3. HTML 문서의 의미론, 구조, API
3.1. 문서
HTML 유저 에이전트에서 모든 XML과 HTML 문서는 Document 객체로 표현됩니다. [DOM]
문서의 주소는 Document와 연관된 URL입니다(DOM 표준에 정의된 대로). 그것은 Document가 생성될 때
초기에 설정되지만, Document의 수명 기간 동안 변경될 수 있습니다; 예를 들어, 사용자가 페이지의 문서 조각으로 이동할 때 그리고 pushState() 메서드가 새로운 URL을 가지고 호출 될 때 변경됩니다. [DOM]
대화형 유저 에이전트들은 보통 유저 인터페이스에 문서의 주소를 노출합니다. 이것은 사이트가 다른 사람으로 가장하려하는지를 사용자가 알 수 있는 주된 메커니즘입니다.
Document가 createDocument()나 createHTMLDocument() API를 사용하여 스크립트에 의해 생성되는 경우, 문서의 주소는
스크립트의 설정 객체에 의해 명시된 신뢰할 수 있는 문서의 문서의 주소와 동일하고, Document는 즉시 로딩 후 작업에 대해 준비되며 완전히 로드됩니다.
문서의 리퍼러는 Document가 생성될 때 설정될 수 있는 절대 URL입니다. 이것이 명시적으로 설정되지 않는다면, 그 값은 빈 문자열입니다.
각 Document 객체는 처음에는 설정되어 있지 않은 리로드 재정의 플래그를
가집니다. 이 플래그는 특정한 상황에서 document.open()과 document.write() 메서드에 의해 설정됩니다. 플래그가 설정 되는 경우, Document는 리로드 될 때 문서의 소스로
사용되는 유니코드 문자열인 리로드 재정의 버퍼를 가집니다.
유저 에이전트가 소스 브라우징 컨텍스트가 주어진, 재정의 된 리로드를 수행하려면, 다음과 같이 동작해야(must) 합니다:
-
source를 브라우징 컨텍스트의 활성 문서의 리로드 재정의 버퍼의 값으로 둡니다.
-
브라우징 컨텍스트를 예외 활성화 플래그와 교체 활성화를 가지고 body가 source이고, CSP 목록이 CSP list이고 HTTP 상태가 HTTPS state인 새로운 응답으로 이동합니다. 소스 브라우징 컨텍스트 는 재정의 된 리로드 알고리즘에 주어진 것입니다. 이동 알고리즘이 이 목적을 위해
Document객체를 생성할 경우, 그Document의 리로드 재정의 플래그를 설정하고 그것의 리로드 재정의 버퍼를 source로 설정합니다. 모든 예외를 다시 던집니다.이동 알고리즘에서 문서의 주소를 설정할 때가 되면, 재정의 URL로 address를 사용합니다.
3.1.1. Document 객체
DOM 명세는 Document 인터페이스를 정의하고, 이 명세는 이를 크게 확장합니다:
enum DocumentReadyState { "loading", "interactive", "complete" }; [OverrideBuiltins] partial /*sealed*/ interface Document { // resource metadata management [PutForwards=href, Unforgeable] readonly attribute Location? location; attribute DOMString domain; readonly attribute DOMString referrer; attribute DOMString cookie; readonly attribute DOMString lastModified; readonly attribute DocumentReadyState readyState; // DOM tree accessors getter object (DOMString name); attribute DOMString title; attribute DOMString dir; attribute HTMLElement? body; readonly attribute HTMLHeadElement? head; [SameObject] readonly attribute HTMLCollection images; [SameObject] readonly attribute HTMLCollection embeds; [SameObject] readonly attribute HTMLCollection plugins; [SameObject] readonly attribute HTMLCollection links; [SameObject] readonly attribute HTMLCollection forms; [SameObject] readonly attribute HTMLCollection scripts; NodeList getElementsByName(DOMString elementName); readonly attribute HTMLScriptElement? currentScript; // dynamic markup insertion Document open(optional DOMString type = "text/html", optional DOMString replace = ""); WindowProxy open(DOMString url, DOMString name, DOMString features, optional boolean replace = false); void close(); void write(DOMString... text); void writeln(DOMString... text); // user interaction readonly attribute WindowProxy? defaultView; readonly attribute Element? activeElement; boolean hasFocus(); attribute DOMString designMode; boolean execCommand(DOMString commandId, optional boolean showUI = false, optional DOMString value = ""); boolean queryCommandEnabled(DOMString commandId); boolean queryCommandIndeterm(DOMString commandId); boolean queryCommandState(DOMString commandId); boolean queryCommandSupported(DOMString commandId); DOMString queryCommandValue(DOMString commandId); // special event handler IDL attributes that only apply to Document objects [LenientThis] attribute EventHandler onreadystatechange; }; Document implements GlobalEventHandlers; Document implements DocumentAndElementEventHandlers;
Document는 초기에 "none"인 HTTP 상태 (HTTPS 상태 값)를 가지고, 이것은 Document의 데이터를 전달하는데
사용된 네트워크 채널의 보안 속성(property)들을 나타냅니다.
