4.7. 삽입(embedded) 콘텐트
4.7.1. 소개
이 섹션은 비규범적입니다.
단일 이미지 리소스가 존재하는 경우, HTML에 이미지를 삽입하기 위해 img 요소(element)와 그것의 src와 alt 속성(attribute)들을 사용합니다.
<h2>From today’s featured article</h2> <img src="/uploads/100-marie-lloyd.jpg" alt="" width="100" height="150"> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...
하지만, 작성자들이 유저 에이전트가 선택할 수 있는 여러 이미지 리소스들을 사용하기를 원할 수 있는 여러 상황들이 있습니다:
-
다른 사용자들은 다른 환경적 특성들을 가질 수 있습니다:
-
사용자의 물리적 화면 크기는 다른 사용자와 서로 다를 수 있습니다.
이것은 이미지의 렌더링 된 크기가 뷰포트 크기에 따라 달라지는 경우에만 관련이 있습니다.
-
사용자들의 화면 픽셀 밀도는 다른 사용자와 서로 다를 수 있습니다.
-
사용자의 확대 수준은 다른 사용자와 다를 수 있거나, 단일 사용자에 대해서 시간이 지남에 따라 변경될 수 있습니다.
사용자는 좀 더 자세한 모습을 얻을 수 있도록 특정 이미지를 확대할 수 있습니다.
확대 수준과 화면 픽셀 밀도는 (이전 지점) CSS 픽셀 당 물리적 화면 픽셀 수 모두에 영향을 줄 수 있습니다. 이 비율은 일반적으로 기기 픽셀 비율을 나타냅니다.
-
사용자의 화면 방향은 다른 사용자와 다를 수 있거나, 단일 사용자에 대해 시간이 지남에 따라 변할 수 있습니다.
-
사용자의 네트워크 속도, 네트워크 지연, 대역폭 비용은 다른 사용자와 다를 수 있거나, 단일 사용자에 대해 시간이 지남에 따라 변할 수 있습니다.
사용자는 직장에서 낮은 지연과 고정 비용 연결로 빠를 수, 집에서 낮은 지연과 고정 비용 연결로 느릴 수, 다른 곳에서 높은 지연과 다양한 비용 연결이 될 수 있습니다.
-
-
작성자들은 일반적으로 뷰포트의 너비에 따라 다르게 렌더링되는 크기를 가진 동일한 이미지를 보기 원할 수 있습니다. 이것은 보통 뷰포트기반 선택을 나타냅니다.
웹 페이지는 항상 전체 뷰포트 너비에 걸치는 상단에 배너를 가질 수 있습니다. 이 경우에, 이미지의 렌더링 된 크기는 화면의 물리적 크기에 따라 다릅니다 (최대화 된 브라우저 창이라고 가정하여).다른 웹 페이지는, 작은 물리적 크기를 가진 화면들에 대해서는 단일 열을, 중간 물리적 크기를 가진 화면들에 대해서는 두 개 열들을, 큰 물리적 크기를 가진 화면들에 대해서는 세 개 열들을, 뷰포트를 채우도록 각 경우에 렌더링 된 크기내에 다양한 이미지들을 가진, 열(column)들에 이미지를 가질 수 있습니다. 이 경우, 이미지의 렌더링 된 크기는 화면이 작아짐에도 불구하고, 두 개 열 레이아웃에 비해 한 개 열 레이아웃에서 클 수 있습니다. -
작성자들은 렌더링 된 이미지의 크기에 따라 다른 이미지 콘텐트를 보여주기를 원합니다. 이것은 보통 art direction을 나타냅니다.
-
작성자들은 유저 에이전트가 지원하는 이미지 형식에 따라, 동일한 이미지 콘텐트이지만 다른 이미지 형식을 사용하는 이미지를 보여주기 원할 수 있습니다. 이것은 보통 이미지 형식 기반 선택을 나타냅니다.
웹 페이지는 JPEG, WebP, JEGP XR 이미지 형식으로 몇 가지 이미지들을 가질 수 있으며, 후자의 두 개는 JPEG와 비교하여 더 우수한 압축을 가집니다. 다른 유저 에이전트들은 더 나은 압축률을 제공하는 몇 형식들을 가진 다른 이미지 형식들을 지원하기 때문에, 작성자들은 그것들을 지원하지 않는 유저 에이전트들에 대해 JPEG 폴백을 제공하면서 지원하는 유저 에이전트들에 더 나은 형식들을 제공하려고 합니다.
위 상황들은 상호 배타적이지 않습니다. 예를 들어, 다른 기기 픽셀 비율에 대한 다른 리소스들을 art direction에 대한 다른 리소스들과 결합하는 것은 합리적입니다.
스크립팅을 사용하여 이 문제들을 해결하는 것이 가능한 반면, 그렇게 하는 것은 다른 문제들을 도입시킵니다:
- 일부 유저 에이전트들은 스크립트가 수행 될 기회를 가지기 전에 HTML 마크업에 명시된 이미지들을 공격적으로 다운로드하기 때문에, 웹 페이지들은 더 빨리 로딩이 완료됩니다. 스크립트가 다운로드 할 이미지를 변경한다면, 유저 에이전트는 대신 더 나쁜 페이지 로딩 성능을 야기할 수 있는 잠재적으로 두 개의 분리된 다운로드들을 시작할 것입니다.
- 작성자가 HTML 마크업에 이미지를 명시하는 것을 방지하고 대신 스크립트로부터 단일 다운로드를 인스턴스화 한다면, 그것은 위 이중 다운로드 문제를 방지하지만 대신 스크립팅이 비활성화 된 사용자들에 대해 이미지를 전혀 다운로드하지 않게 하고 적극적인 이미지 다운로드 최적화를 비활성화 합니다.
이를 염두해 두고, 이 명세는 선언적 방법으로 위 문제를 해결하는 많은 기능들을 소개합니다.
- 이미지의 렌더링 된 크기가 고정 된 경우 기기 픽셀 비율기반 선택
-
img요소(element)의src와srcset속성(attribute)들이 크기가 다양한 여러 이미지들을 제공하기 위해x설명자를 사용하여 사용될 수 있습니다 (작은 이미지는 큰 이미지의 축소 버전입니다).이미지의 렌더링된 크기가 뷰포트 너비에 따라 다르지만 (뷰포트 기반 선택) art direction과 함께 사용될 수 있는 경우
x설명자는 적절하지 않습니다.<h2>From today’s featured article</h2> <img src="/uploads/100-marie-lloyd.jpg" srcset="/uploads/150-marie-lloyd.jpg 1.5x, /uploads/200-marie-lloyd.jpg 2x" alt="" width="100" height="150"> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...
유저 에이전트는 사용자의 화면의 픽셀 밀도, 확대 수준, 사용자의 네트워크 상태들 같은 다른 요소들에 따라 주어진 리소스들 중 어떤 것을 선택할 수 있습니다.
srcset속성(attribute)을 아직 이해하지 못하는 이전의 유저 에이전트들과의 하위 호환성을 위해, URL 중 하나는img요소(element)의src속성(attribute)에 명시됩니다. 이것은 이전 유저 에이전트들에서조차도 유용하게 (아마도 사용자가 원하는 것보다 낮은 해상도 일지라도) 표시되는 것을 야기할 것입니다. 새로운 유저 에이전트들에 대해,src속성(attribute)은 마치srcset에1x설명자로 명시된 것 처럼 리소스 선택에 참여합니다.이미지의 렌더링 되는 크기는 유저 에이전트가 이미지가 다운로드 되기 전에 이미지에 대한 공간을 할당하는 것을 허용하는
width와height속성(attribute)들에 주어집니다. - 뷰포트 기반 선택
-
srcset와sizes속성(attribute)들은w설명자를 사용하여, 크기가 다른 여러 이미지를 제공하는데 사용될 수 있습니다 (작은 이미지는 큰 이미지의 축소 버전입니다).이 예에서, 배너 이미지는 (적절한 CSS를 사용하여) 전체 뷰포트 너비를 차지합니다.<h1><img sizes="100vw" srcset="wolf-400.jpg 400w, wolf-800.jpg 800w, wolf-1600.jpg 1600w" src="wolf-400.jpg" alt="The rad wolf"></h1>
유저 에이전트는 명시된
w설명자와sizes속성(attribute)에 명시된 렌더링 되는 크기로부터 각 이미지의 실질적인 픽셀 밀도를 계산할 것입니다. 그 후 사용자의 화면의 픽셀 밀도, 확대 수준, 사용자의 네트워크 조건들과 같은 가능한 다른 요인들에 따라 주어진 리소스 중 어느 것을 선택할 수 있습니다.사용자의 화면이 320 CSS 픽셀 너비라면, 이것은
wolf-400.jpg 1.25x, wolf-800.jpg 2.5x, wolf-1600.jpg 5x를 명시하는 것과 동등합니다. 반면에, 사용자의 화면이 1200 CSS 픽셀 너비라면, 이것은wolf-400.jpg 0.33x, wolf-800.jpg 0.67x, wolf-1600.jpg 1.33x을 명시하는 것과 동등합니다.w설명자와sizes속성(attribute)을 사용하는 것에 의해, 유저 에이전트는 사용자의 디바이스의 크기에 상관없이 다운로드할 적절한 이미지 소스를 선택할 수 있습니다.하위 호환성을 위해, URL들 중 하나는
img요소(element)의src속성(attribute)에 명시됩니다. 새로운 유저 에이전트들에서,src속성(attribute)은srcset속성(attribute)이w설명자들을 사용하는 경우 무시됩니다.이 예에서,
sizes속성(attribute)은 기본 값이100vw이기 때문에 생략될 수 있습니다.이 예에서, 웹 페이지는 뷰포트의 너비에 따른 세 가지 레이아웃들을 가집니다. 좁은 레이아웃은 이미지들의 한 개 열을 (각 이미지의 너비가 약 100%) 가지고, 중간 레이아웃은 이미지들의 두 개 열을 (각 이미지의 너비가 약 50%) 가지며, 가장 넓은 레이아웃은 이미지들의 세 개 열과 일부 페이지 여백을 (각 이미지의 너비는 약 33%) 가집니다. 이 레이아웃들은 뷰포트가 각각 폭30em과 폭50em인 경우에 나뉩니다.<img sizes="(max-width: 30em) 100vw, (max-width: 50em) 50vw, calc(33vw - 100px)" srcset="swing-200.jpg 200w, swing-400.jpg 400w, swing-800.jpg 800w, swing-1600.jpg 1600w" src="swing-400.jpg" alt="Kettlebell Swing">
sizes속성(attribute)은30em과50em에 레이아웃 브레이크포인트들을 설정하고, 이 브레이크포인트들 사이의 이미지 크기들을100vw,50vw,calc(33vw - 100px)로 선언합니다. 이 크기들은 CSS에 명시된 실제 이미지 너비와 정확하게 일치해야(have to) 할 필요는 없습니다.유저 에이전트는 true로 평가되는 <media-condition> (괄호 안의 부분)를 가진 첫 번째 항목을 사용하거나, 모든 것이 false로 평가되는 경우 마지막 항목 (
calc(33vw - 100px))를 사용하여sizes속성(attribute)으로부터 너비를 선택할 것입니다.예를 들어, 뷰포트 너비가
29em이라면,(max-width: 30em)는 true로 평가되고100vw가 사용되고, 따라서 리소스 선택의 목적에 대한 이미지 크기는29em입니다. 뷰포트 너비가32em이라면,(max-width: 30em)는 false로 평가되고(max-width: 50em)가 true로 평가되며50vw가 사용되고, 따라서 리소스 선택의 목적에 대한 이미지 크기는16em입니다(뷰포트 너비의 반). 약간 넓은 뷰포트는 레이아웃이 다르기 때문에 더 작은 이미지를 야기하는 것에 주목하세요.유저 에이전트는 이후 실질적인 픽셀 밀도를 계산하고 이전 예와 마찬가지로 적절한 리소스를 선택할 수 있습니다.
- Art direction 기반 선택
-
media속성(attribute)을 가진picture요소(element)와source요소(element)는 이미지 콘텐트가 다른 여러 이미지들을 제공하는데 사용될 수 있습니다(예를 들어 작은 이미지는 큰 이미지의 잘려진 버전이 될 수 있습니다.).<picture> <source media="(min-width: 45em)" srcset="large.jpg"> <source media="(min-width: 32em)" srcset="med.jpg"> <img src="small.jpg" alt="The wolf runs through the snow."> </picture>
유저 에이전트는
media속성(attribute) 내 미디어쿼리와 일치하는 첫 번째source요소(element)를 선택할 것이고, 이후 그것의srcset속성(attribute)으로부터 적절한 URL을 선택할 것입니다.이미지의 렌더링 되는 크기는 선택되는 리소스에 따라 달라집니다. 유저 에이전트가 다운로드 된 이미지를 소유하기 전에 사용할 수 있는 치수를 명시하기 위해 CSS가 사용될 수 있습니다.
img { width: 300px; height: 300px } @media (min-width: 32em) { img { width: 500px; height:300px } } @media (min-width: 45em) { img { width: 700px; height:400px } }
이 예는 art direction 과 기기 픽셀 비율 기반 선택을 결합합니다. 뷰포트의 반을 차지하는 배너는 넓은 화면들에 대한 하나와 좁은 화면들에 대한 하나 두 가지 버전들로 제공됩니다.<h1> <picture> <source media="(max-width: 500px)" srcset="banner-phone.jpeg, banner-phone-HD.jpeg 2x"> <img src="banner.jpeg" srcset="banner-HD.jpeg 2x" alt="The Breakfast Combo"> </picture> </h1>
- 이미지 형식 기반 선택
-
source요소(element)에type속성(attribute)이 다른 형식들로 여러 이미지들을 제공하는데 사용될 수 있습니다.<h2>From today’s featured article</h2> <picture> <source srcset="/uploads/100-marie-lloyd.webp" type="image/webp"> <source srcset="/uploads/100-marie-lloyd.jxr" type="image/vnd.ms-photo"> <img src="/uploads/100-marie-lloyd.jpg" alt="" width="100" height="150"> </picture> <p><b><a href="/wiki/Marie_Lloyd">Marie Lloyd</a></b> (1870–1922) was an English <a href="/wiki/Music_hall">music hall</a> singer, ...
이 예에서, 유저 에이전트는 지원되는 MIME 타입을 가지는
type속성(attribute)을 가진 첫 번째source를 선택할 것입니다. 유저 에이전트가 WebP 이미지들을 지원한다면, 첫 번째source요소(element)가 선택됩니다. 그렇지 않고, 유저 에이전트가 JPEG XR 이미지들을 지원한다면, 두 번째source요소(element)가 선택 될 것입니다. 그 형식들 중 어떤 것도 지원되지 않는다면,img요소(element)가 선택 될 것입니다.
4.7.2. 종속성
-
미디어 쿼리 [MEDIAQ]
-
CSS 값과 단위 [CSS-VALUES]
-
CSS 구문 [CSS-SYNTAX-3]
4.7.3. picture 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 선택적으로 스크립트 지원 요소(element)들과 섞어서, 한 개
img요소(element)가 뒤따르는 0개 이상의source요소(element)들. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 없음
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- DOM 인터페이스:
-
interface HTMLPictureElement : HTMLElement {};
picture 요소(element)는 화면 픽셀 밀도, 뷰포트 크기, 이미지 형식, 다른
요인들에 기반하여, 작성자들이 사용할 이미지 리소스에 대해 유저 에이전트에게 선언적으로 제어하거나
힌트를 제공할 수 있도록 허용하기 위해 그것의 포함된 img 요소(element)에 여러 소스들을 제공하는
컨테이너 입니다. 이것은 그것의 자식을 나타냅니다.
picture 요소(element)는 유사하게 보이는 video와 audio 요소(element)들과는
다소 다릅니다. 그들 모두가 source 요소(element)들을 포함하는 반면, source 요소(element)의 src 속성(attribute)은 요소(element)가 picture 요소(element)에
중첩되어 있는 경우 의미(meaning)를 가지지 않고, 리소스 선택 알고리즘이 다릅니다. 뿐만 아니라, picture 요소(element) 자체는 어떤 것도 표시하지 않습니다; 단지 여러 URL들 중에서 선택할 수 있는 포함된 img 요소(element)에 대한
컨텍스트를 제공할 뿐입니다.
4.7.4. picture 요소(element)와 함께 사용되는 경우 source 요소(element)
- 카테고리:
source요소(element)와 동일.- 이 요소(element)가 사용될 수 있는 컨텍스트:
picture요소(element)의 자식으로,img요소(element) 이전에.- 콘텐트 모델:
source요소(element)와 동일.- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
srcset- 다른 상황들에 (예를 들어, 고해상도 디스플레이들, 작은 모니터들 등) 사용될 이미지들sizes- 브레이크포인트들 사이의 이미지 크기들media- 적용 가능한 매체type- 삽입된 리소스의 유형- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 없음
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- DOM 인터페이스:
-
partial interface HTMLSourceElement { attribute DOMString srcset; attribute DOMString sizes; attribute DOMString media; };
이 섹션에서 작성 요구 사항들은 source 요소(element)가 picture 요소(element)인 부모를 가지는 경우에만 적용됩니다.
source 요소(element)는 작성자들이 img 요소(element)들에 대한 여러 대체 소스 세트들을 명시하는 것을 허용합니다.
이것은 그 자체로 아무 것도 나타내지 않습니다.
srcset 콘텐트 속성(attribute)은 존재해야(must)
하고, 각각 다음 것이 U+002C 콤마 문자 (,)로 구분되는 하나 이상의 이미지 후보 문자열들로 구성되어야(must) 합니다. 이미지 후보 문자열들이 설명자를 포함하지 않고 URL 이후 공백 문자들을 포함하지 않는다면, 다음 이미지 후보 문자열이 있다면 이것은 하나 이상의 공백 문자들로 시작해야(must) 합니다.
srcset 속성(attribute)이 너비 설명자를 사용하는 이미지 후보 문자열들을 가진다면, sizes 콘텐트 속성(attribute) 역시
존재해야(must)하고, 값은 유효한 소스 크기 목록이어야(must)
합니다.
media 콘텐트 속성(attribute) 역시 존재 할 수
있습니다. 존재한다면, 값은 유효한 미디어쿼리 목록을
포함해야(must) 합니다.
type 콘텐트
속성(attribute) 역시 존재할 수 있습니다. 존재한다면, 값은 유효한 MIME 타입이어야(must) 합니다. 이것은 유저 에이전트가 주어진
유형을 지원하지 않을 경우 다음 source 요소(element)로 건너뛰는 것을 허용하기 위해 소스 세트에 이미지들의 유형을 제공합니다.
type 속성(attribute)가 명시되지 않은 경우, 유저 에이전트는 다른 source 요소(element)를 가져온 이후 이미지 형식을 지원하지 않는 다는 것을 발견한다면 그것을
선택하지 않을 것입니다.
source 요소(element)가 다음 형제 source 요소(element)나 srcset 속성(attribute)이 명시된 img 요소(element)를 가지는 경우, 그것은 다음 중 적어도 하나를
가져야(must) 합니다:
- 값이 앞뒤 여백 문자를 비워낸 후, 빈
문자열이 아니고 문자열 값이 "
all"에 대해 ASCII 대소문자 구분 없이 일치하지 않는 값을 가진 명시된media속성(attribute) - 명시된
type속성(attribute).
src 속성(attribute)은 존재하지 않아야(must) 합니다.
4.7.5. img 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 양식(form) 관련 요소(element).
- 요소(element)가
usemap속성(attribute)을 가진다면: 대화형(interactive) 콘텐트. - 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 없음
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
alt- 이미지들이 사용 가능하지 않은 경우 대체 텍스트src- 리소스의 주소srcset- 다른 상황들에서 (예를 들어, 고화질 디스플레이들, 작은 모니터들 등등) 사용할 이미지들sizes- 브레이크포인트들 사이의 이미지 크기들crossorigin- 요소(element)가 교차출처 요청들을 처리하는 방법usemap- 사용할 이미지 맵의 이름ismap- 이미지가 서버 사이드 이미지 맵인지의 여부width- 가로 치수height- 세로 치수- 허용된 ARIA 역할(role) 속성(attribute) 값들:
alt속성(attribute) 값이 비어있는 (alt="")img요소(element)에 대해서는presentation역할(role)만, 그렇지 않으면 모든 역할(role) 값.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
[NamedConstructor=Image(선택적으로 부호 없는 너비 길이, 선택적으로 부호 없는 높이 길이)] interface HTMLImageElement : HTMLElement { attribute DOMString alt; attribute DOMString src; attribute DOMString srcset; attribute DOMString sizes; attribute DOMString? crossOrigin; attribute DOMString useMap; attribute boolean isMap; attribute unsigned long width; attribute unsigned long height; readonly attribute unsigned long naturalWidth; readonly attribute unsigned long naturalHeight; readonly attribute boolean complete; readonly attribute DOMString currentSrc; };
img 요소(element)는 이미지와 그것의 폴백 콘텐트를 나타냅니다.
src와 srcset,
그리고 부모가 picture 요소(element)인 경우 앞선 형제 source 요소(element)의 srcset 속성(attribute)들에 의해 주어진 이미지는 삽입(embedded) 콘텐트입니다; alt 속성(attribute)의 값은 img 요소(element)의 폴백 콘텐트이고, 이미지를 처리할 수 없거나 이미지 로딩이 비활성화
된 사용자나 유저 에이전트들에 대한 동등한 콘텐트를 제공합니다.
이미지의 대체 표현들에 대한 요구사항은 다음 섹센에 기술됩니다.
src 속성(attribute)은 존재해야(must)하고, 선택적으로 애니메이트 되고, 페이지화 되거나
스크립트화 되지 않는 비상호작용 이미지 리소스를 참조하는 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL을
포함해야(must) 합니다.
srcset 속성(attribute)도 존재 할 수 있습니다. 존재한다면, 그것의 값은 하나 이상의,
U+002C 콤마 문자 (,)로 다음이 각각 분리된, 이미지 후보 문자열들로
구성되어야(must) 합니다. 이미지 후보 문자열들이 설명자들을
포함하지 않고 URL 이후 공백 문자를 가지지 않는다면, 다음 이미지 후보 문자열이 있다면 하나 이상의 공백 문자들로 시작해야(must) 합니다.
이미지 후보 문자열은 이 목록 아래에 기술된 추가적인 제약 사항들을 가지고 순서에 따라 다음 컴포넌트들로 구성됩니다:
- 0개 이상의 공백 문자들.
- 선택적으로 애니메이트 되고, 페이지화 되거나 스크립트화 되지 않은 비상호작용 이미지 리소스를 참조하는, U+002C 콤마 문자 (,)로 시작하거나 끝나지 않는 유효한 비어있지 않은 URL.
- 0개 이상의 공백 문자들.
-
다음 중 0개 이상:
- 공백 문자, 너비 설명자 값을 나타내는 0보다 큰 숫자를 제공하는 유효한 음수가 아닌 정수, U+0077 라틴 소문자 W 문자로 구성되는 너비 설명자
- 공백 문자, 픽셀 밀도 설명자 값을 나타내는 0보다 큰 숫자를 제공하는 유효한 부동소수점 수, U+0078 라틴 소문자 X 문자로 구성되는 픽셀 밀도 설명자.
- 0개 이상의 공백 문자들.
동일한 요소(element)에 대한 다른 이미지 후보 문자열의 너비 설명자 값과 동일한 너비 설명자 값을 가진 요소(element)에 대한 이미지 후보 문자열은 존재하지 않아야(must) 합니다.
동일한 요소(element)에 대한 다른 이미지 후보 문자열의 픽셀 밀도 설명자 값과 동일한 픽셀 밀도 설명자 값을 가진 요소(element)에 대한 이미지 후보 문자열은 존재하지 않아야(must) 합니다. 이
요구사항의 목적을 위해, 설명자들이 없는 이미지 후보 문자열은 1x 설명자를 가진 이미지 후보 문자열과 동등합니다.
source 요소(element)가 sizes 속성(attribute)을 가지거나 img 요소(element)가 sizes 속성(attribute)을 가진다면, 그 요소(element)에 대한 모든 이미지 후보 문자열을은 명시된 너비 설명자를 가져야(must) 합니다.
source나 img 요소(element)에 대한 이미지 후보 문자열이 명시된 너비 설명자를 가진다면, 그 요소(element)에 대한 모든 다른 이미지 후보 문자열는 명시된 너비 설명자 역시 가져야(must) 합니다.
이미지 후보 문자열의 너비 설명자에 명시된 너비는 이미지 후보 문자열의 URL에 의해 주어진 리소스가 고유 너비를 가진다면 리소스의 고유 너비와 일치해야(must)합니다.
위 요구사항들은 이미지가 정적 비트맵(예를 들어, PNG, GIF, JPEG), 단일 페이지 벡터 문서 (단일 페이지 PDF, SVG 루트 요소(element)를 가진 XML 파일), 애니메이트 된 비트맵(APNG, animated GIF), 애니메이트 된 벡터 그래픽(선언전 SMIL 애니메이션을 사용하는 SVG 루트 요소(element)를 가진 XML 파일들), 등등 일 수 있다는 것을 의미합니다. 하지만, 이 정의들은 스크린트가 있는 SVG 파일들, 여러 페이지 PDF 파일들, 상호작용 MNG 파일들, HTML 문서들, 평문 문서들, 등등을 불가능하게 합니다. [PNG] [GIF] [JPEG] [PDF] [XML] [APNG] [SVG11] [MNG]
srcset 속성(attribute)가 존재한다면, sizes 속성(attribute)도 존재할 수 있습니다. 이 속성(attribute)이 존재한다면, 그 값은 유효한 소스 크기 목록이어야(must) 합니다.
유효한 소스 크기 목록은 다음 뭄법과 일치하는 문자열입니다: [CSS-VALUES] [MEDIAQ]
<source-size-list> = <source-size># [ , <source-size-value> ]? | <source-size-value> <source-size> = <media-condition> <source-size-value> <source-size-value> = <length>
<source-size-value>는 음수가 아니어야(must) 합니다.
관련되는 것에 대한 혼란을 방지하기 위해, 백분율은 <source-size-value>에
허용되지 않습니다. vw 단위가 viewport 너비에 연관된 크기로 사용될 수 있습니다.
img 요소(element)는 레이아웃 도구로 사용되지 않아야 합니다. 특히, 투명 이미지는 거의 의미를
전달하지 않고 문서에 유용한 어떠한 것을 거의 추가하지 않기 때문에, img 요소(element)들은 투명 이미지들을 표시하는데 사용되지 않아야(should) 합니다.
crossorigin 속성(attribute)는 CORS 설정 속성(attribute) 입니다. 그것의 목적은 교차 출처
접근을 허용하는 서드 파티 사이트들로부터 이미지를 canvas를 가지고 사용하도록 허용하는
것입니다.
img 요소(element)는 현재 요청과 보류 중인 요청을 가집니다. 현재 요청은 초기에 새로운 이미지 요청으로 설정됩니다. 보류 중인 요청은 초기에 null로 설정됩니다. 현재 요청은 보통 img 요소(element) 자체로 언급됩니다.
이미지 요청은 상태, 현재 URL, 이미지 데이터를 가집니다.
- 사용 불가
- 유저 에이전트가 이미지 데이터를 얻지 못했거나 이미지의 일부 혹은 모든 데이터를 얻었지만 이미지 치수들을 얻기에 이미지를 충분히 디코드 하지 못한 경우.
- 일부 사용 가능
- 유저 에이전트가 이미지 데이터의 일부를 얻었고 적어도 이미지 치수들이 사용 가능 한 경우.
- 완전히 사용 가능
- 유저 에이전트가 모든 이미지 데이터를 얻었고 적어도 이미지 치수들이 사용 가능한 경우.
- 깨짐
- 유저 에이전트가 얻을 수 있는 모든 이미지 데이터를 얻었지만, 이미지 치수들을 얻기에 충분히 디코드 될 수 없는 경우 (예를 들어, 이미지가 손상되었거나, 지원되지 않는 형식이거나, 얻어질 수 있는 데이터가 없는 경우).
이미지 요청의 이미지 데이터는 디코드 된 이미지 데이터입니다.
이미지 요청이 일부 사용 가능한 상태에 있거나 완전히 사용 가능한 상태에 있는 경우, 그것은 사용 가능하다고 불립니다.
img 요소(element)가 사용 가능한 경우, 너비가 이미지의 밀도 보정 고유 너비이고, 높이가 이미지의 밀도 보정 고유 높이이며, 모양이 이미지의
고유 모양인 페인트 소스를 제공합니다.
스크립팅이 비활성화 된 브라우징 컨텍스트에서, 유저 에이전트들은 즉시 혹은 요청 시 마다 이미지들을 얻을 수 있습니다. 스크립팅이 활성화 된 브라우징 컨텍스트에서, 유저 에이전트들은 즉시 이미지들을 얻어야(must) 합니다.
이미지들을 즉시 얻는 유저 에이전트는 img 요소(element)가 생성되거나 관련 변경들을 경험할 때마다, 애니메이션 재시작 플래그 설정이
명시된 경우 이 플래그를 가지고 즉시 img 요소(element)의 이미지
데이터를 업데이트해야(must) 합니다.
이미지들을 요청 시마다 얻는 유저 에이전트는 img 요소(element)가 사용 불가 상태에 있을 경우에 한하여 이미지 데이터가 요구
될 때마다 (즉, 요청 시 마다) img 요소(element)의 이미지 데이터를
업데이트 해야(must) 합니다. img 요소(element)가 관련 변경들을
경험할 경우, 유저 에이전트가 요청 시에 이미지를 얻기만 한다면, img 요소(element)는 사용 불가 상태를 반환해야(must) 합니다.
img 요소(element)에 대한 관련 변경들은 다음과 같습니다:
- 요소(element)의
src,srcset,width,sizes속성(attribute)들이 설정, 변경, 제거 되는 것. - 요소(element)의
src속성(attribute)이 이전 값과 동일한 값으로 설정 되는 것. 이것은 이미지 데이터 업데이트 알고리즘을 위한 애니메이션 재시작 플래그를 설정해야(must) 합니다. - 요소(element)의
crossorigin속성(attribute)의 상태가 변경되는 것. - 요소(element)가
picture부모 요소(element)로 삽입되거나picture부모 요소(element)로부터 제거되는 것. - 요소(element)의 부모가
picture요소(element)이고source요소(element)가 이전 형제로 삽입 되는 것. - 요소(element)의 부모가
picture요소(element)이고 이전 형제였던source요소(element)가 제거 되는 것. - 요소(element)의 부모가
picture요소(element)이고 이전 형제인source요소(element)가 그것의srcset,sizes,media,type속성(attribute)들이 설정, 변경, 제거 되는 것. - 요소(element)의 채택 단계들이 수행되는 것.
각 img 요소(element)는 초기에 null 이어야(must) 하는 마지막 선택 된 소스를 가집니다.
각 이미지 요청은 초기에 uyndefined여야(must) 하는, 현재 픽셀 밀도를 가집니다.
img 요소(element)가 1.0이 아닌 현재 픽셀 밀도를 가지는 경우,
요소(element)의 이미지 데이터는 그것의 해상도가 CSS 픽셀 당 기기 픽셀로, 현재 픽셀 밀도 였던 것처럼 취급되어야(must) 합니다.
이미지의 밀도 보정 고유 너비와 높이는 현재 픽셀 밀도를 고려한 이후의 고유 너비와 높이입니다.
예를 들어, CSS 인치 당 96 CSS 픽셀로 주어진 스크린은, 현재 픽셀 밀도가 3.125라면, 그것은 CSS 인치 당 96 × 3.125 = 300 기기 픽셀이 있음을 의미하고, 따라서 이미지 데이터가 300x600이라면, 그것은 300 ÷ 3.125 = 96 CSS 픽셀 x 600 ÷ 3.125 = 192 CSS 픽셀의 고유 치수들 을 가집니다. 2.0의 현재 픽셀 밀도과 (CSS 인치 당 192 기기 픽셀) 동일한 이미지 데이터 (300x600)을 가진 경우, 고유 치수들은 150x300 이 될 것입니다.
각 Document 객체는 사용 가능한 이미지들의 목록을
가져야(must) 합니다. 이 목록 내의 각 이미지는 절대 URL, CORS 설정 속성(attribute) 모드, 그리고 모드가 No CORS라면 출처로 구성되는 튜플에 의해
식별됩니다.
각 이미지는 뿐만 아니라 상위 계층 캐싱 무시 플래그를
가집니다. 유저 에이전트들은 하나의 Document 객체의 사용
가능한 이미지들의 목록으로부터 항목들을 언제든지 다른 곳으로 복사할 수 있지만 (예를 들어, Document가 생성 될 때, 유저 에이전트들은 다른 Document들에 로드되는 모든 이미지들에 그것을
추가할 수 있습니다), 그렇게 수행될 때 이 방법으로 복사된 항목들의 키들을 변경하지 않아야(must)하고,
복사된 항목들에 대한 상위 계층 캐싱 무시 플래그를
해제해야(must) 합니다. 유저 에이전트들은 언제든지 (예를 들어, 메모리를 절약하기 위해) 그
목록들로부터 이미지들을 제거 할 수도 있습니다.
유저 에이전트들은 상위 계층 캐싱 무시 플래그가 해제 된
경우 리소스에 대해 주어진 상위 계층 캐싱 의미에 (예를 들어, HTTP Cache-Control 응답
헤더) 적절하게 사용 가능한 이미지들의 목록에서 항목들을
제거해야(must) 합니다.
사용 가능한 이미지들 목록은 src 속성(attribute)을 이전에 로드된 URL로 변경할 때 동기적 전환을 활성화하고, HTTP당 캐싱을 허용하지
않는 경우에도 동일한 문서에서 이미지들을 재 다운로드하는 것을 방지하기 위해 의도되었습니다. 이전
이미지가 여전히 로딩 중인 동안 동일한 이미지를 다시 다운로드 하는 것을 방지하는데에는 사용되지
않습니다.
예를 들어, 리소스가 HTTP 응답 헤더 Cache-Control: must-revalidate를
가진다면, 유저 에이전트는 사용 가능한 이미지들 목록으로부터
그것을 제거할 것이지만 별도로 이미지 데이터를 유지할 수 있고, 서버가 204 No Content 상태로 응답한다면 그것을 사용할 수 있습니다.
유저 에이전트가 선택적으로 애니메이션 재시작 플래그 설정을 가지고, img 요소(element)의 이미지 데이터를 업데이트하기 위한 경우, 다음 단계들을
수행해야(must) 합니다:
-
요소(element)의 노드 문서가 활성 문서가 아니라면, 이 하위 단계들을 수행합니다:
- 병렬로 이 알고리즘을 수행하는 것을 계속합니다.
- 요소(element)의 노드 문서가 활성 문서일 때가지 대기합니다.
- 이
img요소에 대한 이 알고리즘의 다른 인스턴스가 이 인스턴스 이후에 시작되었다면 (그것이 중단되었고 더 이상 수행중이 아니라 하더라도), 이 단계들을 중단합니다. - 이 알고리즘을 계속하기 위한 마이크로작업을 대기열에 넣습니다.
- 유저 에이전트가 이미지들을 지원하지 못하거나, 그것의 이미지들에 대한 지원이 비활성화 되었다면, 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단시키고, 현재 요청을 사용 불가 상태로 설정하고, 보류 중인 요청을 null로 두고, 이 단계들을 중단합니다.
-
요소(element)가
srcset나picture를 사용하지 않고 부모를 가지지 않거나 부모를 가지지만picture요소(element)가 아니고, 명시된src속성(attribute)을 가지며 그 값이 빈 문자열이 아니라면, selected source를 요소(element)의src속성(attribute)의 값으로 두고, selected pixel density를 1.0으로 둡니다. 그렇지 않으면 selected source를 null로 두고 selected pixel density를 undefined로 둡니다. img요소(element)의 마지막 선택 된 소스를 selected source로 둡니다.-
selected source가 null이 아니라면, 이 하위 단계들을 수행합니다:
- 요소(element)에 관련하여, selected source를 해석하고, 결과를 absolute URL로 둡니다. 그것이 성공적이지 않다면, 이 단계들의 내부 설정을 중단합니다.
- key를 결과로 나온 절대 URL,
img요소(element)의crossorigin속성(attribute)의 모드, 그리고 그 모드가 No CORS가 아니라면 노드 문서의 출처로 구성되는 튜플로 둡니다. -
사용 가능한 이미지들의 목록이 key에 대한 항목을 포함한다면, 이 하위 단계들을 수행합니다:
- 그 항목에 대한 상위 계층 캐싱 무시 플래그를 설정합니다.
- 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단 시킵니다.
- 보류 중인 요청을 null로 둡니다.
- 현재 요청을 이미지 데이터가 항목의 이미지 데이터이고 상태가 완전히 사용 가능 상태로 설정 된 새로운 이미지 요청으로 둡니다.
- 이미지의 표현을 적절하게 업데이트 합니다.
- 현재 요청의 현재 픽셀 밀도를 selected pixel density로 둡니다.
- 애니메이션 재시작이 설정되고, 현재 응답의 현재 URL을 absolute URL로 변경하고, 이후
img요소(element)에load라는 단순 이벤트를 발생시킨다면, 애니메이션을 재시작하기 위한 작업을 대기열에 넣습니다. - 이미지 데이터 업데이트 알고리즘을 중단합니다.
- 이 알고리즘이 호출되는 작업이 계속되는 것을 허용하여, 병렬로 안정 상태를 기다립니다. 동기 섹션은 알고리즘이 동기 섹션이 종료되었다고 알릴 때까지 이 알고리즘의 모든 나머지 단계들로 구성됩니다. (동기 섹션내 단계들은 ⌛로 표기됩니다.)
-
⌛ 이
img요소(element)에 대한 이 알고리즘의 다른 인스턴스가 이 인스턴스 이후 시작되었다면 (그것이 중단되고 더 이상 수행 중이 아닐지라도), 이 단계들을 중단합니다.예를 들어,
src,srcset,crossorigin속성(attribute)가 연속적으로 모두 설정되어 있는 경우, 여러 요청들을 방지하기 위해, 오직 마지막 인스턴스만 적용됩니다. -
⌛ selected source와 selected pixel density를 각각 이미지 소스 선택으로부터 얻어진 결과 URL과 픽셀 밀도로 둡니다.
-
⌛ selected source가 null이라면, 이 하위 단계들을 수행합니다:
- ⌛ 현재 요청을 깨짐 상태로 설정하고, 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단하고, 보류 중인 요청을 null로 둡니다.
- ⌛ 현재 요청의 현재 ULR을 빈
문자열로 변경하기 위한 작업을 대기열에 넣고, 이후 요소(element)가
src속성(attribute)을 가지거나 그것이srcset이나picture를 사용한다면,img요소(element)에error라는 단순 이벤트를 발생시킵니다. - ⌛ 이 알고리즘을 중단합니다.
-
⌛
img요소(element)에loadstart라는 진행 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.⌛ 요소(element)의 노드 문서에 관련하여, selected source를 해석하고, absolute URL을 결과 URL 문자열로 둡니다. 그것이 성공적이지 않다면, 이 하위 단계들을 수행합니다:
- ⌛ 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단시킵니다.
- ⌛ 현재 요청을 깨짐 상태로 설정합니다.
- ⌛ 보류 중인 요청을 null로 둡니다.
- ⌛ 현재 요청의 현재 URL을 selected source로 변경하기 위한 작업을 대기열에 넣고,
img요소(element)에error라는 단순 이벤트를 발생시킨 후img요소(element)에loadend라는 단순 이벤트를 발생시킵니다. - ⌛ 이미지 데이터 업데이트 알고리즘을 중단시킵니다.
-
⌛ 보류 중인 요청이 null이 아니고, absolute URL가 보류 중인 요청의 현재 URL과 동일하다면, 이 단계들을 중단합니다.
⌛ absolute URL이 현재 요청의 현재 URL과 동일하고, 현재 요청이 일부 사용 가능 상태에 있다면, 보류 중인 요청에 대한 이미지 요청을 중단시키고, 애니메이션 재시작이 설정되어 있다면 애니메이션을 재시작하기 위한 작업을 대기열에 넣고 이 단계들을 중단합니다.
⌛ 보류 중인 요청이 null이 아니라면, 보류 중인 요청에 대한 이미지 요청을 중단합니다.
⌛ image request을 현재 URL이 absolute URL인 새로운 이미지 요청으로 둡니다.
⌛ 현재 요청이 사용 불가 상태나 깨짐 상태에 있다면, 현재 요청을 image request로 둡니다. 그렇지 않으면 보류 중인 요청을 image request으로 둡니다.
⌛ request을 absolute URL과 요소(element)의
crossorigin콘텐트 속성(attribute)의 현재 상태가 주어지는 잠정적 CORS 요청을 생성한 결과로 둡니다.⌛ request의 클라이언트를 요소(element)의 노드 문서의
Window객체의 환경 설정 객체와 유형을 "image"로 설정합니다.⌛ 요소(element)가
srcset나picture를 사용한다면, request의 개시자를 "imageset"로 설정합니다.⌛ request의 동일 출처 데이터 URL 플래그를 설정합니다.
⌛ request를 가져옵니다(fetch). 페칭(fetch) 알고리즘의 이 인스턴스를 image request과 연관짓습니다.
이 방식으로 얻어진 리소스가 있다면 이 리소스는 image request의 이미지 데이터입니다. 그것은 CORS 동일 출처이거나 CORS 교차 출처일 수 있습니다. 이것은 이미지 자체의 출처에 영향을 미칩니다 (예를 들어,
canvas에 사용되는 경우).이미지를 가져오는 것(fetch)은 리소스가 가져와(fetch) 지자마자 (아래 정의된) 네트워킹 작업 소스에 의해 대기열에 넣어진 작업이 수행되었을 때까지 요소(element)의 노드 문서의 로드 이벤트를 지연시켜야(must) 합니다.
불행히도, 이것은 사용자의 로컬 네트워크의 기본적인 포트 조사를 수행하는데 사용될 수 있습니다 (특히 스크립트와 함께, 그러한 공격을 수행하기 위해 실제로 스크립팅이 필요한 것은 아니지만). 유저 에이전트는 이 공격을 완화하기 위해 위에 설명된 것들보다 더 엄격한 교차 출처 접근 제어 정책들을 구현할 수 있지만, 불행히도 그러한 정책들은 일반적으로 현재 사용되는 웹 콘텐트와 호환되지 않습니다.
리소스가 CORS 교차 출처라면, 이미지가 가져와지는(fetch) 동안 네트워킹 작업 소스에 의해 대기열에 넣어진 각 작업은
img요소(element)에progress라는 진행 이벤트를 발생시켜야(must) 합니다. - 병렬로 남은 단계들을 계속하되, 가져오는(fetch) 것에서 데이터 누락 없이 동기 섹션 종료시킵니다.
-
가능한 빨리, 다음 목록에서 처음 적절한 항목으로 건너뜁니다:
- 리소스 유형이
multipart/x-mixed-replace라면 -
이미지가 가져와지는(fetch) 동안 네트워킹 작업 소스에 의해 대기열에 넣어진 다음 작업은 다음 단계들을 수행해야(must) 합니다:
-
image request가 보류 중 요청이고 적어도 하나의 본문 부분이 완전히 디코드되었다면, 현재 요청에 대한 이미지 요청을 중단하고 보류 중인 요청을 현재 요청으로 업그레이드 합니다.
-
그렇지 않고, image request가 보류 중인 요청이고 유저 에이전트가 image request의 이미지가 일부 치명적인 방법으로 손상되어 이미지의 치수들을 얻을 수 없다고 결정할 수 있다면, 현재 요청에 대한 이미지 요청을 중단하고, 보류 중인 요청을 현재 요청으로 업그레이드하고, 현재 요청의 상태를 깨짐으로 설정합니다.
-
그렇지 않고, image request가 현재 요청이고, 그것이 사용 불가 상태에 있으며, 유저 에이전트가 image request의 이미지의 너비와 높이를 결정할 수 있다면, 현재 요청의 상태를 일부 사용 가능으로 설정합니다.
-
그렇지 않고, image request가 현재 요청이고, 그것이 사용 불가 상태에 있으며, 유저 에이전트가 image request의 이미지가 일부 치명적인 방법으로 손상되어 치수들을 얻을 수 없다고 결정할 수 있다면, 현재 요청의 상태를 깨짐으로 설정합니다.
이미지가 가져와지는(fetch) 동안 네트워킹 작업 소스에 의해 대기열에 넣어진 각 작업은 이미지의 표현을 업데이트해야(must) 하지만, 각 새로운 본문 부분이 들어올 때 마다, 그것은 이전 이미지를 교체해야(must) 합니다. 하나의 본문 부분이 완전히 디코드되면, 유저 에이전트는
img요소(element)를 완전히 사용 가능으로 설정하고img요소(element)에load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.progress와loadend이벤트들은multipart/x-mixed-replace이미지 스트림들에 대해 발생되지 않습니다. -
- 리소스 유형과 데이터가 지원되는 이미지 형식에 일치한다면, 아래 기술된 대로
-
이미지가 가져와지는(fetch) 동안 네트워킹 작업 소스에 의해 대기열에 넣어진 다음 작업은 다음 단계들을 수행해야(must) 합니다:
-
유저 에이전트가 image request의 이미지의 너비와 높이를 결정할 수 있고 image request가 보류 중인 요청이라면, image request의 상태를 일부 사용 가능으로 설정합니다.
-
그렇지 않고, 유저 에이전트가 image request의 이미지의 너비와 높이를 결정할 수 있고 image request가 현재 요청이라면,
img요소(element)의 표현을 적절하게 업데이트하고 image request의 상태를 일부 사용 가능으로 설정합니다. -
그렇지 않고, 유저 에이전트가 image request의 이미지가 어떤 치명적 오류로 이미지 치수들을 얻을 수 없다고 결정할 수 있고, image request가 보류 중인 요청이라면, 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단시키고, 보류 중인 요청을 현재 요청으로 업그레이드하고, 현재 요청을 깨짐 상태로 설정하고,
img요소(element)에error라는 단순 이벤트를 발생시키고,img요소(element)에loadend라는 단순 이벤트를 발생시키고, 이 단계들을 중단시킵니다. -
그렇지 않고, 유저 에이전트가 image request의 이미지가 어떤 치명적 오류로 이미지 치수들을 얻을 수 없다고 결정할 수 있고, image request가 현재 요청이라면, image request에 대한 이미지 요청을 중단시키고,
img요소(element)에error라는 단순 이벤트를 발생시키고,img요소(element)에loadend라는 단순 이벤트를 발생시키고, 이 단계들을 중단합니다.
이미지가 가져와지는(fetch) 동안 네트워킹 작업 소스에 의해 대기열에 넣어진 그 작업, 그리고 각 차후 작업들은, image request가 현재 요청이라면, 이미지의 표현을 적절하게 업데이트 해야(must) 합니다 (예를 들어, 이미지가 점진적 JPEG라면, 각 패킷은 이미지의 해상도를 향상시킬 수 있습니다).
게다가, 리소스가 가져와졌을(fetch) 때 네트워킹 작업 소스에 의해 대기열에 넣어진 마지막 작업은 추가적으로 이 단계들을 수행해야(must) 합니다:
- image request가 보류 중인 요청이라면, 현재 요청에 대한 이미지 요청을 중단시키고, 보류 중인 요청을 현재 요청으로 업그레이드하고,
img요소(element)의 표현을 적절하게 업데이트 합니다. - image request를 완전히 사용 가능 상태로 설정합니다.
- 키 key를 사용하여, 상위 계층 캐싱 무시 플래그 설정과 함께, 이미지를 사용 가능한 이미지들의 목록에 추가합니다.
- image request 내 리소스에 따라,
img요소에load라는 진행 이벤트나 단순 이벤트를 발생시킵니다. - image request 내 리소스에 따라,
img요소에loadend라는 진행 이벤트나 단순 이벤트를 발생시킵니다.
-
- 그렇지 않으면
-
이미지 데이터가 지원되는 파일 형식에 없습니다; 유저 에이전트는 image request를 깨짐 상태로 설정하고, 현재 요청과 보류 중인 요청에 대한 이미지 요청을 중단시키고, image request가 보류 중인 요청이라면 보류 중인 요청을 현재 요청으로 업그레이드하고, 그 후 먼저
img요소(element)에error라는 단순 이벤트를 발생시키기고 이후img요소(element)에loadend라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
- 리소스 유형이
이미지 요청 image request에 대해 이미지 요청을 중단시키는 것은 다음 단계들을 수행하는 것을 의미합니다:
- image request의 이미지 데이터가 있다면 무시합니다.
- 그 알고리즘에 의해 생성된 모든 보류 중인 작업들을 폐기하여, image request에 대한 페칭(fetching) 알고리즘의 모든 인스턴스를 중단합니다.
img 요소(element)에 대한 보류 중인 요청을 현재 요청으로 업그레이드하는
것은 다음 단계들을 수행하는 것을 의미합니다:
리소스 r에 따라 요소(element) e에 type이라는 진행 이벤트나 단순 이벤트를 발생시키는 것은 r이 CORS 동일 출처라면 e에 type이라는 진행 이벤트를 발생시키고, 그렇지 않으면 e에 type이라는 단순 이벤트를 발생시키는 것을 의미합니다.
유저 에이전트가 요소(element) x에 대한 위 알고리즘을 수행하는 동안, 그 요소(element)가
그것의 Document에 없더라도, 요소(element)의 노드 문서로부터
요소(element) x까지 강한 참조가 있어야(must) 합니다.
img 요소(element)는 명시된 srcset 속성(attribute)를 가지거나 picture 요소(element)인 부모를 가진다면 srcset나 picture를 사용한다라고
합니다.
img 요소(element)가 완전히 사용 가능 상태에
있고 유저 에이전트가 오류 없이 미디어 데이터를 디코드할 수 있다면, img 요소(element)는 완전히 디코드 가능하다고 합니다.
이미지가 성공적으로 가져와(fetch)졌는지 아닌지는 (예를 들어, 응답 상태들이 ok 상태들이었는지) 이미지의 유형과 그것이 유효한 이미지인지 아닌지를 결정하는 중에는 무시되어야(must) 합니다.
이것은 오류 응답으로 이미지들을 반환하게 하는 것을 허용하고 그것들을 표시할 수 있습니다.
유저 에이전트는 official type을 제공하는 이미지의 연관된 Content-Type 헤더들을 가지고, 이미지의 유형을 결정하는데 이미지 스니핑 규칙들을 적용해야(should) 합니다. 이 규칙들이 적용되지 않았다면, 이미지의 유형은 이미지의 연관된 Content-Type 헤더들에 의해 주어진 유형이어야(must) 합니다.
유저 에이전트들은 img 요소(element)로 이미지가 아닌 리소스들을 지원하지 않아야(must) 합니다
(예를 들어, 루트 요소(element)가 HTML 요소(element)인 XML 파일들). 유저 에이전트들은 이미지
리소스에 삽입된 실행 가능한 코드를 (예를 들어, 스크립트) 수행하지 않아야(must) 합니다. 유저
에이전트들은 여러 페이지 리소스의 (예를 들어, PDF 파일) 첫 번째 페이지만을 표시해야(must) 합니다.
유저 에이전트들은 리소스가 상호 작용 방식으로 동작하는 것을 허용하지 않아야(must) 하지만, 리소스
내 애니메이션은 수행해야(should) 합니다.
이 명세는 지원되는 이미지 유형들을 명시하지 않습니다.
img 요소(element)는 소스 세트와 연관됩니다.
소스 세트는 0개 이상의 이미지 소스들과 소스 크기의 정렬된 집합입니다.
이미지 소스는URL과, 선택적으로 밀도 설명자 혹은 너비 설명자입니다.
소스 크기는 <source-size-value>입니다. 소스 크기가 뷰포트와 관련된 단위를 가진다면, 그것은 img 요소(element)의 문서의 뷰포트와 관련하여 해석되어야(must) 합니다.
다른 단위들은 미디어 쿼리 내의 것와 동일하게 해석되어야(must) 합니다. [MEDIAQ]
주어진 img 요소(element) el에 대해 이미지 소스 선택이 요청되는 경우,
유저 에이전트들은 다음을 수행해야(must) 합니다:
- el에 대해 소스 세트를 업데이트합니다.
- el의 소스 세트가 비어있다면, URL로서 null을, 픽셀 밀도로 undefined를 반환하고 이 단계들을 중단합니다.
- 그렇지 않으면, el의 소스 세트를 취하고 그것을 source set로 둡니다.
- source set 내 b가 source set 내 앞선 항목 a와 동일한 연관된 밀도 설명자를 가진다면, 항목 b를 제거합니다. source set에 앞선 항목과 동일한 연관된 밀도 설명자를 가지는 항목이 없을 때까지 이 단계를 반복합니다.
- 유저 에이전트 특정 방식으로, source set로부터 이미지 소스하나를 선택합니다. 이것을 selected source로 둡니다.
- selected source과 그것의 연관된 픽셀 밀도를 반환합니다.
주어진 img 요소(element) el에 대해 소스 세트 업데이트가 요청되는 경우, 유저 에이전트는 다음을
수행해야(must) 합니다:
- el의 소스 세트를 빈 소스 세트로 설정합니다.
- el이 부모 노드를 가지고 그것이
picture요소(element)라면, elements를 연관된 순서를 고정시켜, el의 부모 노드의 자식 요소(element)들을 포함하는 배열로 둡니다. 그렇지 않으면, elements를 el만 포함하는 배열로 둡니다. - el이
width속성(attribute)을 가지고, 치수 값 해석에 대한 규칙 을 사용하여 그 속성(attribtue)의 값을 해석한 것이 오류나 퍼센트 값을 생성하지 않는다면, width를 반환된 정수 값으로 둡니다. 그렇지 않으면, width를 null로 둡니다. -
각 항목 child에 대해 다음을 수행하여, elements를 반복합니다:
-
child가 el라면:
- child가
srcset속성(attribute)을 가진다면, child의 srcset 속성(attribute)을 해석하고 반환 된 소스 세트를 source set로 둡니다. 그렇지 않으면, source set를 빈 소스 세트로 둡니다. - 폴백 너비 width를 가지고 child의 sizes 속성(attribute)을 해석하고, source set의 소스 크기를 반환된 값으로 둡니다.
- child가 값이 빈 문자열이 아니고 source set가 1의 밀도 설명자 값을
가진 이미지 소스를 포함하지 않는
src속성(attribute)을 가지고, 너비 설명자가 있는 이미지 소스가 없다면, child의src속성(attribute)을 source set에 추가(append) 합니다. - source set의 소스 밀도를 정규화합니다.
- el의 소스 세트를 source set로 둡니다.
- 이 알고리즘을 중단합니다.
- child가
- child가
source요소(element)가 아니라면, 다음 자식에 대해 계속합니다. 그렇지 않으면, child은source요소(element)입니다. - child가
srcset속성(attribute)을 가지지 않으면, 다음 자식에 대해 계속합니다. - child의
srcset속성(attribute)을 해석하고 반환된 소스 세트를 source set로 둡니다. - source set가 0개의 소스 세트를 가진다면, 다음 자식에 대해 계속합니다.
- child가
media속성(attribute)을 가지고 그 값이 환경에 일치하지 않으면, 다음 자식에 대해 계속합니다. - 폴백 너비 width를 가지고 child의
sizes속성(attribute)을 해석하고, source set의 소스 크기를 반환된 값으로 둡니다. - child가
type속성(attribute)을 가지고, 그 값이 알 수 없거나 지원되지 않는 MIME 타입이라면, 다음 자식에 대해 계속합니다. - source set의 소스 밀도를 정규화합니다.
- el의 소스 세트를 source set으로 둡니다.
- 이 알고리즘을 중단합니다.
-
각 img 요소(element)는 이미지 소스를 선택하기 위해 다른 (유효하지
않은) 요소(element)들을 무시하여, 동일한 picture 요소(element) 내 다른 img 요소(element)들이나, 관련된 img 요소(element)의 형제들을 따르는 source 요소(element)들을
포함하여, 독립적으로 그것의 이전 형제 source 요소(element)들과 img 요소(element) 자체를
고려합니다.
요소(element)로부터 srcset 속성(attribute) 해석이 from an element,
요청 되는 경우, 다음과 같이 요소(element)의 srcset의 값을 해석합니다:
- input을 이 알고리즘에 전달된 값으로 둡니다.
- position을 초기에 문자열의 시작을 가리키는 input 내 포인터로 둡니다.
- candidates를 초기에 빈 소스 세트로 둡니다.
- 분할 반복: 공백 문자들이나 U+002C 콤마 문자들인 일련의 문자들을 수집합니다. U+002C 콤마 문자들이 수집되었다면, 그것은 해석 오류입니다.
- position가 input의 끝을 지났다면, candidates를 반환하고 이 단계들을 중단합니다.
- 공백 문자들이 아닌 일련의 문자들을 수집하고, 그것을 url로 둡니다.
- descriptors를 새로운 빈 목록으로 둡니다
-
url이 U+002C 콤마 문자 (,)로 끝난다면, 이 하위 단계들을 따릅니다:
- url로부터 뒤따르는 002C 콤마 문자들을 제거합니다. 이것이 여러 문자를 제거했다면, 그것은 해석 오류입니다.
그렇지 않으면, 이 하위 단계들을 따릅니다:
- Descriptor tokenizer: 여백을 건너뜁니다.
- current descriptor를 빈 문자열로 둡니다.
- state를 설명자 안에 둡니다.
-
c를 position에 위치한 문자로 둡니다. state의 값에 따라 다음을 수행합니다. 이 단계의 목적에 따라, "EOF"는 position이 input의 끝을 지났음을 나타내는 특수한 문자입니다.
- 설명자 내부
-
c의 값에 따라 다음을 수행합니다:
- 공백 문자
- current descriptor가 비어있지 않다면, current descriptor를 descriptors에 추가(append)하고 current descriptor를 빈 문자열로 둡니다. state를 다음 설명자로 설정합니다.
- U+002C 콤마 (,)
- position을 input 내 다음 문자로 전진시킵니다. current descriptor가 비어있지 않다면, current descriptor를 descriptors에 추가(append)합니다. 설명자 해석으로 라벨링 된 단계로 건너뜁니다.
- U+0028 왼쪽 괄호 (()
- c를 current descriptor에 추가(append)합니다. state를 괄호(parens) 내부로 설정합니다.
- EOF
- current descriptor이 비어있지 않다면, current descriptor를 descriptors에 추가(append)합니다. 설명자 해석으로 라벨링된 단계로 건너뜁니다.
- 그 밖에 다른 것들
- c를 current descriptor에 추가(append) 합니다.
- 괄호(parens) 내부
-
c의 값에 따라 다음을 수행합니다:
- U+0029 오른쪽 괄호 ())
- c를 current descriptor에 추가(append) 합니다. state를 설명자 내부로 설정합니다.
- EOF
- current descriptor를 descriptors에 추가(append) 합니다. 설명자 해석으로 라벨링 된 단계로 건너뜁니다.
- 그 밖에 다른 것들
- c를 current descriptor에 추가(append) 합니다.
- 설명자 이후
-
c의 값에 따라 다음을 수행합니다:
- 공백 문자
- 이 상태에 머무릅니다.
- EOF
- 설명자 해석으로 라벨링 된 단계로 건너뜁니다.
- 그 밖에 다른 것들
- state를 설명자 내부로 설정합니다. position를 input 내 이전 문자로 설정합니다.
position을 input 내 다음 문자로 전진시킵니다. 이 하위 단계를 반복합니다.
향후 추가되는 것들과 호환이 되기 위해, 이 알고리즘은 여러 설명자들과 괄호를 가진 설명자들을 지원합니다.
- 설명자 해석: error를 no로 둡니다.
- width를 absent로 둡니다.
- density를 absent로 둡니다.
- future-compat-h를 absent로 둡니다.
-
descriptors 내 각 설명자에 대해, 다음 목록으로부터 첫 적절한 단계의 세트를 수행합니다:
- 설명자가 U+0077 라틴 소문자 W가 뒤따르는 유효한 음이 아닌 정수로 구성된다면
-
-
유저 에이전트가
sizes속성(attribute)을 지원하지 않는다면, error를 yes로 둡니다.지침을 따르는 유저 에이전트는
sizes속성(attribute)을 지원할 것입니다. 하지만, 유저 에이전트들은 일반적으로 실제로는 점진적인 방식으로 기능을 구현하고 제공합니다. - width와 density가 모두 absent가 아니라면, error를 yes로 둡니다.
- 음이 아닌 정수 해석에 대한 규칙을 설명자에 적용합니다. 결과가 0이라면, error를 yes로 둡니다. 그렇지 않으면, width를 그 결과로 둡니다.
-
- 설명자가 U+0078 라틴 소문자 X가 뒤따르는 유효한 부동소수점 수로 구성된다면
-
- width, density, future-compat-h가 모두 absent가 아니라면, error를 yes로 둡니다.
-
부동 소수점 수 값 해석에 대한 규칙을 설명자를 적용합니다. 결과가 0보다 작다면, error를 yes로 둡니다. 그렇지 않으면, density를 그 결과로 둡니다.
density가 0이라면, 고유 치수들은 무한대가 될 것입니다. 유저 에이전트들은 하드웨어 제한사항들 조항에 따라 허용된 큰 이미지들을 렌더링하는데 한계가 있을 것으로 예상됩니다.
- 설명자가 U+0068 라틴 소문자 H가 뒤따르는 유효한 음이 아닌 정수로 구성된다면
-
이것은 해석 오류입니다.
- future-compat-h와 density가 모두 absent가 아니라면, error를 yes로 둡니다.
- 음이 아닌 정수 해석에 대한 규칙을 설명자에 적용합니다. 결과가 0이라면, error를 yes로 둡니다. 그렇지 않으면, future-compat-h를 그 결과로 둡니다.
- 그 밖에 다른 것들
- error를 yes로 둡니다.
- future-compat-h가 absent가 아니고 width가 absent라면, error를 yes로 둡니다.
- error가 여전히 no라면, URL이 url이고 width가 absent가 아니라면 너비 width와 density가 absent가 아니라면 픽셀 밀도가 density와 연관된, 새로운 이미지 소스를 candidates에 추가(append) 합니다. 그렇지 않으면 해석 오류가 있습니다.
- 분할 반복으로 라벨링 된 단계로 돌아갑니다.
요소(element)에 대해 크기 속성(attribute)을 해석하도록
요청 될 경우, 요소(element)의 sizes 속성(attribute)의 값으로부터 (속성(attribute)이
없다면, 빈 문자열로부터) 컴포넌트 값들의 콤마로 분리된 목록을 해석하고, unparsed sizes list를 그 결과로 둡니다. [CSS-SYNTAX-3]
unparsed sizes list 내 각 unparsed size에 대해:
- unparsed size의 끝에서 모든 연속된 <whitespace-token>들을 제거합니다. unparsed size가 현재 비어있다면, 그것은 해석 오류입니다; 이 알고리즘의 다음 반복으로 계속합니다.
- unparsed size 내 마지막 컴포넌트 값이 유효한 음이
아닌
<source-size-value>라면, size를 그것의 값으로 두고 unparsed size로부터 컴포넌트 값을 제거합니다.calc()함수 이외의 CSS 함수는 유효하지 않습니다. 그렇지 않으면 해석 오류가 있습니다; 이 알고리즘의 다음 반복으로 계속합니다. - unparsed size의 끝에서 모든 연속된 <whitespace-token>들을 제거합니다. unparsed size가 현재 비어있다면, size를 반환하고 이 알고리즘을 나갑니다. 이것이 unparsed sizes list의 마지막 항목이 아니었다면, 그것은 해석 오류입니다.
- unparsed size 내 나머지 컴포넌트 값들을 <media-condition>로 해석합니다. 정확하게 해석하지 않거나, 정확하게 해석하지만 <media-condition>가 false로 평가된다면, 이 알고리즘의 다음 반복으로 계속합니다. [MEDIAQ]
- size를 반환하고 이 알고리즘을 나갑니다.
위 알고리즘이 반환하는 size 값 없이 unparsed sizes list를 소진한다면, 이 단계들을 따릅니다:
- width가 null이 아니라면, 값 width과 단위
px을 가진<length>를 반환합니다. 100vw을 반환합니다.
위 알고리즘들에 대한 해석 오류가 입력과 요구사항들 사이의 치명적이지 않은 불일치를 나타냅니다. 유저 에이전트들은 어떻게든 해석 오류들을 노출하도록 권장됩니다.
유효한 소스 크기 목록이
(<media-condition>를 수반하지 않고) <source-size-list> 내
마지막 항목으로 텅 빈 <source-size-value>만을 포함하는 동안, 해석 알고리즘은
기술적으로 목록 내 어느 지점에나 허용되고, 목록 내 이전 항목들이 사용되지 않았다면 즉시 사이즈로
그것을 받아들일 것입니다.
이것은 미래 확장들을 가능하게 하는 것이고, 마지막 쉼표와 같은 단순한 작성자 오류들로부터
보호합니다.
이미지 소스는 모든 수반하는 그것의 URL에 밀도 설명자나 너비 설명자를 가지거나 어떤 설명자도 가지지 않을 수 있습니다. 소스 세트를 정규화 하는 것은 모든 이미지 소스에 밀도 설명자를 제공합니다
소스 세트 source set의 소스 밀도 정규화가 요청 되는 경우, 유저 에이전트는 다음을 수행해야(must) 합니다:
유저 에이전트는 환경의 변화에 반응하도록 img 요소(element)의 이미지를 갱신하기 위해
언제든지 다음 알고리즘을 수행할 수 있습니다. (유저 에이전트들은 이 알고리즘을 전혀 수행할 필요가 없습니다; 예를 들어, 사용자가 더 이상 페이지를 보고 있지 않다면, 유저 에이전트는
사용자가 사용할 이미지를 결정하기 전에, 그 동안에 환경이 다시 변경되는 경우, 페이지로 돌아올
때까지 기다리기 원할 수 있습니다.)
유저 에이전트들은 특히 사용자가 뷰포트의 크기를 변경하는 경우 (예를 들어
윈도우를 리사이징하거나 페이지 줌을 변경하여), 그리고 img 요소(element)가 문서에 삽입되는 경우, 이 알고리즘이 수행되도록
권장되기 때문에, 밀도 보정 고유 너비와 높이는 새로운 뷰포트에 일치하고, 때문에 art direction이 수반되는 경우
올바른 이미지가 선택됩니다.
- 병렬로 안정 상태를 기다립니다. 동기 섹션은 알고리즘이 동기 섹션이 종료되었다고 알리기 전까지 이 알고리즘의 모든 나머지 단계들로 구성됩니다. (동기 섹션의 단계들은 ⌛로 표기 됩니다.)
- ⌛
img요소(element)가srcset나picture를 사용하지 않거나, 그것의 노드 문서는 활성 문서가 아니거나, 리소스 유형이multipart/x-mixed-replace인 이미지 데이터를 가지거나, 보류 중인 요청이 null이 아니라면, 이 알고리즘을 중단합니다. - ⌛ selected source와 selected pixel density를 각각 URL과 이미지 소스 선택의 결과 픽셀 밀도로 둡니다.
- ⌛ selected source가 null이라면, 이 단계들을 중단합니다.
- ⌛ selected source와 selected pixel density가 요소(element)의 마지막 선택된 소스와 현재 픽셀 밀도와 동일하다면, 이 단계들을 중단합니다.
- ⌛ selected source를 해석하고, 요소(element)의 노드 문서에 관련 짓고, absolute URL를 결과 URL 문자열로 둡니다. 그것이 성공적이지 않다면, 이 단계들을 중단합니다.
- ⌛ corsAttributeState를 요소(element)의
crossorigin콘텐트 속성(attriute)의 상태로 둡니다. - ⌛ origin을
img요소(element)의 노드 문서의 출처(origin)로 둡니다. - ⌛ client를
img요소(element)의 노드 문서의Window객체의 환경 설정 객체로 둡니다. - ⌛ Let key를 absolute URL과 corsAttributeState와, corsAttributeState가 No CORS라면 origin으로 구성되는 튜플로 둡니다.
- ⌛ image request를 현재 URL이 absolute URL인 새로운 이미지 요청으로 둡니다.
- ⌛ 요소의 보류 중인 요청을 이미지 요청으로 둡니다.
- 병렬로 나머지 단계들을 계속하여, 동기 섹션을 종료합니다.
-
사용 가능한 이미지들의 목록이 key에 대한 항목을 포함한다면, image request의 이미지 데이터를 항목의 그것으로 설정합니다. 다음 단계로 계속합니다.
그렇지 않으면, 이 하위 단계들을 수행합니다:
- request를 absolute URL과 corsAttributeState이 주어진 잠정적 CORS 요청을 생성한 결과로 둡니다.
- request의 클라이언트를 client로, 유형을 "
image"로 설정하고, request의 동기 플래그를 설정합니다. - response를 request를 가져온(fetch) 결과로 둡니다.
- response의 안전하지 않은 응답이 네트워크 오류이거나, (앞서 언급된 것 처럼, 이미지 스니핑 규칙들을 적용하여 결정된) 이미지 형식이
지원되지 않거나, 유저 에이전트가 image request의 이미지가 치명적인 방법으로 이미지
치수들을 얻을 수 없는 오류가 생겼다고 결정할 수 있거나, 리소스 유형이
multipart/x-mixed-replace라면, 보류 중인 요청을 null로 두고 이 단계들을 중단합니다. - 그렇지 않으면, response의 안전하지 않은 응답은 image request의 이미지 데이터입니다. 이것은 CORS-동일-출처나 CORS 교차 출처일 수 있습니다; 이것은 아미지 자체의 출처(origin)에 영향을 줍니다 (예를 들어,
canvas에 사용되는 경우).
-
다음 하위 단계들을 수해행하기 위한 작업을 대기열에 넣습니다:
img요소(element)가 이 알고리즘이 시작된 이후 관련 변경들 경험이 있다면, 보류 중인 요청을 null로 두고 이 단계들을 중단합니다.img요소(element)의 마지막 선택된 소스를 selected source로 그리고img요소(element)의 현재 픽셀 밀도를 selected pixel density로 둡니다.- image request를 완전히 사용 가능 상태로 설정합니다.
- 키 key를 사용하여, 상위 계층 캐싱 무시 플래그 설정을 가지고 이미지를 사용 가능한 이미지들의 목록에 추가(add) 합니다.
- 지연 요청을 현재 요청으로 업그레이드 합니다.
img요소(element)의 표현을 적절하게 업데이트 합니다.img요소(element)에load라는 단순 이벤트를 발생시킵니다.
이 섹션내 알고리즘에 의해 대기열에 넣어진 작업들에 대한 작업 소스는 DOM 조작 작업 소스입니다.
img 요소(element)가 나타내는 것은 src 속성(attribute)과 alt 속성(attribute)에 따라 달라집니다.
src속성(attribute)이 설정되었고alt속성(attribute)이 빈 문자열로 설정되었다면-
이미지는 콘텐트의 나머지에 대해 문서 내 일부 다른 정보와 중복되는 장식적이거나 보조적인 것입니다.
이미지가 사용 가능하고 유저 에이전트가 그 이미지를 표현하도록 설정되었다면, 요소(element)는 요소(element)의 이미지 데이터를 나타냅니다.
그렇지 않으면, 요소(element)는 아무 것도 나타내지 않고, 렌더링으로부터 완전히 생략될 것입니다. 유저 에이전트들은 이미지가 존재하지만 렌더링으로부터 생략되었다는 알림을 사용자에게 제공할 수 있습니다.
src속성(attribute)이 설정되었고alt속성(attribute)이 비어 있지 않은 값으로 설정되었다면-
이미지는 콘텐트의 중요한 부분입니다;
alt속성(attribute)은 이미지에 대한 텍스트 형식의 동등한 것이나 대체를 제공합니다.이미지가 사용 가능하고 유저 에이전트가 그 이미지를 표시하도록 설정되었다면, 요소(element)는 요소(element)의 이미지 데이터를 나타냅니다 .
그렇지 않으면, 요소(element)는
alt속성(attribute)에 의해 주어진 텍스트를 나타냅니다. 유저 에이전트들은 이미지가 존재하지만 렌더링으로부터 생략되었다는 알림을 사용자에게 제공할 수 있습니다. src속성(attribute)이 설정되었고alt속성(attribute)이 설정되지 않았다면-
사용 가능한 이미지의 텍스트 형식의 동등한 것이 존재하지 않습니다.
이미지가 사용 가능하고 유저 에이전트가 그 이미지를 표시하도록 설정되었다면, 요소(element)는 요소(element)의 이미지 데이터를 나타냅니다.
그렇지 않으면, 유저 에이전트는 렝더링 되지 않는 이미지가 있음을 나타내는 일종의 지시기를 표시해야(should) 하고, 사용자에 의해 요청되었거나 그렇게 설정되었거나, 탐색에 대한 응답으로 상황에 맞는 정보를 제공하도록 요구된 경우 다음과 같이 얻어진 이미지에 대한 캡션 정보를 제공할 수 있습니다:
- 이미지가 자식
figcaption요소(element)를 가진figure요소(element)의 후손이고,figcaption요소(element)와 그것의 후손을 무시하고figure요소(element)가 요소(element) 간 여백 외 다른 후손Text노드를 가지지 않고,img요소(element) 외 후손 삽입(embedded) 콘텐트가 없다면, 첫 번째 그figcaption요소(element)의 콘텐츠가 캡션 정보입니다; 이 단계들을 중단합니다. - 캡션 정보가 존재하지 않습니다.
- 이미지가 자식
src속성(attribute)이 설정되지 않았거나,alt속성(attribute)이 빈 문자열로 설정되었거나alt속성(attribute)이 전혀 설정되지 않았다면-
요소(element)는 아무 것도 나타내지 않습니다.
- 그렇지 않으면
-
요소(element)는
alt속성(attribute)에 의해 주어진 텍스트를 나타냅니다.
alt 속성(attribute)은 조언 정보를 나타내지 않습니다.
유저 에이전트들은 title 속성(attribute)의 콘텐트와 동일한 방식으로 alt 속성(attribute)의 콘텐츠를 표현하지 않아야(must) 합니다.
유저 에이전트들은 사용자에게 이미지를 표시하거나, 이미지가 표시되는 것을 막는 옵션을 옵션을 항상 제공할 수 있습니다. 유저 에이전트들은 또한 사용자가 그것을 볼 수 없을 경우, 예를 들어, 시각 장애 때문에 혹은 그들이 그래픽 기능이 없는 텍스트 단말기를 사용하기 때문에, 이미지를 사용할 수 있도록 휴리스틱을 적용할 수 있습니다. 그러한 휴리스틱들은 예를 들어, 이미지 내에서 발견된 텍스트의 광학 문자 인식 (OCR)을 포함할 수 있습니다.
유저 에이전트들이 alt 속성(attribute)들이 누락되는 케이스를
바로잡도록 권장되는 반면, 작성자들은 그러한 행위에 의존하지 않아야(must) 합니다. 이미지들에 대한 대체로서 수행하도록 텍스트를 제공하는 요구사항들은 아래
상세 내용에 기술됩니다.
img 요소(element)들의 콘텐츠가 있다면, 렌더링 목적을 위해 무시됩니다.
usemap 속성(attribute)이 존재한다면 이것은
이미지가 연관된 이미지 맵을 가진다는 것을 나타낼 수 있습니다.
ismap 속성(attribute)은, href 속성(attribute)을 가진 a 요소(element)의 후손인 요소(element)에 사용되는 경우, 그것의 존재로
인해 요소(element)가 서버측 이미지 맵에 대한 접근을 제공한다는 나타냅니다. 이것은 이벤트들이
해당하는 a 요소(element)에 처리되는 방법에 영향을 줍니다.
ismap 속성(attribute)은 불리언 속성(attribute)입니다.
속성(attribute)은 href 속성(attribute)를 가진 조상 a 요소(element)를 가지지 않는
요소(element)에 명시되지 않아야(must) 합니다.
usemap과 ismap 속성(attribute)들은 picture 요소(element)에 명시된 media 속성(attribute)을 가진 source 요소(element)와 함께 사용되는 경우 혼란스러운
행동을 가져올 수 있습니다.
img 요소(element)는 치수 속성(attribute)들을 지원합니다.
alt, src, srcset, sizes IDL 속성(attribute)들은 각각 동일한 이름의 콘텐트
속성(attribute)들을 반영해야(must) 합니다.
crossOrigin IDL 속성(attribute)은 crossorigin 콘텐트 속성(attribute)을 반영해야(must) 합니다.
useMap IDL 속성(attribute)은 usemap 콘텐트 속성(attribute)을 반영해야(must) 합니다.
isMap IDL 속성(attribute)은 ismap 콘텐트 속성(attribute)을 반영해야(must) 합니다.
- image .
width[ = value ] - image .
height[ = value ] -
이 속성(attribute)들은 이미지의 실제 렌더링 된 치수들이나 치수를 알 수 없다면 0을 반환합니다.
그것들은 해당하는 콘텐트 속성(attribute)들을 변경하기 위해 설정 될 수 있습니다.
- image .
naturalWidth - image .
naturalHeight -
이 속성(attribute)들은 이미지의 고유 치수들이나 치수를 알 수 없다면 0을 반환합니다.
- image .
complete -
이미지가 완전히 다운로드 되었거나 이미지가 명시되지 않았다면 true를 반환합니다; 그렇지 않으면 false를 반환합니다.
- image .
currentSrc -
이미지의 절대 URL을 반환합니다.
- image = new
Image( [ width [, height ] ] ) -
관련된 인수로 전달된 값이 사용 가능하다면 그 값으로 설정된
width와height속성(attribute)를 가진 새로운img요소(element)를 반환합니다.
IDL 속성(attribute) width와 height는 이미지가 렌더링 되고 있고 시각 매체에 렌더링 되고 있다면 CSS 픽셀로 이미지의
렌더링 된 너비와 높이를 반환해야(must) 하거나; 이미지가 고유 치수들을
가지고 사용 가능 하지만 시각 매체에 렌더링 되고 있지 않다면 이미지의 밀도 보정 고유 너비와 높이를 CSS 픽셀로
반환해야(must) 하거나; 이미지가 사용 가능 하지않거나 고유 치수들을 가지지 않는다면 0을 반환해야(must) 합니다. [CSS-2015]
설정할 때, 그것들은 각각 동일한 이름의 콘텐트 속성(attribute)들을 반영한 것처럼 수행해야(must) 합니다.
IDL 속성(attribute)들 naturalWidth와 naturalHeight는 이미지가 고유 치수들을 가지고 사용 가능 하다면 이미지의 밀도 보정 고유 너비와 높이를 CSS 픽셀로
반환해야(must) 하고, 그렇지 않으면 0을 반환해야(must) 합니다. [CSS-2015]
IDL 속성(attribue) complete는 다음 조건
중 어떤 것이라도 참이라면 true를 반환해야(must) 합니다:
src속성(attribute)과srcset속성(attribute)이 모두 생략.srcset속성(attribute)이 생략되었고src속성(attribute)의 값이 빈 문자열.- 리소스가 가져와졌을(fetch) 때 네트워킹 작업 소스에 의해 대기열에 넣어진 마지막 작업이 대기열에 넣어짐.
img요소(element)가 완전히 사용 가능.img요소(element)가 깨짐.
그렇지 않으면, 속성(attribute)은 false를 반환해야(must) 합니다.
complete의 값은 따라서 script가 실행되는 동안 변경될 수 있습니다.
currentSrc IDL 속성(attribute)은 img 요소(element)의 현재 요청의 현재 URL을
반환해야(must) 합니다.
생성자는 HTMLImageElement 객체를 (이외에도 createElement() 같은 DOM에서
팩토리 메서드) 생성하기 위해 제공됩니다: Image(width, height).
생성자가 호출 될 때, 이것은 새로운 HTMLImageElement 객체를 (새로운 img 요소(element)를) 반환해야(must) 합니다. width 인자가 존재한다면, 새로운 객체의 width 콘텐트 속성(attribute)은 width로 설정되어야(must) 합니다. height 인자 역시 존재한다면, 새로운 객체의 height 콘텐트 속성(attribute)은 height로 설정되어야(must) 합니다.
요소(element)의 노드 문서는 호출된 생성자의 인터페이스 객체가 발견된 Window 객체의 브라우징 컨텍스트의 활성 문서이어야(must) 합니다.
4.7.5.1. 이미지에 대한 대체로 수행하기 위한 텍스트 제공에 대한 요구사항들
대체 텍스트는, [WCAG20], 사용자의 요구들에 해당하는 많은 감각 양식들을 (예를 들어, 시각, 오디오, 촉각) 통해 렌더링될 수 있기 때문에, 시각 정보를 접근 가능하게 만드는 주요한 방법입니다. 대체 텍스트를 제공하는 것은 정보가 다양한 유저 에이전트들에 의한 다양한 방법으로 렌더링되는 것을 허용합니다. 예를 들어, 그림을 볼 수 없는 사람은 음성 합성을 사용하여 대체 텍스트를 크게 읽는 것을 들을 수 있습니다.
이미지의 alt 속성(attribute)은 매우 중요한 접근성 속성(attribute)입니다.
유용한 alt 속성(attribute) 콘텐트를 작성하는 것은 작성자가 이미지가 나타나는
컨텍스트와 그 컨텍스트에서 이미지가 가질 수 있는 기능을 신중하게 고려할 것이 요구됩니다.
여기에 포함된 지침은 작성자들이 이미지들을 사용하는 가장 일반적인 방법을 다룹니다. 추가적인 지침과 기법들은 이미지들에 대한 대체 텍스트의 리소스들에 사용 가능합니다.
4.7.5.1.1. 이미지들에 대한 대체 텍스트들로부터 사용자가 이익을 얻는 시나리오의 예
- 매우 느린 연결과 이미지를 사용할 수 없는 브라우징을 가진 경우.
- 시각 장애를 가지고 음성 소프트웨어를 위해 텍스트를 사용하는 경우.
- 인지 장애를 가지고 음성 소프트웨어를 위해 텍스트를 사용하는 경우.
- 텍스트 전용 브라우저를 사용하고 있는 경우.
- 음성 웹 브라우저가 읽고 있는 페이지를 듣고 있는 경우.
- 다운로드 비용을 절감하기 위해 이미지들이 비활성화 된 경우.
- 이미지를 로딩하는데 문제가 있거나 이미지의 소스가 잘못된 경우.
4.7.5.1.2. 일반 지침들
달리 명시된 경우를 제외하고, alt 속성(attribute)는 명시되어야(must) 하고 그것의 값은
비어있지 않아야(must) 합니다;
값은 이미지에 대해 적절한 기능적인 대체여야(must) 합니다. alt 속성(attribute)
콘텐트에 대한 특정한 요구사항들은 아래 섹션들에 기술된 대로, 페이지 내에서 이미지의 기능에 달려
있습니다.
적절한 대체 텍스트를 결정하기 위해서는 이미지가 페이지에 포함되는 이유에 대해서 생각하는 것이 중요합니다. 그 목적이 무엇인가? 이 처럼 생각하는 것이 의도된 대상을 위해 이미지에 관하여 무엇이 중요한지를 이해하는 것을 도울 것입니다. 모든 이미지들은 유용한 정보를 제공하거나, 기능을 수행하거나, 상호작용 요소(element)에 레이블을 달거나, 심미적 향상이나 순수하게 장식이기 때문에, 페이지에 존재하는 이유를 가집니다. 그러므로, 이미지가 무엇을 위한 것인지를 아는 것은, 더 쉽게 적절한 대체 텍스트를 작성하게 합니다.
4.7.5.1.3. 다른 것은 포함하지 않고 이미지만을 포함하는 링크나 버튼
하이퍼링크인 a 요소(element)나 button 요소(element)가 텍스트
콘텐트를 가지지 않고 하나 이상의 이미지들만을 포함하는 경우, 모두 링크나 버튼의 목적을 전달하는 alt 속성(attribute)들 내에 텍스트를 포함합니다.
alt 속성(attribute)들 내에 포함됩니다.

