법은 한 번에 이 모든 데이터 유형들을 해석하는 단일 알고리즘을 생성하는 것입니다; 그러한 알고리즘을 개발하는 것은 독자들에게 과제로 남겨집니다.
dateTime IDL 속성(attribute)은
요소(element)의 datetime 콘텐트 속성(attribute)을 반영해야(must)
합니다.
time 요소(element)는 데이터들을 인코드 하는데, 예를 들어 마이크로포맷들로, 사용될 수
있습니다. 다음은 time 요소(element)를 사용하는 hCalendar에서 변형을 사용하는 이벤트를
인코딩하는 가상의 방법을 보여줍니다:
<div class="vevent"> <a class="url" href="https://www.web2con.com/">https://www.web2con.com/</a> <span class="summary">Web 2.0 Conference</span>: <time class="dtstart" datetime="2005-10-05">October 5</time> - <time class="dtend" datetime="2005-10-07">7</time>, at the <span class="location">Argent Hotel, San Francisco, CA</span> </div>
time 요소(element)를 가지고 사용됩니다.
<article vocab="https://n.example.org/" typeof="rfc4287"> <h1 property="title">Big tasks</h1> <footer>Published <time property="published" datetime="2009-08-29">two days ago</time>.</footer> <p property="content">Today, I went out and bought a bike for my kid.</p> </article>
time을 사용하여 마크업됩니다:
<article typeof="schema:BlogPosting"> <h1 property="schema:headline">Small tasks</h1> <footer>Published <time property="schema:datePublished" datetime="2009-08-30">yesterday</time>.</footer> <p property="schema:articleBody">I put a bike bell on his bike.</p> </article>
time 요소(element)는 나중에 스크립트에 의한 처리를 위해 날짜를 ISO8601
형식으로 인코드 하는데 사용됩니다:
<p>Our first date was <time datetime="2006-09-23">a Saturday</time>.</p>
이 두 번째 코드 조각에서, 값은 시간을 포함합니다:
<p>We stopped talking at <time datetime="2006-09-24T05:00-07:00">5am the next morning</time>.</p>
페이지에 의해 로드 된 스크립트는 (그리고 따라서 time 요소(element)를 사용하여 날짜들과
시간들을 마크업하는 페이지의 내부 규칙을 공유하는 것이 된) 페이지를 살펴보고 날짜와 시간들의
색인을 생성하기 위해 그 안에 있는 모든 time 요소(element)들을 검토할 수 있습니다.
Today is <time datetime="2011-11-18">Friday</time>.
Your next meeting is at <time datetime="2011-11-18T15:00-08:00">3pm</time>.
4.5.17. code 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
code 요소(element)는 컴퓨터 코드의 코드 조각을 나타냅니다. 이것은 XML
요소(element) 이름, 파일 이름, 컴퓨터 프로그램, 컴퓨터가 인식하는 다른 문자열이 될 수 있습니다.
마크업 되는 컴퓨터 코드의 언어를 나타내는 공식적인 방법은 없습니다. 사용된 언어와 함께 code 요소(element)들을 표기하기를 원하는, 예를 들어, 문법 강조 스크립트가 올바른 규칙들을 사용할 수
있도록, 작성자들은 class 속성(attribute)을, 예를 들어, 요소(element)에
"language-"가 앞에 붙은 클래스를 추가하여, 사용할 수 있습니다.
<p>The <code>code</code> element represents a fragment of computer code.</p> <p>When you call the <code>activate()</code> method on the <code>robotSnowman</code> object, the eyes glow.</p> <p>The example below uses the <code>begin</code> keyword to indicate the start of a statement block. It is paired with an <code>end</code> keyword, which is followed by the <code>.</code> punctuation character (full stop) to indicate the end of the program.</p>
pre과 code 요소(element)들을 사용하여 마크업 될 수 있는
방법을 보여줍니다.
<pre><code class="language-pascal">var i: Integer; begin i := 1; end.</code></pre>
클래스가 그 예에서 사용된 언어를 나타내기 위해 사용됩니다.
더 자세한 사항들을 위해 pre 요소(element)를 참고하세요.