Document는 CSP 목록을 가지고, 이것은 이 컨텍스트에서 콘텐트 보안 정책의 목록입니다. 달리 명시되지 않는 한 목록은
비어있습니다.
3.1.2. 리소스 메타데이터 관리
- document .
referrer -
사용자가 이 문서로 이동한 문서로부터, 차단되어 있거나 그러한 문서가 없지 않은 한,
Document의 주소를 반환하고, 그러한 경우에는 빈 문자열을 반환합니다.noreferrer링크 유형은 리퍼러를 차단하는 데 사용될 수 있습니다.
referrer 속성(attribute)은 문서의 리퍼러를 반환해야(must) 합니다. - document .
cookie[ = value ] -
Document에 적용되는 HTTP 쿠키를 반환합니다. 쿠키가 없거나 이 리소스에 쿠키가 적용될 수 없다면, 빈 문자열이 반환 될 것입니다.새로운 쿠키를 요소(element)의 HTTP 쿠키 세트에 추가하기 위해, 설정 될 수 있습니다.
콘텐츠가 고유 출처(origin)에 샌드박스 되었다면 (예를 들어,
sandbox속성(attribute)를 가진iframe안에), 가져올 때와 설정할 때 "SecurityError"DOMException이 던져질 것입니다.
cookie 속성(attribute)은 문서 주소에 의해 식별되는 리소스의 쿠키를 나타냅니다.
다음 조건 중 하나로 분류되는 Document 객체는 쿠키를 거부하는 Document 객체입니다:
가져올 때, 문서가 쿠키를 거부하는 Document 객체라면,
유저 에이전트는 빈 문자열을 반환해야(must) 합니다. 그렇지 않고, Document의 출처(origin)가 불분명한 출처(origin)라면, 유저
에이전트는 "SecurityError" DOMException를 던져야(must) 합니다. 그렇지 않으면, 유저
에이전트는 "non-HTTP" API를 위해 BOM 없는 UTF-8 디코드를
사용하여 디코드 된 문서의 주소에 대한 쿠키 문자열을 반환해야(must) 합니다. [COOKIES] ![]()
설정할 때, 문서가 쿠키를 거부하는 Document 객체라면,
유저 에이전트는 아무 것도 하지 않아야(must) 합니다. 그렇지 않고, Document의 출처(origin)가 불분명한 출처(origin)이라면, 유저 에이전트는 "SecurityError" DOMException를 던져야 합니다. 그렇지 않으면, 유저 에이전트는 UTF-8로 인코드 된 새로운 값으로 구성하여, "non-HTTP" API를 통해 문서의 주소에 대해 설정 쿠키 문자열을 받는 경우와 같이 동작해야(must) 합니다. [COOKIES] [ENCODING]
cookie 속성(attribute)은 프레임 전반에 접근이 가능하기 때문에, 쿠키에 대한 경로 제한은
사이트의 어느 부분으로 어떤 쿠키가 전송되는지를 관리하는데 도움이 되는 도구일 뿐이고, 어떤 방식으로든
보안 기능이 아닙니다.
cookie 속성(attribute)의 getter와 setter는 동기적으로 공유 된 상태에 접근합니다.