<ul> <li><button><img src="b.png" alt="Bold"></button></li> <li><button><img src="i.png" alt="Italics"></button></li> <li><button><img src="strike.png" alt="Strike through"></button></li> <li><button><img src="blist.png" alt="Bulleted list"></button></li> <li><button><img src="nlist.png" alt="Numbered list"></button></li> </ul>
![]()
<a href="https://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C web site"> </a>
![]()
<a href="https://w3.org"> <img src="images/w3c_home.png" width="72" height="48" alt="W3C home"> </a>
로고의 이미지가 사용되는 상황에 따라 대체 텍스트의 일부로, 이미지가 로고라는 표시를 제공하는 것은 적절할 수 있습니다. 섹션 §4.7.5.1.19 로고, 휘장, 깃발, 엠블럼를 참조하세요.
![]()
<a href="preview.html"> <img src="images/preview.png" width="32" height="30" alt="Print preview."> </a>
![]()
<button> <img src="images/search.png" width="74" height="29" alt="Search"> </button>
alt 내에 있습니다.


<a href="pipco-home.html"> <img src="pip.gif" alt="PIP CO home"><img src="co.gif" alt=""> </a>
4.7.5.1.4. 그래픽 표현: 차트, 도표, 그래프, 지도, 일러스트
사용자들은 콘텐트가 그래픽 형식, 예를 들어, 흐름도, 도표, 그래프, 방향들을 보여주는 지도로 표현되는 경우 유용할 수 있습니다. 이미지를 볼 수 없는 사용자들 역시 그래픽 형식으로 표현된 콘텐트가 텍스트 기반 형식으로 제공되는 경우 유용할 수 있습니다. 텍스트 콘텐트를 처리하지만 이미지들을 자동으로 처리할 수 없는 소프트웨어 에이전트들 (예를 들어, 번역 서비스들, 많은 검색 엔진들) 역시 텍스트 기반 설명으로부터 이점을 얻을 수 있습니다.
alt 속성(attribute) 내에 텍스트를
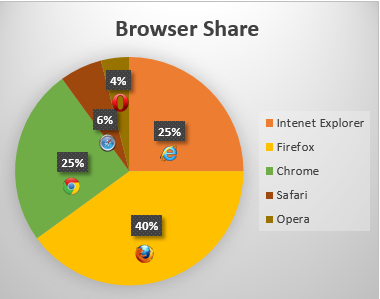
가진 원형 차트의 이미지가 있습니다:

<img src="piechart.gif" alt="Pie chart: Browser Share - Internet Explorer 25%, Firefox 40%, Chrome 25%, Safari 6% and Opera 4%.">
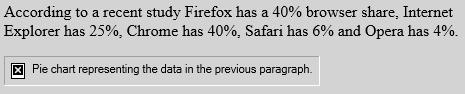
alt 속성(attribute) 콘텐트는
이미지를 라벨링 합니다.
<p id="graph7">According to a recent study Firefox has a 40% browser share, Internet Explorer has 25%, Chrome has 25%, Safari has 6% and Opera has 4%.</p> <p><img src="piechart.gif" alt="The browser shares as a pie chart."></p>
이미지가 사용 불가능한 경우, 예를 들어 src 속성(attribute) 값이 부정확한 경우, 대체
텍스트가 사용자에게 이미지 콘텐트의 간단한 설명을 제공하는 것을 볼 수 있습니다:

한 문장이나 두 문장 이상으로 대체 텍스트가 긴 경우나 혹은 구조적 마크업의 사용으로 이점을 얻는
경우, alt 속성(attribute)과 연관된 대체 텍스트를 사용하여 간단한 설명을 제공하거나
라벨을 답니다.
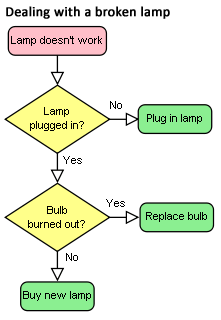
alt 속성(attribute)에 포함된 짧은 대체 텍스트를 가진 흐름도 이미지의 예가 있고,
이 경우 대체 텍스트는 이미지가 링크의 단독 콘텐트로서 링크 대상에 대한 설명입니다. 링크는 동일한
문서 내에서 흐름도에서 표현된 처리의 설명을 가리킵니다.

<a href="#desc"><img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."></a> ... ... <div id="desc"> <h2>Dealing with a broken lamp</h2> <ol> <li>Check if it’s plugged in, if not, plug it in.</li> <li>If it still doesn’t work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn’t work; buy a new lamp.</li> </ol> </div>
alt 속성(attribute)
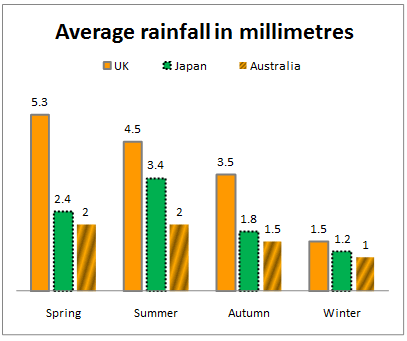
내에 있는 평문 텍스트로서 차트 내에 그려진 정보를 제공하는 것은 적절하지 않을 것입니다. 대신
구조화된 대체 텍스트가 아래 이미지를 차트 이미지에 표현된 데이터를 사용하여 데이터 테이블의 형태로
제공됩니다.

각 계절에 대한 최고와 최저 강우량의 표시자들은 표에 포함되었기 때문에, 차트 내에 쉽게 식별된 추세 역시 데이터 테이블에서도 사용 가능합니다.
| 영국 | 일본 | 오스트리아 | |
|---|---|---|---|
| 봄 | 5.3 (최고) | 2.4 | 2 (최저) |
| 여름 | 4.5 (최고) | 3.4 | 2 (최저) |
| 가을 | 3.5 (최고) | 1.8 | 1.5 (최저) |
| 겨울 | 1.5 (최고) | 1.2 | 1 (최저) |
<figure> <figcaption>Rainfall Data</figcaption> <img src="rainchart.gif" alt="Bar chart: average rainfall by Country and Season. Full description in Table below."> <table id="table-4"> <caption>Rainfall in millimetres by Country and Season.</caption> <tr><td><th scope="col">UK <th scope="col">Japan<th scope="col">Australia</tr> <tr><th scope="row">Spring <td>5.5 (highest)<td>2.4 <td>2 (lowest)</tr> <tr><th scope="row">Summer <td>4.5 (highest)<td>3.4<td>2 (lowest)</tr> <tr><th scope="row">Autumn <td>3.5 (highest) <td>1.8 <td>1.5 (lowest)</tr> <tr><th scope="row">Winter <td>1.5 (highest) <td>1.2 <td>1 lowest</tr> </table> </figure>
figure 요소(element)는 막대 차트 이미지와 데이터 테이블을 그룹핑 하는데 사용됩니다. figcaption 요소(element)는 그룹화 된 콘텐트에 대한 캡션을 제공합니다.
이 섹션의 모든 예제에 대해 이미지들에 대한 텍스트 설명들이 필요할 때만 표시되도록 details와 summary 요소(element)가 사용될 수 있습니다:


<figure> <img src="flowchart.gif" alt="Flowchart: Dealing with a broken lamp."> <details> <summary>Dealing with a broken lamp</summary> <ol> <li>Check if it’s plugged in, if not, plug it in.</li> <li>If it still doesn’t work; check if the bulb is burned out. If it is, replace the bulb.</li> <li>If it still doesn’t work; buy a new lamp.</li> </ol> </details> </figure>
details and summary 요소(element)들은 현재 브라우저들에서 잘 지원되지 않기 때문에,
사용된다면 그것들이 지원될 때까지는 기능적으로 제공하기 위해 스크립팅을 사용해야 할 필요가
있을 것입니다. 비슷한 기능을 제공하는 대중적인 자바스크립트 UI 위젯 라이브러리들에 사용자
정의 컨트롤들이 사용 가능한 스크립팅 된 폴리필(polyfill)들이 많이 있습니다.
4.7.5.1.5. 텍스트 이미지들
때때로, 이미지는 텍스트만을 포함하고, 이미지의 목적은 시각적 효과와/혹은 글꼴을 사용하여 텍스트를
나타내는 것입니다. CSS를 사용하여 꾸며진 텍스트가 사용되도록 강력하게 권장되지만, 그것이
불가능하다면, 이미지에 있는 것과 같은 alt 속성(attribute)에 동일한 텍스트를 제공합니다.

<h1><img src="gethappy.gif" alt="Get Happy!"></h1>

<p><img src="sale.gif" alt="The BIG sale ...ends Friday."></p>
텍스트 이미지와 함께 사진이나 다른 그래픽이 존재하는 상황에서, 이미지 텍스트 내의 단어들이 이미지를 볼 수 있는 사용자들에게 의미(meaning)를 전달하는 이미지의 다른 설명과 함께, 정보가 이미지를 볼 수 없는 사용자에게도 사용 가능하도록 대체 텍스트로 포함되는 것을 보장하세요.
Only ![]() 5.99!
5.99!
<p>Only <img src="euro.png" alt="euro ">5.99!
유니코드 문자가 동일한 목적으로 제공한다면 이미지는 사용되지 않아야(should) 합니다. 유니코드를 사용하여 직접적으로 텍스트가 표현될 수 없을 경우에만, 예를 들어 장식이거나 문자가 유니코드 문자 세트에 없기 때문인 경우 (가이지의 경우처럼), 이미지가 적절할 것입니다.
기본 시스템 글꼴이 제공된 문자를 지원하지 않기 때문에 작성자가 이미지를 사용하도록 유인된다면, 이미지들 보다는 웹 폰트들이 더 나은 해결책입니다.
<p><img src="initials/fancyO.png" alt="O">nce upon a time and a long long time ago...
4.7.5.1.6. 텍스트를 포함하는 이미지들
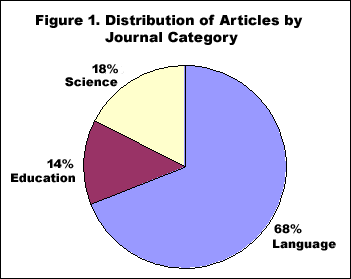
종종, 이미지는 차트와 같은 그래픽과 연관된 텍스트로 구성됩니다. 이 경우 이미지 내 텍스트는 대체 텍스트에 포함되도록 권장됩니다.

<p><img src="figure1.gif" alt="Figure 1. Distribution of Articles by Journal Category. Pie chart: Language=68%, Education=14% and Science=18%."></p>
alt 속성(attribute)에 포함된 짧은 텍스트와 텍스트로 긴 대체 텍스트를 보여주는,
동일한 원형 차트 이미지의 다른 예가 있습니다. figure와 figcaption 요소(element)들이 이미지와 연관된 긴 대체 텍스트로 사용됩니다. alt 속성(attribute)은
이미지를 라벨링 하는데 사용됩니다.
<figure> <img src="figure1.gif" alt="Figure 1"> <figcaption><strong>Figure 1.</strong> Distribution of Articles by Journal Category. Pie chart: Language=68%, Education=14% and Science=18%.</figcaption> </figure>
이전 예보다 이 방법이 유리한 것은 대체 텍스트가 항상 모든 사용자에게 사용 가능하다는 것입니다. alt 속성(attribute)을 사용하여 제공되는 대체 텍스트는 구조화 된 마크업을 허용되지
않는 반면, 이것은 또한 구조화 된 마크업이 대체 텍스트에 사용되는 것을 허용합니다.
4.7.5.1.7. 페이지 콘텐트의 테마나 주제를 향상시키는 이미지
주변 텍스트에 의해 직접적으로 논의되지 않지만 여전히 어떤 관련성을 가지는 이미지가 img 요소(element)를 사용하여 페이지에 포함될 수 있습니다. 그러한 이미지들은 단순한 장식 이상이고,
페이지의 테마나 주제를 증대시킬 수 있고 때문에 여전히 콘텐트의 일부를 형성합니다. 이러한 경우,
대체 텍스트가 제공되도록 권장됩니다.
alt 속성(attribute) 내에 이미지의 콘텐트의 짧은 설명과 문서의 하단에 위치한 긴 설명으로의 링크가
이미지 아래에 있습니다. 긴 설명의 끝에 그림에 대한 더 자세한 정보로의 링크도 있습니다.

<header> <h1>The Lady of Shalott</h1> <p>A poem by Alfred Lord Tennyson</p> </header> <img src="shalott.jpeg" alt="Painting - a young woman with long hair, sitting in a wooden boat. Full description below."> <p><a href="#des">Description of the painting</a>.</p> <!-- Full Recitation of Alfred, Lord Tennyson’s Poem. --> ... ... ... <p id="des">The woman in the painting is wearing a flowing white dress. A large piece of intricately patterned fabric is draped over the side. In her right hand she holds the chain mooring the boat. Her expression is mournful. She stares at a crucifix lying in front of her. Beside it are three candles. Two have blown out. <a href="https://bit.ly/5HJvVZ">Further information about the painting</a>.</p>
이 예는 페이지의 주요 주제의 사진으로서 이미지를 식별하는 대체 텍스트의 제공을 보여줍니다.

<img src="orateur_robin_berjon.png" alt="Portrait photo(black and white) of Robin."> <h1>Robin Berjon</h1> <p>What more needs to be said?</p>
4.7.5.1.8. 주변 텍스트의 일부의 그래픽 표현
많은 경우, 이미지는 실제로 단지 부수적일 뿐이고, 그것의 존재는 단순히 주변 텍스트를 보충합니다.
이러한 경우, alt 속성(attribute)는 존재해야 하지만 그 값은 빈 문자열이어야(must)
합니다.
일반적으로, 이미지를 삭제하는 것이 페이지를 전혀 덜 유용하게 만들지 않는다면 이 카테고리로 분류되지만, 이미지를 포함하는 것은 그것을 시각 브라우저들의 사용자에 대해 개념을 이해시키는데 많은 부분 쉽게 만듭니다.
alt 속성(attribute) 내에 포함된 짧은 대체 텍스트가 있고,
이미지 이후에 링크가 있습니다. 링크는 그림에 대한 정보를 포함하는 페이지를 가리킵니다.
The Lady of Shalott
A poem by Alfred Lord Tennyson.

Full recitation of Alfred, Lord Tennyson’s poem.
<header><h1>The Lady of Shalott</h1> <p>A poem by Alfred Lord Tennyson</p></header> <figure> <img src="shalott.jpeg" alt="Painting: a woman in a white flowing dress, sitting in a small boat."> <p><a href="https://bit.ly/5HJvVZ">About this painting.</a></p> </figure> <!-- Full Recitation of Alfred, Lord Tennyson’s Poem. -->
4.7.5.1.9. 어떤 정보도 추가하지 않는 순수한 장식 이미지
순수하게 장식적인 이미지들은 이미지들을 볼 수 있는 사람들에 대한 미학을 넘어선 기능이나 정보를 제공하지 않는 시각적 향상 이나 장식 혹은 꾸밈들입니다.
순수하게 장식적인 이미지들이 보조 기술에 의해 무시 될 수 있도록 빈 alt 속성(attribute)을 (alt="") 사용하여 마크업 하세요. 장식적인 이미지들을 인라인에
포함시키는 것은 용인할 수 없는 것이 아니지만, 그것들이 순수하게 장식적인 경우 CSS를 사용하여
이미지를 포함하는 것이 권장됩니다.
alt 속성이 사용됩니다.
![]()
Clara’s Blog Welcome to my blog...
<header> <div><img src="border.gif" alt="" width="400" height="30"></div> <h1>Clara’s Blog</h1> </header> <p>Welcome to my blog...</p>
4.7.5.1.10. 인라인 이미지들
이미지들이 문장에서 텍스트의 흐름의 일부로 인라인으로 사용되는 경우, 떨어진 문장의 맥락에서 의미가 통하는 대체 텍스트로서 단어나 구문을 제공하세요.
I <img src="heart.png" alt="love"> you.
My ![]() breaks.
breaks.
My <img src="heart.png" alt="heart"> breaks.
4.7.5.1.11. 링크 없이 하나의 큰 이미지를 형성하는 이미지의 그룹
그림이 나중에 다시 온전한 그림을 형성하도록 함께 표시되는 작은 이미지 파일들로 잘려진 경우,
전체로서 그림에 대한 관련 지침에 따라 alt 속성(attribute)을 사용하여 이미지들 중
하나에 대체 텍스트를 포함시키고, 이후 다른 이미지들에는 빈 alt 속성(attribute)을
포함시키세요.
alt 속성(attribute)에 있습니다.


<img src="pip.gif" alt="PIP CO"><img src="co.gif" alt="">
alt 속성(attribute)들을
가집니다. <p>Rating: <img src="1" alt="3 out of 5"> <img src="1" alt=""><img src="1" alt=""> <img src="0" alt=""><img src="0" alt=""> </p>
4.7.5.1.12. 이미지 지도
img 요소(element)가 href 속성(attribute)들을 가지는 area 요소(element)들을
포함하는 map 요소(element)를 참조하는 usemap 속성(attribute)을 가진다면, img는 상호 작용 콘텐트로 간주됩니다. 그러한 경우, alt 속성(attribute)을
사용하여 항상 이미지에 대한 대체 텍스트를 제공하세요.

area 요소(element)들의 각각의 alt 속성(attribute)은 각 링크된 영역의 대상 페이지의 콘텐트를 설명하는 텍스트가
제공됩니다:
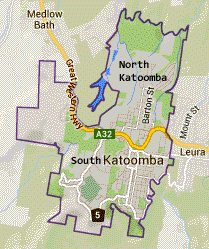
<p>View houses for sale in North Katoomba or South Katoomba:</p> <p><img src="imagemap.png" width="209" alt="Map of Katoomba" height="249" usemap="#Map"> <map name="Map"> <area shape="poly" coords="78,124,124,10,189,29,173,93,168,132,136,151,110,130" href="north.html" alt="Houses in North Katoomba"> <area shape="poly" coords="66,63,80,135,106,138,137,154,167,137,175,133,144,240,49,223,17,137,17,61" alt="Houses in South Katoomba" href="south.html"> </map>
4.7.5.1.13. 링크가 있는 하나의 큰 이미지를 형성하는 이미지의 그룹
때때로, 여러 이미지들로부터 함성 사진을 생성하는 경우, 이미지들의 하나 이상을 링크하고 싶을 수
있습니다. 링크의 목적을 설명하기 위해 각 링크된 이미지에 대해 alt 속성(attribute)을
제공하세요.


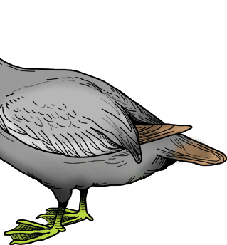
<h1>The crocoduck</h1> <p>You encounter a strange creature called a "crocoduck". The creature seems angry! Perhaps some friendly stroking will help to calm it, but be careful not to stroke any crocodile parts. This would just enrage the beast further.</p> <a href="?stroke=head"><img src="crocoduck1.png" alt="Stroke crocodile’s angry, chomping head"></a> <a href="?stroke=body"><img src="crocoduck2.png" alt="Stroke duck’s soft, feathery body"></a>
4.7.5.1.14. 사진 이미지들
사진이나 그래픽 이미지는 개체, 사람, 풍경, 추상화, 기타 등등의 시각적 표현을 포함합니다. 이 비 텍스트 콘텐트는, [WCAG20] 정상 시력자에게 시각적으로 특별한 의미가 있는 대량의 정보를 전달하거나 특정한 감각적 경험을 제공, [WCAG20] 할 수 있습니다. 그 예들은 사진, 그림, 도안, 삽화를 포함합니다.
그림에 대한 적절한 대체 텍스트는 간단한 설명이나 이름입니다 [WCAG20]. 모든 대체 텍스트 작성
결정에서와 같이, 그림에 대한 적절한 대체 텍스트들을 작성하는 것은 사람의 판단을 요구합니다. 텍스트
값은 이미지가 사용되는 맥락과 페이지 작성자의 문체에 따라 주관적입니다. 따라서, 어떤 특정 이미지에
대해 "정확"하거나 "옳은" 하나의 alt 텍스트는 존재하지 않습니다. 비 텍스트 콘텐트의 간단한 설명을 제공하는 짧은 대체 텍스트를 제공하는
것뿐 아니라, 다른 도구들을 통해 보충 콘텐트를 제공하는 것은 적절한 경우 유용할 수 있습니다.
img 요소(element)의 alt 속성(attribute)을 사용하여 제공된
대체 텍스트를 가집니다. 그것은 또한 figure 요소(element) 내에 img 요소(element)를 포함하는
것과 캡션 텍스트를 식별하기 위한 figcaption 요소(element)를 사용하는 것에 의해 제공된 캡션을
가집니다.