4.5.18. var 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
var 요소(element)는 변수를 나타냅니다. 이것은 수학적 표현이나
프로그래밍 컨텍스트에서의 실제 변수, 상수를 나타내는 식별자, 물리적 수량을 식별하는 부호, 함수
매개변수, 본문 내 플레이스홀더로 사용되는 용어 일 수 있습니다.
<p>If there are <var>n</var> pipes leading to the ice cream factory then I expect at <em>least</em> <var>n</var> flavors of ice cream to be available for purchase!</p>
수학의 경우, 매우 간단한 표현식이 아닌 한, MathML이 더 적절합니다. 하지만, var 요소(element)는
여전히 MathML 표현식들에서 언급되는 특정 변수들을 가리키는데 사용될 수 있습니다.
var를 사용하여 삽화의 범례 내에서 언급됩니다.
<figure> <math> <mi>a</mi> <mo>=</mo> <msqrt> <msup><mi>b</mi><mn>2</mn></msup> <mi>+</mi> <msup><mi>c</mi><mn>2</mn></msup> </msqrt> </math> <figcaption> Using Pythagoras' theorem to solve for the hypotenuse <var>a</var> of a triangle with sides <var>b</var> and <var>c</var> </figcaption> </figure>
var 요소(element)가 그
방정식에서 변수들과 상수들을 표기하는데 사용됩니다:
<p>Then he turned to the blackboard and picked up the chalk. After a few moment’s thought, he wrote <var>E</var> = <var>m</var> <var>c</var><sup>2</sup>. The teacher looked pleased.</p>
4.5.19. samp 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
samp 요소(element)는 견본 혹은 다른 프로그램이나 컴퓨팅 시스템으로부터의 인용된 출력을 나타냅니다.
더 자세한 사항들을 위해 pre와 kbd 요소(element)들을 참고하세요.
이 요소(element)는 웹 어플리케이션에서의 직접적인 출력을 제공하는데 사용될 수 있는 output 요소(element)와 뚜렷한 차이를 보입니다.
samp 요소(element)를 보여줍니다:
<p>The computer said <samp>Too much cheese in tray two</samp> but I didn’t know what that meant.</p>
samp와 kbd 요소(element)들은 스타일 시트를 사용하여 견본 출력의 특정 요소(element)들의 스타일링을
허용합니다. 매우 정밀한 스타일링을 가능하게 하기 위해, 한층 더 자세한 마크업으로 주석이 달린 samp의 몇 부분도 있습니다. 이를 이루기 위해, span 요소(element)들이 사용됩니다.
<pre><samp><span class="prompt">jdoe@mowmow:~$</span> <kbd>ssh demo.example.com</kbd> Last login: Tue Apr 12 09:10:17 2005 from mowmow.example.com on pts/1 Linux demo 2.6.10-grsec+gg3+e+fhs6b+nfs+gr0501+++p3+c4a+gr2b-reslog-v6.189 #1 SMP Tue Feb 1 11:22:36 PST 2005 i686 unknown <span class="prompt">jdoe@demo:~$</span> <span class="cursor">_</span></samp></pre>
4.5.20. kbd 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
kbd 요소(element)는 사용자 입력을 (음성 명령들 같은 다른 입력을 나타내는데 사용될 수도 있지만,
일반적으로 키보드 입력) 나타냅니다.
kbd 요소(element)가 samp 요소(element) 안에 중첩되는 경우, 그것은 시스템에 의해 반영된
입력을 나타냅니다.
kbd 요소(element)가 samp 요소(element)를 포함하는 경우, 그것은 시스템 출력에
기반한 입력을, 예를 들어 메뉴 항목 호출, 나타냅니다.
kbd 요소(element)가 다른 kbd 요소(element) 내에 중첩되는 경우, 그것은 입력 메커니즘에 대한
적절한 실제 키나 다른 입력 단일 장치를 나타냅니다.