잠금 매커니즘이 없기 때문에, 다중 프로세스 유저 에이전트에서 다른 브라우징 컨텍스트는 스크립트가
수행되는 중에 쿠키를 수정할 수 있습니다. 예를 들어, 사이트는 쿠키 값을 읽고, 그 값을 증가시키고,
세션에 대한 고유 식별자로서 쿠키의 새로운 값을 사용하여, 다시 그것을 작성하는 것을 시도할 수
있습니다; 사이트가 동시에 두 개의 다른 브라우저에서 이것을 두 번 수행한다면, 잠재적으로 형편없는
영향을 가지고, 양쪽 세션에 대해 동일한 "고유" 식별자를 사용하게 됩니다.
- document .
lastModified -
사용자의 로컬 표준 시간대에 따라, "
MM/DD/YYYY hh:mm:ss" 형식으로 서버에 의해 보고 된 대로, 문서에 대한 마지막 수정한 날짜를 반환합니다.마지막 수정 날짜가 알 수 없다면, 현재 시간이 대신 반환됩니다.
lastModified 속성(attribute)은
사용자의 로컬 표준 시간대에 따라 Document의 소스 파일의 마지막 수정 날짜와 시간을 다음 형식
에 따라 반환해야(must) 합니다:
-
날짜의 월 컴포넌트.
-
U+002F 슬래쉬 문자 (/).
-
날짜의 일 컴포넌트.
-
U+002F 슬래쉬 문자 (/).
-
날짜의 연 컴포넌트
-
U+0020 공백 문자.
-
시간의 시 컴포넌트.
-
U+003A 콜론 문자 (:).
-
시간의 분 컴포넌트.
-
U+003A 콜론 문자 (:).
-
시간의 초 컴포넌트.
연도를 제외한, 위 모든 숫자 컴포넌트는 필요하다면 0을 채워, 10 진수 숫자를 나타내는 두 ASCII 숫자로 주어져야(must) 합니다. 연도는 필요하다면 0을 채워, 10 진수 숫자를 나타내는 4개 이상의 ASCII 숫자의 가능한 가장 짧은 문자열로 주어져야 합니다.
Document의 소스 파일의 마지막 수정 날짜와 시간은 사용된 네트워크 프로토콜의 관련 기능으로부터,
예를 들어, 문서의 HTTP Last-Modified 헤더의 값으로부터, 혹은 로컬 파일에 대한 파일
시스템 메타데이터로부터 얻어져야(must) 합니다. 마지막 수정 날짜와 시간을 알 수 없다면,
속성(attribute)은 위 형식에 따라 현재 날짜와 시간을 반환해야(must) 합니다.
- document .
readyState -
Document가 로딩되는 동안 "loading"을, 일단 해석이 끝났으나 아직 서브-리소스를 로딩 중에는 "interactive"를, 로드가 완료되었다면 "complete"를 반환합니다.이 값이 바뀔 경우
Document객체에서readystatechange이벤트가 발생합니다.
Document 객체가 생성될 때, 문서가 HTML 해석기, XML 해석기,
혹은 XSLT 처리기와 연관된다면 Document는 문자열 "loading"로, 그렇지 않으면 문자열
"complete"로 설정 된 그것의 현재 문서 준비상태를
가져야(must) 합니다. 페이지 로딩 동안 다양한 알고리즘은 이 값에 영향을 끼칩니다. 값이 설정된 경우,
유저 에이전트는 Document 객체에 readystatechange로 명명된 단순한 이벤트를 발생 시켜야(must) 합니다.
Document는 아직 멈추거나 중단 되지 않은 HTML 해석기나 XML 해석기와 연관된다면 활성화 해석기를 가진다고 합니다.
readyState IDL 속성(attribute)은 가져올 때, 현재 문서 준비상태를 반환해야(must) 합니다.
3.1.3. DOM 트리 접근자
문서의 html 요소(element)는 문서의 루트 요소(element)가 하나 존재하고 그것이 html 요소(element)라면
문서의 루트 요소(element)이고, 그렇지 않으면 null입니다.