Lola prefers a bath to a shower.
<figure> <img src="664aef.jpg" alt="Lola the cat sitting under an umbrella in the bath tub."> <figcaption>Lola prefers a bath to a shower.</figcaption> </figure>
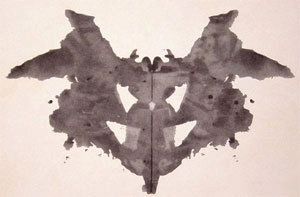
alt 속성(attribute)에 이미지를 볼 수 없는 사용자에게 이미지가 무엇인지의
느낌을 제공하는 대체 텍스트를 가집니다. 이것은 또한 figure 요소(element)에 img 요소(element)를 포함시키고 캡션 텍스트를 식별하기 위해 figcaption 요소(element)를 사용하여
제공된 캡션을 가집니다.

The first of the ten cards in the Rorschach test.
<figure> <img src="Rorschach1.jpg" alt="An abstract, freeform, vertically symmetrical, black inkblot on a light background."> <figcaption>The first of the ten cards in the Rorschach test.</figcaption> </figure>
4.7.5.1.15. 웹캠 이미지
웹캠 이미지들은 주기적으로 자동으로 업데이트되는 정적 이미지들입니다. 일반적으로 이미지들은 고정된 시점에서의 이미지이고, 이미지들은 카메라로부터 업로드되는 각 새로운 이미지로서 자동으로 페이지에 업데이트 될 수 있거나 사용자가 업데이트 된 이미지를 보기 위해 페이지 새로 고침이 요구될 수 있습니다. 이 예들은 교통 상황과 날씨 카메라들을 포함합니다.
figure와 figcaption 요소(element)들을 사용하여 제공됩니다. 이미지가 건물 근처 현재 날씨의 시각적 정보를 전달하기 위해
제공되는 것처럼, 지역 일기 예보로의 링크가 제공 되고, 자동으로 생성되고 업로드 된 웹캠 이미지들처럼,
대체 텍스트로서 그 정보를 제공하는 것은 실행 불가능할 수 있습니다.
alt 속성(attribute)의 텍스트는 음성 소프트웨어에 텍스트를 알리는 경우 더 이해하기
쉽도록 설계된, 타임 스탬프의 문제 버전을 포함합니다. 대체 텍스트는 또한 기상 조건들과 하루의
시간이 변하기는 하지만, 이미지에서 보여질 수 있는 변하지 않는 것의 일부 양상의 설명을 포함합니다.

View from the top of Sopwith house, looking towards North Kingston. This image is updated every hour.
View the latest weather details for Kingston upon Thames.
<figure> <img src="webcam1.jpg" alt="Sopwith house weather cam. Taken on the 21/04/10 at 11:51 and 34 seconds. In the foreground are the safety rails on the flat part of the roof. Nearby there are low rize industrial buildings, beyond are blocks of flats. In the distance there’s a church steeple."> <figcaption>View from Sopwith house, looking towards north Kingston. This image is updated every hour.</figcaption> </figure> <p>View the <a href="https://news.bbc.co.uk/weather/forecast/4296?area=Kingston">latest weather details</a> for Kingston upon Thames.</p>
4.7.5.1.16. 게시 시점에 대체 텍스트가 불가한 경우
어떤 경우 이미지는 발행된 문서에 포함되지만, 작성자가 적절한 대체 텍스트를 제공할 수 없습니다.
그러한 경우 최소한의 요구사항은 다음 조건 하에 figure과 figcaption 요소(element)들을 사용하여 이미지에 대한 캡션을 제공하는 것입니다:
img요소(element)가figure요소(element) 내에 위치figure요소(element)가figcaption요소(element)를 포함figcaption요소(element)가 요소간 공백이 아닌 콘텐트를 포함figcaption요소(element)와 그것의 후손들을 무시하고, 요소 간 공백 외 후손Text노드를 가지지 않고img요소(element) 외 다른 삽입(embedded) 콘텐트를 가지지 않는figure요소(element).
다시 말해, figure의 유일한 콘텐트는 img 요소(element)와 figcaption 요소(element)이고, figcaption 요소(element)는 (캡션) 콘텐트를 포함해야(must) 합니다.
그러한 경우는 최소한으로 유지되어야 합니다. 실제 대체 텍스트를 제공할 수 있는 능력을 가지는
작성자의 최소한의 가능성이라도 있다면, alt 속성(attribute)을 생략하는 것은 허용
될 수 없습니다.
아래 예에서 캡션 텍스트는 적절한 대체 텍스트가 아니며 웹 접근성 지침 2.0에 준하지 않습니다. [WCAG20]

clara.jpg, taken on 12/11/2010.
<figure> <img src="clara.jpg"> <figcaption>clara.jpg, taken on 12/11/2010.</figcaption> </figure>
이 예에서까지도 figcaption 요소(element)에 여전히 가능한 많은 유용한 정보가 포함되는 것에
주목하세요.
alt 속성(attribute)에
대체 텍스트를 추가하기 위한 수단을 제공하지 않기 때문일 수 있습니다.

Eloisa with Princess Belle
<figure> <img src="elo.jpg"> <figcaption>Eloisa with Princess Belle</figcaption> </figure>
<table> <tr><tr> <th> Image <th> Description<tr> <td> <figure> <img src="2421.png"> <figcaption>Image 640 by 100, filename 'banner.gif'</figcaption> </figure> <td> <input name="alt2421"> <tr> <td> <figure> <img src="2422.png"> <figcaption>Image 200 by 480, filename 'ad3.gif'</figcaption> </figure> <td> <input name="alt2422"> </table>
어떤 사용자들은 이미지를 전혀 사용할 수 없기 때문에 (예를 들어, 눈이 보이지 않기 때문에) alt 속성(attribute)은 위의 예에서와 같이, 대체 텍스트가 사용 불가능하고 어떠한 것도
사용 가능하게 만들 수 없는 경우에만 생략되는 것이 허용됩니다.
4.7.5.1.17. 사용자에 대해 의도되지 않은 이미지
일반적으로 작성자들은 이미지들을 보여주는 것 외 다른 목적들로 img 요소(element)들을 사용하는
것을 피해야 합니다.
img 요소(element)가 이미지를 보여주는 것 외 다른 목적들로 사용되고 있다면, 예를 들어 페이지
뷰를 카운트하는 서비스의 일부로, 빈 alt 속성(attribute)을 사용하세요.
img 요소(element)의 예는 웹 페이지 통계를 수집하는데 사용됩니다. alt 속성(attribute)은 이미지가 의미(meaning)를 가지지 않기 때문에 비어있습니다.
<img src="https://server3.stats.com/count.pl?NeonMeatDream.com" width="0" height="0" alt="">
위 예에 대해서 width와 height 속성(attribute)들은 0으로 설정되도록
사용하는 것이 권장됩니다.
alt 속성(attribute)은 이미지가 의미(meaning)를 가지지 않기 때문에 비어있습니다.
<img src="spacer.gif" width="10" height="10" alt="">
콘텐트를 배치하기 위해 img 요소(element)들을 사용하는 대신 CSS를 사용하도록 권장됩니다.
4.7.5.1.18. 아이콘 이미지
아이콘은 보통 프로그램, 동작, 데이터 파일, 컨셉을 나타내는 간단한 그림입니다. 아이콘들은 시각 브라우저들의 사용자들이 한 눈에 기능을 인식할 수 있도록 돕기 위해 의도됩니다.
아이콘이 동일한 의미(meaning)를 전달하는 텍스트에 대해 추가된 것인 경우 빈 alt 속성을
사용하세요.
alt 텍스트를 가집니다.
![]()
<a href="home.html"><img src="home.gif" width="15" height="15" alt="">Home</a>
이미지들이 이 방법으로 사용되는 경우, CSS를 사용하여 이미지를 추가하는 것 또한 적절할 것입니다.
#home:before { content: url(home.png); } <a href="home.html" id="home">Home</a>
img 요소(element)는 빈 alt 속성(attribute)이 제공되었습니다.
![]() Warning! Your session is about to expire.
Warning! Your session is about to expire.
<p><img src="warning.png" width="15" height="15" alt=""> <strong>Warning!</strong> Your session is about to expire</p>
아이콘이 텍스트 내에 사용 가능하지 않은 추가적인 정보를 전달하는 경우, 대체 텍스트를 제공하세요.
![]() Your session is about to expire.
Your session is about to expire.
<p><img src="warning.png" width="15" height="15" alt="Warning!"> Your session is about to expire</p>
4.7.5.1.19. 로고, 휘장, 깃발, 엠블럼
많은 페이지들은 회사, 조직, 프로젝트, 밴드, 소프트웨어 패키지, 국가, 기타 단체들을 대표하는 로고, 휘장, 깃발, 엠블럼들을 포함합니다. 모든 이미지가 그렇듯, 적절한 대체 텍스트로서 고려될 수 있는 것은 이미지가 사용되는 맥락과 주어진 맥락에서 그것이 어떤 기능을 제공하는가에 달려있습니다.
로고가 링크의 유일한 콘텐트라면, alt 속성(attribute)에 링크 대상에 대한 간단한 설명을
제공하세요.
<a href="https://w3c.github.io/html/"> <img src="HTML5_Logo.png" alt="HTML 5.1 specification"></a>
로고가 단체를 나타내는데 사용되는 것이라면, 예를 들어, 페이지 제목(heading)으로, 대체 텍스트로서 로고에 의해 표현되는 단체의 이름을 제공하세요.
 and other developer resources
and other developer resources
<h2><img src="images/webplatform.png" alt="WebPlatform.org"> and other developer resources<h2>
위 예에서 대체 텍스트는 이미지 콘텐트의 유형을 설명하기 위해 단어 "logo"도 포함할 수 있습니다.
그러한 경우, 이 정보를 상세히 기술하기 위해 각괄호가 사용되도록 제안됩니다: alt="[logo] WebPlatform.org".
로고가 그것이 나타내는 것의 이름 옆에 사용된다면, 로고는 추가적인 것입니다. 대체 텍스트가 이미
제공된 것 처럼 빈 alt 속성(attribute)을 포함시키세요.
 WebPlatform.org
WebPlatform.org
<img src="images/webplatform1.png" alt=""> WebPlatform.org
로고가 주제나 단체 로고가 나타내는 것을 설명하는 텍스트와 함께 사용된다면, 로고를 설명하는 대체 텍스트를 제공하세요.

HTML is a language for structuring and presenting content for the World Wide Web, a core technology of the Internet. It is the latest revision of the HTML standard (originally created in 1990 and most recently standardized as HTML 4.01 in 1997) and currently remains under development. Its core aims have been to improve the language with support for the latest multimedia while keeping it easily readable by humans and consistently understood by computers and devices (web browsers, parsers etc.).
<p><img src="HTML5_Logo.png" alt="HTML5 logo: Shaped like a shield with the text 'HTML' above and the numeral '5' prominent on the face of the shield."></p> Information about HTML
4.7.5.1.20. CAPTCHA 이미지
CAPTCHA는 "컴퓨터와 인간을 구별하는 완전히 자동화 된 공공 튜링 테스트"를 나타냅니다. CAPTCHA 이미지들은 콘텐트가 컴퓨터가 아닌 사람에 의해 접근되고 있는지를 확인 하기 위한 보안 목적으로 사용됩니다. 이 인증은 이미지의 시각적 확인을 통해 이루어집니다. CAPTCHA는 일반적으로 사용자가 다시 타이핑하기 위한 글자나 단어를 가진 이미지를 나타냅니다. 이미지는 보통 왜곡되고 글자들을 읽기 어렵게 만들기 위해 적용된 일부 노이즈를 가집니다.
CAPTCHA의 접근성을 향상시키기 위해 이미지의 목적을 식별하고 설명하는 대체 텍스트들을 제공하고, 다른 유형의 감간 인식에 대한 출력 모드를 사용하여 CAPTCHA의 대체 형식을 제공하세요. 예를 들어 시각적인 이미지와 함께 대체 음성을 제공하세요. 시작적 이미지의 바로 옆에 음성 옵션을 위치 시키세요. 이것은 도움이 되지만, 사운드 카드가 없는 사람, 청각-시각장애인, 몇몇 제한된 청력을 가진 사람들에 대해 요전히 문제가 됩니다. 다른 방법은 시각 이미지와 함께 질문을 묻는 양식을 포함하는 것입니다. 이것은 도움이 되지만 인지 장애를 가진 사람들에 대해 문자가 될 수 있습니다.
CAPTCHA의 모든 형식은 장애를 가진 사용자들에 대해 허용 될 수 없는 참여 장벽을 가져오기 때문에, CAPTCHA에 대해 사용되는 대안들이 강력하게 권장됩니다. 좀 더 자세한 정보는 Inaccessibility of CAPTCHA에서 사용 가능합니다.
alt 속성(attribute) 내의 대체 텍스트는 이미지 콘텐트에 접근할 수 없는 경우의 사용자에 대한
지시사항들을 제공합니다.

Example code:
<img src="captcha.png" alt="If you cannot view this image an audio challenge is provided."> <!-- audio CAPTCHA option that allows the user to listen and type the word --> <!-- form that asks a question -->
4.7.5.1.21. picture 요소(element) 내의 이미지
picture 요소(element)와 그것이 포함하는 source 요소(element)들은 사용자들에 대한
의미(semantic)을 가지지 않으므로, img 요소(element)나 그것의 대체 텍스트만이 사용자들에게
표시됩니다. img 요소(element)에 대한 대체 텍스트를 picture 요소(element)에 있는 것과 관계
없이 제공하세요. 이미지들에 대한 유용한 alt 텍스트를 제공하는 방법데 대한 자세한
내용을 위해 이미지들에 대한 대체 텍스트로서 동작하도록 텍스트를 제공하기 위한
요구사항을 참조하세요.
picture에 의존하는 art directed 이미지들은 동일한
콘텐트를 (크기, 픽셀 밀도, 다른 식별 요소에 관계 없이) 그리도록 요구됩니다. 따라서 브라우저에 의해
선택되는 소스 파일에 관계 없이 이미지에 대한 적절한 대체 텍스트가 항상 동일할 것입니다.
<h2>Is it a ghost?</h2> <picture> <source media="(min-width: 32em)" srcset="large.jpg"> <img src="small.jpg" alt="Reflection of a girls face in a train window."> </picture>
이미지의 크고 작은 버전들은 (두 버전 모두 데모 용으로 표시됩니다) 동일한 장면을 묘사합니다:
열차 창에 소녀 얼굴의 반사 장면은, 작은 버전 (작은 화면에 표시되는)이 잘렸지만, 주제나 alt 텍스트의 적절성에 영향을 주지 않습니다.