kbd 요소(element)가 누를 키들을 나타내는데 사용됩니다:
<p>To make George eat an apple, press <kbd><kbd>Shift</kbd>+<kbd>F3</kbd></kbd></p>
이 두 번째 예에서, 사용자는 특정 메뉴 항목을 고르도록 지시 받습니다. 바깥 kbd 요소(element)는 입력의 각 개별 단계를 나타내는 내부 kbd 요소(element)들과 그 kbd 요소(element)들 내부에 단계들이 시스템에 의해 표시되고 있는 어떤 것에 기반한 입력 임을, 이
예에서는 메뉴 레이블들을, 나타내는 samp요소(element)를 가지고 마크업 합니다:
<p>To make George eat an apple, select <kbd><kbd><samp>File</samp></kbd>|<kbd><samp>Eat Apple...</samp></kbd></kbd> </p>
이러한 정확성은 필요하지 않습니다; 다음은 동일하게 괜찮습니다:
<p>To make George eat an apple, select <kbd>File | Eat Apple...</kbd></p>
4.5.21. sub와 sup 요소(element)들
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
sup 요소(element)는 어깨 글자를 나타내고, sub 요소(element)는 다리 글자를 나타냅니다.
이 요소(element)들은 표현(presentation)의 목적을 위한 글씨체 표현(presentation)이 아니라, 특정한
의미를 가지는 표기법을 마크업 하기 위헤서만 사용되어야(must)합니다. 예를 들어, sub와 sup 요소(element)가 LaTeX 문서 준비 시스템의 이름에 사용되는 것은 부적절할
것입니다. 일반적으로, 작성자는 그 요소(element)들의 부재가 콘텐트의 의미를 변경하는
경우에만 이 요소(element)들을 사용해야(should) 합니다.
특정 언어에서, 어깨 글자들은 어떤 축약어들을 위한 표기법의 일부입니다.
<p>The most beautiful women are <span lang="fr"><abbr>M<sup>lle</sup></abbr> Gwendoline</span> and <span lang="fr"><abbr>M<sup>me</sup></abbr> Denise</span>.</p>
sub 요소(element)는 다리 문자들을 가지는 변수들에 대해, var 요소(element) 내에 사용될 수
있습니다.
sub 요소(element)가 변수들의 모음에서 변수를 식별하는 다리 문자를 나타내는데
사용됩니다:
<p>The coordinate of the <var>i</var>th point is (<var>x<sub><var>i</var></sub></var>, <var>y<sub><var>i</var></sub></var>). For example, the 10th point has coordinate (<var>x<sub>10</sub></var>, <var>y<sub>10</sub></var>).</p>
수학적 표현식은 종종 어깨 문자들과 다리 문자들을 사용합니다. 작성자들은 수학을 마크업하는데
MathML을 사용하도록 권장되지만, 상세한 수학적 마크업이 요구되지 않는다면 sub와 sup를 사용하는 것을 선택할 수 있습니다. [MATHML]
<var>E</var>=<var>m</var><var>c</var><sup>2</sup>
f(<var>x</var>, <var>n</var>) = log<sub>4</sub><var>x</var><sup><var>n</var></sup>
4.5.22. i 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
i 요소(element)는 다른 어조나 분위기의 텍스트 범위, 분류학상의 명칭, 기술 용어, 다른 언어의
관용구, 음역, 생각, 서양 문학의 배 이름 같은 텍스트의 다른 특징을 나타내는 방식으로 일반
본문으로부터의 보충을 나타냅니다.
주요 텍스트와 다른 언어의 용어는 lang 속성(attribute)들을 (혹은 XML 에서는 XML 네임스페이스에 있는 lang 속성(attribute)들) 가지고
주석(annotate)을 달아야(should) 합니다.
i 요소(element)의 사용을 보여줍니다:
<p>The <i class="taxonomy">Felis silvestris catus</i> is cute.</p> <p>The term <i>prose content</i> is defined above.</p> <p>There is a certain <i lang="fr">je ne sais quoi</i> in the air.</p>
다음 예에서, 꿈 장면이 i 요소(element)들을 사용하여 마크업 됩니다.