- document .
head head요소(element)를 반환합니다.
문서의 head 요소(element)는 html 요소(element)의 자식인 첫 번째 head 요소(element)가
하나 존재한다면 문서의 head 요소(element)이고, 그렇지 않으면 null 입니다.
head 속성(attribute)은, 가져올 때, 문서의 must return head 요소(element) (head 요소(element)나 null)를 반환해야(must) 합니다. - document .
title[ = value ] -
HTML에 대해
title요소(element)에 의해 주어진 대로, SVG에 대해 SVGtitle요소(element)에 의해 주어진 대로, 문서의 제목을 반환합니다.문서의 제목을 업데이트하기 위해, 설정될 수 있습니다. 업데이트를 위한 적절한 요소(element)가 없다면, 새로운 값은 무시됩니다.
문서의 title 요소(element)는 문서에 하나만 존재한다면
문서의 첫 번째 title 요소(element)이고
(트리 순서에 따라), 그렇지 않으면 null 입니다.
title 속성(attribute)은 가져올 때, 다음 알고리즘을 수행해야(must) 합니다:
-
루트 요소(element)가 SVG 네임스페이스에 있는
svg요소(element)라면 value를 루트 요소(element)의 자식인 SVG 네임스페이스에 있는 첫 번째title요소(element)의 모든 자식Text노드의 데이터의 연결로 둡니다. [SVG11] -
그렇지 않으면, value를 트리 순서에 따라
title요소(element)의 모든 자식Text노드의 데이터의 연결로 두고,title요소(element)가 null 이라면 빈 문자열로 둡니다. -
value에서 여백 문자를 들어내고 병합합니다.
-
value를 반환합니다.
설정할 때, 다음 목록의 처음 일치하는 조건에 해당하는 단계를 수행해야(must) 합니다:
- 루트 요소(element)가 SVG 네임스페이스에 있는
svg요소(element)라면 [SVG11] -
-
element를 루트 요소(element)의 자식인 SVG 네임스페이스에 있는 첫 번째
title요소(element)가 있다면, 그것으로 둡니다. 그것이 없다면, SVG 네임스페이스에title요소(element)를 생성하고, 루트 요소(element)의 첫 번째 자식으로 추가하고, element를 그 요소(element)로 둡니다. [SVG11] -
element의
textContentIDL 속성(attribute)이 할당되는 새로운 값으로 설정된 것 처럼 동작합니다.
-
- 루트 요소(element)가 HTML 네임스페이스에 있다면
-
-
title요소(element)가 null이고head요소(element)가 null이라면, 이 단계들을 중단합니다. -
title요소(element)가 null이라면, 새로운title요소(element)를 생성하고head요소(element)에 추가(append)하고, element를 새롭게 생성된 요소(element)로 둡니다; 그렇지 않으면, element를title요소(element)로 둡니다. -
element의
textContentIDL 속성(attribute)이 할당되는 새로운 값으로 설정된 것 처럼 동작합니다.
-
- 그렇지 않으면
- 아무 것도 하지 않습니다.
- document .
body[ = value ] -
body요소(element)를 반환합니다.body요소(element)를 바꾸기 위해, 설정 될 수 있습니다.새로운 값이
body나frameset요소(element)가 아니라면, 이것은HierarchyRequestError예외를 던질 것입니다.
문서의 body 요소(element)는 html 요소(element)의 첫 번째 자식인 body 요소(element)나 frameset 요소(element)입니다. 그러한 요소(element)가 없다면, null입니다.
body 속성(attribute)은 가져올 때, 문서의 body 요소(body 요소(element)나 frameset 요소(element)나 null)를 반환해야 합니다.