4.7.5.1.22. 마크업 생성기들을 위한 지침
마크업 생성기들은 (WYSIWYG 작성도구들 같은), 가능한 어디든지, 그것들의 사용자들로부터 대체 텍스트를 얻어야(should) 합니다. 하지만, 많은 경우에, 이것은 가능하지 않을 것으로 인정됩니다.
링크들의 유일한 콘텐트인 이미지들에 대해, 마크업 생성기들은 대상의 제목이나 대상의 URL을 결정하기 위해 링크 대상을 검토해야(should)하고, 이 방법으로 얻어진 정보를 대체 텍스트로 사용해야 합니다.
캡션을 가지는 이미지들에 대해, 마크업 생성기들은 이미지의 캡션을 제공하기 위해 figure와 figcaption 요소(element)들을 사용해야(should) 합니다.
최후의 수단으로, 구현자는 이미지가 어떤 정보도 추가하지 않지만 여전히 주변 콘텐트에 따라 다른
순수하게 장식 이미지라는 가정 하에 alt 속성(attribute)을 빈 문자열로 설정
해야(should) 하거나, 이미지가 콘텐트의 핵심 부분이라는 가정하에alt 속성(attribute)을
완전히 생략해야(should) 합니다.
마크업 생성기들은 대체 텍스트를 얻는 것이 불가능하고 때문에 alt 속성(attribute)이
생략된 img 요소(element)들에 generator-unable-to-provide-required-alt 속성(attribute)을 명시할 수 있습니다. 이 속성(attribute)의 값은 빈 문자열이어야(must) 합니다. 그
속성(attribute)들을 포함하는 문서들은 적합하지 않지만, 적합성 검사기들은 이 오류를 묵시적으로
무시할 것입니다.
이것은 최신의 자동화 적합성 검사기들이 가짜 대체 텍스트들과 올바른 대체 텍스트들을 구별할 수
없기 때문에, alt 속성(attribute)의 생략 오류를 가짜 대체 텍스트들을 제공하는 훨씬 더
엄청난 오류로의 교체가 강제되는 것으로부터 마크업 생성기들을 방지하기 위해 의도된 것입니다.
마크업 생성기들은 일반적으로 대체 텍스트로서 이미지 자신의 파일 이름을 사용하는 것을 방지해야(should) 합니다. 마찬가지로, 마크업 생성기들은 프리젠테이션 유저 에이전트들에 (예를 들어, 웹 브라우저들) 동일하게 사용 가능한 콘텐트로부터 대체 텍스트들을 생성하는 것을 방지해야(should) 합니다.
이것은, 나중에 페이지를 읽는 브라우저들이 사용자에 의해 업데이트 될 수 있는 반면에, 일단 페이지가 생성되면 일반적으로 업데이트 될 수 없기 때문에, 브라우저는 페이지가 생성될 때 마크업 생성기가 하는 것 보다 좀 더 최신의 그리고 미세하게 조정된 휴리스틱을 가질 가능성이 높습니다.
4.7.5.1.23. 적합성 검사기들을 위한 지침
적합성 검사기들은 아래 나열된 조건들 중 하나에 적용되지 않는 한 alt 속성(attribute)의
결핍을 오류로 보고해야(must) 합니다:
-
img요소(element)가 위에 기술 된 조건들을 만족시키는figure요소(element)에 있는 경우. -
img요소(element)가 (부적합 한) 값이 빈 문자열인generator-unable-to-provide-required-alt속성(attribute)을 가짐.alt속성(attribute)의 결핍을 오류로 보고하지 않는 적합성 검사기는 빈generator-unable-to-provide-required-alt속성(attribute)의 존재를 오류로 보고하지 않아야(must) 합니다. (이 경우는 적절한 대체 텍스트를 결정할 수 없는 생성기를 제외하고, 문서가 적합한 경우를 나타내지 않습니다 — 그 오류는 마크업 생성기들이 검사기들을 침묵시킬 의도로 순전히 가짜 대체 텍스트를 포함하도록 권장할 수 있기 때문에 검사기들은 이 경우 오류를 보여주도록 요구 되지 않습니다. 물론, 적합성 검사기들은generator-unable-to-provide-required-alt속성(attribute)의 존재에도 불구하고alt속성(attribute)의 결핍을 오류로 보고 할 수 있습니다; 예를 들어, 심지어 마크업 생성기를 사용하여 많거나 적은 불가피한 결과가 될 수 있는 것 조차도 모든 적합성 오류들을 보고하기 위한 사용자 옵션이 있을 수 있습니다.)
4.7.6. iframe 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 대화형(interactive) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 본문에 주어진 요구사항들을 따르는 텍스트
- text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
src- 리소스의 주소srcdoc-iframe에 렌더링 할 문서name- 중첩된 브라우징 컨텍스트의 이름sandbox- 중첩된 콘텐트에 대한 보안 규칙들allowfullscreen-iframe의 콘텐트가requestFullscreen()를 사용하는 것을 허용할지 여부width- 가로 치수height- 세로 치수- 허용된 ARIA 역할(role) 속성(attribute) 값들:
application,document,img.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLIFrameElement : HTMLElement { attribute DOMString src; attribute DOMString srcdoc; attribute DOMString name; [PutForwards=value] readonly attribute DOMTokenList sandbox; attribute boolean allowFullscreen; attribute DOMString width; attribute DOMString height; readonly attribute Document? contentDocument; readonly attribute WindowProxy? contentWindow; };
iframe 요소(element)는 중첩된 브라우징 컨텍스트를 나타냅니다.
src 속성(attribute)은 중첩된 브라우징 컨텍스트가 포함하는 페이지의 주소를 제공합니다.
이 속성(attribute)이 존재한다면 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL이어야(must)
합니다.
srcdoc 속성(attribute)은 중첩된 브라우징 컨텍스트가 포함하는 페이지의 콘텐트를 제공합니다.
이 속성(attribute)의 값은 iframe srcdoc 문서의
소스입니다.
srcdoc 속성(attribute)이 존재한다면 주어진 순서에 따라 다음 구문 컴포넌트들로 구성되는 HTML 문법을 사용하는 값을 가져야(must) 합니다:
- 얼마든지의 주석들과 공백 문자들.
- 선택적으로, DOCTYPE.
- 얼마든지의 주석들과 공백 문자들.
html요소(element)의 형식으로, 루트 요소(element).- 얼마든지의 주석들과 공백 문자들.
XML 문서들에 있는 iframe 요소(element)들에 대해, srcdoc 속성(attribute)이 존재한다면 XML 명세에 document라고 라벨링 된 생산물에 일치하는 값을
가져야(must) 합니다. [XML]
sandbox 속성(attribute)과 함께 srcdoc 속성(attribute)을 사용합니다:
<article> <h1>I got my own magazine!</h1> <p>After much effort, I’ve finally found a publisher, and so now I have my own magazine! Isn’t that awesome?! The first issue will come out in September, and we have articles about getting food, and about getting in boxes, it’s going to be great!</p> <footer> <p>Written by <a href="/users/cap">cap</a>, 1 hour ago. </footer> <article> <footer> Thirteen minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe sandbox srcdoc="<p>did you get a cover picture yet?"></iframe> </article> <article> <footer> Nine minutes ago, <a href="/users/cap">cap</a> wrote: </footer> <iframe sandbox srcdoc="<p>Yeah, you can see it <a href="/gallery?mode=cover&amp;page=1">in my gallery</a>."></iframe> </article> <article> <footer> Five minutes ago, <a href="/users/ch">ch</a> wrote: </footer> <iframe sandbox srcdoc="<p>hey that’s earl’s table. <p>you should get earl&amp;me on the next cover."></iframe> </article>
따옴표를 이스케이프 되어야(have to) 하는 (그렇지 않으면 srcdoc 속성(attribute)들이
일찍 종료될 것입니다) 방식과 샌드박스 된 콘텐트에 언급된 앰퍼샌드들이 (예를 들어, 본문에서
URL들의 앰퍼샌드) 이중으로 이스케이프되어야(have to)하는 방식에 주목하세요 — 한 번은
앰퍼센드가 본래 srcdoc 속성(attribute)을 해석 할 때 보존되고, 샌드박스 된 콘텐트를
해석 할 때 자롯 해석되는 것으로부터 앰퍼샌드를 방지하기 위해 한 번 더.
게다가, iframe srcdoc 문서들에 DOCTYPE이 선택적이고, html, head, body 요소(element)들이 선택적 시작/종료 태그들을 가지며, iframe srcdoc 문서들에 title 요소(element) 역시 선택적이기 때문에, body 요소(element)의 콘텐츠만이 구문에서 문자 그대로 나타날 필요가 있으므로 srcdoc 속성(attribute) 내의 마크업은 전체 문서를 나타내는 것에도 불구하고 비교적 간결할 수 있습니다.
다른 요소(element)들은 암묵적으로만 여전히 존재합니다.
HTML 문법에서, 작성자들은 단지 속성(attribute) 콘텐트를 감싸기 위해 U+0022
따옴표 문자들 (")을 사용하고 이후 모든 U+0022 따옴표 문자 (")와 0026 앰퍼샌드 (&) 문자들을
이스케이프하고, 콘텐트의 안전한 삽입을 보장하기 위해 sandbox 속성(attribute)을 명시하는
것을 기억하기만 하면 됩니다.
XHTML 문법의 제한 때문에, XML에서 U+003C ~보다 작다 기호 문자 (<)도 이스케이프 될 필요가 있습니다. 속성(attribute)-값 정규화를 방지하기 위해, 일부 XML의 공백 문자들 — 특별히 U+0009 탭 문자 (tab), U+000A 라인피드 (LF), U+000D 캐리지 리턴 (CR) — 또한 이스케이프 될 필요가 있습니다. [XML]
src 속성(attribute)과 srcdoc 속성(attribute)이 모두 함께 명시되어
있다면, srcdoc 속성(attribute)이 우선됩니다. 이것은 작성자가 srcdoc 속성(attribute)을 지원하지 않는 레거시 유저 에이전트들에 대한 폴백 URL을 제공하는
것을 허용합니다.
iframe 요소(element)가 브라우징 컨텍스트를 가지는 문서에 삽입 되는 경우, 유저 에이전트는 중첩된 브라우징 컨텍스트를 생성해야(must) 하고, "처음"으로 iframe 속성(attribute)들을 처리해야(must)
합니다.
iframe 요소(element)가 문서로부터 제거 되는
경우, 유저 에이전트는 중첩된 브라우징 컨텍스트가 있다면 이를 폐기해야(must) 합니다.
이것은 unload 이벤트 발생 없이 일어납니다
(중첩된 브라우징 컨텍스트와 그것의 Document는 언로드가 아니라 폐기됩니다).
중첩된 브라우징 컨텍스트를 가진 iframe 요소(element)가
그것의 srcdoc 속성(attribute)이 설정, 변경, 제거 될 때마다, 유저 에이전트는 iframe 속성(attribute)들을 처리해야(must)
합니다.
마찬가지로, 중첩된 브라우징 컨텍스트를 가지지만 명시된 srcdoc 속성(attribute)이 없는 iframe 요소(element)가 그것의 src 속성(attribute)이 설정, 변경, 제거 될 때마다, 유저 에이전트는 iframe 속성(attribute)들을 처리해야(must)
합니다.
유저 에이전트가 iframe 속성(attribute)들을 처리하는 경우, 다음 목록에서 첫 번째 적절한 단계들을 수행해야(must)
합니다:
srcdoc속성(attribute)이 명시되어 있다면-
요소(element)의 자식 브라우징 컨텍스트를 url 목록이 about:srcdoc로 구성되고, 헤더 목록이
Content-Type/text/html로 구성되며, body가 속성(attribute)의 값이고, CSP 목록이iframe요소(element)의 노드 문서의 CSP 목록이며, HTTPS 상태가iframe요소(element)의 노드 문서의 HTTPS 상태인 새로운 응답으로 이동(navigate)시키세요.결과
Document는iframesrcdoc문서로 간주되어야(must) 합니다. - 그렇지 않고, 요소(element)가 명시된
src속성(attribute)을 가지지 않고 유저 에이전트가 "처음"으로iframe속성(attribute)들을 처리하고 있다면 -
iframe load event 단계들을 수행하기 위한 작업을 대기열에 넣습니다.
이 작업에 대한 작업 소스는 DOM 조작 작업 소스입니다.
- 그렇지 않으면
-
-
요소(element)가 명시된
src속성(attribute)을 가지지 않거나, 그것의 값이 빈 문자열이라면, url을 문자열 "about:blank"로 둡니다.그렇지 않으면,
src속성(attribute)의 값을iframe요소(element)와 관련하여 해석 하세요.그것이 성공적이지 않다면, url를 문자열 "
about:blank"로 둡니다. 그렇지 않으면 url을 결과 URL 문자열로 둡니다. -
문서 조각 식별자를 무시하여, 활성 문서의 주소가 url가 동일한 조상 브라우징 컨텍스트가 존재한다면, 이 단계들을 중단합니다.
-
요소(element)의 자식 브라우징 컨텍스트를 url로 이동(navigate) 시키세요.
-
게다가, 그 이동 전에 요소(element)의 자식 브라우징 컨텍스트의 활성 문서가 새로운 이동의 시점에 완전히 로드 되지 않았다면, 이동은 교체 활성화를 가지고 완료되어야(must) 합니다.
마찬가지로, iframe 속성(attribute)들 처리 알고리즘이 호출되는 경우, 자식 브라우징 컨텍스트의 세션 히스토리가 오직 하나의 Document를 포함하고, 그것이 자식 브라우징 컨텍스트가 생성 될 때 생성 된 about:blank Document였다면, 그 알고리즘에서 유저 에이전트의 요구된 모든 이동은 교체 활성화를 가지고 완료되어야(must)
합니다.
iframe 내의 Document가 완전히 로드 된것으로 표기되는
경우, 유저 에이전트는 병렬로 iframe load 이벤트 단계들을 수행해야(must) 합니다.
그것이 생성될 때 어떤 다른 데이터도 그 내부에서 로드되지 않는다면 load 이벤트도 iframe 요소(element)에서 발생됩니다.
각 Document는 iframe load in progress 플래그와 mute iframe load 플래그를
가집니다. Document가 생성될 때, 이 플래그들은 그 Document에 대해 해제되어야(must) 합니다.
iframe load 이벤트 단계들은 다음과 같습니다:
- child document를
iframe요소(element)의 중첩된 브라우징 컨텍스트의 활성 문서로 둡니다. - child document가 그것의 설정된 mute iframe load 플래그를 가진다면, 이 단계들을 중단합니다.
- child document의 iframe load in progress 플래그를 설정합니다.
iframe요소(element)에load라는 단순 이벤트를 발생 시킵니다.- child document의 iframe load in progress 플래그를 해제합니다.
이것은, 스크립팅과 함께, 로컬 네트워크의 HTTP 서버들의 URL 공간을 살피는데 사용될 수 있습니다. 유저 에이전트들은 이 공격을 완화시키기 위해 위에 기술된 것 보다 엄격한 cross-origin 접근 제어 정책들을 구현할 수 있지만, 불행하게도 그 정책들은 일반적으로 기존의 웹 콘텐트와 호환되지 않습니다.
iframe의 브라우징 컨텍스트의 활성 문서가 post-load 작업들에 대해 준비되지
않은 경우와, iframe 내의 모든 것이 iframe의 브라우징 컨텍스트의 활성 문서의 load 이벤트를 지연 중인 경우와, iframe의 브라우징 컨텍스트가 load 이벤트 지연 모드에 있는 경우, iframe은 그 문서의 load 이벤트를 지연시켜야(must)
합니다.
load 이벤트의 처리 동안, iframe 내의 브라우징 컨텍스트가 다시 이동되었다면, 좀 더 load 이벤트를 지연시킬 것입니다.
요소(element)가 생성되었을 때, srcdoc 속성(attribute)이 설정되어 있지 않고, src 속성(attribute) 또한 설정되어 있지 않거나 설정되었지만 그 값이 분석(resolve)될 수 없다면, 브라우징 컨텍스트는 초기 about:blank 페이지에 남을 것입니다.
사용자가 이 페이지로부터 다른 곳으로 이동한다면, iframe의
해당하는 WindowProxy 객체는 새로운 Document 객체들에 대한 새로운 Window 객체들을 대리(proxy)할 것이지만, src 속성(attribute)는 변경하지 않을 것입니다.
name 속성(attribute)이 있다면, 유효한 브라우징 컨텍스트 이름이어야(must) 합니다. 주어진
값은 중첩된 브라우징 컨텍스트를 이름 짓는데 사용됩니다. 브라우징 컨텍스트가 생성될 때, 속성(attribute)이 존재한다면 브라우징 컨텍스트 이름은 이 속성(attribute)의 값으로
설정되어야(must) 합니다; 그렇지 않으면, 브라우징 컨텍스트 이름은
빈 문자열로 설정되어야(must) 합니다.
name 속성(attribute)이 설정될 때 마다, 중첩된 브라우징 컨텍스트의 이름은 새로운
값으로 변경되어야(must) 합니다. 속성(attribute)이 제거 되었다면, 브라우징 컨텍스트 이름은 빈 문자열로 설정되어야(must) 합니다.
sandbox 속성(attribute)이 명시된 경우, iframe에 의해 관리되는 모든 콘텐트에 대한 별도의 제한 사항들의 세트를 가능하게 합니다. 그 값은 ASCII 대소문자 구분 없이 공백으로 분리된 고유한 토큰들의 순서없는 세트이어야(must)
합니다. 허용된 값들은 allow-forms, allow-pointer-lock, allow-popups, allow-same-origin, allow-scripts, allow-top-navigation 입니다.
속성(attribute)이 설정 된 경우, 콘텐트는 고유 출처, 양식,
스크립트들, 비활성화 된 다양한 곤란한 가능성이 있는 API들로 취급되고, 링크들은 다른 브라우징 컨텍스트들을 대상으로 하는 것을 방지하고, 플러그인들은
보호됩니다. allow-same-origin 키워드는 콘텐트가 고유 출처에 강제되는 것 대신 그것의
실제 출처의 것으로 취급되는 것을 야기합니다; allow-top-navigation 키워드는 콘텐트가
그것의 최상위 브라우징 컨텍스트로 이동하는 것을 허용하고; allow-forms, allow-pointer-lock, allow-popups, allow-scripts 키워드들은
각각 양식들, 포인터 잠금 API, 팝업, 스크립트들을 재활성화 시킵니다. [POINTERLOCK]
삽입 된(embedded) 페이지가 iframe을 포함하는 페이지로서 동일 출처를 가지는 경우 allow-scripts과 allow-same-origin 키워드들을 모두 함께 설정하는 것은 효과적으로 완전히 샌드박스에서
벗어나, 삽입 된(embedded) 페이지가 sandbox 속성(attribute)를 쉽게 제거하고 그것을
리로드 하는 것을 허용합니다.
이 플래그들은 iframe의 중첩된 브라우징 컨텍스트가 이동 되는 경우에만 적용됩니다. 그것들을 제거하거나, 전체 sandbox 속성(attribute)을 제거하는 것은
이미 로드된 페이지에 아무런 영향을 가지지 않습니다.
잠재적으로 악의적인 파일들은 iframe 요소(element)를 포함하는 파일로 동일한
서버로부터 제공되지 않아야(should) 합니다. 공격자가 사용자에게 악의적인 콘텐트로 직접 방문하도록
납득 시킬 수 있다면, 샌드박스 된 악의적인 콘텐트는 iframe 안에서보다 최소한의 도움입니다.
악의적인 HTML 콘텐트에 의해 야기될 수 있는 피해를 최소화 하기 위해, 별도로 지정된 도메인으로부터
제공되어야(should) 합니다. 다른 도메인을 사용하는 것은, 사용자가 sandbox 속성(attribute)의 보호 없이 그 페이지들을 직접 방문하도록 속임에도 불구하고, 파일 내 스크립트가
사이트를 공격하는 것을 불가능하게 만드는 것을 보장합니다.
sandbox 속성(attribute)을 가진 iframe 요소(element)가 그것의 생성된 중첩 브라우징 컨텍스트를 가지는 (초기 about:blank Document가 생성되기 전에) 경우와, iframe 요소(element)가 중첩 브라우징 컨텍스트를 가지는 동안 sandbox 속성(attribute)이 설정되거나 변경되는 경우, 유저 에이전트는 input으로서
속성(attribute)의 값과 출력으로서 iframe 요소(element)의 중첩된 브라우징 컨텍스트의 iframe sandboxing 플래그 설정을, 그리고 iframe이 allowfullscreen 속성(attribute)를 가진다면 allow fullscreen flag를
사용하여 샌드박싱 지시를 해석해야(must)합니다.
iframe 요소(element)가 중첩된 브라우징 컨텍스트를 가지는
동안 sandbox 속성(attribute)이 제거되는 경우, 유저 에이전트는 출력으로 iframe 요소(element)의 중첩된 브라우징 컨텍스트의 iframe 샌드박싱 플래그 설정을 비워야(must) 합니다.
<p>We’re not scared of you! Here is your content, unedited:</p> <iframe title="Example iframe" sandbox src="https://usercontent.example.net/getusercontent.cgi?id=12193"></iframe>
공격자가 사용자로 하여금 그 페이지에 직접 방문하도록 납득시킨다면, 페이지는 사용자가 페이지 내에서 발견되는 공격에 취약하도록 만드는 사이트의 출처의 컨텍스트에서 수행하지 않기 때문에 별도의 도메인을 사용하는 것이 중요합니다.
<iframe title="Maps" sandbox="allow-same-origin allow-forms allow-scripts" src="https://maps.example.com/embedded.html"></iframe>
<iframe title="Example iframe" sandbox="allow-same-origin allow-forms" src=B></iframe>
아이프레임을 포함하는 파일 B도 가정해보세요:
<iframe title="Example iframe" sandbox="allow-scripts" src=C></iframe>
또, 링크를 포함하는 파일 C를 가정해보세요:
<a href=D>Link</a>
이 예에서, 모들 파일들이 text/html로 제공된다고 가정하세요.
이 시나리오에서 페이지 C는 모두 샌드박싱 플래그 설정을 가집니다. A의 iframe은
비활성화된 스크립트들을 가지므로 스크립트들은 비활성화 되고, 이것은 B의 iframe에서 allow-scripts 키워드 설정을 재정의합니다. (B의) 내부 iframe가 allow-scripts 키워드를 가지지 않으므로 양식들 또한 비활성화됩니다.
이제 A의 스크립트가 A와 B의 모든 sandbox 속성(attribute)들을 제거한다고 가정해보세요.
이것은 즉시 아무 것도 변경시키지 않을 것입니다. 사용자가 B의 iframe으로 페이지 D를
로딩하는 C의 링크를 클릭했다면, 페이지 D는 이제 B의 iframe이 페이지 B가 로드되었을
때 A의 iframe에서 중첩된 브라우징 컨텍스트의
상태를 가졌기 때문에 allow-same-origin과 allow-forms 키워드 설정을 가진
것처럼 수행합니다.
일반적으로 말해서, 동적으로 sandbox 속성(attribute)을 제거하거나 변경하는 것은 그것이
무엇을 허용할 것이고 무엇을 허용하지 않을 것인지에 대해 판단하는 것을 꽤 어렵게 만들기 때문에
문제의 소지가 있습니다.
allowfullscreen 속성(attribute)은 불리언 속성(attribute)입니다. 이 속성(attribute)이 명시된 경우, iframe 요소(element)의 브라우징 컨텍스트 내의 Document 객체들이 requestFullscreen()를 사용하도록 설정되어야 합니다(다른 이유로 예를 들어,
이 속성 설정이 없는 다른 조상 iframe이 존재하여 차단되지 않는다면).
iframe는 비디오 사이트로부터 플레이어를 삽입하는데 사용됩니다. allowfullscreen 속성(attribute)는 플레이어가 그것의 비디오를 전체화면으로
보여주도록 활성화 할 필요가 있습니다.
<article> <header> <p><img src="/usericons/1627591962735"> <b>Fred Flintstone</b></p> <p><a href="/posts/3095182851" rel=bookmark>12:44</a> — <a href="#acl-3095182851">Private Post</a></p> </header> <main> <p>Check out my new ride!</p> <iframe title="Video" src="https://video.example.com/embed?id=92469812" allowfullscreen></iframe> </main> </article>
iframe 요소(element)는 삽입된 콘텐트가 특정 치수들을 (예를 들어, 명확하게 정의된 치수들을
가지는 광고) 명시하는 경우들에 대해 치수 속성(attribute)들을
지원합니다.
iframe 요소(element)는 명시된 초기 콘텐츠가 성공적으로 사용되든 상관없이 항상 중첩된 브라우징 컨텍스트를 생성하기 때문에, 결코 폴백 콘텐트를 가지지 않습니다.
iframe 요소(element)들의 후손들은 아무 것도 나타내지 않습니다. (iframe 요소(element)들을
지원하지 않는 레거시 유저 에이전트들에서, 콘텐츠는 폴백 콘텐트로 수행될 수 있는 마크업으로 해석될
것입니다.)
HTML 문서들에 사용되는 경우, 컨텍스트 요소(element)로서 iframe 요소와 input으로서 텍스트 콘텐츠를 가지고 HTML 조각 해석 알고리즘을 수행하는 것이 해석 오류 발생 없이, 목록 내 아무 곳에 있거나
요소(element)들의 후손들로 존재하는 script 요소(element)들 없이, 자체적으로 규칙을
준수하는 목록 내 모든 요소(element)들 (그들의 후손들을 포함하여)과 함께 모든 어구(phrasing) 콘텐트인 노드들의 목록을 야기해야(must) 하는 텍스트를
제외하고, iframe 요소(element)들의 허용된 콘텐트 모델은 텍스트입니다.
iframe 요소(element)는 XML 문서들에서 비어 있어야(must) 합니다.
HTML 해석기는 iframe 요소(element) 내부 마크업을 텍스트로 취급합니다.
IDL 속성(attribute)들 src, srcdoc, name, sandbox는 각각 동일한 이름의 콘텐트
속성(attribute)들을 반영해야(must) 합니다.
sandbox의 DOMTokenList에 대한 지원되는 토큰들은 sandbox 속성(attribute)에 정의된 값들이 허용되고 유저 에이전트들에 의해 지원됩니다.
allowFullscreen IDL 속성(attribute)는 allowfullscreen 콘텐트 속성(attribute)을 반영해야(must) 합니다.
contentDocument IDL 속성(attribute)은 iframe 요소(element)의 중첩된 브라우징 컨텍스트가 있다면
그리고 그것의 출처가 현직 설정 객체에 의해 명시된 출처로서 동일 출처 도메인인 활성 문서의 Document 객체를 반환해야(must) 하고, 그렇지 않으면
null을 반환해야(must) 합니다.
contentWindow IDL 속성(attribute)은 iframe 요소(element)의 중첩된 브라우징 컨텍스트의 WindowProxy 객체가 있다면 WindowProxy 객체를 반환해야(must) 하고, 그렇지
않으면 null을 반환해야(must) 합니다.
iframe을 사용하는 페이지의 예가
있습니다:
<iframe title="Advert" src="https://ads.example.com/?customerid=923513721&format=banner" width="468" height="60"></iframe>
4.7.7. embed 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 대화형(interactive) 콘텐트.
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
src- Address of the resourcetype- Type of embedded resourcewidth- Horizontal dimensionheight- Vertical dimension- 네임스페이스를 가지지 않는 모든 다른 속성(attribute) (본문 참고).
- 허용된 ARIA 역할(role) 속성(attribute) 값들:
application,document나img나presentation.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLEmbedElement : HTMLElement { attribute DOMString src; attribute DOMString type; attribute DOMString width; attribute DOMString height; legacycaller any (any... arguments); };
embed요소(element)에 의해 인스턴스화 된 콘텐트의 유형에 따라, 노드 또한 다른 인터페이스들을 지원할 수 있습니다.
embed 요소(element)는 외부 (일반적으로 비 HTML) 어플리케이션이나 대화형 콘텐트에 대한 통합점을
제공합니다.
src 속성(attribute)은 삽입되는 리소스의 주소를
제공합니다. 속성(attribute)이 존재한다면 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL을
포함해야(must) 합니다.
type 속성(attribute)이 존재한다면 인스턴스화 할
플러그인이 선택되는 MIME 타입 을 제공합니다. 값은 유효한 MIME 타입이어야(must) 합니다. type 속성(attribute)과 src 속성(attribute)이 모두 존재한다면, type 속성(attribute)은 src 속성(attribute)에 의해 주어진 리소스의 명시적인 Content-Type 메타데이터와 동일한 타입으로
명시해야(must) 합니다.
다음 조건들 중 하나라도 발생한다면, 요소(element)에 대해 인스턴스화 된 모든 플러그인은 제거되어야(must)하고, embed 요소(element )는 아무 것도 나타내지 않습니다:
- 요소(element)가
src속성(attribute)과type속성(attribute) 중 어떠한 것도 가지지 않는 경우. - 요소(element)가 조상 미디어 요소(element)를 가지는 경우 .
- 요소(element)가 그것의 폴백 콘텐트를 보여주지 않는 조상
object요소(element)를 가지는 경우.
embed 요소(element)가 다음 조건들을 모두 동시에 만족하는 경우 잠재적으로 활성이라고 불립니다:
- 요소(element)가
Document안에 있거나 마지막으로 이벤트 루프가 단계 1에 도달했을 때Document안에 있었을 경우. - 요소(element)의 노드 문서가 완전히 활성화된 경우.
- 요소(element)가 설정 된
src속성(attriute)이나 설정 된type속성(attribute) (혹은 둘 모두)를 가지는 경우. - 요소(element)의
src속성(attribute)이 없거나 그 값이 빈 문자열이 아닌 경우. - 요소(element)가 미디어 요소(element)의 후손이 아닌 경우.
- 요소(element)가 그것의 폴백 콘텐트를 보여주지 않는
object요소(element)의 후손이 아닌 경우. - 요소(element)가 렌더링 되는 것 이거나, 마지막으로 이벤트 루프가 단계 1에 도달했을 때 렌더링 되는 것이었을 경우.
잠재적으로 활성이 아니었던 embed 요소(element)가 잠재적으로 활성화 될 때마다, 그리고 잠재적 활성 embed 요소(element)가 남아있는 잠재적으로 활성이고 그것의 src 속성(attribute)이 설정,
변경, 혹은 제거되거나, 그것의 type 속성(attribute)이 설정, 변경, 혹은 제거 될 때 마다,
유저 에이전트는 embed 요소(element) 설정 단계들을
수행하기 위한 삽입(embed) 작업 소스를 사용하여 작업을 대기열에 넣어야(must) 합니다.
embed 요소(element) 설정 단계들은 다음과 같습니다:
- 이 요소(element)에 대해
embed요소(element) 설정 단계들을 수행하기 위해 다른 작업이 대기열에 넣어진 이후라면, 이 단계들을 중단합니다. -
- 요소(element)가 설정 된
src속성(attribute)을 가진다면 -
유저 에이전트는 요소(element)의
src속성(attribute)의 값을 요소(element)에 관련하여 해석해야(must) 합니다. 그것이 성공적이라면, 유저 에이전트는 이 단계들을 수행해야(should) 합니다:- request를 URL이 결과 URL 문자열이고, 클라이언트가
요소(element)의 노드 문서의
Window객체의 환경 설정 객체이고, 목적지가 "unknown"이며, 요소(element)가 브라우징 컨테스트 범위 출처를 가지지 않는다면 출처 헤더 생략 플래그가 설정되어 있고, 자격 증명 모드가 "include"이며, URL 자격 증명 사용 플래그가 설정된 새로운 요청으로둡니다. - request를 가져옵니다(fetch).
네트워킹 작업 소스에 의해 대기열에 넣어진 작업은 리소스가 가져와졌을(fetch) 때 다음 단계들을 수행해야(must) 합니다:
- 이 요소(element)에 대해
embed요소(element) 설정 단계를 수행하기 위해 다른 작업이 대기열에 넣어진 이후라면, 이 단계들을 중단합니다. -
삽입되는 콘텐트의 유형을 (유형을 결정하는 첫 번째 하위 단계에서 중지하여) 다음과 같이 결정합니다:
- 요소(element)가
type속성(attribute)을 가지고 그 속성(attribute)의 값이 플러그인이 지원하는 유형이라면,type속성(attribute)의 값은 콘텐트의 유형입니다. -
그렇지 않고, 명시된 리소스의 URL에 URL 해석 알고리즘을 적용하는 것이 (모든 리다이렉트들 이후) 경로 컴포넌트가 플러그인이 지원하는 패턴과 일치하는 URL 레코드를 야기한다면, 콘텐트의 유형은 플러그인이 처리할 수 있는 유형입니다.
예를 들어, 플러그인은 네 개 문자 문자열 ".swf"로 끝나는 경로 컴포넌트들을 가진 리소스를 처리할 수 있다고 말할 수 있습니다.
- 그렇지 않고, 명시된 리소스가 명시적 Content-Type 메타데이터를 가진다면, 그것이 콘텐트의 유형입니다.
- 그렇지 않으면 콘텐트는 유형을 가지지 않고 그것에 대한 적절한 플러그인이 없을 수 있습니다.
- 요소(element)가
-
이전 단계가 콘텐트의 유형이
image/svg+xml이라고 결정했다면, 다음 하위 단계들을 수행합니다:embed요소(element)가 중첩된 브라우징 컨텍스트와 연관되지 않는다면, 새롭게 생성된 중첩된 브라우징 컨텍스트와 연관짓고, 요소(element)가name속성(attribute)을 가진다면, 요소(element)의 중첩된 브라우징 컨텍스트의 브라우징 컨텍스트 이름을 이 속성(attribute)의 값으로 설정합니다.- 중첩된 브라우징 컨텍스트를 가져와진 리소스로 교체 활성화와 소스 브라우징 컨텍스트로서
embed요소(element)의 노드 문서의 브라우징 컨텍스트를 가지고 이동시킵니다. (embed요소(element)의src속성(attribute)은 브라우징 컨텍스트가 다른 위치들로 더 이동된다면 업데이트 되지 않습니다.) embed요소(element)는 이제 그것의 연관된 중첩된 브라우징 컨텍스트를 나타냅니다.
-
그렇지 않으면, 콘텐트 유형을 기반으로 적절한 플러그인을 찾고 인스턴스화 하고, 리소스의 콘텐트를 요소(element)에 대해 이전에 인스턴스화 된 플러그인들을 대신하여 그 플러그인에 전달합니다.
embed요소(element)는 이제 이 플러그인 인스턴스를 나타냅니다. - 리소스나 플러그인이 완전히 로드되었을 때, 요소(element)에
load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
리소스가 성공적으로 가져와(fetch)졌는지 아닌지의 여부는 (예를 들어, 응답 상태가 ok 상태였는지 여부) 콘텐트의 유형을 결정하는 중인 경우 와 리소스를 플러그인에 전달하는 중인 경우 무시되어야(must) 합니다.
이것은 오류 응답들에도 불구하고 플러그인들에 대해 데이터를 반환하는 것을 허용합니다 (예를 들어, HTTP 500 서버 내부 오류 코드들은 여전히 플러그인 데이터를 포함할 수 있습니다).
리소스를 가져오는(fetch) 것은 요소(element)의 노드 문서의 load 이벤트를 지연시켜야(must) 합니다.
- request를 URL이 결과 URL 문자열이고, 클라이언트가
요소(element)의 노드 문서의
- 요소(element)가 설정된
src속성(attribute)을 가지지 않는다면 -
유저 에이전트는
type속성(attribute)의 값을 기반으로 적절한 플러그인을 찾고 인스턴스화 해야(should)합니다.embed요소(element)는 이제 이 플러그인 인스턴스를 나타냅니다.플러그인이 완전히 로드되었을 때, 요소(element)에
load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
- 요소(element)가 설정 된
embed 요소(element)는 폴백 콘텐트를 가지지 않습니다. 유저
에이전트가 위 알고리즘에 대한 것을 찾고 인스턴스화 하기 위해 시도하는 경우 적절한 플러그인을 찾을
수 없다면, 유저 에이전트는 기본 플러그인을 사용해야(must)합니다. 이 기본 플러그인은 "지원되지 않는
형식"으로 나타내는 것처럼 단순할 수 있습니다.
잠재적으로 활성이었던 embed 요소(element)가 잠재적으로 활성화 되는 것을 중단 할 때마다, 그 요소(element)에 대해
인스턴스화 된 모든 플러그인은 언로드 되어야(must) 합니다.
플러그인이 인스턴스화 되어야 하지만 보호될 수 없고 embed 요소(element)의 노드 문서의 샌드박싱 활성화 플래그 설정에 샌드박스 된 플러그인들 브라우징 컨텍스트 플래그가
설정되는 경우, 유저 에이전트는 플러그인을 인스턴스화 하지 않아야(must)하고,
대신 플러그인이 비활성화 되었음을 전달하는 방법으로 embed 요소(element)를
렌더링해야(must) 합니다. 유저 에이전트는 사용자에게 샌드박스를 재정의하고 그래도 플러그인을 인스턴스화 하기 위한 옵션을 권할 수 있습니다; 사용자가 그러한 옵션을
호출한다면, 유저 에이전트는 위 조건들이 이 요소(element)의 목적에 대해 적용하지 않는 것처럼
수행해야(must) 합니다.
보호될 수 없는 플러그인들은 샌드박스에 의해 부여된 제약사항들을 이행하지 않을 것이기 때문에 (예를 들어, 샌드박스 내 스크립팅이 비활성화 되었을 때 조차 스크립팅을 허용할 수 있습니다) 샌드박스 된 브라우징 컨텍스트들 내에서 비활성화 될 수 있습니다. 유저 에이전트들은 그렇게 하기 위한 옵션이 제공된다면 사용자에게 샌드박스를 재정의하는 것의 위험을 전달해야(should) 합니다.
embed 요소(element)가 중첩된 브라우징 컨텍스트를 나타내는
경우: embed 요소(element)의 중첩된 브라우징 컨텍스트의 활성 문서가 로드 후 작업들에 대해 준비되지
않았고, 무엇이든 embed 요소(element)의 브라우징 컨텍스트의 활성 문서의 load 이벤트를 지연 시키는 중인
경우, 그리고 embed 요소(element)의 브라우징 컨텍스트가 load 이벤트들 지연 중 모드에 있는 경우, embed는 그것의 문서의 load 이벤트를 지연시켜야(must)
합니다.
이 섹션에 언급된 작업들에 대한 작업 소스는 DOM 조작 작업 소스입니다.
name, align, hspace, vspace을 제외한
네임스페이스 없는 속성(attribute)은 그것의 이름이 XML 호환 가능하고 대문자 ASCII 문자들을 포함하지 않기만 하면 embed 요소(element)에 명시될 수 있습니다. 이 속성(attribute)들은 이후에 플러그인에
파라미터들로 전달됩니다.
HTML 문서들 내의 모든 속성(attribute)들은 대문자의 제약 사항들이 그 문서에 영향을 주지 않기 때문에 자동으로 소문자로 바뀐 것을 얻습니다.
4개의 예외들은 플러그인에 파라미터들을 전달하는 것을 넘어 부작용을 가지는 레거시 속성(attribute)들을 제외하는 것입니다.
유저 에이전트는 embed가 인스턴스화 될 때, 사용된 플러그인에 대한
네임스페이스를 갖지 않는 embed의 모든 속성(attribute)들의 이름들과 값들을 전달해야(should)
합니다.
요소(element)를 나타내는 HTMLEmbedElement 객체는 embed 요소(element)에 대해
인스턴스화 된 플러그인의 스크립트 가능한 인터페이스가 있다면 이를 노출해야(must)
합니다. 최소한, 이 인터페이스는 레거시 호출 연산을
구현해야(must) 합니다. (이 레거시 호출 연산의 기본 동작은, 예를 들어 기본 플러그인의 레거시 호출자
연산의 동작은, NotSupportedError 예외를 던지는 것이 되도록 제안됩니다.)
embed 요소(element)는 치수 속성(attribute)들을 지원합니다.
<embed src="catgame.swf">
사용자가 플러그인을 가지고 있지 않다면 (예를 들어 플러그인 제공자가 사용자의 플랫폼을 지원하지 않는다며), 사용자는 리소스를 사용하는 것이 불가능할 것입니다.
플러그인에 "high" 값을 가진 "quality" 파라미터를 전달하기 위해, 속성(attribute)이 명시될 수 있습니다:
<embed src="catgame.swf" quality="high">
object 요소(element)를 대신 사용하는 경우, 이것은 다음과 동등할 것입니다:
<object data="catgame.swf"> <param name="quality" value="high"> </object>
4.7.8. object 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 나열된, 제출 가능한, 다시 연관 시킬 수 있는 양식 관련 요소(element).
- 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 0개 이상의
param요소(element)들, 이후, 투명. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
data- 리소스의 주소type- 삽입된 리소스의 유형typemustmatch- 사용되는 리소스에 대해type속성(attribute)와 Content-Type 값이 일치해야 할 필요가 있는지 여부name- 중첩된 브라우징 컨텍스트의 이름form-form요소(element)와 컨트롤을 연결width- 가로 치수height- 세로 치수- 허용된 ARIA 역할(role) 속성(attribute) 값들:
application,document또는img또는presentation.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLObjectElement : HTMLElement { attribute DOMString data; attribute DOMString type; attribute boolean typeMustMatch; attribute DOMString name; readonly attribute HTMLFormElement? form; attribute DOMString width; attribute DOMString height; readonly attribute Document? contentDocument; readonly attribute WindowProxy? contentWindow; readonly attribute boolean willValidate; readonly attribute ValidityState validity; readonly attribute DOMString validationMessage; boolean checkValidity(); boolean reportValidity(); void setCustomValidity(DOMString error); legacycaller any (any... arguments); };
object요소(element)에 의해 인스턴스화 된 콘텐트의 유형에 따라, 노드도 다른 인터페이스들을 지원합니다.
object 요소(element)는 리소스의 유형에 따라 이미지로, 중첩된 브라우징 컨텍스트로, 또는 플러그인에
의해 처리되는 외부 리소스로 다루어지는 외부 리소스를 나타낼 수 있습니다.
data 속성(attribute)이 존재한다면, 이는 리소스의
주소를 명시합니다. 이 속성(attribute)이 존재한다면, 속성(attribute)은 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL이어야(must) 합니다.
신뢰하지 않는 다른 출처들로부터의 리소스를
참조하는 작성자들은 아래 정의된 typemustmatch 속성(attribute)을 사용하도록 강력히
권고됩니다. 그 속성(attribute)이 없으면, 작성자가 Flash "allowScriptAccess" 파라미터와 같은 기능을
사용했다 하더라도, 어떤 경우들에서 공격자가 원격 호스트에서 임의의 스크립트를 수행시키기 위한
플러그인 메커니즘을 사용하는 것이 가능합니다.
type 속성(attribute)이 존재한다면, 이 속성(attribute)은
리소스의 유형을 명시합니다. 이 속성(attribute)이 존재한다면, 속성(attribute)은 유효한 MIME 타입이어야(must) 합니다.
적어도 data 속성(attribute)이나 type 속성(attribute) 중 하나는
존재해야(must) 합니다.
typeMustMatch 속성(attribute)은 그 존재가 data 속성(attribute)에 의해 명시된 리소스가 type 속성(attribute)의 값과
앞서 언급된 리소스의 Content-Type과 일치하는 경우에만 사용 됨을 나타내는 불리언 속성(attribute) 입니다.
typemustmatch 속성(attribute)은 data 속성(attribute)과 type 속성(attribute)이 모두 존재하지 않는 한 명시되지 않아야(must) 합니다.
name 속성(attribute)이 존재한다면, 이
속성(attribute)은 유효한 브라우징 컨텍스트 이름이어야(must)
합니다. 주어진 값은 적용 가능하다면, 중첩된 브라우징 컨텍스트를
이름을 붙이는데 사용됩니다.
다음 조건들 중 하나가 발생할 때마다:
- 요소(element)가 생성,
- 요소(element)가 HTML 해석기나 XML 해석기의 열린 요소(element)들의 스택을 끊어냄,
- 요소(element)가 HTML 해석기나 XML 해석기의 열린 요소(element)들의 스택에 있지 않고, 문서에 삽입되거나 문서로부터 제거됨
- 요소(element)의 노드 문서가 완전히 활성화인지 여부를 변경,
- 요소(element)의 후손
object요소(element)들 중 하나가 그것의 폴백 콘텐트를 보여주는 것으로 혹은 보여주는 것에서 변경, - 요소(element)의
classid속성(attribute)이 설정, 변경, 제거, - 요소(element)의
classid속성(attribute)이 존재하지 않고, 요소(element)의data속성(attribute)이 설정, 변경, 제거, - 요소(element)의
classid속성(attribute)이나data속성(attribute)이 둘 다 존재하지 않고, 요소(element)의type속성(attribute)이 설정, 변경, 제거, - 요소(element)가 렌더링 되는 것에서 렌더링 되지 않는 것으로 변경, 혹은 그 반대,
...유저 에이전트는 object 요소(element)가 무엇을 나타내는지를 (재)결정하기 위한 다음 단계들을
수행하기 위한 작업을 대기열에 넣어야(must) 합니다. 대기열에 넣어지거나 활발히 수행 중인 이 작업은 요소(element)의 노드 문서의 load 이벤트를 지연시켜야(must)
합니다.
-
사용자가 이
object요소(element)의 폴백 콘텐트가 요소(element)의 보통의 동작 대신 보여지도록 설정을 지시했다면, 아래 fallback으로 라벨링 된 단계로 건너 뜁니다.예를 들어, 콘텐트는 사용자가 더 접근 가능한 것을 찾는 형식을 사용하기 때문에 사용자는 요소(element)의 폴백 콘텐트가 보여지도록 요청할 수 있습니다.
-
요소(element)가 후손 미디어 요소(element)를 가지거나, 폴백 콘텐트를 보여주고 있지 않은 후손
object요소(element)를 가지거나, 요소(element)가 브라우징 컨텍스트를 가진Document안에 있지 않거나, 요소(element)의 노드 문서가 완전히 활성화가 아니거나, 요소(element)가 여전히 HTML 해석기나 XML 해석기의 열린 요소(element)들의 스택 안에 있거나, 요소(element)가 렌더링 되는 것이 아니라면, fallback으로 라벨링 된 단계로 건너뜁니다. -
classid속성(attribute)이 존재하고 빈 문자열이 아닌 값을 가진다면: 유저 에이전트가classid속성(attribute)의 값에 따라 적절한 플러그인을 찾을 수 있고, 플러그인들이 샌드박스 되지 않는 것이거나 그 플러그인이 보호될 수 있다면, 그 플러그인은 사용되어야(should)하고,data속성(attribute)의 값이 있다면 그것은 플러그인으로 전달되어야(should) 합니다. 적절한 플러그인을 찾을 수 없거나, 플러그인이 오류를 보고한다면, fallback으로 라벨링 된 단계로 점프합니다. -
data속성(attribute)이 존재하고 그 값이 빈 문자열이 아니라면 :type속성(attribute)이 존재하고 그 값이 유저 에이전트가 지원하는 유형이 아니며, 유저 에이전트가 그 속성(attribute) 값에 대한 플러그인을 찾을 수 있는 유형이 아니라면, 유저 에이전트는 그것의의 실제 유형을 검사하기 위해 콘텐트를 가져오는(fetch) 것 없이 아래 fallback으로 라벨링 된 단계로 건너뛸 수 있습니다.data속성(attribute)에 의해 명시된 URL을 요소(element)에 관련하여 해석 합니다.- 그것이 실패했다면, 요소(element)에
error라는 단순 이벤트를 발생시키고, 아래 fallback으로 라벨링 된 단계로 건너뜁니다. - request를 URL이 결과 URL 문자열이고, 클라이언트가 요소(element)의 노드 문서의
Window객체의 환경 설정 객체이며, 목적지가 "unknown"이고, 요소(element)가 브라우징 컨텍스트 범위 출처를 가지지 않는다면 출처 헤더 생략 플래그가 설정되어 있으며, 자격 증명 모드가 "include"이고 URL 자격 증명 사용 플래그가 설정 된 새로운 요청으로 둡니다. -
request을 가져옵니다(fetch).
리소스를 가져오는(fetch) 것은 리소스가 가져와(fetch)졌을 때 네트워킹 작업 소스에 의해 대기열에 넣어진 작업이 (다음으로 정의된) 수행 될 때까지 요소(element)의 노드 문서의 load 이벤트를 지연시켜야(must) 합니다.
- 리소스가 아직 사용 가능하지 않다면 (예를 들어, 리소스가 캐시에서 아직 사용할 수 없기 때문에, 리소스를 로딩하는 것은 네트워크를 통해 요청을 만드는 것을 요구합니다), 아래 fallback으로 라벨링 된 단계로 건너뜁니다. 리소스가 사용 가능 할 때 네트워킹 작업 소스에 의해 대기열에 넣어진 작업은 이 단계로부터 이 알고리즘을 재시작해야(must) 합니다. 리소스들이 점차적으로 로드될 수 있습니다; 유저 에이전트들은 리소스를 처리하는 것을 시작하기 위해 충분한 데이터라가 얻어질 때마다 리소스를 "사용 가능"한 것으로 간주되도록 선택할 수 있습니다.
- 로드가 실패되었다면 (예를 들어, HTTP 404 오류가 있었거나, DNS 오류가 있었거나),
요소(element)에
error라는 단순 이벤트를 발생시키고, 아래 fallback으로 라벨링 된 단계로 건너뜁니다. -
다음과 같이, resource type을 결정합니다:
-
resource type를 알 수 없음으로 둡니다.
-
object요소(element)가type속성(attribute)과typemustmatch속성(attribute)을 가지고, 리소스가 연관된 Content-Type 메타데이터를 가지며, 리소스의 Content-Type 메타데이터에 명시된 유형이 요소(element)의type속성(attribute)의 값에 ASCII 대소문자 구분 없이 일치한다면, resource type을 그 유형으로 두고 아래 handler라고 라벨링 된 단계로 건너뜁니다. -
object요소(element)가typemustmatch속성(attribute)을 가진다면, 아래 handler라고 라벨링 된 단계로 건너뜁니다. -
유저 에이전트가 이 리소스에 대해 Content-Type 헤더들을 엄격히 준수하도록 설정되어 있고, 리소스가 연관된 Content-Type 메타데이터를 가진다면, resource type을 리소스의 Content-Type 메타데이터 내에 명시된 유형으로 두고, 아래 handler라고 라벨링 된 단계로 건너뜁니다.
이것은 사이트가 특정 플러그인을 사용하는 삽입된 리소스를 시도하고 있다는 점에서 취약성을 끌어들일 수 있지만, 원격 사이트는 그것을 무시하고 대신 유저 에이전트에 다른 보안성들을 가진 다른 플러그인을 작동시키는 리소스를 제공합니다.
-
object요소(element)에type속성(attribute)이 존재하고, 그 속성(attribute)의 값이 유저 에이전트들이 지원하는 유형이 아니라, 플러그인이 지원하는 유형이라면, resource type을 그type속성(attribute)에 명시된 유형으로 두고, 아래 handler라고 라벨링 된 단계로 건너뜁니다. -
다음 목록에서 적절한 단계들의 세트를 수행합니다:
- 리소스가 연관된 Content-Type 메타데이터를 가진다면
-
-
binary를 false로 둡니다.
-
리소스의 Content-Type 메타데이터에 명시된 유형이 "
text/plain"이고, 리소스가 텍스트인지 바이너리인지 결정하기 위한 규칙들을 리소스에 적용한 결과가 리소스는text/plain이 아니다는 것이라면, binary를 true로 설정합니다. -
리소스의 Content-Type 메타데이터에 명시된 유형이 "
application/octet-stream"이라면, binary를 true로 설정합니다. -
binary가 false라면, resource type을 리소스의 Content-Type 메타데이터에 명시된 유형으로 두고, 아래 handler라고 라벨링 된 단계로 건너뜁니다.
-
object요소(element)에type속성(attribute)이 존재하고, 그 값이application/octet-stream이 아니라면, 다음 단계들을 수행합니다:-
속성(attribute)의 값이 플러그인이 지원하는 유형이거나, 속성(attribute)의 값이 XML MIME 타입이 아닌 "
image/"로 시작하는 유형이라면, resource type을 그type속성(attribute)에 명시된 유형으로 둡니다. -
아래 handler라고 라벨링 된 단계로 건너뜁니다.
-
-
- 그렇지 않고, 리소스가 연관된 Content-Type 메타데이터를 가지지 않는다면
-
-
object요소(element)에type속성(attribute)이 존재한다면, tentative type을 그type속성(attribute)에 명시된 유형으로 둡니다.그렇지 않으면, tentative type을 계산된 리소스의 유형으로 둡니다.
-
tentative type이
application/octet-stream이 아니라면, resource type을 tentative type로 두고 아래 handler라고 라벨링 된 단계로 건너뜁니다.
-
-
URL 해석 알고리즘을 명시된 리소스의 URL에 적용 하는 것이 (다른 리다이렉트들 이후) 경로 컴포넌트가 플러그인이 지원하는 패턴에 일치하는 URL 레코드를 야기한다면, resource type을 그 플러그인이 처리할 수 있는 유형으로 둡니다.
예를 들어, 플러그인은 네 개 문자열 "
.swf"로 끝나는 경로 컴포넌트들을 가진 리소스들을 처리할 수 있다로 말 할 수 있습니다.
이 단계가 종료되는 것이나, 위 하위 단계들 중 하나가 여전히 알 수 없는 resource type을 가지고 다음 단계로 바로 건너 뛰는 것이 가능합니다. 이 두 경우들에, 다음 단계는 폴백을 작동 시킬 것입니다.
-
-
Handler: 다음 경우들의 첫 번째 일치하는 것에 의해 주어진 것으로 콘텐트를 처리합니다:
- resource type이 유저 에이전트가 지원하는 유형이 아니라, 플러그인이 지원하는 유형이라면,
-
플러그인들이 샌드박스 되는 것이고 resource type을 지원한는 플러그인이 보호될 수 없다면, 아래 fallback으로 라벨링 된 단계로 건너뜁니다.
그렇지 않으면, 유저 에이전트는 resource type을 지원하는 플러그인을 사용해야(should) 하고, 그 플러그인에 리소스의 콘텐트를 전달해야(should) 합니다. 플러그인이 오류를 보고한다면, fallback으로 라벨링 된 단계로 건너뜁니다.
- resource type이 XML MIME 타입이거나 resource type이 "
image/"로 시작하지 않는다면 -
object요소(element)는 새롭게 생성된 중첩된 브라우징 컨텍스트를 이미 가지고 있지 않다면 이와 연관되어야(must) 합니다.주어진 리소스의 URL이
about:blank가 아니라면, 요소(element)의 중첩된 브라우징 컨텍스트는 교체 활성화와, 소스 브라우징 컨텍스트로서object요소(element)의 노드 문서의 브라우징 컨텍스트를 가지고 그 리소스로 이동되어야(must) 합니다. (브라우징 컨텍스트가 다른 위치들로 더 이동한다면object요소(element)의data속성(attribute)은 업데이트 되지 않습니다.)주어진 리소스의 URL이
about:blank라면, 대신에, 유저 에이전트는object요소(element)에load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.load이벤트는about:blank문서 자체에 발생되지 않습니다.object요소(element)는 중첩된 브라우징 컨텍스트를 나타냅니다.name속성(attribute)이 존재한다면, 브라우징 컨텍스트 이름은 이 속성(attribute)의 값으로 설정 되어야(must) 합니다; 그렇지 않으면, 브라우징 컨텍스트 이름은 빈 문자열로 설정 되어야(must) 합니다. - resource type이 "
image/"로 시작하고, 이미지에 대한 지원이 비활성화되지 않았다면 -
이미지 스니핑 규칙을 이미지의 유형을 결정하는데 적용합니다.
object요소(element)는 명시된 이미지를 나타냅니다. 이미지는 중첩된 브라우징 컨텍스트가 아닙니다.이미지가 렌더링 될 수 없다면, 예를 들어 그것이 잘못되었거나 지원되지 않는 형식이라면, 아래 fallback으로 라벨링 된 단계로 건너뜁니다.
- 그렇지 않으면
-
주어진 resource type은 지원되지 않습니다. 아래 fallback으로 라벨링 된 단계로 건너뜁니다.
앞선 단계가 알 수 없는 것이 되는 resource type으로 끝났다면, 이것은 작동 된 경우입니다.
- 요소(element)의 콘텐트는
object요소(element)가 나타내는 것의 일부가 아닙니다. -
이 단계들을 중단시킵니다. 리소스가 완전히 로드되었을 때, 요소(element)에
load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
data속성(attribute)이 없지만type속성(attribute)이 존재하고, 유저 에이전트가type속성(attribute)의 값에 따라 적절한 플러그인을 찾을 수 있고, 플러그인들이 샌드박스 되는 것이 아니거나 플러그인이 보호될 수 있다면, 그 플러그인이 사용되어야(should) 합니다. 이 조건을 만나지 못하거나, 플러그인이 오류를 보고한다면, 아래 fallback으로 라벨링 된 단계로 건너뜁니다. 그렇지 않으면 이 단계들을 중단합니다; 플러그인이 완전히 로드될 때, 요소(element)에load라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.- Fallback:
object요소(element)는 다른 선두의 자식param요소(element)들을 무시하고, 요소(element)의 자식을 나타냅니다. 이것이 요소(element)의 폴백 콘텐트입니다. 요소(element)가 인스턴스화 된 플러그인을 가진다면, 그것은 언로드 됩니다.
위 알고리즘이 플러그인을 인스턴스화 할 때, 유저
에이전트는 요소(element)의 사용된 모든 모든 속성(attribute)들의 이름들과 값들을, 그것들이
요소(element)에 추가된 순서에 따라, 소스 순서에 따라 정렬되는 해석기 의해 추가된 속성(attribute)들,
그 뒤로 값이 null인 "PARAM"이라는 파라미터, 그 뒤로 object 요소(element)의 자식인 param 요소(element)에 의해 주어진 파라미터들의 모든 이름들과 값들을 트리 순서에 따라 플러그인에 전달해야(should) 합니다. 플러그인이 스트립트 가능한 인터페이스를 지원한다면, 요소(element)를 나타내는 HTMLObjectElement 객체는 그 인터페이스를 노출해야(should) 합니다. object 요소(element)는 플러그인을 나타냅니다. 플러그인은 중첩된 브라우징 컨텍스트가 아닙니다.
object 요소(element)의 노드 문서의 샌드박싱 활성화 플래그 설정에 샌드박스 된 플러그인 브라우징 컨텍스트 플래그가
설정 되었다면 플러그인들은 object 요소(element)의 목적을 위해 샌드박스 된 것으로 간주됩니다.
위 알고리즘 때문에, object 요소(element)들의 콘텐츠는 참조된 리소스들이 보여질 수 없을 때에만
(예를 들어, 그것이 404 오류를 반환했기 때문에) 사용되는 폴백 콘텐트로서
동작합니다. 이것은 다른 능력들을 가진 여러 유저 에이전트들을 타게팅하여, 유저 에이전트가 지원하는
처음 것을 선택하도록 여러 object 요소(element)들이 서로의 내부에 중첩되는 것을 허용합니다.
object 요소(element)가 중첩된 브라우징 컨텍스트를 나타내는
경우: object 요소(element)의 중첩된 브라우징 컨텍스트의 활성 문서가 로드 후 작업들에 대해
준비되지 않고, 어떤 것이든 object 요소(element)의 브라우징 컨텍스트의 활성 문서의 load 이벤트를 지원시키고 있는 경우와, object 요소(element)의 브라우징 컨텍스트가 load 이벤트들 지연 중 모드에 있다면, object는 그것의 문서의 load 이벤트를 지연시켜야(must)
합니다.
이 섹션에 언급된 작업들에 대한 작업 소스는 DOM 조작 작업 소스입니다.
name 속성(attribute)이 설정될 때마다, object 요소(element)가 중첩된 브라우징 컨텍스트를 가진다면, 그것의 이름은 새로운 값으로 변경되어야(must) 합니다. 속성(attribute)이
제거된다면, object 요소(element)가 브라우징 컨텍스트를 가진다면, 브라우징 컨텍스트 이름은 빈 문자열로 설정 되어야(must) 합니다.
form 속성(attribute)은 object 요소(element)를 그것의 양식 소유자와 명시적으로 연관시키기 위해 사용됩니다.
제약조건 확인: object 요소(element)들은 항상 제약 조건 확인을 금지됩니다.
object 요소(element)는 치수 속성(attribute)들을 지원합니다.
IDL 속성(attribute)들 data, type, name은 각각 동일한 이름의 각 콘텐트 속성(attribute)들을 반영해야(must) 합니다. typeMustMatch IDL 속성(attribute)은 typemustmatch 콘텐트 속성(attribute)을 반영해야 합니다. useMap IDL 속성은 usemap 콘텐트
속성을 반영해야(must) 합니다.
contentDocument IDL 속성(attribute)은 object 요소(element)의 중첩된 브라우징 컨텍스트의 활성 문서의 Document 객체가 존재하고 그것의 출처가 현직 설정 객체에 의해 명시된 출처로서 동일 출처 도메인이라면 object 요소(element)의 중첩된 브라우징 컨텍스트의 활성 문서의 Document 객체를 반환해야(must) 하고, 그렇지 않으면
null을 반환해야(must) 합니다.
contentWindow IDL 속성(attribute)은 object 요소(element)의 중첩된 브라우징 컨텍스트의 WindowProxy 객체를
가진다면 이를 반환해야(must) 하고 그렇지 않으면 null을 반환해야(must) 합니다.
willValidate, validity, validationMessage 속성(attribute)들과 checkValidity(), reportValidity(), setCustomValidity() 메서드들은 제약 조건 확인 API의
일부입니다. form IDL 속성(attribute)은 요소(element)의 forms API의 일부입니다.
모든 object 요소(element)는 레거시 호출자 연산을
가집니다. object 요소(element)가 레거시 호출자 연산을 정의하는 스크립트 가능한 인터페이스를
지원하는 인스턴스화 된 플러그인을 가진다면, 그것은 객체의 레거시 호출자 연산의
동작이어야(must) 합니다. 그렇지 않으면, 객체의 레거시 호출자 연산은 NotSupportedError 예외를
던져야(must) 합니다.
object 요소(element)를 사용하여 페이지에 삽입됩니다.
(일반적으로 말해서, 이것들과 같은 애플릿들을 사용하는 것은 피하고 대신 기능성을 제공하기 위해
네이티브 JavaScript와 HTML을 사용하는 것이, 어플리케이션이 서드 파티 플러그인을 요구하지 않고
모든 웹 브라우저들에서 동작할 것이기 때문에, 더 좋습니다. 많은 기기들, 특히 임베디드 기기는
Java와 같은 서드 파티 기술을 지원하지 않습니다.)
<figure> <object type="application/x-java-applet"> <param name="code" value="MyJavaClass"> <p>You do not have Java available, or it is disabled.</p> </object> <figcaption>My Java Clock</figcaption> </figure>
object 요소(element)를 사용하여 다른 HTML에 삽입됩니다.
<figure> <object data="clock.html"></object> <figcaption>My HTML Clock</figcaption> </figure>
video를 지원하는 유저 에이전트들을 사용하는 사용자에 대해서는 video 요소(element)를 사용하고, 마지막으로 플래시나 video-가능 브라우저를 가지지 않은
사용자들에 대해서는 비디오로의 링크를 제공하여 제공됩니다.
<p>Look at my video: <object type="application/x-shockwave-flash"> <param name=movie value="https://video.example.com/library/watch.swf"> <param name=allowfullscreen value=true> <param name=flashvars value="https://video.example.com/vids/315981"> <video controls src="https://video.example.com/vids/315981"> <a href="https://video.example.com/vids/315981">View video</a>. </video> </object> </p>
4.7.9. param 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
object요소(element)의 자식으로서, 모든 흐름(flow) 콘텐트 이전에.- 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
name- 파라미터의 이름value- 파라미터의 값- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 없음
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- DOM 인터페이스:
-
interface HTMLParamElement : HTMLElement { attribute DOMString name; attribute DOMString value; };
param 요소(element)는 object 요소(element)들에 의해 작동되는 플러그인들에 대한
파라미터들을 정의 합니다. 이 요소(element)는 스스로 어떠한 것도 나타내지 않습니다.
name 속성(attribute)은 파라미터의 이름을
제공합니다.
value 속성(attribute)은 파라미터의 값을
제공합니다.
두 속성은 모두 존재해야(must) 합니다. 그것들은 어떠한 값이든 가질 수 있습니다.
두 속성(attribute)들이 모두 존재하고, param의 부모 요소(element)가 object 요소(element)라면, 요소(element)는 주어진 이름-값 쌍으로 파라미터를
정의합니다.
인스턴스화 된 플러그인을 나타내는 object 요소(element)의 자식인 param 요소(element)에 의해 정의된 파라미터의 이름과 값이 변경되고, 그 플러그인이 파라미터의 이름과 값이 변경될 때 플러그인을 업데이트 할 수 있는 특징을 가진 API를 사용하는 유저 에이전트와 통신
중이라면, 유저 에이전트는 변경된 플러그인을 통지할 수 있도록 적절하게
수행해야(must) 합니다.
IDL 속성(attribute)들 name과 value는
모두 동일한 이름의 각각의 콘텐트 속성(attribute)들을 반영해야(must) 합니다.
param 요소(element)가 플러그인에, 이 경우에는 O3D 플러그인에, 파라미터를 전달하기
위해 사용될 수 있는 방법을 보여줍니다.
<!DOCTYPE HTML> <html lang="en"> <head> <title>O3D Utah Teapot</title> </head> <body> <p> <object type="application/vnd.o3d.auto"> <param name="o3d_features" value="FloatingPointTextures"> <img src="o3d-teapot.png" title="3D Utah Teapot illustration rendered using O3D." alt="When O3D renders the Utah Teapot, it appears as a squat teapot with a shiny metallic finish on which the surroundings are reflected, with a faint shadow caused by the lighting."> <p>To see the teapot actually rendered by O3D on your computer, please download and install the <a href="https://code.google.com/apis/o3d/docs/gettingstarted.html#install">O3D plugin</a>.</p> </object> <script src="o3d-teapot.js"></script> </p> </body> </html>
4.7.10. video 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 요소(element)가
controls속성(attribute)을 가진다면: 대화형(interactive) 콘텐트. - 분명한(palpable) 콘텐트.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 요소(element)가
src속성(attribute)을 가진다면: 0개 이상의track요소(element)들, 그 뒤로 후손 미디어 요소(element)들이 없는 투명. - 요소(element)가
src속성(attribute)을 가지 않는다면: 0개 이상의source요소(element)들, 그 뒤로 0개 이상의track요소(element)들, 그 뒤로 후손 미디어 요소(element)들이 없는 투명. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
src- 리소스의 주소crossorigin- 요소(element)가 crossorigin 요청들을 처리하는 방법poster- 비디오 재생 이전에 보여 줄 포스터 프레임preload- 미디어 리소스를 얼마나 많이 버퍼링 해야 하는지에 대한 힌트autoplay- 페이지가 로드 될 때 미디어 리소스가 자동으로 시작될 수 있는지에 대한 힌트loop- 미디어 리소스를 반복할지 여부muted- 기본적으로 미디어 리소스를 음소거 할지 여부controls- 유저 에이전트 컨트롤들 표시width- 가로 치수height- 세로 치수- 허용된 ARIA 역할(role) 속성(attribute) 값들:
application.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
interface HTMLVideoElement : HTMLMediaElement { attribute unsigned long width; attribute unsigned long height; readonly attribute unsigned long videoWidth; readonly attribute unsigned long videoHeight; attribute DOMString poster; };
video 요소(element)는 비디오들이나 영화, 오디오 파일들을 캡션과 함께 재생하는데 사용됩니다.
콘텐트는 video 요소(element) 안에 제공될 수 있습니다. 유저 에이전트들은
사용자에게 이 콘텐트를 보여주지 않아야(should) 합니다; 이것은 video를 지원하지 않는
오래된 웹 브라우저들을 위해 의도된 것이기 때문에, 레거시 비디오 플러그인들이 시도될 수 있거나,
또는 이 구형 브라우저들의 사용자들에게 비디오 콘텐츠에 접근하는 방법의 유용한 텍스트를 보여주기
위한 것입니다.
특히, 이 콘텐트는 접근성 문제들을 다루기 위해 의도된 것이 아닙니다. 비디오 콘텐트를 약시, 전맹,
난청, 청각 장애, 기타 신체적 혹은 인지 장애들을 가진 사람들에게 접근 가능하도록 만들기 위해 다양한
기능들이 사용 가능합니다. 캡션들이 비디오 스트림에 삽입되거나, track 요소(element)를 사용하여
외부 파일로서 제공될 수 있습니다. 수화 트랙들이 비디오 스트림에 또 삽입되어 제공될 수 있습니다.
오디오 설명들이 비디오 스트림에 삽입된 별도의 트랙으로서, 혹은 track 요소(element)를 사용하여
참조되고 유저 에이전트에 의해 음성으로 합성되는 WebVTT 파일을 사용하여
텍스트 형식으로 제공될 수 있습니다. WebVTT는 또한 장면의 표제(chapter title)들을 제공하는데 사용될
수 있습니다. 모든 미디어 요소(element)를 전혀 사용하지 않을 사용자들을 위해, 원고나 다른 대체
텍스트들이 본문 내 video 요소(element) 가까이에 간단히 연결되는 것을 통해 제공될 수 있습니다. [WEBVTT]
video 요소(element)는 연관된 오디오 데이터를 가질 수 있는, 미디어 데이터가
표면상 비디오 테이터인 미디어 요소 입니다.
src, preload, autoplay, loop, muted, controls 속성(attribute)들은 모든 미디어 요소(element)들에 대해 공통
속성(attribute)들 입니다.
poster 콘텐트 속성(attribute)은 사용 가능한
비디오 데이터가 없을 경우 유저 에이전트가 보여줄 수 있는 이미지 파일의 주소를 제공합니다. 이
속성(attribute)이 존재한다면 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL을
포함해야(must) 합니다.
명시된 리소스가 사용된다면, 요소(element)가 생성될 때나 poster 속성(attribute)이 설정,
변경, 제거 될 경우, 유저 에이전트는 요소(element)의 포스터 프레임을
결정하기 위해 (요소(element)의 포스터 표시 플래그의 값에 상관없이)
다음 단계들을 수행해야(must) 합니다:
- 이
video요소(element)에 대해 수행하는 이 알고리즘의 기존의 인스턴스가 존재한다면, 포스터 프레임 변경 없이 이 알고리즘의 그 인스턴스를 중단합니다. poster속성(attribute)의 값이 빈 문자열 이거나, 이 속성(attribute)이 없다면, 포스터 프레임은 존재하지 않습니다; 이 단계들을 중단합니다.poster속성(attribute)의 값을 요소(element)에 관련하여 해석합니다. 이것이 실패한다면, 포스터 프레임은 존재하지 않습니다; 이 단계들을 중단합니다.- request를 URL이 결과 URL 문자열이고, 클라이언트가 요소(element)의 노드 문서의
Window객체의 환경 설정 객체이며, 유형이 "image"이고, 목적지가 "subresource"이며, 자격 증명 모드가 "include"이고 URL 자격 증명 사용 플래그가 설정 된 새로운 요청으로 둡니다. - request를 가져(fetch)옵니다. 이것은 요소(element)의 노드 문서의 load 이벤트를 지연시켜야(must) 합니다.
- 이미지가 얻어졌다면, 포스터 프레임은 그 이미지 입니다. 그렇지 않으면, 포스터 프레임은 존재하지 않습니다.
poster 속성(attribute)에 의해 주어진 이미지, 포스터 프레임은 사용자에게
비디오가 무엇인지의 느낌을 전달하는 비디오의 대표 프레임이 되도록 (일반적으로 첫 번째 비어 있지
않은 프레임의 하나) 의도된 것입니다.
video 요소(element)는 다음 목록에 처음 일치하는 조건에 대해 주어진 것을 나타냅니다:
- 사용 가능한 비디오 데이터가 없는 경우 (요소(element)의
readyState속성(attribute)이HAVE_NOTHING이거나,HAVE_METADATA이지만 비디오 데이터가 아직 전혀 얻어지지 않았거나, 요소(element)의readyState속성(attribute)이 차후의 값이지만 미디어 리소스가 비디오 채널을 가지지 않는 경우) video요소(element)는 그것의 포스터 프레임이 있다면 포스터 프레임을, 그렇지 않으면 고유 치수들이 없는 투명한 검정 화면을 나타냅니다.video요소(element)가 일시 중지되고, 현재 재생 위치가 비디오의 첫 번째 프레임이고, 요소(element)의 포스터 표시 플래그가 설정 된 경우video요소(element)는 그것의 포스터 프레임이 있다면 포스터 프레임을, 그렇지 않으면 비디오의 첫 번째 프레임을 나타냅니다.video요소(element)가 일시 중지되었고, 현재 재생 위치에 해당하는 비디오의 프레임이 사용 가능하지 않은 경우(예를 들어, 비디오가 탐색 중이거나 버퍼링 중이기 때문에)video요소(element)가 재생 중 일 수 있지도 일시 중지 되지도 않은 경우 (예를 들어 탐색 중이거나 멈춘(stalled) 경우)video요소(element)는 렌더링 된 비디오의 마지막 프레임을 나타냅니다.video요소(element)가 일시 중지 된 경우video요소(element)는 현재 재생 위치에 해당하는 비디오의 프레임을 나타냅니다.- 그 외 (
video요소(element)가 비디오 채널을 가지며 재생 중 일 수있는) video요소(element)는 계속적으로 증가하는 "현재" 위치의 비디오 프레임을 나타냅니다. 현재 재생 위치가 렌더링 된 마지막 프레임이 비디오에서 더 이상 현재 재생 위치에 일치하지 않는 프레임으로 변경하는 경우, 새로운 프레임이 렌더링 되어야(must) 합니다.
비디오의 프레임들은 마지막으로 이벤트 루프가 단계 1에 도달했을 때 선택 되었던 비디오 트랙으로부터 얻어져야(must) 합니다.
특정 재생 위치에 해당하는 비디오 스트림에서 프레임은 비디오 스트림의 형식에 의해 정의됩니다.
video 요소(element)는 또한 현재 재생 위치에, 텍스트 트랙 큐 활성화 플래그가 설정되고 텍스트 트랙이 표시 모드에 있는 모든 텍스트 트랙 큐들과 미디어 리소스로부터의
오디오를 나타냅니다.
미디어 리소스와 연관된 모든 오디오는, 재생 되었다면, 요소(element)의 유효한 미디어 볼륨에 현재 재생 위치와 동시에 재생 되어야(must) 합니다. 유저 에이전트는 마지막으로 이벤트 루프가 단계 1에 도달했을 때 활성화 되었던 오디오 트랙들로부터 오디오를 재생해야(must) 합니다.
위의 것에 추가적으로, 유저 에이전트는 사용자에게 메세지를 ("버퍼링 중", "로드된 비디오 없음", "오류", 또는 더 자세한 정보와 같은) 비디오 위 혹은 요소(element)의 재생 영역의 다른 영역들에 텍스트나 아이콘들을 중첩시키거나, 다른 적절한 방법으로 제공 할 수 있습니다.
비디오를 렌더링 할 수 없는 유저 에이전트들은 대신 외부 비디오 재생 유틸리티로의 링크나 비디오 데이터 자체로의 링크를 나타내는 요소(element)를 만들 수 있습니다.
video 요소(element)의 미디어 리소스가 비디오 채널을 가지는 경우,
요소(element)는 너비가 미디어 리소스의 고유 너비이고, 높이가 미디어 리소스의 고유 높이이며, 모양이 현재 재생 위치에 해당하는 비디오의 프레임이 가능하다면 그
프레임인, 그렇지 않으면 (예를 들어 비디오가 탐색 중이거나 버퍼링 중인 경우) 이전 모양이 있다면 이전
모양을, 그렇지 않으면 (예를 들어 비디오가 여전히 첫 번째 프레임을 로딩 중이기 때문에) 검은색 그림 소스를 제공합니다.
- video .
videoWidth - video .
videoHeight -
이 속성(attribute)들은 비디오의 고유 치수들을 반환하거나, 치수들을 알 수 없다면 0을 반환합니다.
미디어 리소스의 고유 너비와 고유 높이는 리소스에 의해 사용되는 형식에 대해 정의된 것으로서, 리소스의 치수들, 화면 종횡비, clean aperture, 해상도, 기타 등등을 고려하여 CSS 픽셀로 리소스의 치수입니다. 아나모픽(anamorphic) 형식이 "올바른" 치수들을 얻어오기 위해 종횡비를 비디오 데이터의 치수들에 적용하는 방법을 정의하지 않는다면, 유저 에이전트는 한쪽 치수를 증가시키고 다른 변하지 않은 것은 그대로 둠으로 비율을 적용해야(must) 합니다.
videoWidth IDL 속성(attribute)은 비디오의 고유 너비를 CSS 픽셀로 반환해야(must) 합니다. videoHeight IDL 속성(attribute)은 비디오의 고유 높이를 CSS 픽셀로 반환해야(must) 합니다. 요소(element)의 readyState 속성(attribute)이 HAVE_NOTHING이라면, 속성(attribute)은 0을
반환해야(must) 합니다.
비디오의 고유 너비나 고유 높이가 변경될 때 마다 (예를들어, 선택 된 비디오
트랙이 변경되는 경우를 포함하여), 요소(element)의 readyState 속성이 HAVE_NOTHING이 아니라면, 유저 에이전트는 미디어 요소에 resize라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.
video 요소(element)는 치수 속성(attribute)들을 지원합니다.
반대로 스타일 규칙이 없는 경우, 비디오 콘텐트는 비디오 콘텐트의 종횡비가 보존되면서 비디오 콘텐트가 그 내부에 완전히 맞는 가능한 가장 큰 사이즈의 재생 영역 가운데로 보여지는 요소(element)의 재생 영역 안에 렌더링 되어야(should) 합니다. 따라서, 재생 영역의 종횡비가 비디오의 종횡비와 매칭되지 않는다면, 비디오는 레터박스나 필러박스로 보여질 것입니다. 비디오를 포함하지 않는 요소(element)의 재생 영역의 영역은 아무 것도 나타내지 않습니다.
- 레터박스(letterboxed)
- 16 : 9를 4 : 3에 맞추는 방법
- 필러박스(pillarboxed)
- 4 : 3을 16 : 9에 맞추는 방법
CSS를 구현하는 유저 에이전트들에서, 위 요구사항은 §10 Rendering에 제안된 스타일 규칙을 사용하여 구현될 수 있습니다.
포스터 프레임의 고유 너비가 사용
가능하고 요소(element)가 현재 그것의 포스터 프레임을 나타낸다면, video 요소(element)의 재생 영역의 고유 너비는 포스터 프레임의 고유 너비이고;
그렇지 않고 비디오 리소스의 고유 너비가 사용 가능하다면
비디오 리소스의 고유 너비이며; 그렇지 않으면 고유 너비는 누락 된 것입니다.
포스터 프레임의 고유 높이가 사용
가능하고 요소(element)가 현재 그것의 포스터 프레임을 나타낸다면, video 요소(element)의 재생 영역의 고유 높이는 포스터 프레임의 고유 높이이고;
그렇지 않고 비디오 리소스의 고유 높이가 사용 가능하다면
비디오 리소스의 고유 높이이며; 그렇지 않으면 고유 높이는 누락 된 것입니다.
기본 객체 크기는 너비 300px과 높이 150px 입니다. [CSS3-IMAGES]
유저 에이전트들은 폐쇄 자막(closed caption)들의 표시, 오디오 설명 트랙들, 비디오 스트림과 연관된 다른 추가적인 데이터를 활성화 혹은 비활성화하는 컨트롤들을 제공해야(should)하지만, 그 기능들이 페이지의 일반적인 렌더링을 방해하지 않아야(should) 합니다.
유저 에이전트들은 사용자에게 좀 더 적절한 방법들로 (예를 들어, 풀 스크린이나 독립된 사이즈 조절
가능한 창에서) 비디오 콘텐트를 보는 것을 허용할 수 있습니다. 다른 유저 인터페이스 기능의 경우,
이를 활성화하기 위한 컨트롤은 유저 에이전트가 유저 인터페이스를 노출 중이 아닌 한 페이지의 일반적인 렌더링을
방해하지 않아야(should) 합니다. 그러나 그러한 독립적인 컨텍스트에서, 유저 에이전트들은 controls 속성(attribute)이 없다하더라도 전체 유저 인터페이스들을 표시할 수
있습니다.
유저 에이전트들은 비디오 재생이 사용자 경험을 방해할 수 있는 시스템 기능들에 영향을 주는 것을 허용할 수 있습니다; 예를 들어, 유저 에이전트들은 비디오 재생이 처리 중인 동안 화면보호기들을 비활성화 할 수 있습니다.
poster IDL 속성(attribute)은 poster 콘텐트 속성(attribute)을 반영해야(must) 합니다.
<script> function failed(e) { // video playback failed - show a message saying why switch (e.target.error.code) { case e.target.error.MEDIA_ERR_ABORTED: alert('You aborted the video playback.'); break; case e.target.error.MEDIA_ERR_NETWORK: alert('A network error caused the video download to fail part-way.'); break; case e.target.error.MEDIA_ERR_DECODE: alert('The video playback was aborted due to a corruption problem or because the video used features your browser did not support.'); break; case e.target.error.MEDIA_ERR_SRC_NOT_SUPPORTED: alert('The video could not be loaded, either because the server or network failed or because the format is not supported.'); break; default: alert('An unknown error occurred.'); break; } } </script> <p><video src="tgif.vid" autoplay controls onerror="failed(event)"></video></p> <p><a href="tgif.vid">Download the video file</a>.</p>
4.7.11. audio 요소(element)
- 카테고리:
- 흐름(flow) 콘텐트.
- 어구(phrasing) 콘텐트.
- 삽입(embedded) 콘텐트.
- 요소(element)가
controls속성(attribute)을 가진다면: 대화형(interactive) 콘텐트. - 요소(element)가
controls속성(attribute)을 가진다면: 분명한(palpable) 콘텐트. - 이 요소(element)가 사용될 수 있는 컨텍스트:
- 삽입(embedded) 콘텐트가 예상되는 곳.
- 콘텐트 모델:
- 요소(element)가
src속성(attribute)을 가진다면: 0개 이상의track요소(element)들, 그 뒤로 후손 미디어 요소(element)들이 없는 투명 - 요소(element)가
src속성(attribute)을 가지지 않는다면: 0개 이상의source요소(element)들, 그 뒤로 0개 이상의track요소(element)들, 그 뒤로 후손 미디어 요소(element)들이 없는 투명. - text/html에서 태그 생략:
- 어느 태그도 생략 가능하지 않습니다
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
src- 리소스의 주소crossorigin- 요소(element)가 crossorigin 요청들을 처리하는 방법preload- 미디어 리소스를 얼마나 많이 버퍼링 해야 하는지에 대한 힌트autoplay- 페이지가 로드 될 때 미디어 리소스가 자동으로 시작될 수 있는지에 대한 힌트loop- 미디어 리소스를 반복할지 여부muted- 기본적으로 미디어 리소스를 음소거 할지 여부controls- 유저 에이전트 컨트롤들 표시- 허용된 ARIA 역할(role) 속성(attribute) 값들:
application.- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- 허용된 역할(role)들에 적용 가능한 모든
aria-*속성(attribute)들. - DOM 인터페이스:
-
[NamedConstructor=Audio(optional DOMString src)] interface HTMLAudioElement : HTMLMediaElement {};
audio 요소(element)는 사운드나 오디오 스트림을 나타냅니다.
콘텐트는 audio 요소(element) 내에 제공될 수 있습니다. 유저 에이전트들은
사용자에게 이 콘텐트를 보여주지 않아야(should) 합니다.; 이는 audio를 지원하지 않는 구형
웹 브라우저를 위해 의도된 것이기 때문에, 레거시 오디오 플러그인들이 시도될 수 있거나, 또는 이 구형
브라우저들의 사용자들에게 오디오 콘텐트에 접근하는 방법의 유용한 텍스트를 보여주기 위한 것입니다.
특히, 이 콘텐트는 접근성 문제를 다루기 위해 의도된 것이 아닙니다. 오디오 콘텐트를 청각 장애나
기타 신체적 혹은 인지 장애를 가진 사람들에게 접근 가능하도록 만들기 위해 다양한 기능들이 사용
가능합니다. 캡션들이나 수화 동영상이 사용 가능하다면, 사용자에게 시각적 대안들을 가능하도록 하는 video 요소(element)가 오디오를 재생하기 위해 audio 요소(element) 대신 사용될 수 있습니다. track 요소(element)와 WebVTT 파일을 사용하여,
장면의 표제(chapter title)들이 탐색을 돕기 위해 제공될 수 있습니다. 그리고, 당연히, 원고나 다른
대체 텍스트들이 본문 내 audio 요소(element) 가까이에 간단히 연결되는 것을 통해 제공될 수
있습니다. [WEBVTT]
audio 요소(element)는 미디어 데이터가 표면상 오디오 데이터인 미디어 요소입니다.
src, preload, autoplay, loop, muted, controls 속성(attribute)들은 모든 미디어 요소(element)들에 대해 공통
속성(attribute)들 입니다.
audio 요소(element)가 재생 중 일 수있는 경우, 요소(element)의 유효한 미디어 볼륨에 현재 재생 위치와 동시에 재생 되어야(must) 합니다. 유저
에이전트는 마지막으로 이벤트 루프가 단계 1에 도달했을 때 활성화 되었던
오디오 트랙들로부터 오디오를 재생해야(must) 합니다.
audio 요소(element)가 재생 중 일 수있지 않을 때, 오디오는
요소(element)에 대해 재생하지 않아야(must) 합니다.
- audio = new
Audio( [ url ] ) -
인자로 전달된 값으로 설정된
src속성(attribute)이 적절하다면 이 속성(attribute)을 가지고 새로운audio요소(element)를 반환합니다.
(createElement()과 같은 DOM 팩토리 메서드들 뿐 아니라) HTMLAudioElement 객체들을 생성하기 위한 생성자가 제공됩니다: Audio(src)). 생성자로서 호출
될 경우, 이는 새로운 HTMLAudioElement 객체 (새로운 audio 요소(element))를
반환해야(must) 합니다. 요소(element)는 리터럴 값 "auto"로 설정 된 preload 속성(attribute)을 가지고 생성되어야(must) 합니다. src 인자가 존재한다면, 객체는 제공된
값으로 설정된 src 콘텐트 속성을 가지고 생성되어여(must) 합니다 (이것은 유저 에이전트가
반환 이전에 객체의 리소스 선택 알고리즘을 호출하게 될
것입니다). 요소(element)의 노드 문서는 작동된 생성자의 인터페이스 객체가
발견되는 Window 객체의 브라우징 컨텍스트의 활성 문서이어야(must) 합니다.
4.7.12. source 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 미디어 요소(element)의 자식으로서, 모든 흐름(flow) 콘텐트나
track요소(element)들 이전에. - 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
src- 리소스의 주소type- 삽입된 리소스의 유형- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 없음
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- DOM 인터페이스:
-
interface HTMLSourceElement : HTMLElement { attribute DOMString src; attribute DOMString type; };
source 요소(element)는 작성자들이 미디어 요소(element)들에 대한
여러 대체 미디어 리소스들을 명시하는 것이 허용됩니다. 이
요소(element)는 스스로 아무 것도 나타내지 않습니다.
src 속성(attribute)은 미디어 리소스의 주소를 제공합니다. 값은 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL이어야(must)
합니다. 이 속성(attribute)은 반드시 존재해야(must) 합니다.
source 요소(element)가 이미 video나 audio 요소(element)에 삽입 되었을 경우
동적으로 source 요소(element)와 그것의 속성(attribute)을 수정하는 것은 아무런 영향을 가지지
않습니다. 재생되고 있는 것을 변경하기 위해서는, 단지 사용 가능한 리소스들 중에서 선택하기 위해
아마도 canPlayType() 메서드를 활용하여, 직접적으로 미디어 요소(element)에 src 속성(attribute)을 사용하세요.
일반적으로, 문서가 해석된 이후 source 요소(element)를 수동으로 조작하는 것은 불필요하게 복잡한
접근입니다.
type 콘텐트 속성(attribute)은 미디어 리소스를 가져오기(fetch) 전에 이 미디어 리소스를 재생할 수 있는지의 여부를 유저 에이전트가 판단하는 것을
돕기 위해 미디어 리소스의 유형을 제공합니다. 명시된 경우, 그것의 값은 유효한 MIME 타입이어야(must) 합니다. 특정 MIME 타입들이 정의하는 codecs 파라미터는 리소스가 인코드 되는 방법을 정확하게 지정하기 위해 필요할 수
있습니다. [RFC6381]
type 속성(attribute)에 codecs= MIME 파라미터를 사용하는
방법의 몇 가지 예를 보여줍니다.
- MP4 컨테이너 내 H.264 CBP 비디오 (main, extended video와 호환가능) 레벨 3과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'>
- MP4 컨테이너 내 H.264 Extended profile 비디오 (baseline-compatible) 레벨 3과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="avc1.58A01E, mp4a.40.2"'>
- MP4 컨테이너 내 H.264 Main profile 비디오 레벨 3과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'>
- MP4 컨테이너 내 H.264 High profile 비디오 (main, baseline, extended profiles과 호환되지 않음) 레벨 3과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="avc1.64001E, mp4a.40.2"'>
- MP4 컨테이너 내 MPEG-4 Visual SP 레벨 0과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.8, mp4a.40.2"'>
- MP4 컨테이너 내 MPEG-4 ASP 레벨 0과 AAC LC 오디오
-
<source src='video.mp4' type='video/mp4; codecs="mp4v.20.240, mp4a.40.2"'>
- 3GPP 컨테이너 내 MPEG-4 Visual SP 레벨 0과 AMR 오디오
-
<source src='video.3gp' type='video/3gpp; codecs="mp4v.20.8, samr"'>
- ogg 컨테이너 내 theora 비디오와 vorbis 오디오
-
<source src='video.ogv' type='video/ogg; codecs="theora, vorbis"'>
- ogg 컨테이너 내 theora 비디오 speex 오디오
-
<source src='video.ogv' type='video/ogg; codecs="theora, speex"'>
- ogg 컨테이너 내 단독 vorbis 오디오
-
<source src='audio.ogg' type='audio/ogg; codecs=vorbis'>
- ogg 컨테이너 내 단독 speex 오디오
-
<source src='audio.spx' type='audio/ogg; codecs=speex'>
- ogg 컨테이너 내 단독 FLAC 오디오
-
<source src='audio.oga' type='audio/ogg; codecs=flac'>
- ogg 컨테이너 내 dirac 비디오와 vorbis 오디오
-
<source src='video.ogv' type='video/ogg; codecs="dirac, vorbis"'>
source 요소(elemet)가 src 속성(attribute)이 없고 networkState가 NETWORK_EMPTY 값을 가지는 미디어 요소(element)의 자식으로 삽입된다면, 유저 에이전트는 미디어 요소(element)의 리소스 선택 알고리즘을 호출해야(must) 합니다.
IDL 속성(attribute)들 src, type은 동일한 이름의 각 콘텐트 속성(attribute)들을 반영해야(must) 합니다.
source 요소(element)에 error 이벤트를 두고 폴백 동작을
작동시킬 수 있습니다:
<script> function fallback(video) { // replace <video> with its contents while (video.hasChildNodes()) { if (video.firstChild instanceof HTMLSourceElement) video.removeChild(video.firstChild); else video.parentNode.insertBefore(video.firstChild, video); } video.parentNode.removeChild(video); } </script> <video controls autoplay> <source src='video.mp4' type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"'> <source src='video.ogv' type='video/ogg; codecs="theora, vorbis"' onerror="fallback(parentNode)"> ... </video>
4.7.13. track 요소(element)
- 카테고리:
- 없음.
- 이 요소(element)가 사용될 수 있는 컨텍스트:
- 미디어 요소(element)의 자식으로, 모든 흐름 콘텐트 이전에.
- 콘텐트 모델:
- 없음.
- text/html에서 태그 생략:
- 종료 태그 없음.
- 콘텐트 속성(attribute)들:
- 범용 속성(attribute)들
kind- 텍스트 트랙 유형src- 리소스의 주소srclang- 텍스트 트랙의 언어label- 사용자에게 보이는 레이블default- 적절한 다른 텍스트 트랙이 없을 경우 트랙 활성화- 허용된 ARIA 역할(role) 속성(attribute) 값들:
- 없음
- 허용된 ARIA 상태(state)와 속성(property) 속성(attribute)들:
- 범용 aria-* 속성(attribute)들
- DOM 인터페이스:
-
interface HTMLTrackElement : HTMLElement { attribute DOMString kind; attribute DOMString src; attribute DOMString srclang; attribute DOMString label; attribute boolean default; const unsigned short NONE = 0; const unsigned short LOADING = 1; const unsigned short LOADED = 2; const unsigned short ERROR = 3; readonly attribute unsigned short readyState; readonly attribute TextTrack track; };
track 요소(element)는 작성자들이 미디어 요소들에 대해 명시적인 외부
텍스트 리소스들을 명시하는 것을 허용합니다. 이 요소(element)는 스스로 아무 것도 나타내지 않습니다.
kind 속성(attribute)은 열거 속성(attribute)입니다. 다음 표는 이 속성(attribute)에 대해