<p>Raymond tried to sleep.</p> <p><i>The ship sailed away on Thursday</i>, he dreamt. <i>The ship had many people aboard, including a beautiful princess called Carey. He watched her, day-in, day-out, hoping she would notice him, but she never did.</i></p> <p><i>Finally one night he picked up the courage to speak with her—</i></p> <p>Raymond woke with a start as the fire alarm rang out.</p>
작성자들은 요소(element)가 사용되는 이유를 식별하기 위해 i 요소(element)에 class 속성(attribute)을 사용할 수 있기 때문에, 특정한 용도의 (예를 들어, 분류학상의
용어들과 다르게 꿈 장면) 스타일이 나중에 변경되는 경우, 작성자는 각 용도를 주석을 다는 전체 문서를
(혹은 일련의 관련된 문서) 살펴볼 필요가 없습니다.
작성자들은 i 요소(element)보다 더 적절한 다른 요소(element)들이 있을 수 있는지, 예를 들어,
역설 강조(stress emphasis)를 마크업하기 위한 em 요소(element)나 용어의 정의 예를 마크업하기
위한 dfn 요소(element), 고려하도록 권장됩니다.
스타일 시트들은 다른 요소(element)가 재 스타일링 될 수 있는 것처럼, i 요소(element)들에
형식을 지정하는데 사용될 수 있습니다. 따라서, i 요소(element)들 내의 콘텐트가 필연적으로
이탤릭체가 되는 경우가 아닙니다.
4.5.23. b 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
b 요소(element)는 문서 개념에서 핵심 단어들, 리뷰의 상품 이름, 상호작용 텍스트 중심 소프트웨어의
실행 가능한 단어들, 기사 헤드라인 같은, 추가적인 중요성을 전달하지 않고 다른 어조나 분위기의 영향
없이 실용적인 목적으로 주의가 끌어지는 텍스트의 범위를 나타냅니다.
b 요소(element)의 사용을 보여줍니다:
<p>The <b>frobonitor</b> and <b>barbinator</b> components are fried.</p>
b 요소(element)의 사용에 의해 텍스트 어드벤쳐의 객체들이 특별한 것으로
강조(highlight)됩니다..
<p>You enter a small room. Your <b>sword</b> glows brighter. A <b>rat</b> scurries past the corner wall.</p>
b 요소(element)가 적절한 다른 경우는 헤드라인(혹은 톱뉴스) 문장이나 문단에 표기하는
것입니다. 다음 예는 토끼를 자신들의 가족으로 입양한 새끼 고양이들에 대한 BBC 기사가
마크업 될 수 있는 방식을 보여줍니다:
<article> <h2>Kittens 'adopted' by pet rabbit</h2> <p><b class="lede">Six abandoned kittens have found an unexpected new mother figure — a pet rabbit.</b></p> <p>Veterinary nurse Melanie Humble took the three-week-old kittens to her Aberdeen home.</p> [...]
i 요소(element)와 마찬가지로, 작성자들은 요소(element)가 사용되는 이유를 식별하기 위해 b 요소(element)에 class 속성(attribute)을 사용할 수 있기 때문에, 특정한 용도의 스타일이
나중에 변경되는 경우, 작성자는 각 용도를 주석을 달 필요가 없습니다.
b 요소(element)는 더 적절한 다른 요소가 없는 경우에 마지막 수단으로 사용되어야(should) 합니다.
특히, 제목(heading)들은 h1부터 h6 요소(element)들을 사용해야(should)
하고, 역설 강조(stress emphasis)는 em 요소(element)를 사용해야(should) 하고, 중요성은 strong 요소(element)를 가지고 나타내져야 하며, 텍스트 표기나 강조는 mark 요소(element)를
사용해야(should) 합니다.
스타일 시트들은 다른 요소(element)가 재 스타일링 될 수 있는 것처럼, b 요소(element)들에
형식을 지정하는데 사용될 수 있습니다. 따라서, b 요소(element)들 내의 콘텐트가 필연적으로 굵은
글꼴이 되는 경우가 아닙니다.
4.5.24. u 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
u 요소(element)는 불분명한 텍스트의 범위나, 명시적으로 렌더링 되어있기는 하지만, 중국어
텍스트의 고유 명사가 되는 것으로 라벨링 하는 것 같은 (중국어 고유 명사 기호) 비 텍스트 주석이나,
철자가 틀린 것으로서의 텍스트 라벨링을 나타냅니다.
대다수의 경우에, 다른 요소(element)가 더 적절할 것 같습니다: 역설 강조(stress emphasis)를 표기하기
위해서는 em 요소(element)가 사용되어야(should); 핵심 단어들이나 핵심 어구들을 표기하기
위해서는 문맥에 따라 b 요소(element)나 mark 요소(element)가 사용되어야(should); 책
제목들을 표기하기 위해, cite 요소(element)가 사용되어야(should); 명시적인 텍스트 주석들을 가진
텍스트 라벨링을 위해, ruby 요소가 사용되어야(should); 기술 용어, 분류학상 명칭, 음역, 생각,
서양 문학의 배 이름을 라벨링 하기 위해, i 요소(element)가 사용되어야(should) 합니다.
시각적 표현에서 u 요소(element)의 기본 렌더링은 전통적인 하이퍼링크들의 렌더링 (밑줄긋기)와
충돌합니다. 작성자들은 하이퍼링크에 대한 혼란이 야기되는 경우 u 요소(element)를 사용하는 것을
피하도록 권장됩니다.
4.5.25. mark 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
mark 요소(element)는 다른 컨텍스트에서 그것의 관련성을 위해, 참조 목적으로 표기 혹은 강조된
문서 내의 일련의 텍스트를 나타냅니다. 인용구(quotation)나 본문으로부터
참조된 텍스트의 다른 블럭에 사용되는 경우, 그것은 본래는 존재하지 않았으나 독자들의 주의를 블럭이
본래 작성되었을 때 원작자에 의해 중요하다고 고려되지 않았지만 현재는 전에 예상하지 못한 검토 하에
있는 텍스트의 일부로 가져오기 위해 추가된 강조를 나타냅니다. 문서의 주요 본문에 사용되는 경우,
사용자의 현재 행동에 관련되는 것 같기 때문에 강조된 문서의 일부를 나타냅니다.
mark 요소(element)가 사용될 수
있는 방법을 보여줍니다:
<p lang="en-US">Consider the following quote:</p> <blockquote lang="en-GB"> <p>Look around and you will find, no-one’s really <mark>colour</mark> blind.</p> </blockquote> <p lang="en-US">As we can tell from the <em>spelling</em> of the word, the person writing this quote is clearly not American.</p>
(그러나, 오타로 요소(element)를 표기하기 위한 목적이라면, u 요소(element)가, 아마도 클래스를
가진, 더 적절할 것입니다.)
mark 요소(element)의 다른 예는 어떤 검색 문자열과 일치하는 문서의 일부를 강조하는 것입니다.
누군가 문서를 보고 서버가 사용자가 단어 "kitten"에 대해 검색했다는 것을 알았다면, 서버는 다음과
같은 수정된 문단을 가진 문서를 반환 할 수 있습니다:
<p>I also have some <mark>kitten</mark>s who are visiting me these days. They’re really cute. I think they like my garden! Maybe I should adopt a <mark>kitten</mark>.</p>
<p>The highlighted part below is where the error lies:</p> <pre><code>var i: Integer; begin i := <mark>1.1</mark>; end.</code></pre>
이것은 span이 더 적절한 문법 강조와는 별개입니다. 둘을 결합하면 다음이
얻어집니다:
<p>The highlighted part below is where the error lies:</p> <pre><code><span class=keyword>var</span> <span class=ident>i</span>: <span class=type>Integer</span>; <span class=keyword>begin</span> <span class=ident>i</span> := <span class=literal><mark>1.1</mark></span>; <span class=keyword>end</span>.</code></pre>
mark의 사용을 보여주는 다른 예입니다. 이 예에서, 일반적인 표기법은 작성자가
이탤릭체로 렌더링 되게 하기 위해 명시적으로 인용구 내의 mark 요소(element)들을 스타일하도록
이끕니다.