정의된 키워드들을 나열합니다. 각 행의 첫 번째 칸에 주어진 키워드는 두 번째 칸에 주어진 상태에
대응됩니다.
| 키워드 | 상태 | 간단한 설명 |
|---|---|---|
subtitles
| Subtitles | 사운드가 사용 가능하지만 이해할 수 없는 경우에 대한 (예를 들어, 사용자가 미디어 리소스의 오디오 트랙의 언어를 이해할 수 없기 때문에) 적절한, 대화의 원고나 번역. 비디오에 오버레이 됩니다. |
captions
| Captions | 사운드가 사용 할 수 없거나 깨끗하게 들리지 않는 경우에 대한 적절한 (예를 들어, 음소거, 주변 소음으로 들리지 않거나 사용자가 청각 장애인이기 때문에), 대화, 사운드 효과들, 관련 음악적 신호, 기타 관련 오디오 정보의 원고나 번역. 비디오에 오버레이 됩니다; 난청자에 대해 적절하게 표시 됨. |
descriptions
| Descriptions | 시각 컴포넌트가 보기 어렵거나, 사용할 준비가 되지 않거나, 사용 할 수 없는 경우에 대해 (예를 들어, 사용자가 운정 중인 동안 화면 없이 어플리케이션과 상호작용 하고 있기 때문에, 혹은 사용자가 시각장애인이기 때문에) 의도된, 미디어 리소스의 비디오 컴포넌트의 텍스트 형식의 설명들. 오디오로 합성됨. |
chapters
| Chapters | 미디어 리소스를 탐색하기 위해 사용되도록 의도된 챕터 제목. 유저 인터페이스에서 인터랙티브 한 것으로(중첩될 수 있음) 표시 됨. |
metadata
| Metadata | 스크립트에서의 사용을 위해 의도된 트랙. 유저 에이전트에 의해 표시되지 않음. |
속성(attribute)은 생략될 수 있습니다. 생략 기본 값은 subtitles 상태 입니다. 유효하지 않은 기본 값은 metadata 상태 입니다.
src 속성(attribute)은 텍스트 트랙 데이터의 주소를
제공합니다. 값은 유효한 잠정적으로
공백으로 둘러 싸일 수 있는 비어있지 않은 URL이어야(must) 합니다. 이 속성(attribute)은
존재해야(must) 합니다.
요소(element)가 값이 빈 문자열이 아니고 src 속성(attribute)이 설정 되었을 때 그 값이
요소(element)의 노드 문서에 관련하여 성공적으로 해석 될 수 있는 src 속성(attribute)을 가진다면, 요소(element)의 트랙 URL은 결과 URL 문자열입니다.
그렇지 않으면, 요소(element)의 트랙 URL은 빈 문자열입니다.
kind 속성(attribute)이 Metadata 상태에 있지 않다면, WebVTT 파일은 큐 텍스트를 사용하는 WebVTT 파일이어야(must)
합니다. [WEBVTT]
뿐만 아니라, 요소(element)의 트랙 URL이 WebVTT 리소스를 식별하고,
요소(element)의 kind 속성(attribute)이 chapters 상태에 있다면, WebVTT 파일은 챕터 제목 텍스트를 사용하는 WebVTT 파일이어야(must)
하고, 중첩된 큐만을 사용하는 WebVTT 파일이어야(must)
합니다. [WEBVTT]
srclang 속성(attribute)은 텍스트 트랙 데이터의
언어를 제공합니다. 값은 유효한 BCP 47 언어 태그이어야(must) 합니다. 이 속성(attribute)은
요소(element)의 kind 속성(attribute)이 subtitles 상태에 있다면 존재해야(must)
합니다. [BCP47]
요소(element)가 값이 빈 문자열이 아닌 srclang 속성(attribute)을 가진다면,
요소(element)의 트랙 언어는 속성(attribute)의 값입니다. 그렇지
않으면, 요소는 트랙 언어를 가지지 않습니다.
label 속성(attribute)은 트랙에 대한 사용자가 읽을
수 있는 제목을 제공합니다. 이 제목은 유저 에이전트들의 유저 인터페이스에서 자막(subtitle), 자막(caption), 오디오 설명을 나열하는 경우 유저 에이전트들에 의해
사용됩니다.
label 속성(attribute)이 존재한다면, 그 속성(attribute)의 값은 빈 문자열이지
않아야(must) 합니다. 뿐만 아니라, kind 속성(attribute)들이 동일한 상태에 있고, srclang 속성(attribute)들이 누락되었거나 동일한 언어를 나타내는 값을 가지며, label 속성(attribute)들이 모두 누락되었거나 모두 같은 값을 가지는 같은 미디어 요소(element)의 두 track 자식 요소(element)가
존재하지 않아야(must) 합니다.
요소(element)가 값이 빈 문자열이 아닌 label 속성(attribute)을 가진다면,
요소(element)의 트랙 레이블은 속성(attribute)의 값입니다. 그렇지
않으면, 요소의 트랙 레이블은 빈 문자열 입니다.
default 속성(attribute)은, 명시된다면 사용자의
설정이 다른 트랙이 더 적절하다는 것을 나타내지 않는다면 트랙이 활성화 되는 것을 나타내는, 불리언 속성(attribute)입니다.
각 미디어 요소(element)는 kind 속성(attribute)이 Subtitles나 Captions 상태에 있고 default 속성(attribute)이 명시된 자식 track 요소(element)를 하나를 초과하여 가지지
않아야(must) 합니다.
각 미디어 요소(element)는 kind 속성(attribute)이 Descriptions 상태에 있고 default 속성(attribute)이 명시된
자식 track 요소(element)를 하나를 초과하여 가지지 않아야(must) 합니다.
각 미디어 요소(element)는 kind 속성(attribute)이 Chapters 상태에 있고 default 속성(attribute)이 명시된 자식 track 요소(element)를 하나를 초과하여 가지지 않아야(must) 합니다.
kind 속성(attribute)이 Metadata 상태에 있고 default 속성(attribute)이 명시된 track 요소(element)들의 수에는 제한이 없습니다.
- track .
readyState -
다음 목록으로부터 번호로 나타나는 텍스트 트랙 준비 상태를
반환합니다:
- track .
NONE(0) - 텍스트 트랙이 로드되지 않은 상태.
- track .
LOADING(1) - 텍스트 트랙 로딩 중 상태.
- track .
LOADED(2) - The 텍스트 트랙이 로드 된 상태.
- track .
ERROR(3) - The 텍스트 트랙 로드 실패 상태.
- track .
- track .
track
readyState 속성(attribute)은 다음 목록에
의해 정의된, track 요소(element)의 텍스트 트랙의 텍스트 트랙 준비 상태에 해당하는 숫자 값을 반환해야(must)
합니다:
NONE(numeric value 0)- 텍스트 트랙이 로드되지 않은 상태.
LOADING(numeric value 1)- 텍스트 트랙 로딩 중 상태.
LOADED(numeric value 2)- 텍스트 트랙이 로드 된 상태.
ERROR(numeric value 3)- 텍스트 트랙 로드 실패 상태.
track IDL 속성(attribute)은, 가져올 때, track 요소(element)의 텍스트 트랙의 해당하는 TextTrack 객체를
반환해야(must) 합니다.
src, srclang, label, default IDL 속성(attribute)들은 각각
동일한 이름의 각 콘텐트 속성(attribute)들을 반영해야(must) 합니다. kind 속성(attribute)은 알려진 값들로만 제한 된 동일한 이름의 콘텐트
속성(attribute)을 반영해야(must) 합니다.
<video src="brave.webm"> <track kind=subtitles src=brave.en.vtt srclang=en label="English"> <track kind=captions src=brave.en.hoh.vtt srclang=en label="English for the Hard of Hearing"> <track kind=subtitles src=brave.fr.vtt srclang=fr lang=fr label="Français"> <track kind=subtitles src=brave.de.vtt srclang=de lang=de label="Deutsch"> </video>
(마지막 두 개의 lang 속성(attribute)들은 자막(subtitle)들 자체의 언어가 아니라, label 속성(attribute)의 언어를 기술합니다. 자막(subtitle)들의 언어는 srclang 속성에 의해 주어집니다.)
4.7.14. 미디어 요소(element)들
HTMLMediaElement 객체들은 (이 명세에서 audio와 video) 간단히 미디어 요소(element)들로 알려져 있습니다.
enum CanPlayTypeResult { "" /* empty string */, "maybe", "probably" };
typedef (MediaStream or MediaSource or Blob) MediaProvider;
interface HTMLMediaElement : HTMLElement { // error state readonly attribute MediaError? error; // network state attribute DOMString src; attribute MediaProvider? srcObject; readonly attribute DOMString currentSrc; attribute DOMString? crossOrigin; const unsigned short NETWORK_EMPTY = 0; const unsigned short NETWORK_IDLE = 1; const unsigned short NETWORK_LOADING = 2; const unsigned short NETWORK_NO_SOURCE = 3; readonly attribute unsigned short networkState; attribute DOMString preload; readonly attribute TimeRanges buffered; void load(); CanPlayTypeResult canPlayType(DOMString type); // ready state const unsigned short HAVE_NOTHING = 0; const unsigned short HAVE_METADATA = 1; const unsigned short HAVE_CURRENT_DATA = 2; const unsigned short HAVE_FUTURE_DATA = 3; const unsigned short HAVE_ENOUGH_DATA = 4; readonly attribute unsigned short readyState; readonly attribute boolean seeking; // playback state attribute double currentTime; void fastSeek(double time); readonly attribute unrestricted double duration; object getStartDate(); readonly attribute boolean paused; attribute double defaultPlaybackRate; attribute double playbackRate; readonly attribute TimeRanges played; readonly attribute TimeRanges seekable; readonly attribute boolean ended; attribute boolean autoplay; attribute boolean loop; void play(); void pause(); // controls attribute boolean controls; attribute double volume; attribute boolean muted; attribute boolean defaultMuted; // tracks [SameObject] readonly attribute AudioTrackList audioTracks; [SameObject] readonly attribute VideoTrackList videoTracks; [SameObject] readonly attribute TextTrackList textTracks; TextTrack addTextTrack(TextTrackKind kind, optional DOMString label = "", optional DOMString language = ""); };
미디어 요소 속성(attribute)들, src, crossorigin, preload, autoplay, loop, muted, controls은 모든 미디어 요소(element)들에 적용됩니다. 그것들은 이 섹션에
정의됩니다.
미디어 요소(element)들은 사용자에게 오디오 데이터나 비디오와 오디오 데이터를 보여주기 위해 사용됩니다. 이것은 이 섹션이 오디오나 비디오에 대한 미디어 요소(element)들에 동일하게 적용하기 때문에, 이 섹션에서 미디어 데이터로 언급됩니다.
용어 미디어 리소스는 미디어 데이터의 완전한 집합, 예를 들어 완전한 비디오 파일이나 완전한 오디오 파일을 참조하는데 사용됩니다.
미디어 리소스는 여러 개의 오디오와 비디오 트랙들을 가질 수 있습니다. 미디어 요소(element)의 목적에 대해, 미디어 리소스의 비디오 데이터는 마지막으로 이벤트 루프가 단계 1에 도달했을 때 요소(element)의 videoTracks 속성(attribute)에 의해 현재 주어진 선택된 트랙의 (선택된 트랙이 있다면) 비디오 데이터일 뿐이고, 미디어 리소스의 오디오 데이터는 마지막으로 이벤트 루프가 단계 1에 도달했을 때 요소(element)의 audioTracks 속성(attribute)에 의해 주어진 모든 현재 활성화 된 트랙들을 (활성화 된 트랙들이 있다면) 믹싱한
결과입니다.
audio와 video 요소(element)들 모두 오디오와 비디오 모두에 대해 사용될 수
있습니다. 둘 사이의 주요한 다른 점은 단지 video 요소(element)가 시각적 콘텐트에 대한
(비디오나 자막(caption)들 같은) 재생 영역을 가지는 반면, audio 요소(element)는 가지지 않는다는
것 뿐입니다.
달리 명시적으로 명시된 경우를 제외하고, 이 섹션과 그 섹션의 하위 섹션에서 대기열에 넣어진 모든 작업들에 대한 작업 소스는 문제의 미디어 요소(element)의 미디어 요소 이벤트 작업 소스입니다.
4.7.14.1. 오류 코드들
- media .
error -
요소(element)의 현재 오류 상태를 나타내는
MediaError객체를 반환합니다.오류가 없다면 null을 반환합니다.
모든 미디어 요소(element)들은 그것의 리소스 선택 알고리즘이 마지막으로 호출 된 이후
요소(element)가 만난 마지막 오류를 보여주는, 연관된 오류 상태를 가집니다. 가져올 때 error 속성(attribute)은 이 마지막 오류에
대해 생성된 MediaError 객체를 반환하거나, 오류가 없었다면 null을 반환해야(must) 합니다.
interface MediaError { const unsigned short MEDIA_ERR_ABORTED = 1; const unsigned short MEDIA_ERR_NETWORK = 2; const unsigned short MEDIA_ERR_DECODE = 3; const unsigned short MEDIA_ERR_SRC_NOT_SUPPORTED = 4; readonly attribute unsigned short code; };
- media .
error.code -
다음 목록으로부터 현재 오류의 오류 코드를 반환합니다.
MediaError 객체의 code 속성(attribute)은 다음 중 하나이어야(must) 하는 오류에 대한 코드를 반환해야(must) 합니다:
MEDIA_ERR_ABORTED(숫자 값 1)- 미디어 리소스에 대해 가져오는(fetch) 프로세스가 사용자의 요청에 유저 에이전트에 의해 중단되었을 경우.
MEDIA_ERR_NETWORK(숫자 값 2)- 리소스가 사용 가능한 것으로 확정된 후, 일부 종류의 네트워크 오류가 유저 에이전트가 미디어 리소스를 가져오는(fetch) 것을 중지시키는 것을 야기한 경우.
MEDIA_ERR_DECODE(숫자 값 3)- 리소스가 사용 가능한 것으로 확정된 후, 미디어 리소스를 디코딩하는 동안 일부 조율의 오류가 발생된 경우.
MEDIA_ERR_SRC_NOT_SUPPORTED(숫자 값 4)src속성(attribute)에 의해 나타난 미디어 리소스나 할당된 미디어 제공자 객체가 적합하지 않은 경우.
4.7.14.2. 미디어 리소스 위치
미디어 요소(element)들의 src 콘텐트 속성(attribute)은 보여질 미디어 리소스의 (비디오, 오디오) 주소를 제공합니다. 이
속성(attribute)이 존재한다면 유효한 잠정적으로 공백으로 둘러 싸일 수 있는 비어있지 않은 URL을
포함해야(must) 합니다.
미디어 요소(element)들의 crossorigin 콘텐트 속성(attribute)은 CORS 설정 속성(attribute)입니다.
미디어 요소(element)가 src 속성(attribute)을 가지고
생성된다면, 유저 에이전트는 미디어 요소(element)의 리소스 선택 알고리즘을 즉시 호출해야(must) 합니다.
미디어 요소(element)의 src 속성(attribute)이 설정되거나
변경된다면, 유저 에이전트는 미디어 요소(element)의 미디어 요소 로드 알고리즘을 호출해야(must) 합니다.
(src 속성(attribute)을 제거하는 것은 source 요소(element)들이 존재함에도
불구하고 이를 수행하지 않습니다.)
미디어 요소(element)들의 src IDL 속성(attribute)은 동일한 이름의 콘텐트 속성(attribute)을 반영해야(must) 합니다.
crossOrigin IDL 속성은 crossorigin 콘텐트 속성(attribute)을 반영해야(must) 합니다.
미디어 제공 객체는 URL과
별도로, 미디어 리소스를 나타낼 수 있는 객체입니다. MediaStream 객체들, MediaSource 객체들, Blob 객체들, File 객체들은 모두 미디어 제공 객체들입니다.
각 미디어 요소(element)는 미디어 제공 객체인 할당된 미디어 제공 객체를 가질 수 있습니다. 미디어 요소(element)가 생성될 때, 할당된 미디어 제공 객체를 가지지 않습니다.
- media .
srcObject[ = source ] - 미디어 요소(element)가 미디어 제공 객체에 할당되는 것을 허용합니다.
- media .
currentSrc - 현재 미디어 리소스의 URL이 있다면, 이를 반환합니다.
currentSrc IDL 속성(attribute)은 초기에
빈 문자열입니다. 그 값은 아래 정의된 리소스 섹션 알고리즘에
의해 변경됩니다.
srcObject IDL 속성(attribute)은 가져올 때,
요소(element)의 할당된 미디어 제공 객체가 있다면 이를
반환해야(must)하고, 그렇지 않으면 null을 반환해야(must) 합니다. 설정 할 때, 요소(element)의 할당된 미디어 제공 객체를 새로운 값으로 설정해야(must)하고
그 후 요소(element)의 미디어 요소(element) 로드 알고리즘을
호출해야(must) 합니다.
미디어 리소스를 명시하는 방법으로 srcObject IDL 속성(attribute), src 콘텐트 속성(attribute), source 요소(element) 세 가지 방법이 있습니다. IDL 속성(attribute)이 우선 순위를 가지며, 그
다음으로 콘텐트 속성(attribute), 그 다음으로 요소(element)입니다.
4.7.14.3. MIME 타입들
미디어 리소스는 codecs 파라미터를 가진 어떤 경우, 그것의 유형, 특히 MIME 타입의 관점에서 설명될 수 있습니다. (MIME 타입에
따라 codecs codecs 허용되는지 아닌지의 여부) [RFC6381]
유형들은 일반적으로 다소 불완전한 설명들입니다; 예를 들어 "video/mpeg"는 컨테이너
유형이 무엇인지를 제외하고 어떤 것도 알리지 않으며,
"video/mp4; codecs="avc1.42E01E, mp4a.40.2""와 같은 유형 조차도 실제 비트전송률
(최대 비트전송률만) 같은 정보를 포함하지 않습니다. 따라서, 유형이 주어지는 것은, 유저 에이전트가
그 유형의 (신뢰 수준의 변화와 함께) 미디어를 재생할 수 있을지도 모를 여부나, 그 유형의
미디어를 분명히 재생 할 수 없는지의 여부 만을 알 수 있을 뿐입니다.
유저 에이전트가 렌더링 할 수 없음을 아는 유형은 유저 에이전트가, 예를 들어 컨테이너 유형을 인식하지 않거나 열거된 코덱들을 지원하지 않기 때문에, 분명하게 지원하지 않는 리소스를 설명하는 것입니다.
파라미터가 없는 MIME 타입 "application/octet-stream"은 결코 유저 에이전트가 렌더링 할 수 없음을 아는 유형이
아닙니다. 유저 에이전트들은 잠재적인 미디어 리소스를 레이블을 지정하는데
사용되는 경우 명시적인 Content-Type 메타데이터의 결핍과 동등한
것으로 그 유형을 취급해야(must) 합니다.
여기서 파라미터들이 없는 MIME 타입 "application/octet-stream"만은
특별 케이스입니다; 어떤 파라미터가 그것을 가지고 나타난다면, 다른 MIME 타입과
같이 취급될 것입니다. 이는 알 수 없는 MIME 타입 파라미터들이 무시되어야 하는
규칙 위반입니다.
- media .
canPlayType(type) -
유저 에이전트가 주어진 유형의 미디어 리소스들을 재생활 수 있는지를 확신하는 방법을 기반으로 빈 문자열이나 (부정 응답), "maybe"나, "probably"를 반환합니다.
canPlayType(type) 메서드는 type이 유저 에이전트가 렌더링
할 수 없음을 아는 유형이거나, "application/octet-stream" 유형이라면 빈 문자열을 반환해야(must) 하고; 그것은 유저 에이전트가 유형이 이 audio나 video 요소(element)에서 사용하면 렌더링 할 수 있는 미디어 리소스를 나타낸다고 확신한다면 "probably"를
반환해야(must) 하며; 그렇지 않으면 "maybe"를 반환해야(must) 합니다.
구현자들은 유형이 확실히 지원되거나 지원되지 않는 것으로 확인 될 수 있지 않은 한 "maybe"를
반환하도록 권장됩니다. 일반적으로, 유저 에이전트는 codecs 파라미터가 존재하지 않는다면
이 파라미터를 허용하는 유형에 대해 "probably"를 결코 반환하지 않아야(should) 합니다.
video 요소(element)나 플러그인을 사용할지 여부를 동적으로
결정하기 위한 (가상의) 새로운 형식을 지원하는지를 테스트 합니다:
<section id="video"> <p><a href="playing-cats.nfv">Download video</a></p> </section> <script> var videoSection = document.getElementById('video'); var videoElement = document.createElement('video'); var support = videoElement.canPlayType('video/x-new-fictional-format;codecs="kittens,bunnies"'); if (support != "probably" && "New Fictional Video Plugin" in navigator.plugins) { // not confident of browser support // but we have a plugin // so use plugin instead videoElement = document.createElement("embed"); } else if (support == "") { // no support from browser and no plugin // do nothing videoElement = null; } if (videoElement) { while (videoSection.hasChildNodes()) videoSection.removeChild(videoSection.firstChild); videoElement.setAttribute("src", "playing-cats.nfv"); videoSection.appendChild(videoElement); } </script>
source 요소(element)의 type 속성(attribute)은 유저 에이전트가 렌더링 할 수 없는
형식들을 사용하는 리소스들을 다운로드 하는 것을 피하는 것을 허용합니다.
4.7.14.4. 네트워크 상태들
- media .
networkState -
아래 목록의 코드로부터, 요소(element)에 대한 네트워크 활동의 현재 상태를 반환합니다.
미디어 요소(element)들이 네트워크와 상호작용 하는 것과 같이, 그것들의
현재 네트워크 활동은 networkState 속성(attribute)에 의해 나타납니다.
가져올 때, 다음 값들 중 하나이어야(must) 하는, 요소(element)의 현재 네트워크 활동을 반환해야(must)
합니다:
NETWORK_EMPTY(숫자 값 0)- 요소(element)가 아직 초기화되지 않은 경우. 모든 속성(attribute)들이 그것들의 초기 상태들에 있는 경우.
NETWORK_IDLE(숫자 값 1)- 요소(element)의 리소스 선택 알고리즘이 활성화 되고 리소스를 선택했지만, 실제로는 이 시점에 네트워크를 사용 중이지 않은 경우.
NETWORK_LOADING(숫자 값 2)- 유저 에이전트가 활동적으로 데이터를 다운로드하려고 시도 중인 경우.
NETWORK_NO_SOURCE(숫자 값 3)- 요소(element)의 리소스 선택 알고리즘이 활동적이지만, 알고리즘이 아직 사용할 리소스를 찾지 못한 경우.
아래 정의된 리소스 선택 알고리즘은 networkState 속성(attribute)이 값을 변경하는 시기와 이 상태에서 변경을 나타내기 위해 발생하는 이벤트들을 정확히
설명합니다.
4.7.14.5. 미디어 리소스 로딩
- media .
load() -
요소(element)가 스크래치(scratch)로부터 새로운 미디어 리소스를 선택하고 로드하는 것을 재설정하고 시작하게 합니다.
모든 미디어 요소(element)들들 true 상태로 시작해야(must) 하는 autoplaying flag값과, false 상태로 시작해야(must) 하는 delaying-the-load-event flag를 가집니다. delaying-the-load-event flag가 true인 경우, 요소(element)는 요소(element)의 문서의 load 이벤트를 지연시켜야(must) 합니다.
미디어 요소(element)에 load() 메서드가 호출 되었을 때, 유저 에이전트는 미디어 요소(element) 로드 알고리즘을
수행해야(must) 합니다.
미디어 요소(element) 로드 알고리즘은 다음 단계들로 구성됩니다.
- 이 요소(element)에 대한 리소스 선택 알고리즘의 이미 실행 중인 인스턴스를 중단합니다.
-
작업 대기열들의 하나에 미디어 요소(element)의 미디어 요소(element) 이벤트 작업 소스로부터의 작업들이 있다면, 그 작업들을 제거합니다.
기본적으로, 미디어 요소(element)가 새로운 리소스를 로딩하는 것을 시작하는 경우 미디어 요소(element)에 대해 보류 중인 이벤트들과 콜백들은 폐기 됩니다.
- 미디어 요소(element)의
networkState가NETWORK_LOADING나NETWORK_IDLE로 설정되었다면, 미디어 요소(element)에abort라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. -
미디어 요소(element)의
networkState가NETWORK_EMPTY로 설정되지 않았다면, 이 하위 단계들을 수행합니다:- 미디어 요소(element)에 emptied라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
- 가져오는(fetching) 프로세스가 미디어 요소(element)에 대한 프로세스 내에 있다면, 유저 에이전트는 그것을 멈추어야(should) 합니다.
- 미디어 요소(element)의 할당된 미디어 제공 객체가
MediaSource객체라면, 그것을 분리시킵니다. - 미디어 요소(element)의 미디어 리소스 별 트랙을 무시합니다..
readyState가HAVE_NOTHING으로 설정되지 않았다면, 그 상태로 설정합니다.paused속성(attribute)가 false라면, true로 설정합니다.seeking이 true라면, false로 설정합니다.-
현재 재생 위치를 0으로 설정합니다.
공식 재생 위치를 0으로 설정합니다.
이것이 공식 재생 위치를 변경시킨다면, 미디어 요소(element)에
timeupdate이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 초기 재생 위치를 0로 설정합니다.
- 타임라인 오프셋을 Not-a-Number (NaN)로 설정합니다.
-
duration속성(attribute)을 to Not-a-Number (NaN)으로 업데이트합니다.유저 에이전트는 이 재생 시간의 특정한 변화에 대한
durationchange이벤트를 발생시키지 않을 것입니다.
playbackRate속성(attribute)을defaultPlaybackRate속성(attribute)의 값으로 설정합니다.error속성(attribute)을 null로 설정하고, 자동 재생 플래그를 true로 설정합니다.- 미디어 요소(element)의 리소스 선택 알고리즘을 호출합니다.
-
이 요소(element)에 대해 모든 이전에 재생 중인 미디어 리소스의 재생을 중단시킵니다.
미디어 요소(element)에 대한 리소스 선택 알고리즘은 다음과 같습니다. 이 알고리즘은 항상 작업의 일부로 호출되지만, 알고리즘의 첫 번째 단계들의 것은 나머지 단계들을 반환하고 병렬로 계속 수행하기 위한 것입니다. 게다다, 이 알고리즘은 이벤트 루프 메커니즘과 밀접하게 상호작용합니다; 특히, 그것은 (이벤트 루프 알고리즘의 일부로 작동되는) 동기 섹션입니다. 그 섹션에서 단계들은 ⌛로 표기됩니다.
- 요소(element)의
networkState속성(attribute)를NETWORK_NO_SOURCE값으로 설정합니다. - 요소(element)의 포스터 표시 플래그를 true로 설정합니다.
- 미디어 요소(element)의 로드 이벤트 지연 플래그를 true로 설정합니다(이것은 로드 이벤트를 지연시킵니다).
- 이 알고리즘을 호출한 작업들이 계속되도록 허용하여, 병렬로 안정 상태를 기다립니다. 동기 섹션은 알고리즘이 동기 섹션이 끝났다고 알리기 전까지 모든 나머지 단계들로 구성됩니다(동기 섹션 내의 단계들은 ⌛로 표기됩니다).
-
⌛ 미디어 요소(element)의 blocked-on-parser 플래그가 false라면, 보류 중인 텍스트 트랙들의 목록을 채웁니다.
-
⌛ 미디어 요소(element)가 할당된 미디어 제공 객체를 가진다면, mode를 object로 둡니다.
⌛ 그렇지 않고, 미디어 요소(element)가 할당된 미디어 제공 객체를 가지지 않지만
src속성(attribute)를 가진다면, mode를 attribute로 둡니다.⌛ 그렇지 않고, 미디어 요소(element)가 할당된 미디어 제공 객체를 가지지 않고,
src속성(attribute)를 가지지 않지만, 자식source요소(element)를 가진다면, mode를 children로 두고 candidate를 트리 순서에 따라 그 첫 번째 자식source요소(element)로 둡니다.⌛ 그렇지 않으면 미디어 요소(element)는 할당된 미디어 제공 객체를 가지지 않고
src속성(attribute)이나 자식source요소(element)도 가지지 않습니다:networkState를NETWORK_EMPTY로 설정하고 이 단계들을 중단합니다; 동기 섹션이 종료됩니다. - ⌛ 미디어 요소(element)의
networkState를NETWORK_LOADING로 설정합니다. - ⌛ 미디어 요소(element)에
loadstart라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. -
다음 목록에서 적절한 단계들을 수행합니다:
- mode가 object라면
-
- ⌛
currentSrc속성(attribute)을 빈 문자열로 설정합니다. - 병렬로 나머지 단계들을 계속하여, 동기 섹션을 종료합니다.
- 할당된 미디어 제공 객체를 가지고 리소스 페치(fetch) 알고리즘을 수행합니다. 그 알고리즘이 이 것을 중단하지 않고 반환한다면, 로드가 실패됩니다.
- Failed with media provider: 이 단계에 도달한다는 것은 미디어 리소스가 로드되는 것이 실패했다는 것을 나타냅니다. 전용 미디어 리소스 실패 단계들을 수행하기 위한 작업을 대기열에 넣습니다.
- 이전 단계에 의해 대기열에 넣어진 작업이 실행되기를 기다립니다.
- 이 단계들을 중단합니다. 이 알고리즘이 다시 작동될 때까지 요소(element)는 다른 리소스를 로드하는 것을 시도하지 않을 것입니다.
- ⌛
- mode가 attribute라면
-
- ⌛
src속성(attribute)의 값이 빈 문자열이라면, 동기 섹션을 종료하고 아래 failed with attribute 단계로 건너뜁니다. - ⌛ absolute URL를
src속성(attribute)이 마지막으로 변경되었을 때src속성(attribute)의 값에 의해 명시된 URL을 미디어 요소(element)에 관련하여 해석하는 결과로 얻어지는 절대 URL로 둡니다. - ⌛ absolute URL이 성공적으로 얻어졌다면,
currentSrc속성(attribute)을 absolute URL로 설정합니다. - 병렬로 나머지 단계들을 계속하여, 동기 섹션을 종료합니다.
- absolute URL이 성공적으로 얻어졌다면, absolute URL을 가지고 리소스 페치(fetch) 알고리즘을 수행합니다. 그 알고리즘이 이 것을 중단하지 않고 반환한다면, 로드는 실패됩니다.
- Failed with attribute: 이 단계에 도달한다는 것은 미디어 리소스가 로드되는 것이 실패했거나 주어진 URL이 분석(resolve) 될 수 없다는 것을 나타냅니다. 전용 미디어 리소스 실패 단계들을 수행하기 위한 작업을 대기열에 넣습니다.
- 이전 단계에 의해 대기열에 넣어진 작업이 실행되기를 기다립니다.
- 이 단계들을 중단합니다. 이 알고리즘이 다시 작동될 때까지 요소(element)는 다른 리소스를 로드하는 것을 시도하지 않을 것입니다.
- ⌛
- 그렇지 않으면 (mode가 children)
-
-
⌛ pointer를 목록의 시작과 (목록 내 첫 번째 자식 이전에 있다면) 목록의 끝을 (목록 내 마지막 자식 이후에 있다면) 그들 자신의 노드들로 취급하는 미디어 요소(element)의 자식 목록 내의 두 인접한 노드들에 의해 정의된 위치로 둡니다. 한 노드는 pointer 앞의 노드이고, 다른 노드는 pointer 이후의 노드입니다. 초기에, pointer를 candidate 노드와 그 다음 노드가 있다면 그 노드와의 사이의 위치로, 혹은 그것이 마지막 노드라면 목록의 끝과의 사이의 위치로 둡니다.
미디어 요소(element)로 노드들이 삽입되고 제거될 경우, pointer는 다음과 같이 업데이트 되어야(must) 합니다:
- 새로운 노드가 pointer를 정의하는 두 노드들 사이에 삽입된다면
- pointer를 pointer 이전 노드와 새로운 노드 사이의 위치로 둡니다. 다시 말해, pointer에 삽입물들은 pointer 이후로 갑니다.
- pointer 이전의 노드가 제거된다면
- pointer를 pointer 이후 노드와 pointer 이후 노드 이전 노드 사이의 위치로 둡니다. 다시 말해, pointer는 나머지 노드들과 관련하여 이동하지 않습니다.
- pointer 이후 노드가 제거된다면
- pointer를 pointer 앞의 노드와 pointer 앞의 노드 이후 노드 사이 위치로 둡니다. 이전 경우와 마찬가지로, pointer는 나머지 노드들과 관련하여 이동하지 않습니다.
다른 변경들은 pointer에 영향을 주지 않습니다.
- ⌛ Process candidate: candidate가
src속성(attribute)을 가지지 않거나,src속성(attribute)의 값이 빈 문자열이라면, 동기 섹션을 종료하고, 아래 failed with elements 단계로 건너뜁니다. - ⌛ absolute URL를
src속성(attribute)이 마지막으로 변경되었을 때 candidate의src속성(attribute)의 값에 의해 명시된 URL을 candidate에 관련하여 해석하는 결과로 얻어지는 절대 URL로 둡니다. - ⌛ absolute URL이 성공적으로 얻어지지 않았다면, 동기 섹션을 종료하고 아래 failed with elements 단계로 건너뜁니다.
- ⌛ candidate가, MIME 타입으로 해석 된 경우 유저 에이전트가 렌더링 할 수 없는 유형임을
나타내는 값을 가진
type속성(attribute)을 가진다면, 동기 섹션을 종료하고 아래 failed with elements 단계로 건너 뜁니다. - ⌛
currentSrc속성(attribute)을 absolute URL로 설정합니다. - 병렬로 나머지 단계들을 계속하여, 동기 섹션을 종료합니다.
- absolute URL를 가지고 리소스 페치(fetch) 알고리즘을 수행합니다. 그 알고리즘이 이 것을 중단하지 않고 반환한다면 로드가 실패됩니다.
- Failed with elements: candidate 요소(element)에
error라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 안정 상태를 기다립니다. 동기 섹션은 알고리즘이 동기 섹션이 종료되었다고 말할 때까지 이 알고리즘의 모든 나머지 단계들로 구성됩니다. (동기 섹션 내의 단계들은 ⌛로 표기됩니다.)
- ⌛ 미디어 요소(element)의 미디어 리소스 별 트랙을 무시합니다.
- ⌛ Find next candidate: candidate를 null로 둡니다.
- ⌛ Search loop: pointer 이후 노드가 목록의 끝이라면, 아래 waiting 단계로 건너뜁니다.
- ⌛ pointer 이후 노드가
source요소(element)라면, candidate를 그 요소(element)로 둡니다. - ⌛ pointer 앞의 노드가 이제 pointer 이후인 노드이고 pointer 이후 노드는 pointer 이후에 사용되는 노드가 있다면 그 노드 이후 노드가 되도록 pointer를 전진시킵니다.
- ⌛ candidate가 null이라면, search loop 단계로 건너뜁니다. 그렇지 않으면, process candidate 단계로 건너뜁니다.
- ⌛ Waiting: 요소(element)의
networkState속성(attribute)을NETWORK_NO_SOURCE값으로 설정합니다. - ⌛ 요소(element)의 포스터 표시 플래그를 true로 설정합니다.
- ⌛ 요소(element)의 로드 이벤트 지연 플래그를 false로 설정하기 위한 작업을 대기열에 넣습니다. 이것은 로드 이벤트를 지연시키는 것을 중단합니다.
- 병렬로 나머지 단계들을 계속하여, 동기 섹션을 종료합니다.
- pointer 이후 노드가 목록의 끝이 아닌 노드가 될 때까지 기다립니다. (이 단계는 영원히 기다릴 수 있습니다.)
- 안정 상태를 기다립니다. 동기 섹션은 알고리즘이 동기 섹션이 종료되었다고 말할 때까지 이 알고리즘의 모든 나머지 단계들로 구성됩니다. (동기 섹션 내의 단계들은 ⌛로 표기됩니다.)
- ⌛ 요소(element)의 로드 이벤트 지연 플래그를 다시 true로 설정합니다 (아직 로드 이벤트가 발생되지 않은 경우, 이것은 다시 로드 이벤트를 지연시킵니다).
- ⌛
networkState를 다시NETWORK_LOADING로 설정합니다. - ⌛ 아래 find next candidate 단계로 건너뜁니다.
-
전용 미디어 리소스 실패 단계들은 다음 단계들입니다:
error속성(attribute)을code속성(attribute)이MEDIA_ERR_SRC_NOT_SUPPORTED로 설정 된 새로운MediaError객체로 설정합니다.- 미디어 요소(element)의 미디어 리소스 별 트랙을 무시합니다.
- 요소(element)의
networkState속성(attribute)을NETWORK_NO_SOURCE값을 설정합니다. - 요소(element)의 포스터 표시 플래그를 true로 설정합니다.
- 미디어 요소(element)에
error라는 단순 이벤트를 발생시킵니다. - 요소(element)의 로드 이벤트 지연 플래그를 false로 설정합니다. 이것은 로드 이벤트를 지연시키는 것을 중단합니다.
미디어 요소(element)와 주어진 절대 URL이나 미디어 제공 객체에 대한 리소스 페치(fetch) 알고리즘은 다음과 같습니다:
- 알고리즘이 URL을 가지고 호출되었다면, mode를 remote로 두고, 그렇지 않으면 mode를 local로 둡니다.
- mode가 remote라면, current media resource를 이 알고리즘에 전달된 절대 URL에 의해 주어진 리소스로 둡니다; 그렇지 않으면, current media resource를 미디어 제공 객체에 의해 주어진 리소스로 둡니다. 어느 쪽이든, current media resource는 이제 요소(element)의 미디어 리소스 입니다.
- 미디어 요소(element)의 보류 중인 텍스트 트랙들의 목록으로부터 모든 미디어 리소스 별 텍스트 트랙들을 제거합니다.
-
다음 목록에서 적절한 단계들을 수행합니다:
- mode가 remote라면
-
-
선택적으로, 다음 하위 단계들을 수행합니다. 이것은 사용자가 리소스를 명시적으로 요청할 때까지 유저 에이전트가 리소스를 가져오지 않으려는 경우 (예를 들어,
preload속성(attribute)의none키워드를 구현하는 방법으로) 예상되는 동작입니다.networkState를NETWORK_IDLE로 설정합니다.- 요소(element)에
suspend라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 요소(element)의 로드 이벤트 지연 플래그를 false로 설정하기 위한 작업을 대기열에 넣습니다. 이것은 로드 이벤트를 지연시키는 것을 중단합니다.
- 작업이 수행되기를 기다립니다.
- 구현 정의 이벤트를 (예를 들어, 사용자가 미디어 요소(element)가 재생을 시작하는 것을 요청하는 것) 기다립니다.
- 요소(element)의 로드 이벤트 지연 플래그를 다시 true로 설정합니다 (아직 로드 이벤트가 발생되지 않은 경우, 이것은 다시 로드 이벤트를 지연시킵니다).).
networkState를NETWORK_LOADING로 설정합니다.
-
request를 current media resource의 절대 URL과 미디어 요소(element)의
crossorigin콘텐트 속성(attribute) 값이 주어진 potential-CORS 요청을 생성한 결과로 둡니다.request의 클라이언트를 미디어 요소(element)의 노드 문서의
Window객체의 환경 설정 객체로 설정하고 type을 미디어 요소(element)가audio요소(element)라면 "audio"로 그렇지 않으면 "video"로 설정합니다.request를 가져옵니다.
이 방법으로 얻어진 response의 안전하지 않은 응답이 있다면, 이 응답은 미디어 데이터를 포함합니다. 그것은 CORS-same-origin나 CORS-cross-origin이 될 수 있습니다; 이것은 미디어 데이터에 참조된 자막(subtitle)들이 API에 노출되는지의 여부와,
video요소(element)들에 대해, 비디오가canvas에 그려질 경우canvas가 손상된 것을 얻는지 여부에 영향을 줍니다.stall timeout은 대략 3초가 되는 유저 에이전트가 정의한 시간의 길이입니다. 미디어 데이터를 얻기 위해 능동적으로 시도하는 미디어 요소(element)가 stall timeout과 동일한 기간 동안 어떤 데이터도 받는 것을 실패한 경우, 유저 에이전트는 요소(element)에
stalled라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.유저 에이전트들은 사용자들이 미디어 데이터 다운로드를 선택적으로 차단하거나 느리게 하는 것을 허용할 수 있습니다. 미디어 요소(element)의 다운로드가 완전히 차단되었을 경우, 유저 에이전트는 그것이 지연된 것처럼 (연결이 종료된 것 처럼 행동하는 것과 달리) 행동해야(must) 합니다. 다운로드의 속도는, 예를 들어 동일한 대역폭을 공유하는 다른 연결들과의 다운로드 균형을 위해, 유저 에이전트에 의해 자동으로 조절될 수도 있습니다.
유저 에이전트들은 언제든지, 예를 들어, 한 시간 짜리 미디어 리소스의 5분 버퍼링 이후, 사용자가 리소스를 재생할지 말지를 결정하기를 기다리는 동안, 혹은 상호작용 리소스에 사용자가 입력을 기다리는 동안, 혹은 유저 에이전트가 다른 페이지로 이동하는 경우, 더 많은 콘텐트를 다운로드 하지 않기로 결정할 수 있습니다. 미디어 요소(element)의 다운로드가 연기된 경우, 유저 에이전트는
networkState를NETWORK_IDLE로 설정하고 요소(element)에NETWORK_IDLE라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다. 리소스의 다운로드가 재개되는 경우, 유저 에이전트는networkState를NETWORK_LOADING로 설정하기 위한 작업을 대기열에 넣어야(must) 합니다. 이 작덥들의 대기열 사이에, 로드는 잠시 유예됩니다 (그래서 위에 기술된 대로,progress이벤트는 발생하지 않습니다).preload속성(attribute)은autoplay속성(attribute)이 없는 경우에도 작성자가 얼마나 많이 버퍼링하는 것이 바람직하다고 생각하는지에 관하여 힌트를 제공합니다.유저 에이전트가 다운로드를 완전히 유예시키기로 결정한 경우, 예를 들어 더 많은 콘텐트를 다운로드하기 전에 사용자가 재생을 시작하기까지 기다린다면, 유저 에이전트는 요소(element)의 로드 이벤트 지연 플래그를 false로 설정하기 위한 작업을 대기열에 넣어야(must) 합니다. 이것은 로드 이벤트를 지연시키는 것을 중단합니다.
유저 에이전트는 리소스를 가져오는데 필요하게 되는 무엇이든 (이 명세와 다른 명세에 의해 제시된 제약 조건 내에서) 사용할 수 있습니다; 예를 들어, 네트워크 오류에 직면한 서버에 재접속하는 것이나, HTTP 범위 검색 요청들을 사용하는 것이나, 스트리밍 프로토콜로 전환하는 것. 유저 에이전트는 그것을 가져오는 것을 포기한 경우에만 리소스 오류를 고려해야(must) 합니다.
미디어 리소스의 형식을 결정하기 위해, 유저 에이전트는 오디오와 비디오를 구체적으로 스니핑하기 위한 규칙들을 사용해야(must) 합니다.
로드가 유예되지 않는 경우 (아래 참고), 매 350ms (±200ms)마다 혹은 수신 된 모든 바이트에 대해 어느 쪽이든 가장 적게 빈번하게 요소(element)에
progress라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.가져와지고 있는 데이터로서 데이터를 처리하기 위한 네트워킹 작업 소스 작업들은 각각 즉시 아래 미디어 데이터 처리 단계들 모록에서 첫 번째 적절한 단계들을 수행하기 위한 작업을 대기열에 넣어야(must) 합니다. (새로운 작업이 아래 기술된 작업이 네트워킹 작업 소스보다 미디어 요소(element) 이벤트 작업 소스에 관련하여 발생되기 위해 이것에 사용됩니다.)
네트워킹 작업 소스가 미디어 리소스를 가져오는(fetch) 것의 일부로 마지막 작업을 대기열에 넣었을 때 (즉, 다운로드가 완료되면), 가져오는(fetch) 처리가 미디어 데이터를 디코딩하는 것을 포함하여 오류 없이 완료되고, 모든 데이터가 네트워크 접근 없이 유저 에이전트에 사용 가능하다면, 유저 에이전트는 아래 final step으로 이동해야(must) 합니다. 이것은, 웹 라디오 같은 무한 리소스를 스트리밍하는 경우나 리소스가 유저 에이전트의 데이터를 캐시하는 능력보다 길다면 절대로 발생하지 않을 수 있습니다.
유저 에이전트가 미디어 리소스의 일부를 획득하기 위해 여전히 네트워크에 접속할 필요가 있는 경우, 유저 에이전트는 이 단계에 남아있어야(must) 합니다.
예를 들어, 유저 에이전트가 동영상의 절반 전반부를 폐기했다면, 유저 에이전트는 사용자가 시작점으로 다시 탐색할 기회가 항상 있기 때문에 재생이 종료 된 때에도 이 단계에 남아있을 것입니다. 실제로, 앞서 설명한 것처럼, 유저 에이전트는
suspend이벤트를 발생하게 될 것 입니다.
-
- 그렇지 않으면 (mode가 local이라면)
-
current media resource로 기술된 리소스가 있다면 이것은 미디어 데이터를 포함합니다. 이것은 CORS-same-origin 입니다.
current media resource가 원시 자료 스트림이라면 (예를 들어,
File객체로부터의), 미디어 리소스의 형식을 결정하기 위해, 유저 에이전트는 오디오와 비디오를 구체적으로 스니핑하기 위한 규칙들을 사용해야(must) 합니다. 그렇지 않고 데이터 스트림이 선-디코드(pre-decoded) 되었다면, 형식은 연관 명세에 의해 주어진 형식입니다.current media resource에 대한 새로운 데이터가 사용 가능해 질때마다, 아래 미디어 데이터 처리 단계 목록의 첫 적절한 단계들을 수행하기 위한 작업을 대기열에 넣습니다.
current media resource가 영구적으로 고갈된 경우 (예를 들어,
Blob의 모든 바이트가 처리된 경우), 디코딩 오류가 없다면, 유저 에이전트는 아래 final step로 이동해야(must) 합니다. 이것은 예를 들어, current media resource가MediaStream이라면 결코 발생하지 않습니다.
미디어 데이터 처리 단계 목록은 다음과 같습니다:
- 네트워크 오류로 인해, 유저 에이전트가 리소스를 가져 오기를 시도하는 것을 포기하게 하여, 미디어 데이터가 전혀 가져와(fetch) 질 수 없다면
- 미디어 데이터가 가져와(fetch)질 수 있지만 검사에 의해 발견된 것이 지원되지 않는 형식이거나, 가져와(fetch)질 수 있지만 전혀 렌더링 될 수 없다면
-
유저 에이전트가 current media resource가 사용 가능한지 수립하기 이전에 발생하는 DNS 오류들, HTTP 4xx와 5xx 오류들 (다른 프로토콜에서 동등한 것들), 그리고 다른 치명적인 네트워크 오류들은, 지원되지 않는 컨테이너 형식을 사용하거나, 모든 데이터에 대해 지원되지 않는 코덱을 사용하는 파일과 마찬가지로 유저 에이전트가 다음 단계들을 실행하도록 해야(must) 합니다:
- 유저 에이전트는 가져오는(fetch) 과정을 취소해야(should) 합니다.
- 리소스 선택 알고리즘으로 돌아가, 이 하위 알고리즘을 중단시킵니다.
- 미디어 리소스가 오디오 트랙을 가지는 것이 발견된다면
-
- 오디오 트랙을 나타내기 위한
AudioTrack객체를 생성합니다. - 미디어 요소(element)의
audioTracks속성(attribute)의AudioTrackList객체를 새로운AudioTrack객체로 갱신합니다. - enable를 unknown으로 둡니다.
-
media resource나 current media resource의 주소가 활성화 할 특정 오디오 트랙들의 집합을 나타내거나, 유저 에이전트가 사용자의 경험을 향상시키기 위해 특정 오디오 트랙들의 선택을 용이하게 해주는 정보를 가진다면: 이 오디오 트랙이 활성화 할 것들 중 하나라면, enable를 true로 설정하고 그렇지 않으면 enable를 false로 설정합니다.
이는 Media Fragments URI 조각 식별자 구문에 의해 동작될 수 있지만, 예를 들어, 유저 에이전트가 스테레오 오디오 트랙을 통해 5.1 서라운드 사운드 오디오 트랙을 선택함으로써 동작될 수도 있습니다. [MEDIA-FRAGS]
- enable이 여전히 unknown라면, 미디어 요소(element)가 활성화 된 오디오 트랙을 아직 가지지 않는다면 enable를 true로 설정하고 그렇지 않으면 enable를 false로 설정합니다.
- enable이 true라면, 이 오디오 트랙을 활성화시키고, 그렇지 않으면 이 오디오 트랙을 활성화 시키지 않습니다.
- 이
AudioTrackList객체에 새로운AudioTrack객체로 초기화 된track속성(attribute)을 가지는, 버블되지 않고 취소 가능하지 않으며TrackEvent인터페이스를 사용하는addtrack이라는 이름을 가진 trusted 이벤트를 발생 시킵니다.
- 오디오 트랙을 나타내기 위한
- 미디어 리소스가 비디오 트랙을 가지는 것이 발견된다면
-
- 비디오 트랙을 나타내기 위한
VideoTrack객체를 생성합니다. - 미디어 요소(element)의
videoTracks속성(attirbute)의VideoTrackList객체를 새로운VideoTrackList객체로 갱신합니다. - enable를 unknown로 둡니다.
-
미디어 리소스나 current media resource의 주소가 활성화 할 특정 비디오 트랙들의 집합을 나타내거나, 유저 에이전트가 사용자의 경험을 향상시키기 위해 특정 비디오 트랙들의 선택을 용이하게 해주는 정보를 가진다면: 이 비디오 트랙이 첫 그 비디오 트랙이라면, enable를 true로 설정하고 그렇지 않으면 enable를 false로 설정합니다.
- enable이 여전히 unknown이라면, 미디어 요소(element)가 아직 선택된 비디오 트랙을 가지지 않는다면 enable을 true로 설정하고 그렇지 않으면 enable을 false로 설정합니다.
- enable이 true라면, 이 트랙을 선택하고 이전에 선택된 다른 트랙들을 선택 해제 합니다.
그렇지 않으면 이 비디오 트랙을 선택하지 않습니다. 다른 트랙들이 선택 해제 되었다면,
change이벤트가 발생될 것입니다. - 이
VideoTrackList객체에 새로운VideoTrack객체로 초기화 된track속성(attribute)을 가지는, 버블 되지 않고 취소 가능하지 않으며TrackEvent인터페이스를 사용하는addtrack이라는 이름을 가진 trusted 이벤트를 발생 시킵니다.
- 비디오 트랙을 나타내기 위한
- 미디어 리소스의 시간, 치수, 다른 메타데이터들을 결정하기 위해 미디어 데이터가 충분히 가져와졌을 때
-
이것은 리소스가 사용 가능하다는 것을 나타냅니다. 유저 에이전트는 이 하위 단계들을 따라야(must) 합니다:
-
미디어 데이터에 근거하여, 현재 재생 위치와 가장 빠른 가능한 위치의 목적을 위해 미디어 타임라인을 수립합니다.
-
이전 단계에서 수립된 미디어 타임라인의 제로 타임에 부합하는 날짜와 시간이 있다면 타임라인 오프셋을 그 일시로 갱신합니다. 미디어 리소스에 의해 주어진 명시적인 시간과 날짜가 없다면, 타임라인 오프셋은 NaN으로 설정되어야(must) 합니다.
- 현재 재생 위치와 공식 재생 위치를 가장 빠른 가능한 위치로 설정합니다.
-
위에서 수립된 미디어 타임라인에 리소스의 마지막 프레임의 시간이 알려져 있다면,
duration속성(attribute)을 그 시간으로 갱신합니다. 그것이 알려져 있지 않다면(예를 들어, 원칙적으로 무한대인 스트림)duration를 양의 무한대 값으로 갱신합니다.유저 에이전트는 이 지점에 요소(element)에
durationchange라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣을 것입니다. -
video요소(element)들에 대해,videoWidth와videoHeight속성(attribute)들을 설정하고, 미디어 요소(element)에resize라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.게다가 이후에 치수가 변경된다면
resize이벤트가 발생될 것입니다. -
readyState속성(attribute)를HAVE_METADATA로 설정합니다.loadedmetadataDOM 이벤트는readyState속성(attribute)을 새로운 값으로 설정하는 것의 일부로 발생될 것입니다. - jumped를 false로 둡니다.
- 미디어 요소(element)의 기본 재생 시작 위치가 0보다 크면 그 시간으로 탐색하고, jumped를 true로 둡니다.
- 미디어 요소(element)의 기본 재생 시작 위치를 0으로 둡니다.
- initial playback position를 0으로 둡니다.
-
미디어 리소스나 current media resource의 주소가 특정 시작 시간을 나타낸다면, initial playback position을 그 시간으로 설정하고, jumped가 여전히 false라면 그 시간으로 탐색하고 jumped를 true로 둡니다.
예를 들어, Media Fragments URI 조각 식별자 구문을 지원하는 미디어 형식들의 경우, 조각 식별자는 시작 위치를 타나내기 위해 사용될 수 있습니다. [MEDIA-FRAGS]
- 활성화 된 오디오 트랙이 없다면, 오티오 트랙을 활성화 합니다. 이것은
change이벤트가 발생되는 것을 야기할 것입니다. - 선택된 비디오 트랙이 업사면, 비디오 트랙을 선택합니다. 이것은
change이벤트가 발생되는 것을 야기할 것입니다.
loadeddata이벤트가 발생된 이후readyState속성(attribute)이HAVE_CURRENT_DATA에 도달하자마자, 요소(element)의 로드 이벤트 지연 플래그를 false로 설정합니다. 이것은 로드 이벤트를 지연시키는 것을 중단시킵니다.각 미디어 리소스에 대해 메타데이터를 여전히 가져오는 동안 네트워크 사용량을 줄이기 위해 시도하고 있는 유저 에이전트는 또한
networkState속성(attribute)을NETWORK_IDLE값으로 교체하고suspend이벤트를 발생시키는 이전에 기술된 규칙에 따라, 이 지점에서 버퍼링을 중단시킬 것입니다.유저 에이전트는 미디어 리소스의 재생 시간을 결정하고 재생 이전에 이 단계를 통과하도록 요구됩니다.
-
- 전체 미디어 리소스가 가져와졌을(fetch) 때 (그러나 잠재적으로 어떤 것도 디코드 되기 전에)
-
미디어 요소(element)에
progress라는 단순 이벤트를 발생시킵니다.networkState를NETWORK_IDLE로 설정하고 미디어 요소(element)에suspend라는 단순 이벤트를 발생시킵니다.유저 에이전트가 미디어 데이터를 폐기하고 다시 가져오기 위해 네트워크 활동을 재개해야 할 필요가 있다면, 그것은
networkState를NETWORK_LOADING로 설정하기 위한 작업을 대기열에 넣어야(must) 합니다.유저 에이전트가 로드 된 미디어 리소스를 유지할 수 있다면, 알고리즘은 아래 알고리즘을 중단하는 Final step으로 계속할 것입니다.
- 유저 에이전트가 리소스를 가져오기(fetch) 위해 시도하는 것을 포기하여, 연결이 일부 미디어 데이터가 수신된 이후 차단되었다면,
-
유저 에이전트가 current media resource가 사용 가능한지 (즉, 미디어 요소(element)의
readyState속성(attribute)이 더 이상HAVE_NOTHING이 아닌) 여부가 결정된 이후에 발생하는 치명적 네트워크 오류는 유저 에이전트가 다음 단계들을 수행하도록 야기해야(must) 합니다:- 유저 에이전트는 가져오는(fetch) 과정을 취소해야(should) 합니다.
error속성(attribute)을code속성(attribute)이MEDIA_ERR_NETWORK로 설정된 새로운MediaError객체로 설정합니다.- 요소(element)의
networkState속성(attribute)을NETWORK_IDLE값으로 설정합니다. - 요소(element)의 로드 이벤트 지연 플래그를 false로 설정합니다. 이것은 로드 이벤트를 지연시키는 것을 중단시킵니다.
- 미디어 요소(element)에
error라는 단순 이벤트를 발생시킵니다. - 전체 리소스 선택 알고리즘을 중단시킵니다.
- 미디어 데이터가 손상되었다면
-
유저 에이전트가 current media resource가 사용 가능한지 (즉, 미디어 요소(element)의
readyState속성(attriute)이 더 이상HAVE_NOTHING이 아닌 때) 여부를 결정한 이후 발생하는 미디어 데이터 디코딩에서의 치명적인 오류는 유저 에이전트가 다음 단계들을 수행하는 것을 야기해야(must) 합니다:- 유저 에이전트는 가져오는(fetch) 과정을 취소해야(should)합니다.
error속성(attribute)을code속성(attribute)이MEDIA_ERR_DECODE로 설정 된 새로운MediaError객체로 설정합니다.- 요소(element)의
networkState속성(attribute)을NETWORK_IDLE값으로 설정합니다. - 요소(element)의 로드 이벤트 지연 플래그를 false로 설정합니다. 이것은 로드 이벤트를 지연시키는 것을 중단시킵니다.
- 미디어 요소(eleemtn)에
error라는 단순 이벤트를 발생시킵니다. - 전체 리소스 선택 알고리즘을 중단시킵니다.
- 미디어 데이터를 가져오는(fetch) 과정이 사용자에 의해 중단되었다면
-
예를 들어 사용자가 "stop" 버튼을 눌러서 가져오는 과정이 사용자에 의해 중단되었다면, 유저 에이전트는 다음 단계들을 실행해야(must) 합니다. 이 단계들은 특정 유형의 중단을 처리하므로, 이 단계들이 실행하는 동안
load()메서드가 호출되는 경우에는 따르지 않습니다.- 유저 에이전트는 가져오는(fetch) 과정을 취소해야(should) 합니다.
error속성(attribute)를code속성(attribute)이MEDIA_ERR_ABORTED로 설정된 새로운MediaError객체로 설정합니다.- 미디어 요소(element)에
abort라는 단순 이벤트를 발생시킵니다. -
미디어 요소(element)의
readyState속성(attribute)이HAVE_NOTHING과 동일한 값을 가진다면, 요소(element)의networkState속성(attribute)을NETWORK_EMPTY값으로 설정하고, 요소(element)의 포스터 표시 플래그를 true로 설정하고, 요소(element)에 emptied라는 단순 이벤트를 발생시킵니다.그렇지 않으면, 요소(element)의
networkState속성(attribute)를NETWORK_IDLE값으로 설정합니다. - 요소(element)의 로드 이벤트 지연 플래그를 false로 설정합니다. 이것은 로드 이벤트를 지연시키는 것을 중단시킵니다.
- 전체 리소스 선택 알고리즘을 중단시킵니다.
- 미디어 데이터가 가져와(fetch) 질 수 있지만 치명적이지 않은 오류가 있거나 부분적으로 유저 에이전트가 모든 재생을 막지 않지만 콘텐트를 완전히 올바르게 렌더링하는 것을 막는 지원되지 않는 코덱을 사용한다면
-
부분적으로 사용 가능 하지만 최적으로 렌더링 될 수 없는 렌더링 데이터를 반환하는 서버는 유저 에이전트가 딱 처리 가능한 비트를 렌더링하고 나머지를 무시하도록 야기해야 합니다.
- 미디어 리소스가 유저 에이전트가 지원하는 미디어 리소스 별 텍스트 트랙을 선언하는 것이 발견된다면
-
미디어 데이터가 CORS-same-origin이라면, 관련된 데이터를 가지고 미디어 리소스 별 텍스트 트랙을 노출시키기 위한 단계들을 수행합니다.
Cross-origin 비디오들은 사용자의 인트라넷에서 기밀 비디오로부터 자막(subtitle)들을 읽는 적대적인 사이트들 같은 공격을 허용할 수 있기 때문에 자막(subtitle)들을 노출하지 않습니다.
- Final step: 유저 에이전트가 언제든 이 단계에 도달한다면 (전체 리소스가 적재되고 사용 가능하게 유지되는 경우에만 일어날 수 있는): 전체 리소스 선택 알고리즘을 중단시킵니다.
미디어 요소(element)가 미디어 요소(element)의 미디어 리소스 별 트랙들을 무시하는 경우,
유저 에이전트는 미디어 요소(element)의 텍스트 트랙들 목록으로부터
모든 미디어 리소스 별 텍스트 트랙들을 제거한 후, 미디어 요소(element)의 audioTracks 속성(attribute)의 AudioTrackList 객체를 비우고, 미디어 요소(element)의 videoTracks 속성(attribute)의 VideoTrackList 객체를 비워야(must) 합니다. 이것의 일부로 어떤
이벤트도 (특히, removetrack 이벤트들도) 발생되지 않습니다; 이것을 호출하는 알고리즘들에 의해 발생 된 error와 emptied 이벤트들이 대신 사용될 수 있습니다.
preload 속성(attribute)은 열거 속성(attribute)입니다. 다은 표는 속성(attribute)에 대한 키워드와 상태를
나열합니다 — 왼쪽 열에 있는 키워드들은 키워드와 동일한 행의 두 번째 열에 있는 셀의 상태들에 대응됩니다. 속성(attribute)은 미디어 리소스가 버퍼되거나 재생되는 때조차도 변경될 수 있습니다; 아래 표의 설명은 이 점에
유의하여 이해되어야 합니다.
| 키워드 | 상태 | 간단한 설명 |
|---|---|---|
none
| None | 유저 에이전트에게 작성자가 사용자가 미디어 리소스를 요구할 것으로 기대하지 않거나, 서버가 불필요한 트래픽을 최소화 하기를 원한다는 힌트를 줍니다. 이 상태는 어떻게든 버퍼링이 시작된다면 (예를 들어, 사용자가 "재생"을 누를 때) 미디어 리소스를 실제로 적극적으로 다운로드하는 방법에 관한 힌트를 제공하지 않습니다. |
metadata
| Metadata | 유저 에이전트에게 작성자가 사용자가 미디어 리소스를 필요로 할 것이라고 기대하지 않지만, 리소스 메타데이터(치수,
트랙 목록, 재생 시간 등)와 어쩌면 첫 약간의 프레임들을 가져오는(fetch) 것이 타당하다는 힌트를 줍니다. 유저 에이전트가
정확히 더 이상의 메타데이터를 가져오지 않으면, 미디어 요소(element)는 readyState 속성(attribute)을 HAVE_METADATA로 설정하는 결과를 가져올
것입니다; 하지만 일반적으로, 몇 프레임들은 잘 얻어질 것이고 그것은 HAVE_CURRENT_DATA나 HAVE_FUTURE_DATA일것입니다. 미디어 리소스가 재생 중인 경우, 유저 에이전트에게 대역폭이 부족한 것이
고려되어야 한다는 힌트를, 예를 들어, 미디어 데이터가 가능한 일관된 재생을 여전히 유지하는 가장 느린 속도에서 얻어질 수
있기 때문에 다운로드를 조절하도록 제안하는 것, 줍니다.
|
auto
| Automatic | 유저 에이전트에게 전체 리소스를 긍적적으로 다운로드하는 것을 포함하여, 유저 에이전트가 서버에 위험을 주지 않고 사용자의 요구를 먼저 줄 수 있다는 힌트를 줍니다. |
빈 문자열도 유효한 키워드이고, Automatic 상태에 대응됩니다. Metadata 상태는 서버 부하를 낮추는 것과 최적의 사용자 경험을 제공하는 것 사이의 절충으로 제시되기는 하지만, 속성(attribute)의 누락 기본 값은 유저 에이전트가 정의한 값입니다.
작성자들은 사용자가 재생을 시작할 때 속성(attribute)을 "none"나 "metadata"로부터
"auto"로 동적으로 교체할 수 있습니다. 예를 들어, 많은 비디오가 있는 페이지에서 이것은 많은 비디오들이 요청되지
않는 한 다운로드 되지 않아야 하지만, 요청 되면 적극적으로 다운로드 되어야 하는 것임을 나타내기 위해 사용될 수 있습니다.
preload 속성(attribute)은 유저 에이전트에게 작성자가 최고의 사용자 경험으로 이어질 것으로 생각하는 것이
무엇인지에 대한 힌트를 제공하도록 의도된 것입니다. 속성(attribute)은, 예를 들어 명시적인 사용자 환경 기반에서 혹은 사용 가능한
연결 기반에서, 완전히 무시될 수 있습니다.
preload IDL 속성(attribute)은 알려진 값들로만 제한 된, 동일한 이름의 콘텐트 속성을 반영해야(must) 합니다.
autoplay 속성(attribute)은 preload 속성(attribute)을 재정의 할 수 있습니다
(미디어가 재생되면, preload 속성(attribute)에 주어진 힌트에 상관없이 자연적으로 우선 버퍼링해야 할 필요가
있기 때문에). 그러나, 둘 모두를 포함하는 것은 오류가 아닙니다.
- media .
buffered -
유저 에이전트가 버퍼링 한 미디어 리소스의 범위를 나타내는
TimeRanges객체를 반환합니다.
buffered 속성(attribute)은 속성(attribute)이
평가되는 시점에 유저 에이전트가 버퍼링한 미디어 리소스의 범위를 나타내는 새로운 정적 정규화 된 TimeRanges 객체를 반환해야(must) 합니다.
유저 에이전트들은 지루한 검사에 의해서만 결정될 수 있는 미디어 스트림들에 대해 조차, 사용 가능한 범위를 정확히 결정해야(must)
합니다.
일반적으로 이것은 영점에 놓인 하나의 범위 일 것이지만, 만약 예를 들어, 유저 에이전트가 탐색(seek)에 대한 응답으로 HTTP 범위 요청을 사용한다면, 여러 범위들이 있을 수 있습니다.
유저 에이전트들은 이전에 버퍼링 된 데이터를 폐기할 수 있습니다.
따라서, 한번에 buffered 속성(attribute)에 의해 반환되는 객체들의 범위들에 포함된 시간 위치는 나중에 동일한
속성(attribute)에 의해 반환 된 객체들의 범위(들)에 포함되지 않게 될 수 있습니다.
4.7.14.6. 미디어 리소스에 대한 오프셋
- media .
duration -
미디어 리소스의 시작 시간이 0이라고 가정하여, 미디어 리소스의 길이를 초단위로 반환합니다.
재생 시간이 사용 가능하지 않다면 NaN을 반환합니다.
무한한 스트림에 대해 Infinity를 반환합니다.
- media .
currentTime[ = value ] -
공식 재생 위치를 초 단위로 반환합니다.
주어진 시간으로 탐색(seek)하기 위해 설정될 수 있습니다.
미디어 리소스는 미디어 리소스의 위치에 대응하는 시간(초)인 미디어 타임라인을 가집니다. 타임라인의 원점은 가장 초기에 정의된 위치입니다. 타임라인의 재생 시간은 마지막 정의된 위치입니다.
미디어 타임라인 수립하기: 미디어 리소스가 어떻게든 원점이 음수가 아닌 명시적인 타임라인을 명시한다면 (즉, 각
프레임에 특정 시간 오프셋을 제공하고 첫 번째 프레임에 0이나 양의 오프셋을 제공), 미디어 타임라인 그 타임라인이 되어야(should) 합니다. (미디어 리소스가 타임라인을 명시할 수 있는지
아닌지의 여부는 미디어 리소스의 형식에 달려있지 않습니다.) 미디어 리소스가 명시적인 시작 시간과 날짜를 명시한다면, 그 시간과 날짜는 미디어 타임라인에서 영점으로 간주되어야(should) 합니다; 타임라인 오프셋은 getStartDate() 메서드를 사용하여 노출된 시간과
날짜일 것입니다.
미디어 리소스가 불연속적인 타임라인을 가진다면, 유저 에이전트는 전체 리소스에 걸쳐 리소스의 시작에 사용된 타임라인을 확장해야 하기 때문에, 미디어 데이터가 정리되지 않거나 겹치는 타임 코드를 가지는 경우라도, 미디어 리소스의 미디어 타임라인은 (아래 설명된 대로) 가장 빠른 가능한 위치로부터 시작하여 선형적으로 증가시킵니다.
예를 들어, 두 개의 클립이 하나의 파일로 연결되어 있지만, 비디오 형식이 두 클립에 대해 최초 시간을 노출한다면, 비디오 데이터는 진행되는 타임라인을 노출할 것입니다, 예를 들어, 00:15..00:29 그리고 그 후 00:05..00:38. 그러나, 유저 에이전트는 그 시간을 노출하지 않을 것입니다; 그것은 단일 비디오로서 00:15..00:29와 00:29..01:02의 시간을 대신 노출할 것입니다.
명시적인 타임라인이 없는 미디어 리소스의 드문 경우, 미디어 타임라인에서 제로 타임은 미디어 리소스의 첫
번째 프레임과 일치해야(should) 합니다. 어떤 종류의 명시적인 타이밍도 없고 심지어 프레임 재생 시간도 없는 미디어 리소스의 더욱 드문 경우, 유저 에이전트는 유저 에이전트가 정의한 방식으로 각
프레임에 대한 시간을 스스로 결정해야(must) 합니다. ![]()
명시적인 타임라인은 없지만 명시적인 프레임 재생 시간이 있는 파일 형태의 예로 GIF 형식이 있습니다. 전혀 명시적 타이밍이
없는 파일 형식의 예로는 JPEG-push 형식이 (MJPEG 스트림에 대한 형식으로 종종 사용되는, JPGE 프레임들을 가진 multipart/x-mixed-replace) 있습니다.
타이밍 정보가 없는 리소스의 경우, 유저 에이전트가 서버에 의해 제공된 본래의 첫 프레임보다 빠른 지점으로 탐색할 수 있다 하더라도, 제로 타임은 미디어 리소스의 가장 빠른 탐색 가능한 시간과 일치해야(should) 합니다; 그렇지 않으면, 서버로부터 수신된 첫 번째 프레임에 (유저 에이전트가 스트림을 수신하기 시작하는 미디어 리소스의 지점) 일치해야(should) 합니다.
글을 쓰는 시점에서, 서버에 의해 보내진 첫 번째 프레임 이전의 프레임으로 탐색(seek)하는 것을 여전히 지원하는 명시적 프레임 시간 오프셋이 부족한 알려진 형식은 없습니다.
getStartDate() 메서드는 항상 방송이 시작된 날짜를 반환할 것입니다; 이는 컨트롤러들이 방송이 시작된
때와 ("8개월 4시간 12분 23초") 관련된 시간 보다 그들의 스크러버의 실제 시간을 (예를 들어 "2:30pm") 노출하는 것을
허용할 것입니다.
유저 에이전트가 특정 시간을 요청하는 것을 허용하지 않는 대신 항상 제로 타임을 가진 프레임으로 식별되는 전달 된 첫 번째
프레임과 함께, 미리 정해진 순서에 따라 비디오 데이터를 스트림하는 서버에 의해 여러 조각과 방송들이 연결된 비디오를 전달하는
스트림을 고려해보세요. 유저 에이전트가 이 스트림에 연결하고 2010-03-20 23:15:00 UTC부터 2010-03-21 00:05:00
UTC까지와 2010-02-12 14:25:00 UTC부터 2010-02-12 14:35:00 UTC까지의 타임스탬프들을 포함하는 정의된 조각들을
수신한다면, 0초에 시작하여 3,600초 (1 시간)으로 확장하는 미디어 타임라인으로 노출할
것입니다. 두 번째 클립의 종료 시점에 스트리밍 서버가 연결이 끊긴다고 가정하면, 재생 시간 속성(attribute)은 3,600을
반환할 것입니다. getStartDate() 메서드는 2010-03-20 23:15:00 UTC에 해당하는 시간을 가진 Date 객체를 반환할 것입니다. 그러나, 다른 유저 에이전트가 5분 뒤에 연결된다면, 그것은 (아마도)
2010-03-20 23:20:00 UTC부터 2010-03-21 00:05:00 UTC까지 그리고 2010-02-12 14:25:00 UTC부터
2010-02-12 14:35:00 UTC까지의 타임스탬프들을 포함하는 조각들을 수신할 것이고, 0초에서 시작하여 3,300초(55분)으로
확장하는 미디어 타임라인으로 이것을 노출할 것입니다. 이 경우, getStartDate() 메서드는 2010-03-20 23:20:00 UTC에 해당하는 시간을 가진 Date 객체를
반환할 것입니다.
이 예 모두에서, seekable 속성(attribute)은 컨트롤러가 그것의 UI에 실제로 표시하려는 범위를 제공할
것입니다; 일반적으로, 서버가 임의의 시간으로 탐색(seek)하는 것을 지원하지 않는다면, 이것은 유저 에이전트가 스트림에 연결한
순간부터 유저 에이전트가 얻은 최신 프레임까지의 시간 범위가 될 것입니다; 그러나 유저 에이전트가 이전 정보를 폐기하기
시작하면, 실제 범위는 더 짧아질 수 있습니다.
어떤 경우에도 유저 에이전트는 수립된 미디어 타임라인을 사용하여 (아래 정의된 대로) 가장 빠른 가능한 위치가 0보다 크거나 같은지 확인해야(must) 합니다.
미디어 타임라인은 또한 연관된 시계를 가집니다. 사용되는 시계는 유저 에이전트에 의해 정의된 것이며, 미디어 리소스에 따라 다르지만, 사용자의 벽시계에 비슷해야(should) 합니다.
미디오 요소(element)들은 현재 재생 위치를 가지며, 이 위치는 초기에 (즉, 미디어 데이터가 없을 때) 0초여야(must) 합니다. 현재 재생 위치는 미디어 타임라인 상의 시간입니다.
미디어 요소(element)들은 또한 공식 재생 위치를 가지고, 이는 초기에 0초로 설정되어야(must) 합니다. 공식 재생 위치는 스크립트들이 실행되는 동안 안정적으로 유지되는 현재 재생 위치의 근사치입니다.
미디어 요소(element)들은 또한 기본 재생 시작 위치를 가지고, 이 위치는 초기에 0초로 설정되어야(must) 합니다. 이 시간은 요소(element)가 미디어가 로드되기 전에 탐색(seek)되는 것을 허용하는데 사용됩니다.
각 미디어 요소(element)는 포스터 표시 플래그를
가집니다. 미디어 요소(element)가 생성될 때, 이 플래그는 true로 설정되어야(must)
합니다. 이 플래그는 유저 에이전트가 비디오 콘텐츠를 표시하는 대신 video 요소(element)에 대한 포스터 프레임을
표시하는 때를 제어하는데 사용됩니다.
설정 할 때, 미디어 요소가 현재 미디어 컨트롤러를 가진다면, 유저 에이전트는 InvalidStateError 예외를 던져야 합니다;
그렇지 않고, 미디어 요소의 readyState가 HAVE_NOTHING라면, 미디어 요소의 기본 재생 시작 위치를 새로운 값으로 설정해야
합니다; 그렇지 않으면, 공식 재생 위치를 새로운 값으로 설정하고 그 뒤 새로운 값으로 탐색해야 합니다. 새로운 값은 초 단위로
해석되어야 합니다. 설정 할 때, 미디어 요소(element)의 readyState가 HAVE_NOTHING라면, 미디어 요소(element)의 기본 재생 시작 위치를 새로운 값으로 설정해야(must) 합니다;
그렇지 않으면, 공식 재생 위치를 새로운 값으로 설정하고 새로운 값으로 탐색(seek) 시켜야(must) 합니다. 새로운 값은 초 단위로 해석 되어야(must) 합니다.
미디어 요소(element)들은 초기 재생 위치를 가지며, 이는 초기에 (즉, 미디어 데이터가 없을 때) 0초 이어야 (must) 합니다. 초기 재생 위치는 미디어 리소스가 로드될 때 갱신 됩니다. 초기 재생 위치는 미디어 타임라인 상의 시간입니다.
미디어 리소스가 스트리밍 리소스라면, 유저 에이전트는 그것의 버퍼로부터 만료된 이후 리소스의 특정한 부분을 얻어오는 것은 불가능할 수 있습니다. 마찬가지로, 어떤 미디어 리소스들은 0에서 시작하지 않는 미디어 타임라인을 가질 수 있습니다. 가장 빠른 가능한 위치는 유저 에이전트가 다시 얻을 수 있는 스트림이나 리소스에서 가장 빠른 위치입니다. 그것 또한 미디어 타임라인 상의 시간입니다.
가장 빠른 가능한 위치는 API에 명시적으로 노출되지 않습니다;
그것은 seekable 속성(attribute)의 TimeRanges 객체의 첫 번째 범위의 시작 시간이
있다면 그 시간에 일치하고 그렇지 않으면 현재 재생 위치에 일치합니다.
가장 빠른 가능한 위치가 변경되는 경우, 현재 재생 위치가 가장 빠른 가능한 위치 이전이라면, 유저 에이전트는 가장 빠른 가능한 위치로 탐색(seek)해야(must)
합니다; 그렇지 않고 유저 에이전트가 지난 15 ~ 250ms 동안 요소(element)에서 timeupdate 이벤트가
발생하지 않았고 여전히 그 이벤트에 대한 이벤트 핸들러가 수행 중이 아니라면, 유저 에이전트는 요소(element)에 timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.
위 요구사항과 클립의 메타데이터가 알려지는 경우 효과가 나타나기 시작하는 리소스 페치(fetch) 알고리즘의 요구사항 때문에, 현재 재생 위치는 가장 빠른 가능한 위치보다 결코 작을 수 없습니다.
언제라도 유저 에이전트가 오디오나 비디오 트랙이 종료되고 모든 그 트랙에 관련된 미디어 데이터가 가장 빠른 가능한 위치 이전인 미디어 타임라인의 일부에 일치하는 것을 알게된다면, 유저 에이전트는 먼저 audioTracks 속성(attribute)의 AudioTrackList 객체나 videoTracks 속성(attribute)의 VideoTrackList 객체로부터 적절한 트랙을 제거하고 미디어 요소(element)의 앞서 언급된 AudioTrackList나 VideoTrackList 객체에 트랙을 나타내는 AudioTrack나 VideoTrack으로 초기화
된 track 속성(attribute)를 가진 버블되지 않고 취소 불가능며 TrackEvent 인터페이스를 사용하는 removetrack라는 신뢰 되는 이벤트를 발생시키기 위한 작업을 대기열에 넣을 수 있습니다.
duration 속성(attribute)은 미디어 타임라인 상의 미디어 리소스의 끝 시간을 초
단위로 반환해야(must) 합니다. 어떤 미디어 데이터도 사용 가능하지 않다면,
속성(attribute)들은 Not-a-Number (NaN) 값을 반환해야(must) 합니다. 미디어 리소스가 한계가 있는 것으로 알려져있지 않다면 (예를 들어, 스트리밍 라디오나,
알려진 종료 시간이 없는 라이브 이벤트), 속성(attribute)은 양의 Infinity 값을 반환해야(must) 합니다.
유저 에이전트는 그렇게 하는 것이 리소스의 여러 부분을 가져오는 것을 요구함에도 불구하고, 미디어 데이터의 일부를 재생하기 이전에 그리고 readyState를 HAVE_METADATA보다 크거나 같은 값으로 설정하기 이전에 미디어 리소스의
재생 시간을 결정해야(must) 합니다.
미디어 리소스의 길이가 알려진 값으로 (예를 들어, 알 수 없는 값에서 알려진 값으로, 혹은 이전에 수립된 길이에서 새로운 길이로) 변경되는 경우, 유저 에이전트는 미디어 요소(element)에 durationchange라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다. (재생 시간이 새로운 미디어 리소스를 로딩하여 재설정 되는 경우 이벤트는 발생하지 않습니다.) 재생 시간이 현재 재생 위치가 미디어 리소스의 끝 시간보다 크게 변경된다면, 유저 에이전트는 미디어 리소스의 끝 시간으로 탐색(seek)해야(must) 합니다.
어떤 이유로 "무한" 스트림이 종료된다면, 재생 시간은 양의 Infinity에서 스트림의 마지막 프레임이나
샘플의 시간으로 변경될 것이고, durationchange 이벤트가 발생될 것입니다. 마찬가지로, 유저 에이전트가
초기에 정확하게 결정하는 대신 미디어 리소스의 재생 시간을 추정했고 나중에 새로운 정보를
기반으로 추정치를 수정한다면, 재생 시간은 변경되고 durationchange 이벤트가 발생될 것입니다.
일부 비디오 파일들은 또한 타임라인 오프셋으로 알려진 미디어 타임라인의 제로 타임에 일치하는 명시적인 날짜와 시간을 가집니다. 초기에, 타임라인 오프셋은 Not-a-Number (NaN)으로 설정되어야(must) 합니다.
getStartDate() 메서드는 현재 타임라인 오프셋을 나타내는 새로운 Date 객체를 반환해야(must) 합니다.
loop 속성(attribute)은 명시되었다면 미디어 요소(element)가 끝에 도달하면 미디어 리소스의
처음으로 다시 탐색(seek)한다는 것을 나타내는 불리언 속성(attribute)입니다.
loop IDL 속성(attribute)은 동일한 이름의
콘텐트 속성(attribute)을 반영해야(must) 합니다.
4.7.14.7. 준비 상태들
- media .
readyState -
아래 목록의 코드들로부터, 현재 재생 위치 렌더링과 관련하여 요소(element)의 현재 상태를 나타내는 값을 반환합니다.
미디어 요소(element)들은 준비 상태를 가지며 이는 현재 재생 위치에서 렌더링 할 준비가 되어 있는 정도를 설명합니다. 가능한 값들은 다음과 같습니다; 특정 시간에서 미디어 요소(element)의 준비 상태는 요소(element)의 상태를 설명하는 최대 값입니다:
HAVE_NOTHING(숫자 값 0)- 미디어 리소스에 관한 어떤 정보도 사용 가능하지 않습니다. 현재 재생 위치에 대한 어떤 데이터도 사용가능하지 않습니다.
networkState속성(attribute)이NETWORK_EMPTY로 설정 된 미디어 요소(element)들은 항상HAVE_NOTHING상태 입니다. HAVE_METADATA(숫자 값 1)- 리소스의 재생 시간이 사용 가능한 충분한 리소스가 확보되었습니다.
video요소(element)의 경우 비디오의 치수도 사용 가능합니다. 가장 가까운 현재 재생 위치에 대해 사용할 수 있는 미디어 데이터가 없습니다. HAVE_CURRENT_DATA(숫자 값 2)- 가장 가까운 현재 재생 위치에 대한 데이터가 사용 가능하지만, 유저
에이전트가 즉시
HAVE_METADATA상태로 복귀하지 않고 성공적으로 재생 방향으로 현재 재생 위치를 전진 시킬 수 있을 만큼 전혀 충분한 데이터가 사용 가능하지 않거나, 재생 방향으로 얻을 데이터가 더 없습니다. 예를 들어, 비디오에서 이것은 현재 재생 위치가 현재 프레임의 끝에 있을 때 다음 프레임이 아닌 현재 프레임으로부터; 그리고 재생이 종료 되었을 때 까지의 데이터를 가지는 유저 에이전트에 해당합니다. HAVE_FUTURE_DATA(숫자 값 3)- 가장 가까운 현재 재생 위치에 대한 데이터가 사용 가능할 뿐 아니라
유저 에이전트가
HAVE_METADATA상태로 즉시 복귀하지 않고 적어도 조금이라도 재생 방향으로 현재 재생 위치를 재생시키기에 충분한 데이터가 사용 가능하며, 텍스트 트랙들이 준비됩니다. 예를 들어, 비디오에서 이것은 현재 재생 위치가 두 프레임 사이의 순간에 있을 때 적어도 현재 프레임과 다음 프레임에 대한 데이터를 가지는 유저 에이전트나 또는 현재 재생 위치가 프레임의 중간에 있을 때 적어도 조금이라도 재생을 유지하도록 현재 프레임과 오디오 데이터에 대한 비디오 데이터를 가지는 유저 에이전트에 해당합니다. 재생이 종료된다면, 이 경우에 현재 재생 위치는 결코 전진할 수 없기 때문에 유저 에이저트는 이 상태에 있을 수 없습니다. HAVE_ENOUGH_DATA(숫자 값 4)-
HAVE_FUTURE_DATA상태에 대해 설명된 모든 조건들이 충족되고, 게다가 다음 조건들 중 하나라도 충족됩니다:
실제로, HAVE_METADATA와 HAVE_CURRENT_DATA의 차이는 무시해도 될 정도입니다.
실제로 차이가 관련되는 유일한 시기는 canvas에 video 요소(element)를 그릴 때이며, 아무것도 그려지지 않은
경우에서 (HAVE_METADATA나 그 이하) 무언가가 그려지는 경우를 (code>HAVE_CURRENT_DATA나
그 이상) 구분합니다. 마찬가지로, HAVE_CURRENT_DATA(현재 프레임만)와 HAVE_FUTURE_DATA(적어도 이 프레임과 다음 프레임) 사이의 차이는 무시해도 될 정도일 수 있습니다
(극단적으로 한 프레임 만). 구별이 정말로 중요한 유일한 시기는 페이지가 "프레임 단위" 탐색을 위한 인터페이스를 제공하는
경우입니다.
networkState가 NETWORK_EMPTY가 아닌 미디어 요소(element)의 준비 상태가 변경되는 경우, 유저 에이전트는 아래 주어진 단계들을
따라야(must) 합니다:
-
다음 목록에서 첫 번째 적용 가능한 하위 단계 세트를 적용합니다:
- 이전 준비 상태가
HAVE_NOTHING였고, 새로운 준비 상태가HAVE_METADATA이라면 -
요소(element)에
loadedmetadata라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.이 작업이 수행되기 전, 이벤트 반복 메커니즘의 일부로서, 적절하다면 렌더링은
video요소(element)의 크기를 조정하도록 업데이트 될 것입니다. - 이전 준비 상태가
HAVE_METADATA였고 새로운 준비 상태가HAVE_CURRENT_DATA나 그 이상이라면 -
load()알고리즘이 마지막으로 호출 된 이후 이 미디어 요소(element)에 대해 이것이 발생한 것이 처음이라면, 유저 에이전트는 요소(element)에loadeddata라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.새로운 준비 상태가
HAVE_FUTURE_DATA나HAVE_ENOUGH_DATA라면, 아래 관련 단계들도 수행 되어야(must) 합니다. - 이전 준비 상태가
HAVE_FUTURE_DATA나 그 이상이었고, 새로운 준비 상태가HAVE_CURRENT_DATA나 그 이하라면 -
미디어 요소(element)가
readyState속성(attribute)이HAVE_FUTURE_DATA보다 낮은 값으로 변경되기 전에 재생 중 일 수 있었고, 요소(element)가 재생을 종료하지 않았으며, 재생이 오류로 인해 중지되지 않았거나 유저 인터렉션을 위해 일시 중지되지 않았거나 대역 내 콘텐트에 대해 일시 중지되지 않았다면, 유저 에이전트는 요소(element)에timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 하고, 요소(element)에waiting라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다. - 이전 준비 상태가
HAVE_CURRENT_DATA나 그 이하였고, 새로운 준비 상태가HAVE_FUTURE_DATA라면 -
유저 에이전트는 요소(element)에
canplay라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.요소(element)의
paused속성(attribute)가 false라면, 유저 에이전트는 요소(element)에playing이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다. - 새로운 준비 상태가
HAVE_ENOUGH_DATA라면 -
이전 준비 상태가
HAVE_CURRENT_DATA나 그 이하였다면, 유저 에이전트는 요소(element)에canplay라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 하고, 요소(element)의paused속성(attribute)이 false라면, 요소(element)에playing이라는 단순 이벤트를 발생 시키기 위한 작업을 대기열에 넣어야(must) 합니다.자동 재생 플래그가 true이고
paused속성(attribute)가 true이며, 미디어 요소(element)가 명시된autoplay속성(attribute)을 가지고, 미디어 요소(element)의 노드 문서의 활성화 샌드박싱 플래그 설정이 샌드박스 된 자동 기능 브라우징 컨텍스트 플래그 설정를 가지지 않으면, 유저 에이전트는 다음 하위 단계들을 수행할 수도 있습니다:paused속성(attribute)을 false로 설정합니다.- 요소(element)의 포스터 표시 플래그가 true라면, false로 설정하고 time marches on 단계들을 수행합니다.
- 요소(element)에
play라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 요소(element)에
playing이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 자동 재생 플래그를 false로 설정합니다.
유저 에이전트들은 자동 재생을 지원할 필요가 없고, 유저 에이전트가 해당 문제에 대한 사용자 환경 설정을 존중해 줄 것이 제안됩니다. 작성자들은 스크립트를 사용하여 동영상 재생을 강제하는 것 보다 사용자가 원하는 경우 동작을 재설정할 수 있도록
autoplay속성(attribute)을 사용하도록 권장됩니다.어떤 경우에도, 유저 에이전트는 최종적으로 요소(element)에
canplaythrough라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.
- 이전 준비 상태가
미디어 요소(element)의 준비 상태가 불연속적으로 이 상태들 사이를 건너 뛰는 것이 가능합니다. 예를 들어, 미디어
요소(element)의 상태는 HAVE_CURRENT_DATA과 HAVE_FUTURE_DATA 상태를 거치지
않고 HAVE_METADATA에서 HAVE_ENOUGH_DATA로 바로 건너뛰는 것이 가능합니다.
readyState IDL 속성(attribute)은 가져올
때 위에서 설명된 미디어 요소(element)의 현재 준비 상태를 설명하는 값을 반환해야(must)
합니다.
autoplay 속성(attribute)은 불리언 속성(attribute)입니다. 이 속성(attribute)이 존재할 경우, 유저
에이전트는 (여기 기술된 알고리즘에 설명된 대로) 멈추지 않으면서 재생할 수 있는 즉시 미디어 리소스의 재생을 자동으로 시작할 것입니다.
작성자들은 사용자가 자동 재생을 원하지 않을 때, 예를 들어 스크린리더를 사용하는 경우, 사용자가 자동 재생을 재설정 하는 것을
허용하도록 자동 재생을 동작시키기 위해 스크립트를 사용하는 것 보다 autoplay 속성(attribute)을
사용하도록 권장됩니다.
작성자들은 또한 자동 재생 동작을 전혀 사용하지 않는 것을 고려하는 대신 유저 에이전트가 사용자가 명시적으로 재생을 시작하는 것을
기다리도록 하는 것이 권장됩니다.
autoplay IDL 속성(attribute)은 동일한
이름의 콘텐트 속성(attribute)을 반영해야(must) 합니다.
4.7.14.8. 미디어 리소스 재생
- media .
paused -
재생이 일시 중지되었다면 true를 그렇지 않으면 false를 반환합니다.
- media .
ended -
재생이 미디어 리소스의 끝에 도달했다면 true를 반환합니다.
- media .
defaultPlaybackRate[ = value ] -
사용자가 미디어 리소스를 통해 빨리 감기나 되감기 하지 않을 때에 대한, 기본 재생 속도를 반환합니다.
기본 재생 속도를 변경하기 위해 설정 될 수 있습니다.
기본 속도는 재생에 직접적인 영향을 주지 않지만, 사용자가 빨리 감기 모드로 전환하면, 일반 재생 모드로 돌아갈 때, 재생 속도가 기본 재생 속도로 되돌아 올 것으로 예상됩니다.
- media .
playbackRate[ = value ] -
현재 재생 속도를 반환합니다. 여기서 1.0은 정상 속도입니다.
재생의 속도를 변경하기 위해 설정될 수 있습니다.
- media .
played -
유저 에이전트가 재생한 미디어 리소스의 범위를 나타내는
TimeRanges객체를 반환합니다. - media .
play() -
미디어 리소스를 로딩하고 필요하다면 재생을 시작하여
paused속성(attribute)을 false로 설정합니다. 재생이 종료되었다면, 처음부터 재시작 할 것입니다. - media .
pause() -
필요하다면 미디어 리소스를 로딩하여,
paused속성(attribute)을 true로 설정합니다.
paused 속성(attribute)은 미디어 요소(element)가
일시 중지 되었는지 아닌지의 여부를 나타냅니다. 이 속성(attribute)은 초기에 true이어야 합니다.
미디어 요소(element)는 그것의 readyState 속성(attribute)이 HAVE_NOTHING 상태나 HAVE_METADATA 샹태 혹은 HAVE_CURRENT_DATA 상태에 있거나, 또는 요소(element)가 유저 인터렉션을 위해 일시
중지 되었거나 대역 내 콘텐트에 대해 일시 중지 되었다면, 차단된 미디어 요소(element)입니다.
미디어 요소(element)는 그것의 paused 속성(attribute)이
false이고, 요소(element)가 재생을 종료하지 않았으며, 재생이 오류로 인해 중단되지 않았고, 요소(element)가 차단된 미디어 요소(element)가 아닌 경우 재생 중 일 수 있다고 합니다.
waiting DOM 이벤트는 재생 중 일 수 있는 요소(element)를 그것의 readyState 속성(attribute)을 HAVE_FUTURE_DATA 보다 낮은 값으로 변경함으로 인해 재생이 중단되는 결과로 발생 될 수 있습니다.
미디어 요소(element)는 다음 같은 경우 재생을 종료했다고 말합니다.
- 요소(element)의
readyState속성(attribute)이HAVE_METADATA이거나 그 이상이고 -
다음 둘 중 하나:
- 현재 재생 위치가 미디어 리소스의 끝이고,
- 재생 방향이 정방향이고
- 미디어 요소(element)가 명시된
loop속성(attribute)을 가지지 않습니다.
혹은
- 현재 재생 위치가 가장 빠른 가능한 위치이고,
- 재생 방향이 역방향입니다.
ended 속성(attribute)은 마지막에 이벤트 반복이
1단계에 도달했고 미디어 요소(element)가 재생을 종료 했으며 재생 방향이
정방향이었다면 true를 반환해야(must) 하고, 그렇지 않으면 false를 반환해야(must) 합니다.
미디어 요소(element)는 요소(element)의 readyState 속성(attribute)이 HAVE_METADATA나 그 이상이고, 유저 에이전트가 미디어 데이터의 처리 중에 치명적이지 않은 오류에 부딪히고,
그 오류로 인해 현재 재생 위치에서 콘텐트를 재생할 수 없는
경우, 오류로 인해 중지되었다고 합니다.
미디어 요소(element)는 그것의 paused 속성(attribute)이
false이고 readyState 속성(attribute)이 HAVE_FUTURE_DATA나 HAVE_ENOUGH_DATA이며 유저 에이전트가 미디어 리소스에서
사용자가 이어갈 리소스를 선택해야 하는 위치에 도달했을 경우 유저 인터렉션을 위해 일시 중지되었다고 합니다.
미디어 요소(element)는 동시에 재생 종료되고 유저 인터렉션을 위해 일시 중지 될 수 있습니다.
재생 중 일 수 있는 미디어 요소(element)가 유저 인터렉션을 위해 일시 중지되었기 때문에 재생을 중단하는
경우, 유저 에이전트는 요소(element)에 timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.
미디어 요소(element)는 그것의 paused 속성(attribute)이
false이고, readyState 속성(attribute)이 HAVE_FUTURE_DATA나 HAVE_ENOUGH_DATA이며 유저 에이전트가 일시적으로 미디어 리소스에
머무르게 했고 0이 아닌 길이를 가진 콘텐트를 재생시키기 위하여 혹은 일시적으로 미디어 리소스의 세그먼트에 머무르게 했고 그 세그먼트보다 긴 길이를 가진
콘텐트를 재생시키기 위하여 미디어 리소스의 재생을 유보시킨 경우 대역 내 콘텐트에 대해 일시 중지했다고 합니다.
미디어 요소(element)가 대역 내 콘텐트에 대해 일시 중지되는 경우의 한가지 예는 유저 에이전트가 외부 WebVTT로부터 오디오 설명을 재생 중이고 큐에 대해 생성된 합성 음성이 텍스트 트랙 큐 시작 시간과 텍스트 트랙 큐 종료 시간 사이보다 긴 경우입니다.
재생 방향이 정방향일 때 현재 재생 위치가 미디어 리소스의 끝에 도달한 경우, 유저 에이전트는 이 단계들을 따라야(must) 합니다:
- 미디어 요소(element)가 명시된
loop속성(attribute)을 가진다면, 미디어 리소스의 가장 빠른 가능한 위치로 탐색(seek)하고 이 단계들을 중단합니다. - 위에서 정의된 대로,
endedIDL 속성(attribute)은 이벤트 반복이 1단계로 돌아오면 true를 반환하기 시작합니다. - 미디어 요소(element)에
timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 미디어 요소(element)가 여전히 재생을 종료했고 재생 방향이 여전히 정방향이고, paused가 false라면, paused를 true로 변경하고 미디어 요소(element)에
pause라는 단순 이벤트를 발생시키는 작업을 대기열에 넣습니다. - 미디어 요소(element)에
ended라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.
재생 방향이 역방향일 때, 현재 재생 위치가 미디어 리소스의 가장 빠른 가능한 위치에 도달하는 경우, 유저 에이전트는
요소(element)에 오직 timeupdate라는 단순 이벤트를 발생시키기
위한 작업을 대기열에 넣어야(must) 합니다.
"도달하다"라는 단어는 일반 재생 중에 현재 재생 위치를 변경해야 한다는 것을 의미하지 않습니다; 예를 들어, 탐색(seek)을 통해서 될 수 있습니다.
defaultPlaybackRate 속성(attribute)은 미디어 리소스에
재생될 원하는 속도를 그것의 고유의 속도의 배수로 제공합니다. 속성(attribute)은 변경할 수 있습니다:
가져올 때 설정 되었던 마지막 값이나 설정된 적이 없다면 1.0을 반환해야(must) 합니다; 설정할 때
속성(attribute)은 새로운 값으로 설정되어야(must) 합니다.
defaultPlaybackRate는 사용자에게 유저 인터페이스를 노출할 때 유저
에이전트에 의해 사용됩니다.
playbackRate 속성(attribute)은 미디어 리소스가
재생되는 속도인 유효 재생 속도를 그것의 고유 속도의 배수로
제공합니다. 그것이 defaultPlaybackRate과 동일하지 않으면, 사용자가 빨리 감기나 느린
동작 재생과 같은 기능을 사용 중이라는 것을 의미합니다. 이 속성(attribute)은 변경 가능합니다. 가져올
때 설정 되었던 마지막 값이나 설정된 적이 없다면 1.0을 반환해야(must) 합니다; 설정할 때
속성(attribute)은 새로운 값으로 설정되어야(must) 하고, 재생은 속도가 변경될 것입니다
(요소(element)가 재생 중 일 수 있는 경우).
defaultPlaybackRate이나 playbackRate 속성(attributes)이 값을 변경하는
경우 (스크립트나 유저 에이전트에 의해 직접 변경되는 등, 예를 들어 사용자 제어에 대한 응답으로)
유저 에이전트는 미디어 요소(element)에 ratechange라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다.
played 속성(attribute)은 속성(attribute)이 평가될 때, 정상 재생 중에 현재 재생 위치의 일반적인 단조 증가를 통해 도달 된 미디어 리소스의 미디어 타임라인 상의
지점들의 범위를 나타내는 새로운 정적 정규화 된 TimeRanges 객체를 반환해야(must)
합니다.
미디어 요소(element)의 play() 메서드가 동작될
때, 유저 에이전트는 다음 단계들을 수행해야(must) 합니다.
- 미디어 요소(element)의
networkState속성(attribute)이NETWORK_EMPTY값을 가진다면, 미디어 요소(element)의 리소스 선택 알고리즘을 호출합니다. -
재생이 종료 되었고 재생 방향이 정방향이라면, 미디어 리소스의 가장 빠른 가능한 위치로 탐색(seek)합니다.
이것은 유저 에이전트가 미디어 요소(element)에
timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣는것을 야기할 것입니다. -
미디어 요소(element)의
paused속성(attribute)이 true라면, 다음 단계들을 수행합니다:paused의 값을 false로 변경합니다.- 포스터 표시 플래그가 true라면, 요소(element)의 포스터 표시 플래그를 false로 설정하고 time marches on 단계들을 수행합니다.
- 요소(element)에
play라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. -
미디어 요소(element)의
readyState속성(attribute)이HAVE_NOTHING나HAVE_METADATA나HAVE_CURRENT_DATA값을 가진다면, 요소(element)에waiting이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다.그렇지 않고, 미디어 요소(element)의
readyState속성(attribute)이HAVE_FUTURE_DATA나HAVE_ENOUGH_DATA값을 가진다면: 요소(element)에playing이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다
- 미디어 요소(element)의 자동 재생 플래그를 false로 설정합니다.
pause() 메서드가 동작되는 경우, 그리고 유저 에이전트가 미디어 요소(element)를 일시 중지하도록 요구되는 경우, 유저 에이전트는
다음 단계들을 수행해야(must) 합니다:
- 미디어 요소(element)의
networkState속성(attribute)이NETWORK_EMPTY값을 가진다면, 미디어 요소(element)의 리소스 선택 알고리즘을 호출합니다. - 미디어 요소(element)에 대해 내부 일시 중지 단계들을 수행합니다.