<head> <style> blockquote mark, q mark { font: inherit; font-style: italic; text-decoration: none; background: transparent; color: inherit; } .bubble em { font: inherit; font-size: larger; text-decoration: underline; } </style> </head> <article> <h1>She knew</h1> <p>Did you notice the subtle joke in the joke on panel 4?</p> <blockquote> <p class="bubble">I didn’t <em>want</em> to believe. <mark>Of course on some level I realized it was a known-plaintext attack.</mark> But I couldn’t admit it until I saw for myself.</p> </blockquote> <p>(Emphasis mine.) I thought that was great. It’s so pedantic, yet it explains everything neatly.</p> </article>
부수적으로, 이 예에서 인용되는 원본 텍스트의 일부인 em 요소(element)와 mark 요소(element) 사이의 차이에 주목하세요.
mark) 달리
텍스트의 범위의 중요성(importance)을 나타내는 것 (strong) 사이의 차이를
보여줍니다. 이 예는 발췌가 시험과 연관된 부분이 강조된 교과서에서 발췌한 것입니다. 안전
경고문들은 비록 중요할 지라도 시험과는 분명히 관련이 없습니다.
<h3>Wormhole Physics Introduction</h3> <p><mark>A wormhole in normal conditions can be held open for a maximum of just under 39 minutes.</mark> Conditions that can increase the time include a powerful energy source coupled to one or both of the gates connecting the wormhole, and a large gravity well (such as a black hole).</p> <p><mark>Momentum is preserved across the wormhole. Electromagnetic radiation can travel in both directions through a wormhole, but matter cannot.</mark></p> <p>When a wormhole is created, a vortex normally forms. <strong>Warning: The vortex caused by the wormhole opening will annihilate anything in its path.</strong> Vortexes can be avoided when using sufficiently advanced dialing technology.</p> <p><mark>An obstruction in a gate will prevent it from accepting a wormhole connection.</mark></p>
4.5.26. bdi 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 또한,
dir범용 속성(attribute)은 이 요소(element)에서 특정한 의미(semantics)를 가집니다. - 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
bdi 요소(element)는 양방향성 텍스트 서식의 목적으로 주변으로부터 구분되는 텍스트의 범위를 나타냅니다. [BIDI]
dir 범용 속성(attribute)은 이 요소(element)에서 기본으로 auto가
입니다(다른 요소(element)들과 마찬가지로 부모 요소(element)로부터 상속하지 않습니다).
이 요소(element)는 양방향성 알고리즘을 수반하는 렌더링 요구사항들을 가집니다.
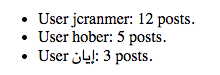
이 예에서, 사용자 이름들은 사용자가 제출한 게시물의 숫자와 함께 보여집니다. bdi 요소(element)가 사용되지 않았다면, 아랍 사용자의 사용자 이름은 텍스트를 혼란스럽게 만들 것입니다
(양방향 알고리즘은 단어 "posts" 다음보다 단어 "User" 다음에 콜론과 숫자 "3"을 둘 것입니다).
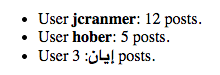
<ul> <li>User <bdi>jcranmer</bdi>: 12 posts. <li>User <bdi>hober</bdi>: 5 posts. <li>User <bdi>إيان</bdi>: 3 posts. </ul>

bdi 요소(element)를 사용하는 경우, 사용자 이름이 예상대로 작동합니다.
bdi 요소(element)가 b 요소(element)로 교체되었다면, 사용자 이름은 양방향
알고리즘을 혼란스럽게 만들고 세 번째 글머리 기호는 "User 3:", 그 뒤로 아랍 이름 (오른쪽에서
왼쪽), 그 뒤로 "posts" 그리고 마침표라고 나타내게 될 것입니다.4.5.27. bdo 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 또한,
dir범용 속성(attribute)은 이 요소(element)에서 특별한 의미(semantics)를 가집니다. - 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
bdo 요소(element)는 그것의 자식에 대한 명시적인 텍스트 방향성 서식 제어를 나타냅니다. 이 요소(element)는 작성자가 명시적으로 방향 재정의를 명시하는
것에 의해 유니코드 방향성 알고리즘을 재정의 하는 것을 허용합니다. [BIDI]
작성자들은 이 요소(element)에 왼쪽에서 오른쪽 재정의를 명시하기 위한 값 ltr과 오른쪽에서 왼쪽 재정의를 명시하기 위한 값 rtl을 가지고 dir 속성(attribute)을
명시해야(must) 합니다. auto 값은 명시되지
않아야(must) 합니다.
이 요소(element)는 양방향성 알고리즘을 수반하는 렌더링 요구사항들을 가집니다.
4.5.28. span 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 어구(phrasing) 콘텐트.
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLSpanElement : HTMLElement {};
span 요소(element)는 그 자체로는 아무 것도 의미(mean)하지 않지만, 범용 속성(attribute)들과 예를 들어, 예를 들어, class, lang, 또는 dir과 함께 사용되는 경우에 유용할 수 있습니다. 그것은 그것의
자식을 나타냅니다.
span 요소(element)들과 class 속성(attribute)들을 사용하여 마크업됩니다:
<pre><code class="lang-c"><span class="keyword">for</span> (<span class="ident">j</span> = 0; <span class="ident">j</span> < 256; <span class="ident">j</span>++) { <span class="ident">i_t3</span> = (<span class="ident">i_t3</span> & 0x1ffff) | (<span class="ident">j</span> << 17); <span class="ident">i_t6</span> = (((((((<span class="ident">i_t3</span> >> 3) ^ <span class="ident">i_t3</span>) >> 1) ^ <span class="ident">i_t3</span>) >> 8) ^ <span class="ident">i_t3</span>) >> 5) & 0xff; <span class="keyword">if</span> (<span class="ident">i_t6</span> == <span class="ident">i_t1</span>) <span class="keyword">break</span>; }</code></pre>
4.5.29. br 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLBRElement : HTMLElement {};
줄 바꿈들이 보통 시각 매체에서 물리적으로 다음 텍스트를 새로운 줄로 옮기는 것으로 표현되는 반면, 스타일 시트나 유저에이전트는 줄 바꿈이 다른 방법으로, 예를 들어 녹색 점이나 추가적인 공백, 렌더링 되도록 하는 것은 동일하게 정당할 것입니다.
br 요소(element)들은 시들이나 주소들에서와 같이, 실제로 콘텐트의 일부인 줄 바꿈을 위해서만
사용되어야 합니다.
br 요소(element)들은 문단 내 주제 그룹을 분별하기 위해 사용되지 않아야(must) 합니다.
br 요소(element)를 오용한 것으로, 부적합 합니다:
<p><a ...>34 comments.</a><br> <a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label><br> <label>Address: <input name="address"></label></p>
여기 위에 대한 옳바른 대안이 있습니다:
<p><a ...>34 comments.</a></p> <p><a ...>Add a comment.</a></p>
<p><label>Name: <input name="name"></label></p> <p><label>Address: <input name="address"></label></p>
문단이 어떤 것으로도 구성되지 않고 단일 br 요소(element)로 구성된다면,
그것은 플레이스홀더 빈 줄을 (예를 들어, 템플릿에서) 나타냅니다. 그러한 빈 줄들은 표현(presentaion)
목적들을 위해 사용되지 않아야(must) 합니다.
br 요소(element)들 내부의 어떤 콘텐트도 주변 텍스트의 일부로 간주되지 않아야(must) 합니다.
이 요소(element)는 양방향성 알고리즘을 수반하는 렌더링 요구사항들을 가집니다.
4.5.30. wbr 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 어구(phrasing) 콘텐트가 기대되는 곳.
- 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 모든 역할(role) 값.
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
HTMLElement를 사용.
wbr 요소(element)는 줄 바꿈 기회를 나타냅니다.
wbr 요소(element)들을 사용하여 나뉩니다.
<p>So then he pointed at the tiger and screamed "there<wbr>is<wbr>no<wbr>way<wbr>you<wbr>are<wbr>ever<wbr>going<wbr>to<wbr>catch<wbr>me"!</p>
wbr 요소(element)들을 사용하여 주어진 지점들을
감싸는 것을 제안했습니다.