미디어 요소(element)에 대한 내부 일시 중지 단계들은 다음과 같습니다:
- 미디어 요소(element)의 자동 재생 플래그를 false로 설정합니다.
-
미디어 요소(element)의
paused속성(attribute)이 false라면, 다음 단계들을 수행합니다:paused의 값을 true로 변경합니다.- 요소(element)에
timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 요소(element)에
pause라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - 공식 재생 위치를 현재 재생 위치로 설정합니다.
유효 재생 속도는 단지 요소(element)의 playbackRate입니다.
유효 재생 속도가 양수 또는 0이면, 재생 방향은 정방향입니다. 그렇지 않으면 역방향입니다.
미디어 요소(element)가 재생 중 일 수 있고
그것의 Document가 완전히 활성 Document인 경우, 그것의 현재 재생 위치는 미디어 타임라인의
시계의 단위 시간 당 미디어 타임의 유효 재생 속도에서 단조롭게
증가해야(must) 합니다. (이 명세는 항상 이것을 증가로 간주하지만, 그 증가는 유효 재생 속도가 음수라면 실제로는 감소 될 수 있습니다.)
유효 재생 속도는 0.0일 수 있고, 이 경우 재생이 일시 중지
되지 않았음에도 불구하고 현재 재생 위치는 움직이지 않습니다
(paused는 true가 되지 않고 pause 이벤트가 발생하지 않습니다).
이 명세는 유저 에이전트가 적절한 재생 속도를 달성하는 방법을 정의하지 않습니다 — 사용 가능한 프로토콜과 미디어를 따라 유저 에이전트가 적절한 속도로 미디어 데이터를 제공하도록 서버와 협상할 수 있는 것이 타당하기 때문에, (속도가 변경될 때와 서버가 스트림의 재생 속도를 갱신 할 때 사이의 기간을 제외하고) 클라이언트는 실제로 어떤 프레임도 빠뜨리거나 보간할 필요가 없습니다.
유저 에이전트가 안정된 상태를 제공할 때 마다, 공식 재생 위치는 현재 재생 위치로 설정되어야(must) 합니다.
재생 방향이 역방향인 경우, 모든 해당 오디오는 음소거 되어야(must) 합니다. 유효 재생 속도가 유저 에이전트가 유용하게 오디오를 재생할 수 없을 만큼 너무 낮거나 너무 높은 경우, 해당하는 오디오도 음소거 되어야(must) 합니다. 유효 재생 속도가 1.0이 아니라면, 유저 에이전트는 충실하게 렌더링 하기 위해 오디오에 피치 조정을 적용할 수 있습니다.
재생 중 일 수 있는 미디어 요소(element)들은 Document 내에 존재하지 않는 동안 어떤 비디오도 재생하지
않아야(must)하지만, 모든 오디오 컴포넌트는 재생해야(should) 합니다. 미디어 요소(element)들은 모두 참조가 제거되었다고해서 재생을 중단하지
않아야(must) 합니다; 미디어 요소(element)가 그 미디어 요소(element)에 의해 더 이상 재생될 수 없는
상태에 있는 경우에만 요소(element)는 가비지 콜렉션 될 수 있습니다.
명시적 참조가 존재하지 않는 요소(element)는 그 요소(element)가 여전히 재생 중이지 않더라도 오디오를 재생할수 있습니다: 여를 들어, 오디오 트랙들이 없는 미디어 리소스의 미디어 요소(element)는 미디어 리소스를 변경하는 이벤트 리스너를 가진다면 결국 오디오를 다시 재생할 수 있습니다.
각 미디어 요소(element)는 초기에 비어있어야(must) 하는 새롭게 도입된 큐들의 목록을 가집니다. 텍스트 트랙 큐가 미디어 요소(element)에 대한 텍스트 트랙들의 목록에 있는 텍스트 트랙의 큐들의 목록에 추가될 때 마다, 그 큐는 미디어 요소(element)의 새롭게 도입된 큐들의 목록에 추가되어야(must) 합니다. 텍스트 트랙이 미디어 요소(element)에 대한 텍스트 트랙들의 목록에 추가될 때 마다, 그 텍스트 트랙의 큐들의 목록에 있는 모든 큐들은 미디어 요소(element)의 새롭게 도입된 큐들의 목록에 추가되어야(must) 합니다. 미디어 요소(element)의 포스터 표시 플래그가 설정되지 않은 동안 미디어 요소(element)의 새롭게 도입된 큐들의 목록이 새로운 큐들을 가지는 경우, 유저 에이전트는 time marches on 단계들을 수행해야(must) 합니다.
텍스트 트랙 큐가 미디어 요소(element)에 대한 텍스트 트랙들의 목록에 있는 텍스트 트랙의 큐들의 목록으로부터 제거되는 경우, 그리고 텍스트 트랙이 미디어 요소(element)의 텍스트 트랙들의 목록으로부터 제거될 때마다, 미디어 요소(element)의 포스터 표시 플래그가 설정되지 않았다면, 유저 에이전트는 time marches on 단계들을 수행해야(must) 합니다.
미디어 요소(element)의 현재 재생 위치가 변경될 때 (예를 들어, 재생이나 탐색으로 인해), 유저 에이전트는 time marches on 단계들을 수행해야(must) 합니다. 단계들이 수행되는 동안 현재 재생 위치가 변경된다면, 유저 에이전트는 단계들이 완료되기를 기다려야(must)하고, 이 후 즉시 단계드을 다시 수행해야(must) 합니다. (따라서 이 단계들은 가능한 혹은 필요에 따라 자주 수행됩니다 — 하나의 반복 작업에 오랜 시간이 걸리면, 이것은 유저 에이전트가 "따라잡기"를 진행할 때 특정 큐들이 건너뛰는 것을 야기할 수 있습니다.)
time marches on 단계들은 다음과 같습니다:
- current cues를 시작 시간이 현재 재생 위치보다 작거나 같고 종료 시간이 현재 재생 위치보다 큰 미디어 요소(element)의 모든 혹은 표시 모드 인 (비활성화 된 것이 아닌) 텍스트 트랙들의 모든 큐들로 초기화 된, 큐들의 목록으로 둡니다.
- other cues를 current cues에 존재하지 않는 미디어 요소(element)의 혹은 표시 모드 인 텍스트 트랙들의 모든 큐들을 포함하도록 초기화 된 큐들의 목록으로 둡니다.
- 이 알고리즘이 처음 수행된 것이 아니라면, last time를 이 미디어 요소(element)에 대해 마지막으로 수행된 시점의 현재 재생 위치로 둡니다.
- 이 알고리즘이 마지막으로 수행 된 이후, 현재 재생 위치가 정상 재생 중에 일반적인 단조 증가를 통해서만 변경되었다면, missed cues를 시작 시간이 last time보다 크거나 같고 종료 시간이 현재 재생 위치보다 작거나 같은 other cues내의 큐들의 목록으로 둡니다. 그렇지 않으면 missed cues를 빈 목록으로 둡니다.
- 미디어 요소(element)의 새롭게 도입된 큐들의 목록에도 있는 missed cues 내의 모든 큐들을 제거하고, 요소(element)의 새롭게 도입된 큐들의 목록을 비웁니다.
-
시간이 정상 재생 동안 현재 재생 위치의 일반적인 단조 증가를 통해
도달되었고, 유저 에이전트가 지난 15ms ~ 250ms 동안 요소(element)에
timeupdate이벤트를 발생하지 않았고 그 이벤트에 대한 이벤트 처리기들이 여전히 수행 중이 아니라면, 유저 에이전트는 요소(element)에timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣어야(must) 합니다. (명시적 탐색과 같은 다른 경우에는 현재 재생 위치를 변경하는 전체 프로세스의 일부로 관련 이벤트가 발생됩니다.)따라서 이벤트는 66Hz보다 빠르게 또는 4Hz보다 느리게 발생되지 않습니다 (이벤트 처리기가 수행하는데 250ms이상 걸리지 않는다고 가정하여). 유저 에이전트들은 시스템 부하를 기반으로 한 이벤트의 빈도와 매 번 이벤트 처리의 평균 비용을 변경하여, UI 업데이트는 비디오를 디코딩 하는 동안 유저 에이전트가 편안하게 처리할 수 있는 횟수보다 더 자주 발생하지 않습니다.
- current cues 내의 모든 큐들이 텍스트 트랙 큐 활성화 플래그 설정을 가지고 있고, other cues 내의 어떤 큐들도 텍스트 트랙 큐 활성화 플래그 설정을 가지지 않고, missed cues가 비어있다면, 이 단계들을 중단합니다.
-
시간이 정상 재생 동안 현재 재생 위치의 일반적인 단조 증가를 통해 도달되었고, 텍스트 트랙 큐 종료(exit) 시 일시 중지 플래그 설정과 텍스트 트랙 큐 활성화 플래그 설정을 가진 other cues 내의 큐들이 있다면, 즉시 미디어 요소(element)를 일시 중지합니다.
명시적 탐색과 같은 다른 경우에는 재생이 큐가 텍스트 트랙 큐 종료(exit) 시 일시 중지 플래그 설정을 가지고 있어도 큐의 종료 시간을 지남으로 인해 일시 중지되지 않습니다.
-
events를 초기에 비어있는 작업들의 목록으로 둡니다. 이 목록의 각 작업은 텍스트 트랙, 텍스트 트랙 큐, 시간과 연관될 것이고, 이는 작업들이 대기열에 넣어지기 전에 목록을 정렬하는데 사용됩니다.
affected tracks를 초기에 비어있는 텍스트 트랙들의 목록으로 둡니다.
아래 단계들이 시간 time을 가진 텍스트 트랙 큐 target에 대해 event라는 이벤트를 준비에 응할 때, 유저 에이전트는 다음 하위 단계들을 수행해야(must) 합니다:
- missed cues 내의 각 텍스트 트랙 큐에 대해, 텍스트 트랙 큐 시작 시간을 가진
TextTrackCue객체에 대해enter라는 이벤트를 준비합니다. - 텍스트 트랙 큐 활성화 플래그 설정을 가지거나 missed cues에 있는 other cues 내의 각 텍스트 트랙 큐에 대해, 텍스트 트랙 큐 종료 시간 이후와 텍스트 트랙 큐 시작 시간을 가진
TextTrackCue객체에 대한exit라는 이벤트를 준비합니다. - 텍스트 트랙 큐 활성화 플래그 설정을 가지지 않은 current cues 내의 각 텍스트 트랙 큐에 대해, 텍스트 트랙 큐 시작 시간을 가진
TextTrackCue객체에 대한enter라는 이벤트를 준비합니다. -
events 내 작업들을 시간 오름차순으로 정렬합니다 (이른 시간의 작업들을 먼저).
이 작업들과 연관된 테스트 트랙 큐들의 관련 텍스트 트랙 큐 순서에 의해 동일한 시간을 가지는 events 내의 작업들을 추가로 정렬합니다.
마지막으로,
exit이벤트들을 발생시키는 작업들 전으로enter이벤트들을 발생시키는 작업들 배치에 의해 동일한 시간과 동일한 텍스트 트랙 큐 순서를 가지는 events 내의 작업들을 정렬합니다. - 순서대로 events 내의 각 작업을 대기열에 넣습니다.
- affected tracks를 텍스트 트랙들이 미디어 요소(element)의 텍스트 트랙들의 목록에 나타나는 것과 동일한 순서로 정렬하고 중복들을 제거합니다.
- affected tracks의 각 텍스트 트랙에 대해 목록 순서대로
TextTrack객체에cuechange라는 단순 이벤트를 발생시키기 위한, 그리고 텍스트 트랙이 대응하는track요소(element)를 가진다면,track요소(element)에도cuechange라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다. - current cues 내의 모든 큐들의 텍스트 트랙 큐 활성화 플래그를 설정하고, other cues 내의 모든 큐들의 텍스트 트랙 큐 활성화 플래그를 해제합니다.
- 텍스트 트랙의 텍스트 트랙 언어가 빈 문자열이 아니라면 이를 폴백 언어로 제공하여, 표시 모드인 affected tracks 내의 각 텍스트 트랙들의 텍스트 트랙 렌더링 업데이트에 대한 규칙들을 수행합니다. 예를 들어, WebVTT를 기반으로하는 텍스트 트랙들에 대해, WebVTT 텍스트 트랙들의 표시 업데이트에 대한 규칙. [WEBVTT]
위 알고리즘의 목적상, 텍스트 트랙 큐는 단지 텍스트 트랙과 연관되는 경우가 아니라 큐들의 텍스트 트랙 목록에 나열된 경우에만 텍스트 트랙의 일부로 간주됩니다.
미디어 요소(element)의 노드 문서가 완전히 활성화 문서가 되는 것을 중단한다면 재생은 문서가 다시 활성화 될때까지 중지될 것입니다.
미디어 요소(element)가 Document로부터 제거될 때, 유저 에이전트는 다음 단계들을
수행해야(must) 합니다:
Document로부터 미디어 요소(element)를 제거되는 작업이 계속 진행되도록 안정 상태를 기다립니다. 동기 섹션은 이 알고리즘의 나머지 모든 단계들로 구성됩니다. (동기 섹션은 ⌛로 표기됩니다.)- ⌛ 미디어 요소(element)가
Document내에 있다면, 이 단계들을 중단합니다. - ⌛ 미디어 요소(element)에 대한 내부 일시 중지 단계들을 수행합니다.
4.7.14.9. 탐색
- media .
seeking -
유저 에이전트가 현재 탐색 중이라면 true를 반환합니다.
- media .
seekable -
유저 에이전트가 탐색 할 수 있는 미디어 리소스의 범위를 나타내는
TimeRanges객체를 반환합니다. - media .
fastSeek( time ) -
속도를 위해 정확도를 포기하여, 가능한 빨리 주어진 time 가까이로 탐색합니다. (정확한 시간으로 탐색하려면,
currentTime속성(attribute)를 사용합니다.)미디어 리소스가 로드되지 않았다면 아무 것도 수행하지 않습니다.
seeking 속성(attribute)은 초기에 false 값을
가져야(must) 합니다.
fastSeek() 메서드는 approximate-for-speed 플래그 설정과 함께 메서드의 인수로 주어진 시간으로 탐색해야(must) 합니다.
유저 에이저트가 선택적으로 approximate-for-speed 플래그 설정을 가지고 미디어 리소스 내의 특정 new playback position로 탐색이 요구되는 경우, 이는 유저 에이전트가 다음 단계들을 수행해야(must)함을 의미합니다. 이 알고리즘은 이벤트 반복 매커니즘과 밀접하게 상호작용합니다; 특히, (이벤트 반복 알고리즘의 일부로 작동하는) 동기 섹션을 가집니다. 그 섹션의 단계들은 ⌛로 표기됩니다.
- 미디어 요소(element)의 포스터 표시 플래그를 false로 설정합니다.
- 미디어 요소(element)의
readyState가HAVE_NOTHING라면, 이 단계들을 중단합니다. - 요소(element)의
seekingIDL 속성(attribute)이 ture라면, 이 알고리즘의 다른 인스턴스가 이미 수행 중인 것입니다. 수행 중인 단계가 완료되기를 기다리지 않고 알고리즘의 다른 인스턴스를 중단합니다. seekingIDL 속성(attribute)을 true로 설정합니다.- 탐색이 DOM 메서드 호출이나 IDL 속성의 설정에 대한 응답이었다면 스크립트를 계속합니다. 이 단계들의 나머지는 병렬로 수행되어야(must) 합니다. ⌛로 표기된 단계들을 제외하고, 호출되는 이 알고리즘의 다른 인스턴스에 의해 언제든지 중단될 수 있습니다.
- new playback position가 미디어 리소스의 끝보다 늦는다면, 그것을 미디어 리소스의 끝으로 둡니다.
- new playback position가 가장 빠른 가능한 위치보다 작으면, 대신 그 위치로 둡니다.
- (아마도 변경된) new playback position이
seekable속성(attribute)에 주어진 범위 중 하나가 아니라면, 이를seekable속성(attribute)에 주어진 범위 중 new playback position에 가장 가까운 위치 중 하나로 둡니다. 두 위치가 모두 그 제약사항을 충족시킨다면 (즉, new playback position이seekable속성(attribute)의 두 범위 사이의 정확히 중간에 있는 경우), 현재 재생 위치에 가장 가까운 위치를 사용합니다.seekable속성(attribute)에 주어진 범위가 없다면,seekingIDL 속성(attribute)을 false로 설정하고 이 단계들을 중단합니다. -
approximate-for-speed 플래그가 설정되었다면, new playback position를 재생을 즉시 재개할 수 있는 값으로 조정합니다. 이 단계 이전의 new playback position가 현재 재생 위치 이전이라면, 조정된 new playback position도 현재 재생 위치 이전이어야(must) 합니다. 마찬가지로, 이 단계 이전의 new playback position가 현재 재생 위치 이후라면, 조정된 new playback position도 현재 재생 위치 이후여야(must) 합니다.
예를 들어, 유저 에이전트가 가까운 키 프레임으로 스냅할 수 있으므로, 재생을 재개하기 전에 중간 프레임들을 디코딩 한 후 폐기하는데 시간을 낭비할 필요가 없습니다.
- 요소(element)에
seeking이라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다 -
현재 재생 위치를 new playback position로 설정합니다.
미디어 요소(element)가 탐색이 시작되기 직전에 재생 중 일수 있었지만, 탐색이
readyState속성(attribute)을HAVE_FUTURE_DATA보다 낮은 값으로 변경하는 것을 야기했다면, 요소(element)에waiting이벤트가 발생될 것입니다.이 단계는 현재 재생 위치를 설정하고, 따라서 재생이 "미디어 리소스의 끝에 도달" (반복을 처리하는 로직의 일부) 할 때에 관한 규칙들 같은 다른 조건들을, 유저 에이전트가 (다음 단계에 결정된 대로) 실제로 그 위치에 대한 미디어 데이터를 렌더링 할 수 있기 전에 조차 즉시 작동시킬 수 있습니다.
currentTime속성(attribute)은 현재 재생 위치가 아니라 공식 재생 위치를 반환하므로, 이 알고리즘과 별도로 스크립트 실행 전에 업데이트 됩니다. - 유저 에이전트가 new playback position에 대한 미디어 데이터가 사용 가능한지 아닌지의 여부를 결정할 때 까지, 그리고 그것이 존재한다면 그 위치를 재생하기에 충분한 데이터를 디코딩 할 때까지 기다립니다.
- 안정 상태를 기다립니다. 동기 섹션은 이 알고리즘의 모든 나머지 단계들로 구성됩니다. (동기 섹션 내 단계들은 ⌛로 표기됩니다.)
- ⌛
seekingIDL 속성(attribute)을 false로 설정합니다. - ⌛ time marches on 단계들을 수행합니다.
- ⌛ 요소(element)에
timeupdate라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다 - ⌛ 요소(element)에
seeked라는 단순 이벤트를 발생시키기 위한 작업을 대기열에 넣습니다
seekable 속성(attribute)은 속성이 평가될 때 유저
에이전트가 탐색 가능한 미디어 리소스의 범위를 나타내는 새로운 정적 정규화 된 TimeRanges 객체를 반환해야(must) 합니다.
유저 에이전트가 미디어 리소스 내 어느 곳으로든 탐색할 수 있다면, 예를 들어, 간단한 영상
파일이고 유저 에이전와 서버가 HTTP 범위 요청을 지원하기 때문에, 속성(attribute)은 시작이 첫 번째 프레임의 시간 (일반적으로 0인 가장 빠른 가능한 위치)이고, 끝이 첫 번째 프레임에 duration 속성(attribute)의 값을 (마지막 프레임의 시간과 동일하고, 양의 무한대일 수 있는) 더한 시간과 동일한 하나의 범위를 가진 객체를
반환할 것입니다.
범위는 예를 들어 유저 에이전트가 무한 스트림에서 슬라이딩 윈도우를 버퍼링하고 있다면, 계속적으로 변경될 수 있습니다. 이는 예를 들어 실시간 TV를 시청하는 DVR에서 나타나는 동작입니다.
유저 에이전트들은 탐색 가능한 것에 대해 매우 자유롭고 낙관적인 시선을 채택해야(should) 합니다. 유저 에이전트들은 또한 가능한 빠르게 탐색 할 수 있는 최신 콘텐트를 버퍼해야(should) 합니다.
예를 들어, HTTP 범위 요청을 지원하지 않는 HTTP 서버에서 제공되는 대형 비디오 파일을 고려해보세요. 브라우저는 재생을 재시작하는 것에 의해 초기로 탐색하는 것을 제외하고 탐색을 허용하지 않고 현재 프레임과 이후 프레임들에 대해 얻은 데이터를 버퍼링하는 것만으로 이를 구현할 수 있습니다. 하지만, 이것은 좋지 못한 구현 일 것입니다. 고품질 구현은 콘텐츠의 마지막 몇 분을 (또는 충분한 저장 공간이 사용 가능 하다면 좀 더) 사용자가 뒤로 건너뛰고 지연 없이 불시의 어떤 것을 다시 볼 수 있도록 하여 버퍼하는 것이고, 추가로 필요하다면 시작부터 파일을 다시 로딩하여 임의의 탐색을 허용하는 것이며, 이는 느리지만 여전히 비디오를 완전히 다시 시작하고 이전의 버퍼링 되지 않은 지점을 얻기 위한 방법으로 끝까지 시청해야 하는 것보다 간편할 것입니다.
미디어 리소스들은 내부적으로 스크립팅 되거나 대화형일 수 있습니다. 따라서, 미디어 요소(element)는 비선형 방식으로 재생될 수 있습니다. 이것이 발생되면, 유저 에이전트는 비선형 방식으로 현재 재생 위치가 변경될 때마다 (관련 이벤트가 발생되도록) 탐색에 대한 알고리즘이 사용된 것 처럼 행동해야(must) 합니다.
4.7.14.10. 여러 미디어 트랙들을 가진 미디어 리소스들
미디어 리소스는 여러 개의 삽입 오디오와 비디오 트랙들을 가질 수 있습니다. 예를 들어, 주 비디오와 오디오 트랙들에 더하여, 미디어 리소스는 외국어로 더빙 된 대화 상자, 감독의 설명, 오디오 설명, 대체 앵글, 수화 오버레이를 가질 수 있습니다.
- media .
audioTracks -
미디어 리소스의 사용 가능한 오디오 트랙들을 나타내는
AudioTrackList객체를 반환합니다. - media .
videoTracks -
미디어 리소스의 사용 가능한 비디오 트랙들을 나타내는
VideoTrackList객체를 반환합니다.
미디어 요소(element)의 audioTracks 속성(attribute)은 미디어 요소(element)의 미디어 리소스의
오디오 트랙들을 나타내는 존속되는 AudioTrackList 객체를 반환해야(must) 합니다.
미디어 요소(element)의 videoTracks 속성(attribute)은 미디어 요소(element)의 미디어 리소스의
사용 가능한 비디오 트랙들을 나타내는 존속되는 VideoTrackList 객체를 반환해야(must) 합니다.
다른 미디어 리소스가 요소(element)에 로드되더라도, 미디어 요소(element) 당 하나의 미디어 요소(element) 객체와 하나의 VideoTrackList 객체만이 존재합니다: 객체들은 재사용됩니다. (AudioTrack과 VideoTrack 객체들은 그렇지 않습니다.)
<script> function loadVideo(url, container) { var video = document.createElement('video'); video.src = url; video.autoplay = true; video.controls = true; container.appendChild(video); video.onloadedmetadata = function (event) { for (var i = 0; i < video.videoTracks.length; i += 1) { if (video.videoTracks[i].kind == 'sign') { var sign = document.createElement('video'); sign.src = url + '#track=' + video.videoTracks[i].id; sign.autoplay = true; container.appendChild(sign); return; } } }; } </script>
4.7.14.10.1. AudioTrackList and VideoTrackList objects
The AudioTrackList and VideoTrackList interfaces are used by
attributes defined in the previous section.
interface AudioTrackList : EventTarget { readonly attribute unsigned long length; getter AudioTrack (unsigned long index); AudioTrack? getTrackById(DOMString id); attribute EventHandler onchange; attribute EventHandler onaddtrack; attribute EventHandler onremovetrack; };
interface AudioTrack { readonly attribute DOMString id; readonly attribute DOMString kind; readonly attribute DOMString label; readonly attribute DOMString language; attribute boolean enabled; };
interface VideoTrackList : EventTarget { readonly attribute unsigned long length; getter VideoTrack (unsigned long index); VideoTrack? getTrackById(DOMString id); readonly attribute long selectedIndex; attribute EventHandler onchange; attribute EventHandler onaddtrack; attribute EventHandler onremovetrack; };
interface VideoTrack { readonly attribute DOMString id; readonly attribute DOMString kind; readonly attribute DOMString label; readonly attribute DOMString language; attribute boolean selected; };
- media .
audioTracks.length - media .
videoTracks.length -
Returns the number of tracks in the list.
- audioTrack = media .
audioTracks[index] - videoTrack = media .
videoTracks[index] -
Returns the specified
AudioTrackorVideoTrackobject. - audioTrack = media .
audioTracks.getTrackById( id ) - videoTrack = media .
videoTracks.getTrackById( id ) -
Returns the
AudioTrackorVideoTrackobject with the given identifier, or null if no track has that identifier. - audioTrack .
id - videoTrack .
id -
Returns the ID of the given track. This is the ID that can be used with a fragment identifier if the format supports the Media Fragments URI syntax, and that can be used with the
getTrackById()method. [MEDIA-FRAGS] - audioTrack .
kind - videoTrack .
kind -
Returns the category the given track falls into. The possible track categories are given below.
- audioTrack .
label - videoTrack .
label -
Returns the label of the given track, if known, or the empty string otherwise.
- audioTrack .
language - videoTrack .
language -
Returns the language of the given track, if known, or the empty string otherwise.
- audioTrack .
enabled[ = value ] -
Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is enabled or not. If multiple audio tracks are enabled simultaneously, they are mixed.
- media .
videoTracks.selectedIndex -
Returns the index of the currently selected track, if any, or -1 otherwise.
- videoTrack .
selected[ = value ] -
Returns true if the given track is active, and false otherwise.
Can be set, to change whether the track is selected or not. Either zero or one video track is selected; selecting a new track while a previous one is selected will unselect the previous one.
An AudioTrackList object represents a dynamic list of zero or more audio tracks,
of which zero or more can be enabled at a time. Each audio track is represented by an AudioTrack object.
A VideoTrackList object represents a dynamic list of zero or more video tracks, of
which zero or one can be selected at a time. Each video track is represented by a VideoTrack object.
Tracks in AudioTrackList and VideoTrackList objects must be
consistently ordered. If the media resource is in a format that defines an order,
then that order must be used; otherwise, the order must be the relative order in which the tracks
are declared in the media resource. The order used is called the natural order of the list.
Each track in one of these objects thus has an index; the first has the index 0, and each subsequent track is numbered one higher than the previous one. If a media resource dynamically adds or removes audio or video tracks, then the indices of the tracks will change dynamically. If the media resource changes entirely, then all the previous tracks will be removed and replaced with new tracks.
The AudioTrackList.length and VideoTrackList.length attributes must return
the number of tracks represented by their objects at the time of getting.
The supported property indices of AudioTrackList and VideoTrackList objects at any instant are the numbers from zero to the number of
tracks represented by the respective object minus one, if any tracks are represented. If an AudioTrackList or VideoTrackList object represents no tracks, it has no supported property indices.
To determine the value of an indexed property for a given index index in an AudioTrackList or VideoTrackList object list, the user agent must return the AudioTrack or VideoTrack object that represents the indexth track in list.
The AudioTrackList.getTrackById(id) and VideoTrackList.getTrackById(id) methods must return the first AudioTrack or VideoTrack object (respectively) in the AudioTrackList or VideoTrackList object (respectively) whose identifier is equal to the value of the id argument (in the natural order of the list, as defined above). When no
tracks match the given argument, the methods must return null.
The AudioTrack and VideoTrack objects represent specific tracks of a media resource. Each track can have an identifier, category, label, and language.
These aspects of a track are permanent for the lifetime of the track; even if a track is removed
from a media resource’s AudioTrackList or VideoTrackList objects, those aspects do not change.
In addition, AudioTrack objects can each be enabled or disabled; this is the audio
track’s enabled state. When an AudioTrack is created, its enabled state must be set to false (disabled). The resource fetch
algorithm can override this.
Similarly, a single VideoTrack object per VideoTrackList object can
be selected, this is the video track’s selection state. When a VideoTrack is
created, its selection state must be set to false (not selected). The resource fetch algorithm can override this.
The AudioTrack.id and VideoTrack.id attributes must return the identifier
of the track, if it has one, or the empty string otherwise. If the media resource is
in a format that supports the Media Fragments URI fragment identifier syntax, the
identifier returned for a particular track must be the same identifier that would enable the track
if used as the name of a track in the track dimension of such a fragment identifier. [MEDIA-FRAGS] [INBANDTRACKS]
For example, in Ogg files, this would be the Name header field of the track. [OGGSKELETON]
The AudioTrack.kind and VideoTrack.kind attributes must return the category
of the track, if it has one, or the empty string otherwise.
The category of a track is the string given in the first column of the table below that is the
most appropriate for the track based on the definitions in the table’s second and third columns,
as determined by the metadata included in the track in the media resource. The cell
in the third column of a row says what the category given in the cell in the first column of that
row applies to; a category is only appropriate for an audio track if it applies to audio tracks,
and a category is only appropriate for video tracks if it applies to video tracks. Categories must
only be returned for AudioTrack objects if they are appropriate for audio, and must
only be returned for VideoTrack objects if they are appropriate for video.
The AudioTrack.label and VideoTrack.label attributes must return the label
of the track, if it has one, or the empty string otherwise. [INBANDTRACKS]
The AudioTrack.language and VideoTrack.language attributes must return the
BCP 47 language tag of the language of the track, if it has one, or the empty string otherwise. If
the user agent is not able to express that language as a BCP 47 language tag (for example because
the language information in the media resource’s format is a free-form string without
a defined interpretation), then the method must return the empty string, as if the track had no
language.
Source attribute values for id, kind, label and language of multitrack audio and video tracks as described for the relevant media resource format. [INBANDTRACKS]
The AudioTrack.enabled attribute, on
getting, must return true if the track is currently enabled, and false otherwise. On setting, it
must enable the track if the new value is true, and disable it otherwise. (If the track is no
longer in an AudioTrackList object, then the track being enabled or disabled has no
effect beyond changing the value of the attribute on the AudioTrack object.)
Whenever an audio track in an AudioTrackList that was
disabled is enabled, and whenever one that was enabled is disabled, the user agent must queue a task to fire a simple event named change at the AudioTrackList object.
An audio track that has no data for a particular position on the media timeline, or that does not exist at that position, must be interpreted as being silent at that point on the timeline.
The VideoTrackList.selectedIndex attribute
must return the index of the currently selected track, if any. If the VideoTrackList object does not currently represent any tracks, or if none of the tracks are selected, it must
instead return -1.
The VideoTrack.selected attribute, on
getting, must return true if the track is currently selected, and false otherwise. On setting, it
must select the track if the new value is true, and unselect it otherwise. If the track is in a VideoTrackList, then all the other VideoTrack objects in that list must
be unselected. (If the track is no longer in a VideoTrackList object, then the track
being selected or unselected has no effect beyond changing the value of the attribute on the VideoTrack object.)
Whenever a track in a VideoTrackList that was previously
not selected is selected, and whenever the selected track in a VideoTrackList is
unselected without a new track being selected in its stead, the user agent must queue a task to fire a simple
event named change at the VideoTrackList object. This task must be queued before the task that fires
the resize event, if any.
A video track that has no data for a particular position on the media timeline must be interpreted as being fully transparent black at that point on the timeline, with the same dimensions as the last frame before that position, or, if the position is before all the data for that track, the same dimensions as the first frame for that track. A track that does not exist at all at the current position must be treated as if it existed but had no data.
For instance, if a video has a track that is only introduced after one hour of playback, and the user selects that track then goes back to the start, then the user agent will act as if that track started at the start of the media resource but was simply transparent until one hour in.
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes,
by all objects implementing the AudioTrackList and VideoTrackList interfaces:
| Event handler | Event handler event type |
|---|---|
onchange
| change
|
onaddtrack
| addtrack
|
onremovetrack
| removetrack
|
4.7.14.10.2. Selecting specific audio and video tracks declaratively
The audioTracks and videoTracks attributes allow scripts to select which track
should play, but it is also possible to select specific tracks declaratively, by specifying
particular tracks in the fragment identifier of the URL of the media
resource. The format of the fragment identifier depends on the MIME type of
the media resource. [RFC2046] [URL]
<video src="myvideo#track=Alternative"></video>
4.7.14.11. Timed text tracks
4.7.14.11.1. Text track model
A media element can have a group of associated text tracks, known as the media element’s list of text tracks. The text tracks are sorted as follows:
- The text tracks corresponding to
trackelement children of the media element, in tree order. - Any text tracks added using the
addTextTrack()method, in the order they were added, oldest first. - Any media-resource-specific text tracks (text tracks corresponding to data in the media resource), in the order defined by the media resource’s format specification.
A text track consists of:
- The kind of text track
-
This decides how the track is handled by the user agent. The kind is represented by a string. The possible strings are:
The kind of track can change dynamically, in the case of a text track corresponding to a
trackelement. - A label
-
This is a human-readable string intended to identify the track for the user.
The label of a track can change dynamically, in the case of a text track corresponding to a
trackelement.When a text track label is the empty string, the user agent should automatically generate an appropriate label from the text track’s other properties (e.g., the kind of text track and the text track’s language) for use in its user interface. This automatically-generated label is not exposed in the API.
- An in-band metadata track dispatch type
-
This is a string extracted from the media resource specifically for in-band metadata tracks to enable such tracks to be dispatched to different scripts in the document.
For example, a traditional TV station broadcast streamed on the Web and augmented with Web-specific interactive features could include text tracks with metadata for ad targeting, trivia game data during game shows, player states during sports games, recipe information during food programs, and so forth. As each program starts and ends, new tracks might be added or removed from the stream, and as each one is added, the user agent could bind them to dedicated script modules using the value of this attribute.
Other than for in-band metadata text tracks, the in-band metadata track dispatch type is the empty string. How this value is populated for different media formats is described in steps to expose a media-resource-specific text track.
- A language
-
This is a string (a BCP 47 language tag) representing the language of the text track’s cues. [BCP47]
The language of a text track can change dynamically, in the case of a text track corresponding to a
trackelement. - A readiness state
-
One of the following:
- Not loaded
-
Indicates that the text track’s cues have not been obtained.
- Loading
-
Indicates that the text track is loading and there have been no fatal errors encountered so far. Further cues might still be added to the track by the parser.
- Loaded
-
Indicates that the text track has been loaded with no fatal errors.
- Failed to load
-
Indicates that the text track was enabled, but when the user agent attempted to obtain it, this failed in some way (e.g., URL could not be resolved, network error, unknown text track format). Some or all of the cues are likely missing and will not be obtained.
The readiness state of a text track changes dynamically as the track is obtained.
- A mode
-
One of the following:
- Disabled
-
Indicates that the text track is not active. Other than for the purposes of exposing the track in the DOM, the user agent is ignoring the text track. No cues are active, no events are fired, and the user agent will not attempt to obtain the track’s cues.
- Hidden
-
Indicates that the text track is active, but that the user agent is not actively displaying the cues. If no attempt has yet been made to obtain the track’s cues, the user agent will perform such an attempt momentarily. The user agent is maintaining a list of which cues are active, and events are being fired accordingly.
- Showing
-
Indicates that the text track is active. If no attempt has yet been made to obtain the track’s cues, the user agent will perform such an attempt momentarily. The user agent is maintaining a list of which cues are active, and events are being fired accordingly. In addition, for text tracks whose kind is
subtitlesorcaptions, the cues are being overlaid on the video as appropriate; for text tracks whose kind isdescriptions, the user agent is making the cues available to the user in a non-visual fashion; and for text tracks whose kind ischapters, the user agent is making available to the user a mechanism by which the user can navigate to any point in the media resource by selecting a cue.
- A list of zero or more cues
-
A list of text track cues, along with rules for updating the text track rendering. For example, for WebVTT, the rules for updating the display of WebVTT text tracks. [WEBVTT]
The list of cues of a text track can change dynamically, either because the text track has not yet been loaded or is still loading, or due to DOM manipulation.
Each text track has a corresponding TextTrack object.
Each media element has a list of pending text tracks, which must initially be empty, a blocked-on-parser flag, which must initially be false, and a did-perform-automatic-track-selection flag, which must also initially be false.
When the user agent is required to populate the list of pending text tracks of a media element, the user agent must add to the element’s list of pending text tracks each text track in the element’s list of text tracks whose text track mode is not disabled and whose text track readiness state is loading.
Whenever a track element’s parent node changes, the user agent must remove the
corresponding text track from any list of pending text tracks that it is
in.
Whenever a text track’s text track readiness state changes to either loaded or failed to load, the user agent must remove it from any list of pending text tracks that it is in.
When a media element is created by an HTML parser or XML parser, the user agent must set the element’s blocked-on-parser flag to true. When a media element is popped off the stack of open elements of an HTML parser or XML parser, the user agent must honor user preferences for automatic text track selection, populate the list of pending text tracks, and set the element’s blocked-on-parser flag to false.
The text tracks of a media element are ready when both the element’s list of pending text tracks is empty and the element’s blocked-on-parser flag is false.
Each media element has a pending text track change notification flag, which must initially be unset.
Whenever a text track that is in a media element’s list of text tracks has its text track mode change value, the user agent must run the following steps for the media element:
- If the media element’s pending text track change notification flag is set, abort these steps.
- Set the media element’s pending text track change notification flag.
-
Queue a task that runs the following substeps:
- Unset the media element’s pending text track change notification flag.
- Fire a simple event named
changeat the media element’stextTracksattribute’sTextTrackListobject.
- If the media element’s show poster flag is not set, run the time marches on steps.
The task source for the tasks listed in this section is the DOM manipulation task source.
A text track cue is the unit of time-sensitive data in a text track, corresponding for instance for subtitles and captions to the text that appears at a particular time and disappears at another time.
Each text track cue consists of:
- An identifier
- An arbitrary string.
- A start time
- The time, in seconds and fractions of a second, that describes the beginning of the range of the media data to which the cue applies.
- An end time
- The time, in seconds and fractions of a second, that describes the end of the range of the media data to which the cue applies.
- A pause-on-exit flag
- A boolean indicating whether playback of the media resource is to pause when the end of the range to which the cue applies is reached.
- Some additional format-specific data
- Additional fields, as needed for the format. For example, WebVTT has a text track cue writing direction and so forth. [WEBVTT]
- Rules for extracting the chapter title
- An algorithm which, when applied to the cue, returns a string that can be used in user interfaces that use the cue as a chapter title.
The text track cue start time and text track cue end time can be negative. (The current playback position can never be negative, though, so cues entirely before time zero cannot be active.)
Each text track cue has a corresponding TextTrackCue object (or more
specifically, an object that inherits from TextTrackCue — for example, WebVTT
cues use the VTTCue interface). A text track cue’s in-memory
representation can be dynamically changed through this TextTrackCue API. [WEBVTT]
A text track cue is associated with rules for updating the text track
rendering, as defined by the specification for the specific kind of text track
cue. These rules are used specifically when the object representing the cue is added to a TextTrack object using the addCue() method.
In addition, each text track cue has two pieces of dynamic information:
- The active flag
-
This flag must be initially unset. The flag is used to ensure events are fired appropriately when the cue becomes active or inactive, and to make sure the right cues are rendered.
The user agent must immediately unset this flag whenever the text track cue is removed from its text track’s text track list of cues; whenever the text track itself is removed from its media element’s list of text tracks or has its text track mode changed to disabled; and whenever the media element’s
readyStateis changed back toHAVE_NOTHING. When the flag is unset in this way for one or more cues in text tracks that were showing prior to the relevant incident, the user agent must, after having unset the flag for all the affected cues, apply the rules for updating the text track rendering of those text tracks. For example, for text tracks based on WebVTT, the rules for updating the display of WebVTT text tracks. [WEBVTT] - The display state
-
This is used as part of the rendering model, to keep cues in a consistent position. It must initially be empty. Whenever the text track cue active flag is unset, the user agent must empty the text track cue display state.
The text track cues of a media element’s text tracks are ordered relative to each other in the text track cue order, which is determined as follows: first group the cues by their text track, with the groups being sorted in the same order as their text tracks appear in the media element’s list of text tracks; then, within each group, cues must be sorted by their start time, earliest first; then, any cues with the same start time must be sorted by their end time, latest first; and finally, any cues with identical end times must be sorted in the order they were last added to their respective text track list of cues, oldest first (so e.g., for cues from a WebVTT file, that would initially be the order in which the cues were listed in the file). [WEBVTT]
4.7.14.11.2. Sourcing in-band text tracks
A media-resource-specific text track is a text track that corresponds to data found in the media resource.
Rules for processing and rendering such data are defined by the relevant specifications, e.g., the specification of the video format if the media resource is a video. Details for some legacy formats can be found in the Sourcing In-band Media Resource Tracks from Media Containers into HTML specification. [INBANDTRACKS]
When a media resource contains data that the user agent recognizes and supports as being equivalent to a text track, the user agent runs the steps to expose a media-resource-specific text track with the relevant data, as follows.
- Associate the relevant data with a new text track and its corresponding new
TextTrackobject. The text track is a media-resource-specific text track. - Set the new text track’s kind, label, and language based on the semantics of the relevant data, as defined for the relevant format [INBANDTRACKS]. If there is no label in that data, then the label must be set to the empty string.
- Associate the text track list of cues with the rules for updating the text track rendering appropriate for the format in question.
-
If the new text track’s kind is
metadata, then set the text track in-band metadata track dispatch type as follows, based on the type of the media resource:- If the media resource is an Ogg file
- The text track in-band metadata track dispatch type must be set to the value of the Role header field. [OGGSKELETON]
- If the media resource is a WebM file
- The text track in-band metadata track dispatch type must be set to the value
of the
CodecIDelement. [WEBM] - If the media resource is an MPEG-2 file
- Let stream type be the value of the "stream_type" field describing the text track’s type in the file’s program map section, interpreted as an 8-bit unsigned integer. Let length be the value of the "ES_info_length" field for the track in the same part of the program map section, interpreted as an integer as defined by the MPEG-2 specification. Let descriptor bytes be the length bytes following the "ES_info_length" field. The text track in-band metadata track dispatch type must be set to the concatenation of the stream type byte and the zero or more descriptor bytes bytes, expressed in hexadecimal using uppercase ASCII hex digits. [MPEG2TS]
- If the media resource is an MPEG-4 file
-
Let the
first
stsdbox of the firststblbox of the firstminfbox of the firstmdiabox of the text track’strakbox in the firstmoovbox of the file be the stsd box, if any.If the file has no stsd box, or if the stsd box has neither a
mettbox nor ametxbox, then the text track in-band metadata track dispatch type must be set to the empty string.Otherwise, if the stsd box has a
mettbox then the text track in-band metadata track dispatch type must be set to the concatenation of the string "mett", a U+0020 SPACE character, and the value of the firstmime_formatfield of the firstmettbox of the stsd box, or the empty string if that field is absent in that box.Otherwise, if the stsd box has no
mettbox but has ametxbox then the text track in-band metadata track dispatch type must be set to the concatenation of the string "metx", a U+0020 SPACE character, and the value of the firstnamespacefield of the firstmetxbox of the stsd box, or the empty string if that field is absent in that box. - If the media resource is a DASH media resource
- The text track in-band metadata track dispatch type must be set to the concatenation of the "AdaptationSet" element attributes and all child Role descriptors. [MPEGDASH]
- Populate the new text track’s list of cues with the cues parsed so far, following the guidelines for exposing cues, and begin updating it dynamically as necessary.
- Set the new text track’s readiness state to loaded.
-
Set the new text track’s mode to the
mode consistent with the user’s preferences and the requirements of the relevant specification
for the data.
For instance, if there are no other active subtitles, and this is a forced subtitle track (a subtitle track giving subtitles in the audio track’s primary language, but only for audio that is actually in another language), then those subtitles might be activated here.
- Add the new text track to the media element’s list of text tracks.
- Fire a trusted event with the name
addtrack, that does not bubble and is not cancelable, and that uses theTrackEventinterface, with thetrackattribute initialized to the text track’sTextTrackobject, at the media element’stextTracksattribute’sTextTrackListobject.
4.7.14.11.3. Sourcing out-of-band text tracks
When a track element is created, it must be associated with a new text
track (with its value set as defined below) and its corresponding new TextTrack object.
The text track kind is determined from the state of the element’s kind attribute according to the following table; for a state given
in a cell of the first column, the kind is the string given
in the second column:
| State | String |
|---|---|
| Subtitles | subtitles
|
| Captions | captions
|
| Descriptions | descriptions
|
| Chapters | chapters
|
| Metadata | metadata
|
The text track label is the element’s track label.
The text track language is the element’s track language, if any, or the empty string otherwise.
As the kind, label,
and srclang attributes are set, changed, or removed, the text track must update accordingly, as per the definitions above.
Changes to the track URL are handled in the algorithm below.
The text track readiness state is initially not loaded, and the text track mode is initially disabled.
The text track list of cues is initially empty. It is dynamically modified when the referenced file is parsed. Associated with the list are the rules for updating the text track rendering appropriate for the format in question; for WebVTT, this is the rules for updating the display of WebVTT text tracks. [WEBVTT]
When a track element’s parent element changes and the new parent is a media element, then the user agent must add the track element’s corresponding text track to the media element’s list of text tracks, and
then queue a task to fire a trusted event with the name addtrack, that does not bubble and is not cancelable, and that uses
the TrackEvent interface, with the track attribute initialized to the text track’s TextTrack object, at the media element’s textTracks attribute’s TextTrackList object.
When a track element’s parent element changes and the old parent was a media element, then the user agent must remove the track element’s corresponding text track from the media element’s list of text tracks,
and then queue a task to fire a trusted event with the name removetrack, that does not bubble and is not cancelable, and that
uses the TrackEvent interface, with the track attribute initialized to the text track’s TextTrack object, at the media element’s textTracks attribute’s TextTrackList object.
When a text track corresponding to a track element is added to a media element’s list of text tracks, the user agent must queue a
task to run the following steps for the media element:
- If the element’s blocked-on-parser flag is true, abort these steps.
- If the element’s did-perform-automatic-track-selection flag is true, abort these steps.
- Honor user preferences for automatic text track selection for this element.
When the user agent is required to honor user preferences for automatic text track selection for a media element, the user agent must run the following steps:
- Perform automatic text track selection for
subtitlesandcaptions. - Perform automatic text track selection for
descriptions. - Perform automatic text track selection for
chapters. - If there are any text tracks in the media element’s list of text tracks whose text track kind is
metadatathat correspond totrackelements with adefaultattribute set whose text track mode is set to disabled, then set the text track mode of all such tracks to - Set the element’s did-perform-automatic-track-selection flag to true.
When the steps above say to perform automatic text track selection for one or more text track kinds, it means to run the following steps:
- Let candidates be a list consisting of the text tracks in the media element’s list of text tracks whose text track kind is one of the kinds that were passed to the algorithm, if any, in the order given in the list of text tracks.
- If candidates is empty, then abort these steps.
- If any of the text tracks in candidates have a text track mode set to showing, abort these steps.
-
If the user has expressed an interest in having a track from candidates enabled based on its text track kind, text track language, and text track label, then set its text track mode to showing.
For example, the user could have set a browser preference to the effect of "I want French captions whenever possible", or "If there is a subtitle track with "Commentary" in the title, enable it", or "If there are audio description tracks available, enable one, ideally in Swiss German, but failing that in Standard Swiss German or Standard German".
Otherwise, if there are any text tracks in candidates that correspond to
trackelements with adefaultattribute set whose text track mode is set to disabled, then set the text track mode of the first such track to showing.
When a text track corresponding to a track element experiences any of
the following circumstances, the user agent must start the track processing
model for that text track and its track element:
- The
trackelement is created. - The text track has its text track mode changed.
- The
trackelement’s parent element changes and the new parent is a media element.
When a user agent is to start the track processing model for a text track and its track element, it must run the following algorithm.
This algorithm interacts closely with the event loop mechanism; in particular, it has
a synchronous section (which is triggered as part of the event loop algorithm). The steps in that section are marked with ⌛.
- If another occurrence of this algorithm is already running for this text
track and its
trackelement, abort these steps, letting that other algorithm take care of this element. - If the text track’s text track mode is not set to one of or showing, abort these steps.
- If the text track’s
trackelement does not have a media element as a parent, abort these steps. - Run the remainder of these steps in parallel, allowing whatever caused these steps to run to continue.
- Top: Await a stable state. The synchronous section consists of the following steps. (The steps in the synchronous section are marked with ⌛.)
- ⌛ Set the text track readiness state to loading.
- ⌛ Let URL be the track URL of the
trackelement. - ⌛ If the
trackelement’s parent is a media element then let corsAttributeState be the state of the parent media element’scrossorigincontent attribute. Otherwise, let corsAttributeState be No CORS. - End the synchronous section, continuing the remaining steps in parallel.
-
If URL is not the empty string, run these substeps:
- Let request be the result of creating a potential-CORS request given URL, corsAttributeState, and with the same-origin fallback flag set.
- Set request’s client to the
trackelement’s node document’sWindowobject’s environment settings object and type to "track". - Fetch request.
The tasks queued by the fetching algorithm on the networking task source to process the data as it is being fetched must determine the type of the resource. If the type of the resource is not a supported text track format, the load will fail, as described below. Otherwise, the resource’s data must be passed to the appropriate parser (e.g., the WebVTT parser) as it is received, with the text track list of cues being used for that parser’s output. [WEBVTT]
The appropriate parser will incrementally update the text track list of cues during these networking task source tasks, as each such task is run with whatever data has been received from the network).
This specification does not currently say whether or how to check the MIME types of text tracks, or whether or how to perform file type sniffing using the actual file data. Implementors differ in their intentions on this matter and it is therefore unclear what the right solution is. In the absence of any requirement here, the HTTP specification’s strict requirement to follow the Content-Type header prevails ("Content-Type specifies the media type of the underlying data." ... "If and only if the media type is not given by a Content-Type field, the recipient MAY attempt to guess the media type via inspection of its content and/or the name extension(s) of the URI used to identify the resource.").
If the fetching algorithm fails for any reason (network error, the server returns an error code, a cross-origin check fails, etc), or if URL is the empty string, then queue a task to first change the text track readiness state to failed to load and then fire a simple event named
errorat thetrackelement. This task must use the DOM manipulation task source.If the fetching algorithm does not fail, but the type of the resource is not a supported text track format, or the file was not successfully processed (e.g., the format in question is an XML format and the file contained a well-formedness error that the XML specification requires be detected and reported to the application), then the task that is queued by the networking task source in which the aforementioned problem is found must change the text track readiness state to failed to load and fire a simple event named
errorat thetrackelement.If the fetching algorithm does not fail, and the file was successfully processed, then the final task that is queued by the networking task source, after it has finished parsing the data, must change the text track readiness state to loaded, and fire a simple event named
loadat thetrackelement.If, while fetching is ongoing, either:
- the track URL changes so that it is no longer equal to URL, while the text track mode is set to or showing; or
- the text track mode changes to or showing, while the track URL is not equal to URL
...then the user agent must abort fetching, discarding any pending tasks generated by that algorithm (and in particular, not adding any cues to the text track list of cues after the moment the URL changed), and then queue a task that first changes the text track readiness state to failed to load and then fires a simple event named
errorat thetrackelement. This task must use the DOM manipulation task source. - Wait until the text track readiness state is no longer set to loading.
- Wait until the track URL is no longer equal to URL, at the same time as the text track mode is set to or showing.
- Jump to the step labeled top.
Whenever a track element has its src attribute
set, changed, or removed, the user agent must immediately empty the element’s text
track’s text track list of cues. (This also causes the algorithm above to stop
adding cues from the resource being obtained using the previously given URL, if any.)
4.7.14.11.4. Guidelines for exposing cues in various formats as text track cues
How a specific format’s text track cues are to be interpreted for the purposes of processing by an HTML user agent is defined by that format [INBANDTRACKS]. In the absence of such a specification, this section provides some constraints within which implementations can attempt to consistently expose such formats.
To support the text track model of HTML, each unit of timed data is converted to a text track cue. Where the mapping of the format’s features to the aspects of a text track cue as defined in this specification are not defined, implementations must ensure that the mapping is consistent with the definitions of the aspects of a text track cue as defined above, as well as with the following constraints:
- The text track cue identifier
- Should be set to the empty string if the format has no obvious analog to a per-cue identifier.
- The text track cue pause-on-exit flag
- Should be set to false.
For media-resource-specific text tracks of kind metadata, text track cues are exposed using the DataCue object
unless there is a more appropriate TextTrackCue interface available.
For example, if the media-resource-specific text track format is WebVTT,
then VTTCue is more appropriate.
4.7.14.11.5. Text track API
interface TextTrackList : EventTarget { readonly attribute unsigned long length; getter TextTrack (unsigned long index); TextTrack? getTrackById(DOMString id); attribute EventHandler onchange; attribute EventHandler onaddtrack; attribute EventHandler onremovetrack; };
- media .
textTracks.length - Returns the number of text tracks associated with the media element (e.g., from
trackelements). This is the number of text tracks in the media element’s list of text tracks. - media .
textTracks[n] - Returns the
TextTrackobject representing the nth text track in the media element’s list of text tracks. - textTrack = media .
textTracks.getTrackById( id ) -
Returns the
TextTrackobject with the given identifier, or null if no track has that identifier.
A TextTrackList object represents a dynamically updating list of text tracks in a given order.
The textTracks attribute of media elements must
return a TextTrackList object representing the TextTrack objects of the text tracks in the media element’s list of text tracks, in the same order as in the list of text tracks.
The length attribute of a TextTrackList object must return the number of text tracks in the list represented by the TextTrackList object.
The supported property indices of a TextTrackList object at any
instant are the numbers from zero to the number of text tracks in
the list represented by the TextTrackList object minus one, if any. If there are no text tracks in the list, there are no supported property indices.
To determine the value of an indexed property of a TextTrackList object for a given index index, the user agent must return the indexth text track in the list represented by the TextTrackList object.
The getTrackById(id) method must return the
first TextTrack in the TextTrackList object whose id IDL
attribute would return a value equal to the value of the id argument. When no tracks
match the given argument, the method must return null.
enum TextTrackMode { "disabled", "hidden", "showing" }; enum TextTrackKind { "subtitles", "captions", "descriptions", "chapters", "metadata" }; interface TextTrack : EventTarget { readonly attribute TextTrackKind kind; readonly attribute DOMString label; readonly attribute DOMString language; readonly attribute DOMString id; readonly attribute DOMString inBandMetadataTrackDispatchType; attribute TextTrackMode mode; readonly attribute TextTrackCueList? cues; readonly attribute TextTrackCueList? activeCues; void addCue(TextTrackCue cue); void removeCue(TextTrackCue cue); attribute EventHandler oncuechange; };
- textTrack = media .
addTextTrack( kind [, label [, language ] ] ) -
Creates and returns a new
TextTrackobject, which is also added to the media element’s list of text tracks. - textTrack .
kind -
Returns the text track kind string.
- textTrack .
label -
Returns the text track label, if there is one, or the empty string otherwise (indicating that a custom label probably needs to be generated from the other attributes of the object if the object is exposed to the user).
- textTrack .
language - Returns the text track language string.
- textTrack .
id -
Returns the ID of the given track.
For in-band tracks, this is the ID that can be used with a fragment identifier if the format supports the Media Fragments URI syntax, and that can be used with the
getTrackById()method. [MEDIA-FRAGS]For
TextTrackobjects corresponding totrackelements, this is the ID of thetrackelement. - textTrack .
inBandMetadataTrackDispatchType -
Returns the text track in-band metadata track dispatch type string.
- textTrack .
mode[ = value ] -
Returns the text track mode, represented by a string from the following list:
- "
disabled" - The text track disabled mode.
- "
hidden" - The text track hidden mode.
- "
showing" - The text track showing mode.
Can be set, to change the mode.
- "
- textTrack .
cues - Returns the text track list of cues, as a
TextTrackCueListobject. - textTrack .
activeCues -
Returns the text track cues from the text track list of cues that are currently active (i.e., that start before the current playback position and end after it), as a
TextTrackCueListobject. - textTrack .
addCue( cue ) - Adds the given cue to textTrack’s text track list of cues.
- textTrack .
removeCue( cue ) - Removes the given cue from textTrack’s text track list of cues.
The addTextTrack(kind, label, language) method of media elements, when invoked, must run the following steps:
-
Create a new
TextTrackobject. -
Create a new text track corresponding to the new object, and set its text track kind to kind, its text track label to label, its text track language to language, its text track readiness state to the text track loaded state, its text track mode to the mode, and its text track list of cues to an empty list.
Initially, the text track list of cues is not associated with any rules for updating the text track rendering. When a text track cue is added to it, the text track list of cues has its rules permanently set accordingly.
-
Add the new text track to the media element’s list of text tracks.
-
Queue a task to fire a trusted event with the name
addtrack, that does not bubble and is not cancelable, and that uses theTrackEventinterface, with thetrackattribute initialized to the new text track’sTextTrackobject, at the media element’stextTracksattribute’sTextTrackListobject. -
Return the new
TextTrackobject.
The kind attribute must return the text track kind of the text track that the TextTrack object
represents.
The label attribute must return the text track label of the text track that the TextTrack object represents.
The language attribute must return the text track language of the text track that the TextTrack object represents.
The id attribute returns the track’s
identifier, if it has one, or the empty string otherwise. For tracks that correspond to track elements, the track’s identifier is the value of the element’s id attribute, if any. For in-band tracks, the track’s identifier is
specified by the media resource. If the media resource is in a format
that supports the Media Fragments URI fragment identifier syntax, the identifier
returned for a particular track must be the same identifier that would enable the track if used as
the name of a track in the track dimension of such a fragment identifier. [MEDIA-FRAGS]
The inBandMetadataTrackDispatchType attribute must return the text track in-band metadata track dispatch type of the text track that the TextTrack object represents.
The mode attribute, on getting, must return
the string corresponding to the text track mode of the text track that
the TextTrack object represents, as defined by the following list:
- "
disabled" - The text track disabled mode.
- "
hidden" - The mode.
- "
showing" - The text track showing mode.
On setting, if the new value isn’t equal to what the attribute would currently return, the new value must be processed as follows:
- If the new value is "
disabled" -
Set the text track mode of the text track that the
TextTrackobject represents to the text track disabled mode. - If the new value is "
hidden" -
Set the text track mode of the text track that the
TextTrackobject represents to the mode. - If the new value is "
showing" -
Set the text track mode of the text track that the
TextTrackobject represents to the text track showing mode.
If the text track mode of the text track that the TextTrack object represents is not the text track disabled mode, then
the cues attribute must return a live TextTrackCueList object that represents the subset of the text track list of cues of the text track that the TextTrack object represents whose end
times occur at or after the earliest possible position when the script
started, in text track cue order. Otherwise, it must return null. For each TextTrack object, when an
object is returned, the same TextTrackCueList object must be returned each time.
The earliest possible position when the script started is whatever the earliest possible position was the last time the event loop reached step 1.
If the text track mode of the text track that the TextTrack object represents is not the text track disabled mode, then
the activeCues attribute must return a live TextTrackCueList object that represents the subset of the text track list of cues of the text track that the TextTrack object represents whose active flag was set when the script
started, in text track cue order. Otherwise, it must return null. For each TextTrack object, when an
object is returned, the same TextTrackCueList object must be returned each time.
A text track cue’s active flag was set when the script started if its text track cue active flag was set the last time the event loop reached step 1.
The addCue(cue) method
of TextTrack objects, when invoked, must run the following steps:
- If the text track list of cues does not yet have any associated rules for updating the text track rendering, then associate the text track list of cues with the rules for updating the text track rendering appropriate to cue.
- If text track list of cues' associated rules for updating the text
track rendering are not the same rules for updating the text track rendering as appropriate for cue, then throw an
InvalidStateErrorexception and abort these steps. - If the given cue is in a text track list of cues, then remove cue from that text track list of cues.
- Add cue to the method’s
TextTrackobject’s text track’s text track list of cues.
The removeCue(cue) method of TextTrack objects, when invoked, must run the following steps:
- If the given cue is not currently listed in the method’s
TextTrackobject’s text track’s text track list of cues, then throw aNotFoundErrorexception and abort these steps. - Remove cue from the method’s
TextTrackobject’s text track’s text track list of cues.
audio element is used to play a specific sound-effect from a
sound file containing many sound effects. A cue is used to pause the audio, so that it ends
exactly at the end of the clip, even if the browser is busy running some script. If the page had
relied on script to pause the audio, then the start of the next clip might be heard if the
browser was not able to run the script at the exact time specified.
var sfx = new Audio('sfx.wav'); var sounds = sfx.addTextTrack('metadata'); // add sounds we care about function addFX(start, end, name) { var cue = new VTTCue(start, end, ''); cue.id = name; cue.pauseOnExit = true; sounds.addCue(cue); } addFX(12.783, 13.612, 'dog bark'); addFX(13.612, 15.091, 'kitten mew')) function playSound(id) { sfx.currentTime = sounds.getCueById(id).startTime; sfx.play(); } // play a bark as soon as we can sfx.oncanplaythrough = function () { playSound('dog bark'); } // meow when the user tries to leave window.onbeforeunload = function () { playSound('kitten mew'); return 'Are you sure you want to leave this awesome page?'; }
interface TextTrackCueList { readonly attribute unsigned long length; getter TextTrackCue (unsigned long index); TextTrackCue? getCueById(DOMString id); };
- cuelist .
length - Returns the number of cues in the list.
- cuelist[index]
- Returns the text track cue with index index in the list. The cues are sorted in text track cue order.
- cuelist .
getCueById( id ) - Returns the first text track cue (in text track cue order) with text track cue identifier id. Returns null if none of the cues have the given identifier or if the argument is the empty string.
A TextTrackCueList object represents a dynamically updating list of text track cues in a given order.
The length attribute must return
the number of cues in the list represented by the TextTrackCueList object.
The supported property indices of a TextTrackCueList object at any
instant are the numbers from zero to the number of cues in the
list represented by the TextTrackCueList object minus one, if any. If there are no cues in the list, there are no supported property
indices.
To determine the value of an indexed property for a given index index, the user agent must return the indexth text track
cue in the list represented by the TextTrackCueList object.
The getCueById(id) method, when called with an argument other than the empty string,
must return the first text track cue in the list represented by the TextTrackCueList object whose text track cue identifier is id, if any, or null otherwise. If the argument is the empty string, then the method
must return null.
interface TextTrackCue : EventTarget { readonly attribute TextTrack? track; attribute DOMString id; attribute double startTime; attribute double endTime; attribute boolean pauseOnExit; attribute EventHandler onenter; attribute EventHandler onexit; };
- cue .
track - Returns the
TextTrackobject to which this text track cue belongs, if any, or null otherwise. - cue .
id[ = value ] - Returns the text track cue identifier. Can be set.
- cue .
startTime[ = value ] - Returns the text track cue start time, in seconds. Can be set.
- cue .
endTime[ = value ] - Returns the text track cue end time, in seconds. Can be set.
- cue .
pauseOnExit[ = value ] - Returns true if the text track cue pause-on-exit flag is set, false otherwise. Can be set.
The track attribute, on getting, must
return the TextTrack object of the text track in whose list of cues the text track cue that the TextTrackCue object represents finds itself, if any; or null otherwise.
The id attribute, on getting, must return
the text track cue identifier of the text track cue that the TextTrackCue object represents. On setting, the text track cue
identifier must be set to the new value.
The startTime attribute, on
getting, must return the text track cue start time of the text track cue that the TextTrackCue object represents, in seconds. On setting, the text track
cue start time must be set to the new value, interpreted in seconds; then, if the TextTrackCue object’s text track cue is in a text track’s list of cues, and that text track is in
a media element’s list of text tracks, and the media element’s show poster flag is not set, then run the time marches on steps for that media element.
The endTime attribute, on getting,
must return the text track cue end time of the text track cue that the TextTrackCue object represents, in seconds. On setting, the text track cue end
time must be set to the new value, interpreted in seconds; then, if the TextTrackCue object’s text track cue is in a text track’s list of cues, and that text track is in
a media element’s list of text tracks, and the media element’s show poster flag is not set, then run the time marches on steps for that media element.
The pauseOnExit attribute, on
getting, must return true if the text track cue pause-on-exit flag of the text
track cue that the TextTrackCue object represents is set; or false otherwise.
On setting, the text track cue pause-on-exit flag must be set if the new value is
true, and must be unset otherwise.
4.7.14.11.6. Text tracks exposing in-band metadata
The use of text tracks exposing in-band metadata is "at risk". If testing during the Candidate Recommendation phase does not identify at least two interoperable implementations in current shipping browsers of text tracks exposing in-band metadata this section will be removed from the HTML 5.1 Specification.
Media resources often contain one or more media-resource-specific text tracks containing data that browsers don’t render, but want to expose to script to allow being dealt with.
If the browser is unable to identify a TextTrackCue interface that is more
appropriate to expose the data in the cues of a media-resource-specific text track,
the DataCue object is used. [INBANDTRACKS]
[Constructor(double startTime, double endTime, ArrayBuffer data)] interface DataCue : TextTrackCue { attribute ArrayBuffer data; };
- cue = new
DataCue( [ startTime, endTime, data ] ) - Returns a new
DataCueobject, for use with theaddCue()method. The startTime argument sets the text track cue start time. The endTime argument sets the text track cue end time. The data argument is copied as the text track cue data. - cue .
data[ = value ] - Returns the text track cue data in raw unparsed form. Can be set.
The data attribute, on getting, must
return the raw text track cue data of the text track cue that the TextTrackCue object represents. On setting, the text track cue data must
be set to the new value.
The user agent will use DataCue to expose only text track cue objects that belong to a text track that has a text track kind of metadata.
DataCue has a constructor to allow script to create DataCue objects in cases where generic metadata needs to be managed for a text track.
The rules for updating the text track rendering for a DataCue simply
state that there is no rendering, even when the cues are in showing mode and the text track kind is one of subtitles or captions or descriptions or chapters.
4.7.14.11.7. Text tracks describing chapters
Chapters are segments of a media resource with a given title. Chapters can be nested, in the same way that sections in a document outline can have subsections.
Each text track cue in a text track being used for describing chapters has three key features: the text track cue start time, giving the start time of the chapter, the text track cue end time, giving the end time of the chapter, and the text track rules for extracting the chapter title.
The rules for constructing the chapter tree from a text track are as follows. They produce a potentially nested list of chapters, each of which have a start time, end time, title, and a list of nested chapters. This algorithm discards cues that do not correctly nest within each other, or that are out of order.
- Let list be a copy of the list of cues of the text track being processed.
- Remove from list any text track cue whose text track cue end time is before its text track cue start time.
- Let output be an empty list of chapters, where a chapter is a record consisting of a start time, an end time, a title, and a (potentially empty) list of nested chapters. For the purpose of this algorithm, each chapter also has a parent chapter.
- Let current chapter be a stand-in chapter whose start time is negative infinity, whose end time is positive infinity, and whose list of nested chapters is output. (This is just used to make the algorithm easier to describe.)
- Loop: If list is empty, jump to the step labeled end.
- Let current cue be the first cue in list, and then remove it from list.
- If current cue’s text track cue start time is less than the start time of current chapter, then return to the step labeled loop.
- While current cue’s text track cue start time is greater than or equal to current chapter’s end time, let current chapter be current chapter’s parent chapter.
- If current cue’s text track cue end time is greater than the end time of current chapter, then return to the step labeled loop.
-
Create a new chapter new chapter, whose start time is current cue’s text track cue start time, whose end time is current cue’s text track cue end time, whose title is current cue’s text track cue data interpreted according to its rules for rendering the cue in isolation, and whose list of nested chapters is empty.
- Append new chapter to current chapter’s list of nested chapters, and let current chapter be new chapter’s parent.
- Let current chapter be new chapter.
- Return to the step labeled loop.
- End: Return output.
WEBVTT 00:00:00.000 --> 00:50:00.000 Astrophysics 00:00:00.000 --> 00:10:00.000 Introduction to Astrophysics 00:10:00.000 --> 00:45:00.000 The Solar System 00:00:00.000 --> 00:10:00.000 Coursework Description 00:50:00.000 --> 01:40:00.000 Computational Physics 00:50:00.000 --> 00:55:00.000 Introduction to Programming 00:55:00.000 --> 01:30:00.000 Data Structures 01:30:00.000 --> 01:35:00.000 Answers to Last Exam 01:35:00.000 --> 01:40:00.000 Coursework Description 01:40:00.000 --> 02:30:00.000 General Relativity 01:40:00.000 --> 02:00:00.000 Tensor Algebra 02:00:00.000 --> 02:30:00.000 The General Relativistic Field Equations
4.7.14.11.8. Event handlers for objects of the text track APIs
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackList interface:
| Event handler | Event handler event type |
|---|---|
onchange
| change
|
onaddtrack
| addtrack
|
onremovetrack
| removetrack
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrack interface:
| Event handler | Event handler event type |
|---|---|
oncuechange
| cuechange
|
The following are the event handlers that (and their corresponding event handler event types) must be supported, as event handler IDL
attributes, by all objects implementing the TextTrackCue interface:
| Event handler | Event handler event type |
|---|---|
onenter
| enter
|
onexit
| exit
|
4.7.14.11.9. Best practices for metadata text tracks
This section is non-normative.
Text tracks can be used for storing data relating to the media data, for interactive or augmented views.
For example, a page showing a sports broadcast could include information about the current score. Suppose a robotics competition was being streamed live. The image could be overlayed with the scores, as follows:
In order to make the score display render correctly whenever the user seeks to an arbitrary point in the video, the metadata text track cues need to be as long as is appropriate for the score. For example, in the frame above, there would be maybe one cue that lasts the length of the match that gives the match number, one cue that lasts until the blue alliance’s score changes, and one cue that lasts until the red alliance’s score changes. If the video is just a stream of the live event, the time in the bottom right would presumably be automatically derived from the current video time, rather than based on a cue. However, if the video was just the highlights, then that might be given in cues also.
The following shows what fragments of this could look like in a WebVTT file:
WEBVTT ... 05:10:00.000 --> 05:12:15.000 matchtype:qual matchnumber:37 ... 05:11:02.251 --> 05:11:17.198 red:78 05:11:03.672 --> 05:11:54.198 blue:66 05:11:17.198 --> 05:11:25.912 red:80 05:11:25.912 --> 05:11:26.522 red:83 05:11:26.522 --> 05:11:26.982 red:86 05:11:26.982 --> 05:11:27.499 red:89 ...
The key here is to notice that the information is given in cues that span the length of time to which the relevant event applies. If, instead, the scores were given as zero-length (or very brief, nearly zero-length) cues when the score changes, for example saying "red+2" at 05:11:17.198, "red+3" at 05:11:25.912, etc, problems arise: primarily, seeking is much harder to implement, as the script has to walk the entire list of cues to make sure that no notifications have been missed; but also, if the cues are short it’s possible the script will never see that they are active unless it listens to them specifically.
When using cues in this manner, authors are encouraged to use the cuechange event to update the current annotations. (In
particular, using the timeupdate event would be less
appropriate as it would require doing work even when the cues haven’t changed, and, more
importantly, would introduce a higher latency between when the metadata cues become active and
when the display is updated, since timeupdate events
are rate-limited.)
4.7.14.12. User interface
The controls attribute is a boolean attribute. If present, it indicates that the author has not provided a scripted
controller and would like the user agent to provide its own set of controls.
If the attribute is present, or if scripting is disabled for the media element, then the user agent should expose a user interface to the user. This user interface should include features to begin playback, pause playback, seek to an arbitrary position in the content (if the content supports arbitrary seeking), change the volume, change the display of closed captions or embedded sign-language tracks, select different audio tracks or turn on audio descriptions, and show the media content in manners more suitable to the user (e.g., fullscreen video or in an independent resizable window). Other controls may also be made available.
A user agent may provide controls to affect playback
of the media resource (e.g., play, pause, seeking, track selection, and volume controls), but
such features should not interfere with the page’s normal rendering. For example, such features
could be exposed in the media element’s context menu, platform
media keys, or a remote control. The user agent may implement this simply by exposing a user
interface to the user as described above (as if the controls attribute
was present).
If the user agent exposes a user interface to
the user by displaying controls over the media element, then the user agent
should suppress any user interaction events while the user agent is interacting with this
interface. (For example, if the user clicks on a video’s playback control, mousedown events and so forth would not simultaneously be fired at
elements on the page.)
Where possible (specifically, for starting, stopping, pausing, and unpausing playback, for seeking, for changing the rate of playback, for fast-forwarding or rewinding, for listing, enabling, and disabling text tracks, and for muting or changing the volume of the audio), user interface features exposed by the user agent must be implemented in terms of the DOM API described above, so that, e.g., all the same events fire.
For the purposes of listing chapters in the media resource, only text tracks in the media element’s list of text tracks that are showing and whose text track kind is chapters should be used. Such tracks must be
interpreted according to the rules for constructing the chapter tree from a text
track. When seeking in response to a user manipulating a chapter selection interface, user
agents should not use the approximate-for-speed flag.
The controls IDL attribute must reflect the content attribute of the same name.
- media .
volume[ = value ] -
Returns the current playback volume, as a number in the range 0.0 to 1.0, where 0.0 is the quietest and 1.0 the loudest.
Can be set, to change the volume.
Throws an
IndexSizeErrorexception if the new value is not in the range 0.0 .. 1.0. - media .
muted[ = value ] -
Returns true if audio is muted, overriding the
volumeattribute, and false if thevolumeattribute is being honored.Can be set, to change whether the audio is muted or not.
A media element has a playback volume, which is a fraction in the range 0.0 (silent) to 1.0 (loudest). Initially, the volume should be 1.0, but user agents may remember the last set value across sessions, on a per-site basis or otherwise, so the volume may start at other values.
The volume IDL attribute must return the playback volume of any audio portions of the media element. On setting, if the new value is in the range 0.0 to 1.0 inclusive, the media element’s playback volume must be
set to the new value. If the new value is outside the range 0.0 to 1.0 inclusive, then, on
setting, an IndexSizeError exception must be thrown instead.
A media element can also be muted. If anything is muting the element, then it is muted. (For example, when the direction of playback is backwards, the element is muted.)
The muted IDL attribute must return the value
to which it was last set. When a media element is created, if the element has a muted content attribute specified, then the muted IDL attribute should be set to true; otherwise, the user
agents may set the value to the user’s preferred value (e.g., remembering the last set value across
sessions, on a per-site basis or otherwise). While the muted IDL attribute is set to true, the media element must be muted.
Whenever either of the values that would be returned by the volume and muted IDL
attributes change, the user agent must queue a task to fire a simple
event named volumechange at the media element.
An element’s effective media volume is determined as follows:
- If the user has indicated that the user agent is to override the volume of the element, then the element’s effective media volume is the volume desired by the user. Abort these steps.
- If the element’s audio output is muted, the element’s effective media volume is zero. Abort these steps.
- Let volume be the playback volume of the audio portions of the media element, in range 0.0 (silent) to 1.0 (loudest).
- The element’s effective media volume is volume, interpreted relative to the range 0.0 to 1.0, with 0.0 being silent, and 1.0 being the loudest setting, values in between increasing in loudness. The range need not be linear. The loudest setting may be lower than the system’s loudest possible setting; for example the user could have set a maximum volume.
The muted content attribute on media elements is a boolean attribute that controls the
default state of the audio output of the media resource, potentially overriding user
preferences.
This attribute has no dynamic effect (it only controls the default state of the element).
<video src="adverts.cgi?kind=video" controls autoplay loop muted></video>
4.7.14.13. Time ranges
Objects implementing the TimeRanges interface
represent a list of ranges (periods) of time.
interface TimeRanges { readonly attribute unsigned long length; double start(unsigned long index); double end(unsigned long index); };
- media .
length -
Returns the number of ranges in the object.
- time = media .
start(index) -
Returns the time for the start of the range with the given index.
Throws an
IndexSizeErrorexception if the index is out of range. - time = media .
end(index) -
Returns the time for the end of the range with the given index.
Throws an
IndexSizeErrorexception if the index is out of range.
The length IDL attribute must return the
number of ranges represented by the object.
The start(index) method must return the position of the start of the indexth range represented
by the object, in seconds measured from the start of the timeline that the object covers.
The end(index) method
must return the position of the end of the indexth range represented by the
object, in seconds measured from the start of the timeline that the object covers.
These methods must throw IndexSizeError exceptions if called with an index argument greater than or equal to the number of ranges represented by the
object.
When a TimeRanges object is said to be a normalized TimeRanges object, the ranges it represents must obey the following criteria:
- The start of a range must be greater than the end of all earlier ranges.
- The start of a range must be less than or equal to the end of that same range.
In other words, the ranges in such an object are ordered, don’t overlap, and don’t touch (adjacent ranges are folded into one bigger range). A range can be empty (referencing just a single moment in time), e.g., to indicate that only one frame is currently buffered in the case that the user agent has discarded the entire media resource except for the current frame, when a media element is paused.
Ranges in a TimeRanges object must be inclusive.
Thus, the end of a range would be equal to the start of a following adjacent (touching but not overlapping) range. Similarly, a range covering a whole timeline anchored at zero would have a start equal to zero and an end equal to the duration of the timeline.
The timelines used by the objects returned by the buffered, seekable and played IDL attributes of media elements must be that element’s media timeline.
4.7.14.14. The TrackEvent interface
[Constructor(DOMString type, optional TrackEventInit eventInitDict)] interface TrackEvent : Event { readonly attribute (VideoTrack or AudioTrack or TextTrack)? track; }; dictionary TrackEventInit : EventInit { (VideoTrack or AudioTrack or TextTrack)? track; };
- event .
track -
Returns the track object (
TextTrack,AudioTrack, orVideoTrack) to which the event relates.
The track attribute must return the value
it was initialized to. When the object is created, this attribute must be initialized to null. It
represents the context information for the event.
4.7.14.15. Event summary
This section is non-normative.
The following events fire on media elements as part of the processing model described above:
| Event name | Interface | Fired when... | Preconditions |
|---|---|---|---|
loadstart
| Event
| The user agent begins looking for media data, as part of the resource selection algorithm. | networkState equals NETWORK_LOADING
|
progress
| Event
| The user agent is fetching media data. | networkState equals NETWORK_LOADING
|
suspend
| Event
| The user agent is intentionally not currently fetching media data. | networkState equals NETWORK_IDLE
|
abort
| Event
| The user agent stops fetching the media data before it is completely downloaded, but not due to an error. | error is an object with the code MEDIA_ERR_ABORTED. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
error
| Event
| An error occurs while fetching the media data or the type of the resource is not supported media format. | error is an object with the code MEDIA_ERR_NETWORK or higher. networkState equals either NETWORK_EMPTY or NETWORK_IDLE, depending on when the download was aborted.
|
emptied
| Event
| A media element whose networkState was previously not in the NETWORK_EMPTY state has
just switched to that state (either because of a fatal error during load that’s about to be
reported, or because the load() method was invoked while
the resource selection algorithm was already
running).
| networkState is NETWORK_EMPTY; all the IDL attributes are in their
initial states.
|
stalled
| Event
| The user agent is trying to fetch media data, but data is unexpectedly not forthcoming. | networkState is NETWORK_LOADING.
|
loadedmetadata
| Event
| The user agent has just determined the duration and dimensions of the media resource and the text tracks are ready. | readyState is newly equal to HAVE_METADATA or greater for the first time.
|
loadeddata
| Event
| The user agent can render the media data at the current playback position for the first time. | readyState newly increased to HAVE_CURRENT_DATA or greater for the first time.
|
canplay
| Event
| The user agent can resume playback of the media data, but estimates that if playback were to be started now, the media resource could not be rendered at the current playback rate up to its end without having to stop for further buffering of content. | readyState newly increased to HAVE_FUTURE_DATA or greater.
|
canplaythrough
| Event
| The user agent estimates that if playback were to be started now, the media resource could be rendered at the current playback rate all the way to its end without having to stop for further buffering. | readyState is newly equal to HAVE_ENOUGH_DATA.
|
playing
| Event
| Playback is ready to start after having been paused or delayed due to lack of media data. | readyState is newly equal to or greater than HAVE_FUTURE_DATA and paused is false, or paused is newly false and readyState is equal to or greater than HAVE_FUTURE_DATA. Even if this event fires, the
element might still not be potentially playing, e.g., if the element is paused for user interaction or paused for in-band content.
|
waiting
| Event
| Playback has stopped because the next frame is not available, but the user agent expects that frame to become available in due course. | readyState is equal to or less than HAVE_CURRENT_DATA, and paused is false. Either seeking is true, or the current playback position is not contained in any of the ranges in buffered. It
is possible for playback to stop for other reasons without paused being false, but those reasons do not fire this event
(and when those situations resolve, a separate playing event is not fired either): e.g., the playback ended, or playback stopped due to errors, or the element has paused for user interaction or paused for in-band content.
|
seeking
| Event
| The seeking IDL attribute changed to true, and the user agent has started seeking to a new position.
| |
seeked
| Event
| The seeking IDL attribute changed to false after the current playback position was changed.
| |
ended
| Event
| Playback has stopped because the end of the media resource was reached. | currentTime equals the end of the media
resource; ended is true.
|
durationchange
| Event
| The duration attribute has just been updated.
| |
timeupdate
| Event
| The current playback position changed as part of normal playback or in an especially interesting way, for example discontinuously. | |
play
| Event
| The element is no longer paused. Fired after the play() method has returned, or when the autoplay attribute
has caused playback to begin.
| paused is newly false.
|
pause
| Event
| The element has been paused. Fired after the pause() method has returned.
| paused is newly true.
|
ratechange
| Event
| Either the defaultPlaybackRate or the playbackRate attribute has just been updated.
| |
resize
| Event
| One or both of the videoWidth and videoHeight attributes have just been updated.
| Media element is a video element; readyState is not HAVE_NOTHING
|
volumechange
| Event
| Either the volume attribute or the muted attribute has changed. Fired after the relevant
attribute’s setter has returned.
|
The following event fires on source element:
| Event name | Interface | Fired when... |
|---|---|---|
error
| Event
| An error occurs while fetching the media data or the type of the resource is not supported media format. |
The following events fire on AudioTrackList, VideoTrackList, and TextTrackList objects:
| Event name | Interface | Fired when... |
|---|---|---|
change
| Event
| One or more tracks in the track list have been enabled or disabled. |
addtrack
| TrackEvent
| A track has been added to the track list. |
removetrack
| TrackEvent
| A track has been removed from the track list. |
The following event fires on TextTrack objects and track elements:
| Event name | Interface | Fired when... |
|---|---|---|
cuechange
| Event
| One or more cues in the track have become active or stopped being active. |
The following events fire on track elements:
The following events fire on TextTrackCue objects:
| Event name | Interface | Fired when... |
|---|---|---|
enter
| Event
| The cue has become active. |
exit
| Event
| The cue has stopped being active. |
4.7.14.16. Security and privacy considerations
The main security and privacy implications of the video and audio elements come from the ability to embed media cross-origin. There are two directions that threats
can flow: from hostile content to a victim page, and from a hostile page to victim content.
If a victim page embeds hostile content, the threat is that the content might contain scripted
code that attempts to interact with the Document that embeds the content. To avoid
this, user agents must ensure that there is no access from the content to the embedding page. In
the case of media content that uses DOM concepts, the embedded content must be treated as if it
was in its own unrelated top-level browsing context.
For instance, if an SVG animation was embedded in a video element,
the user agent would not give it access to the DOM of the outer page. From the perspective of
scripts in the SVG resource, the SVG file would appear to be in a lone top-level browsing context
with no parent.
If a hostile page embeds victim content, the threat is that the embedding page could obtain
information from the content that it would not otherwise have access to. The API does expose some
information: the existence of the media, its type, its duration, its size, and the performance
characteristics of its host. Such information is already potentially problematic, but in practice
the same information can be obtained using the img element, and so it has been deemed
acceptable.
However, significantly more sensitive information could be obtained if the user agent further
exposes metadata within the content such as subtitles or chapter titles. Such information is
therefore only exposed if the video resource passes a CORS resource sharing check.
The crossorigin attribute allows authors to control
how this check is performed. [FETCH]
Without this restriction, an attacker could trick a user running within a corporate network into visiting a site that attempts to load a video from a previously leaked location on the corporation’s intranet. If such a video included confidential plans for a new product, then being able to read the subtitles would present a serious confidentiality breach.
4.7.14.17. Best practices for authors using media elements
This section is non-normative.
Playing audio and video resources on small devices such as set-top boxes or mobile phones is
often constrained by limited hardware resources in the device. For example, a device might only
support three simultaneous videos. For this reason, it is a good practice to release resources
held by media elements when they are done playing, either by
being very careful about removing all references to the element and allowing it to be garbage
collected, or, even better, by removing the element’s src attribute and any source element descendants, and invoking the element’s load() method.
Similarly, when the playback rate is not exactly 1.0, hardware, software, or format limitations can cause video frames to be dropped and audio to be choppy or muted.
4.7.14.18. Best practices for implementors of media elements
This section is non-normative.
How accurately various aspects of the media element API are implemented is considered a quality-of-implementation issue.
For example, when implementing the buffered attribute,
how precise an implementation reports the ranges that have been buffered depends on how carefully
the user agent inspects the data. Since the API reports ranges as times, but the data is obtained
in byte streams, a user agent receiving a variable-bit-rate stream might only be able to determine
precise times by actually decoding all of the data. User agents aren’t required to do this,
however; they can instead return estimates (e.g., based on the average bitrate seen so far) which
get revised as more information becomes available.
As a general rule, user agents are urged to be conservative rather than optimistic. For example, it would be bad to report that everything had been buffered when it had not.
Another quality-of-implementation issue would be playing a video backwards when the codec is designed only for forward playback (e.g., there aren’t many key frames, and they are far apart, and the intervening frames only have deltas from the previous frame). User agents could do a poor job, e.g., only showing key frames; however, better implementations would do more work and thus do a better job, e.g., actually decoding parts of the video forwards, storing the complete frames, and then playing the frames backwards.
Similarly, while implementations are allowed to drop buffered data at any time (there is no requirement that a user agent keep all the media data obtained for the lifetime of the media element), it is again a quality of implementation issue: user agents with sufficient resources to keep all the data around are encouraged to do so, as this allows for a better user experience. For example, if the user is watching a live stream, a user agent could allow the user only to view the live video; however, a better user agent would buffer everything and allow the user to seek through the earlier material, pause it, play it forwards and backwards, etc.
When a media element that is paused is removed from a document and not reinserted before the next time the event loop reaches step 1, implementations that are resource constrained are encouraged to take that opportunity to release all hardware resources (like video planes, networking resources, and data buffers) used by the media element. (User agents still have to keep track of the playback position and so forth, though, in case playback is later restarted.)
4.7.15. The map element
- Categories:
- Flow content.
- Phrasing content.
- Palpable content.
- Contexts in which this element can be used:
- Where phrasing content is expected.
- Content model:
- Transparent.
- Tag omission in text/html:
- Neither tag is omissible
- Content attributes:
- Global attributes
name- Name of image map to reference from theusemapattribute- Allowed ARIA role attribute values:
- None
- Allowed ARIA state and property attributes:
- Global aria-* attributes
- DOM interface:
-
interface HTMLMapElement : HTMLElement { attribute DOMString name; [SameObject] readonly attribute HTMLCollection areas; [SameObject] readonly attribute HTMLCollection images; };
The map element, in conjunction with an img element and any area element descendants, defines an image map. The element represents its children.
The name attribute gives the map a name so that
it can be referenced. The attribute must be present and must have a non-empty value with no space characters. The value of the name attribute must not be a compatibility caseless match for the value of the name attribute of another map element in the same
document. If the id attribute is also specified, both attributes must
have the same value.
- map .
areas - map .
images -
Returns an
HTMLCollectionof theimgandobjectelements that use themap.
The areas attribute must return an HTMLCollection rooted at the map element, whose filter matches only area elements.
The images attribute must return an HTMLCollection rooted at the Document node, whose filter matches only img and object elements that are associated with this map element according to the image map processing model.
The IDL attribute name must reflect the content attribute of the same name.
<!DOCTYPE HTML> <TITLE>Babies™: Toys</TITLE> <HEADER> <h1>Toys</h1> <IMG SRC="/images/menu.gif" ALT="Babies™ navigation menu. Select a department to go to its page." USEMAP="#NAV"> </HEADER> ... <FOOTER> <MAP NAME="NAV"> <P> <A HREF="/clothes/">Clothes</A> <AREA ALT="Clothes" COORDS="0,0,100,50" HREF="/clothes/"> | <A HREF="/toys/">Toys</A> <AREA ALT="Toys" COORDS="100,0,200,50" HREF="/toys/"> | <A HREF="/food/">Food</A> <AREA ALT="Food" COORDS="200,0,300,50" HREF="/food/"> | <A HREF="/books/">Books</A> <AREA ALT="Books" COORDS="300,0,400,50" HREF="/books/"> </P> </MAP> </FOOTER>
4.7.16. The area element
- Categories:
- Flow content.
- Phrasing content.
- Contexts in which this element can be used:
- Where phrasing content is expected, but only if there is a
mapelement ancestor or atemplateelement ancestor. - Content model:
- Nothing.
- Tag omission in text/html:
- No end tag
- Content attributes:
- Global attributes
alt- Replacement text for use when images are not availablecoords- Coordinates for the shape to be created in an image mapdownload- Whether to download the resource instead of navigating to it, and its file name if sohref- Address of the hyperlinkhreflang- Language of the linked resourcerel- Relationship of this document (or subsection/topic) to the destination resourceshape- The kind of shape to be created in an image maptarget- browsing context for hyperlink navigationtype- Hint for the type of the referenced resource- Allowed ARIA role attribute values:
linkrole (default - do not set).- Allowed ARIA state and property attributes:
- Global aria-* attributes
- Any
aria-*attributes applicable to the allowed roles. - DOM interface:
-
interface HTMLAreaElement : HTMLElement { attribute DOMString alt; attribute DOMString coords; attribute DOMString shape; attribute DOMString target; attribute DOMString download; attribute DOMString rel; readonly attribute DOMTokenList relList; attribute DOMString hreflang; attribute DOMString type; }; HTMLAreaElement implements HTMLHyperlinkElementUtils;
The area element represents either a hyperlink with some text and a
corresponding area on an image map, or a dead area on an image map.
An area element with a parent node must have a map element ancestor
or a template element ancestor.
If the area element has an href attribute, then the area element represents a hyperlink. In this case,
the alt attribute must be present. It specifies the
text of the hyperlink. Its value must be text that informs the user about the destination of the link.
If the area element has no href attribute, then the area represented by the element cannot be selected, and the alt attribute must be omitted.
In both cases, the shape and coords attributes specify the area.
The shape attribute is an enumerated
attribute. The following table lists the keywords defined for this attribute. The states
given in the first cell of the rows with keywords give the states to which those keywords map. Some of the keywords are non-conforming, as noted in the last
column.
| State | Keywords | Notes |
|---|---|---|
| Circle state | circle
| |
circ
| Non-conforming | |
| Default state | default
| |
| Polygon state | poly
| |
polygon
| Non-conforming | |
| Rectangle state | rect
| |
rectangle
| Non-conforming |
The attribute may be omitted. The missing value default is the rectangle state.
The coords attribute must, if specified,
contain a valid list of floating-point numbers. This attribute gives the coordinates for the shape
described by the shape attribute. The
processing for this attribute is described as part of the image map processing
model.
In the circle state, area elements must
have a coords attribute present, with three integers, the
last of which must be non-negative. The first integer must be the distance in CSS pixels from the
left edge of the image to the center of the circle, the second integer must be the distance in CSS
pixels from the top edge of the image to the center of the circle, and the third integer must be
the radius of the circle, again in CSS pixels.
In the default state state, area elements must not have a coords attribute. (The area is the
whole image.)
In the polygon state, area elements must
have a coords attribute with at least six integers, and the
number of integers must be even. Each pair of integers must represent a coordinate given as the
distances from the left and the top of the image in CSS pixels respectively, and all the
coordinates together must represent the points of the polygon, in order.
In the rectangle state, area elements must
have a coords attribute with exactly four integers, the
first of which must be less than the third, and the second of which must be less than the fourth.
The four points must represent, respectively, the distance from the left edge of the image to the
left side of the rectangle, the distance from the top edge to the top side, the distance from the
left edge to the right side, and the distance from the top edge to the bottom side, all in CSS
pixels.
When user agents allow users to follow hyperlinks or download hyperlinks created using the area element, as described in the next section, the href, target,
and download attributes decide how the link is followed. The rel, hreflang, and type attributes may be used to indicate to the user the
likely nature of the target resource before the user follows the link.
The target, download, rel, hreflang, and type attributes must be omitted if the href attribute is not present.
The activation behavior of area elements is to run the following
steps:
- If the
areaelement’s node document is not fully active, then abort these steps. -
If the
areaelement has adownloadattribute and the algorithm is not allowed to show a popup; or, if the user has not indicated a specific browsing context for following the link, and the element’stargetattribute is present, and applying the rules for choosing a browsing context given a browsing context name, using the value of thetargetattribute as the browsing context name, would result in there not being a chosen browsing context, then run these substeps:- If there is an entry settings object, throw an
InvalidAccessErrorexception. - Abort these steps without following the hyperlink.
- If there is an entry settings object, throw an
- Otherwise, the user agent must follow the
hyperlink or download the hyperlink created
by the
areaelement, if any, and as determined by thedownloadattribute and any expressed user preference.
The IDL attributes alt, coords, target, download, rel, hreflang, and type, each must reflect the respective
content attributes of the same name.
The IDL attribute shape must reflect the shape content attribute.
The IDL attribute relList must reflect the rel content attribute.
The area element also supports the HTMLHyperlinkElementUtils interface. [URL]
When the element is created, and whenever the element’s href content attribute is set, changed, or removed, the user
agent must invoke the element’s HTMLHyperlinkElementUtils interface’s set the input algorithm with the value of the href content attribute, if any, or the empty string otherwise,
as the given value.
The element’s HTMLHyperlinkElementUtils interface’s get the base algorithm must simply return the document base URL.
The element’s HTMLHyperlinkElementUtils interface’s query encoding is the document’s character encoding.
When the element’s HTMLHyperlinkElementUtils interface invokes its update steps with a string value, the user
agent must set the element’s href content attribute to
the string value.
4.7.17. Image maps
An image map allows geometric areas on an image to be associated with hyperlinks.
An image, in the form of an img element, may be associated with an image map (in the form of a map element) by specifying a usemap attribute on
the img element. The usemap attribute, if specified, must be a valid
hash-name reference to a map element.