<pre>... Heading heading = Helm.HeadingFactory(HeadingCoordinates[1], <wbr>HeadingCoordinates[2], <wbr>HeadingCoordinates[3], <wbr>HeadingCoordinates[4]); Course course = Helm.CourseFactory(Heading, <wbr>Maps.MapFactoryFromHeading(heading), <wbr>Speeds.GetMaximumSpeed().ConvertToWarp()); ...</pre>
wbr 요소(element)들 내 어떤 콘텐트도 주변 텍스트의 일부로 간주되지 않아야(must) 합니다.
var wbr = document.createElement("wbr");wbr.textContent = "This is wrong"; document.body.appendChild(wbr);
이 요소(element)는 양방향성 알고리즘을 수반하는 렌더링 요구사항들을 가집니다.
4.5.31. 사용법 요약
이 섹션은 비규범적입니다.
| 요소(element) | 목적 | 예 |
|---|---|---|
a
| 하이퍼링크들 |
Visit my <a href="drinks.html">drinks</a> page. |
em
| 역설 강조(stress emphasis) |
I must say I <em>adore</em> lemonade. |
strong
| 중요성 |
This tea is <strong>very hot</strong>. |
small
| 보조 코멘트들 |
These grapes are made into wine. <small>Alcohol is addictive.</small> |
s
| 정확하지 않은 텍스트 |
Price: <s>£4.50</s> £2.00! |
cite
| 작품들의 제목들 |
The case <cite>Hugo v. Danielle</cite> is relevant here. |
q
| 인용구(quotation)들 |
The judge said <q>You can drink water from the fish tank</q> but advised against it. |
dfn
| 장의 사례 |
The term <dfn>organic food</dfn> refers to food produced without synthetic chemicals. |
abbr
| 축약어들 |
Organic food in Ireland is certified by the <abbr title="Irish Organic Farmers and Growers Association">IOFGA</abbr>. |
ruby, rb, rp, rt, rtc
| 루비 주석(annotation)들 |
<ruby> <rb>OJ <rp>(<rtc><rt>Orange Juice</rtc><rp>)</ruby> |
data
| 기계가 해석할 수 있는 동등한 것 |
Available starting today! <data value="UPC:022014640201">North Coast Organic Apple Cider</data> |
time
| 날짜 혹은 시간 관련 데이터의 기계가 해석 할 수 있는 동등한 것 |
Available starting on <time datetime="2011-11-18">November 18th</time>! |
code
| 컴퓨터 코드 |
The <code>fruitdb</code> program can be used for tracking fruit production. |
var
| 변수들 |
If there are <var>n</var> fruit in the bowl, at least <var>n</var>÷2 will be ripe. |
samp
| 컴퓨터 출력 |
The computer said <samp>Unknown error -3</samp>. |
kbd
| 사용자 입력 |
Hit <kbd>F1</kbd> to continue. |
sub
| 다리 글자들 |
Water is H<sub>2</sub>O. |
sup
| 어깨 글자들 |
The Hydrogen in heavy water is usually <sup>2</sup>H. |
i
| 다른 어조 |
Lemonade consists primarily of <i>Citrus limon</i>. |
b
| 키워드들 |
Take a <b>lemon</b> and squeeze it with a <b>juicer</b>. |
u
| 주석(annotation)들 |
The mixture of apple juice and <u class="spelling">eldeflower</u> juice is very pleasant. |
mark
| 강조(highlight) |
Elderflower cordial, with one <mark>part</mark> cordial to ten <mark>part</mark>s water, stands a<mark>part</mark> from the rest. |
bdi
| 텍스트 방향 구분 |
The recommended restaurant is <bdi lang="">My Juice Café (At The Beach)</bdi>. |
bdo
| 텍스트 방향 서식 |
The proposal is to write English, but in reverse order. "Juice" would become "<bdo dir=rtl>Juice</bdo>" |
span
| 기타 |
In French we call it <span lang="fr">sirop de sureau</span>. |
br
| 줄 바꿈 |
Simply Orange Juice Company<br>Apopka, FL 32703<br>U.S.A. |
wbr
| 줄 바꿈 기회 |
www.simply<wbr>orange<wbr>juice.com |