If we wanted just the colored areas to be clickable, we could do it as follows:
<p> Please select a shape: <img src="shapes.png" usemap="#shapes" alt="Four shapes are available: a red hollow box, a green circle, a blue triangle, and a yellow four-pointed star."> <map name="shapes"> <area shape=rect coords="50,50,100,100"> <!-- the hole in the red box --> <area shape=rect coords="25,25,125,125" href="red.html" alt="Red box."> <area shape=circle coords="200,75,50" href="green.html" alt="Green circle."> <area shape=poly coords="325,25,262,125,388,125" href="blue.html" alt="Blue triangle."> <area shape=poly coords="450,25,435,60,400,75,435,90,450,125,465,90,500,75,465,60" href="yellow.html" alt="Yellow star."> </map> </p>
4.7.17.2. Processing model
If an img element has a usemap attribute specified, user agents must process it
as follows:
- Parse the attribute’s value using the rules for parsing a hash-name reference to a
mapelement, with the element’s node document as the context node. This will return either an element (the map) or null. - If that returned null, then abort these steps. The image is not associated with an image map after all.
- Otherwise, the user agent must collect all the
areaelements that are descendants of the map. Let those be the areas.
Having obtained the list of area elements that form the image map (the areas), interactive user agents must process the list in one of two ways.
If the user agent intends to show the text that the img element represents, then
it must use the following steps.
In user agents that do not support images, or that have images disabled, object elements cannot represent images, and thus this section never applies (the fallback content is shown instead). The following steps therefore only apply to img elements.
- Remove all the
areaelements in areas that have nohrefattribute. - Remove all the
areaelements in areas that have noaltattribute, or whosealtattribute’s value is the empty string, if there is anotherareaelement in areas with the same value in thehrefattribute and with a non-emptyaltattribute. -
Each remaining
areaelement in areas represents a hyperlink. Those hyperlinks should all be made available to the user in a manner associated with the text of theimg.In this context, user agents may represent
areaandimgelements with no specifiedaltattributes, or whosealtattributes are the empty string or some other non-visible text, in a user-agent-defined fashion intended to indicate the lack of suitable author-provided text.
If the user agent intends to show the image and allow interaction with the image to select
hyperlinks, then the image must be associated with a set of layered shapes, taken from the area elements in areas, in reverse tree order (so the last
specified area element in the map is the bottom-most shape, and
the first element in the map, in tree order, is the top-most shape).
Each area element in areas must be processed as follows to
obtain a shape to layer onto the image:
- Find the state that the element’s
shapeattribute represents. - Use the rules for parsing a list of floating-point numbers to parse the element’s
coordsattribute, if it is present, and let the result be the coords list. If the attribute is absent, let the coords list be the empty list. -
If the number of items in the coords list is less than the minimum number given for the
areaelement’s current state, as per the following table, then the shape is empty; abort these steps.State Minimum number of items Circle state 3 Default state 0 Polygon state 6 Rectangle state 4 -
Check for excess items in the coords list as per the entry in the following list corresponding to the
shapeattribute’s state:- Circle state
- Drop any items in the list beyond the third.
- Default state
- Drop all items in the list.
- Polygon state
- Drop the last item if there’s an odd number of items.
- Rectangle state
- Drop any items in the list beyond the fourth.
- If the
shapeattribute represents the rectangle state, and the first number in the list is numerically greater than the third number in the list, then swap those two numbers around. - If the
shapeattribute represents the rectangle state, and the second number in the list is numerically greater than the fourth number in the list, then swap those two numbers around. - If the
shapeattribute represents the circle state, and the third number in the list is less than or equal to zero, then the shape is empty; abort these steps. -
Now, the shape represented by the element is the one described for the entry in the list
below corresponding to the state of the
shapeattribute:- Circle state
-
Let x be the first number in coords, y be the second number, and r be the third number.
The shape is a circle whose center is x CSS pixels from the left edge of the image and y CSS pixels from the top edge of the image, and whose radius is r pixels.
- Default state
-
The shape is a rectangle that exactly covers the entire image.
- Polygon state
-
Let xi be the (2i)th entry in coords, and yi be the (2i+1)th entry in coords (the first entry in coords being the one with index 0).
Let the coordinates be (xi, yi), interpreted in CSS pixels measured from the top left of the image, for all integer values of i from 0 to (N/2)-1, where N is the number of items in coords.
The shape is a polygon whose vertices are given by the coordinates, and whose interior is established using the even-odd rule. [GRAPHICS]
- Rectangle state
-
Let x1 be the first number in coords, y1 be the second number, x2 be the third number, and y2 be the fourth number.
The shape is a rectangle whose top-left corner is given by the coordinate (x1, y1) and whose bottom right corner is given by the coordinate (x2, y2), those coordinates being interpreted as CSS pixels from the top left corner of the image.
For historical reasons, the coordinates must be interpreted relative to the displayed image after any stretching caused by the CSS width and height properties (or, for non-CSS browsers, the image element’s
widthandheightattributes — CSS browsers map those attributes to the aforementioned CSS properties).Browser zoom features and transforms applied using CSS or SVG do not affect the coordinates.
Pointing device interaction with an image associated with a set of layered shapes per the above
algorithm must result in the relevant user interaction events being first fired to the top-most
shape covering the point that the pointing device indicated, if any, or to the image element
itself, if there is no shape covering that point. User agents may also allow individual area elements representing hyperlinks to be selected
and activated (e.g., using a keyboard).
Because a map element (and its area elements) can be
associated with multiple img and object elements, it is possible for an area element to correspond to multiple focusable areas of the document.
Image maps are live; if the DOM is mutated, then the user agent must act as if it had rerun the algorithms for image maps.
4.7.18. MathML
The math element from the MathML namespace falls into the embedded content, phrasing content, flow
content, and palpable content categories for the purposes of the content
models in this specification.
This specification refers to several specific MathML elements, in particular: annotation-xml, merror, mi, mn, mo, ms, and mtext.
When the MathML annotation-xml element contains
elements from the HTML namespace, such elements must all be flow
content. [MATHML]
When the MathML token elements (mi, mo, mn, ms,
and mtext) are descendants of HTML elements, they may contain phrasing content elements from the HTML namespace. [MATHML]
User agents must handle text other than inter-element whitespace found in MathML
elements whose content models do not allow straight text by pretending for the purposes of MathML
content models, layout, and rendering that the text is actually wrapped in an mtext element in the MathML namespace. (Such text is not,
however, conforming.)
User agents must act as if any MathML element whose contents does not match the element’s
content model was replaced, for the purposes of MathML layout and rendering, by an merror element in the MathML namespace containing some
appropriate error message.
To enable authors to use MathML tools that only accept MathML in its XML form, interactive HTML user agents are encouraged to provide a way to export any MathML fragment as an XML namespace-well-formed XML fragment.
The semantics of MathML elements are defined by the MathML specification and other applicable specifications. [MATHML]
<!DOCTYPE html> <html> <head> <title>The quadratic formula</title> </head> <body> <h1>The quadratic formula</h1> <p> <math> <mi>x</mi> <mo>=</mo> <mfrac> <mrow> <mo form="prefix">-</mo> <mi>b</mi> <mo>±</mo> <msqrt> <msup> <mi>b</mi> <mn>2</mn> </msup> <mo>-</mo> <mn>4</mn> <mo></mo> <mi>a</mi> <mo></mo> <mi>c</mi> </msqrt> </mrow> <mrow> <mn>2</mn> <mo></mo> <mi>a</mi> </mrow> </mfrac> </math> </p> </body> </html>
4.7.19. SVG
The svg element from the SVG namespace falls into the embedded content, phrasing content, flow content,
and palpable content categories for the purposes of the content models in this
specification.
To enable authors to use SVG tools that only accept SVG in its XML form, interactive HTML user agents are encouraged to provide a way to export any SVG fragment as an XML namespace-well-formed XML fragment.
When the SVG foreignObject element contains elements from the HTML namespace, such
elements must all be flow content. [SVG11]
The content model for title elements in the SVG namespace inside HTML documents is phrasing content. (This further constrains the requirements given in the SVG specification.)
The semantics of SVG elements are defined by the SVG specification and other applicable specifications. [SVG11]
User agent requirements: SVG as implemented today follows neither SVG 1.1 nor SVG Tiny 1.2 precisely, instead implementing subsets of each. Although it is hoped that the in-progress SVG 2 specification is a more realistic target for implementations, until that specification is ready, user agents must implement the SVG 1.1 specification with the following willful violations and additions. [SVG11] [SVGTiny12] [SVG2]
The following features from SVG 1.1 must not be implemented:
- The
trefelement - The
cursorelement (use CSS’scursorproperty instead) - The font-defining elements:
font,glyph,missing-glyph,hkern,vkern,font-face,font-face-src,font-face-uri,font-face-format, andfont-face-name(use CSS’s@font-faceinstead) - The
externalResourcesRequiredattribute - The
enable-backgroundproperty - The
contentScriptTypeandcontentStyleTypeattributes (use thetypeattribute on thescriptandstyleelements instead)
The following features from SVG Tiny 1.2 must be implemented:
- The
non-scaling-strokevalue for thevector-effectproperty - The
classattribute is allowed on all SVG elements - The
tabindexattribute is allowed on visible SVG elements - The ARIA accessibility attributes are allowed on all SVG elements
4.7.20. Dimension attributes
Author requirements: The width and height attributes on img, iframe, embed, object, video, and, when their type attribute is in the image button state, input elements may be
specified to give the dimensions of the visual content of the element (the width and height
respectively, relative to the nominal direction of the output medium), in CSS pixels. The
attributes, if specified, must have values that are valid non-negative integers.
The specified dimensions given may differ from the dimensions specified in the resource itself, since the resource may have a resolution that differs from the CSS pixel resolution. (On screens, CSS pixels have a resolution of 96ppi, but in general the CSS pixel resolution depends on the reading distance.) If both attributes are specified, then one of the following statements must be true:
- specified width - 0.5 ≤ specified height * target ratio ≤ specified width + 0.5
- specified height - 0.5 ≤ specified width / target ratio ≤ specified height + 0.5
- specified height = specified width = 0
The target ratio is the ratio of the intrinsic width to the intrinsic height in the resource. The specified width and specified
height are the values of the width and height attributes respectively.
The two attributes must be omitted if the resource in question does not have both an intrinsic width and an intrinsic height.
If the two attributes are both zero, it indicates that the element is not intended for the user (e.g., it might be a part of a service to count page views).
The dimension attributes are not intended to be used to stretch the image.
User agent requirements: User agents are expected to use these attributes as hints for the rendering.
The width and height IDL attributes on the iframe, embed, object, and video elements must reflect the respective content attributes of the same name.
For iframe, embed, and object the IDL
attributes are DOMString; for video the IDL attributes are unsigned long.
The corresponding IDL attributes for img and input elements are defined in those respective elements'
sections, as they are slightly more specific to those elements' other behaviors.