설정할 때, 다음 알고리즘을 수행해야 합니다:
-
새로운 값이
body나frameset요소(element)가 아니라면,HierarchyRequestError예외를 던지고 이 단계들을 중단합니다. -
그렇지 않고, 새로운 값이
body요소(element)와 동일하다면, 아무것도 하지 않습니다. 이 단계들을 중단합니다. -
그렇지 않고,
body요소(element)가 null이 아니라면, 루트 요소(element)의replaceChild()메서드가 그것의 두 인자로 각각 새로운 값과 기존body요소(element)를 가지고 호출된 것 처럼, 그 요소(element)를 DOM에 새로운 값으로 바꾸고, 이 단계들을 중단합니다. -
그렇지 않고, 루트 요소(element)가 없다면,
HierarchyRequestError예외를 던지고 이 단계들을 중단합니다. -
그렇지 않으면,
body요소(element)는 null이지만, 루트 요소(element)는 존재합니다. 루트 요소(element)에 새로운 값을 추가(append)합니다.
- document .
images -
Document에 있는img요소(element)들의HTMLCollection을 반환합니다. - document .
embeds - document .
plugins -
Document에 있는embed요소(element)들의HTMLCollection을 반환합니다. - document .
links -
Document에 있는href속성(attribute)을 가진a와area요소(element)들의HTMLCollection을 반환합니다. - document .
forms -
Document에 있는form요소(element)들의HTMLCollection을 반환합니다. - document .
scripts -
Document에 있는script요소(element)들의HTMLCollection을 반환합니다.
images 속성(attribute)은 Document 노드에
뿌리를 둔 HTMLCollection을 반환해야(must) 하고, 이 속성(attribute)의 필터는 img 요소(element)들과만 일치합니다.
embeds 속성(attribute)은 Document 노드에
뿌리를 둔 HTMLCollection을 반환해야(must) 하고, 이 속성(attribute)의 필터는 embed 요소(element)들과만 일치합니다.
plugins 속성(attribute)은 embeds 속성(attribute)에 의해 반환된 것과 동일한 객체를 반환해야(must) 합니다.
links 속성(attribute)은 Document 노드에
뿌리를 둔 HTMLCollection을 반환해야(must) 하고, 이 속성(attribute)의 필터는 href 속성(attribute)을 가진 a 요소(element)들과 href 속성(attribute)을 가진 area 요소(element)들과만 일치합니다.
forms 속성(attribute)은 Document 노드에
뿌리를 둔 HTMLCollection을 반환해야(must) 하고, 이 속성(attribute)의 필터는 form 요소(element)들과만 일치합니다.
scripts 속성(attribute)은 Document 노드에
뿌리를 둔 HTMLCollection을 반환해야(must) 하고, 이 속성(attribute)의 필터는 script 요소(element)들과만 일치합니다.
- collection = document .
getElementsByName(name) -
Document에 있는 값 name를 가진name속성(attribute)을 가진 요소(element)들의NodeList를 반환합니다.
getElementsByName(name) 메서드는 문자열 name을
사용하고, 트리 순서에 따라, 그 문서 내의 값이 인자 name과 동일한
(대소문자 구분 방법으로) name 속성(attribute)를 가진 모든 html 요소(element)들을 포함하는 존속되는 NodeList를
반환해야(must) 합니다. 메서드가 Document 객체에서 동일한 인자를 가지고 다시 호출 되는 경우,
유저 에이전트는 이전 호출에 의해 반환된 객체와 동일한 객체를 반환할 수도 있습니다. 다른 경우에는
새로운 NodeList 객체가 반환되어야(must) 합니다. - document .
currentScript -
현재 실행중인
script요소(element)를 반환합니다. 재진입script실행의 경우, 아직 실행을 완료하지 않은 스크립트 중에서 가장 최근에 실행이 시작된 스크립트를 반환합니다.Document가 현재script요소(element)를 실행 중이 아니라면 (예를 들어, 수행 중인 스크립트가 이벤트 처리기나 타임 아웃되었기 때문에) null을 반환합니다.
currentScript 속성(attribute)은 가져올 때,
가장 최근에 초기화 된 값을 반환해야(must) 합니다. Document가 생성될 때, currentScript는
null로 초기화 되어야(must) 합니다. Document 인터페이스는 명명된 속성(property)들을
지원합니다. 어느 순간에 지원되는 속성(property)
이름들은 Document 안에 있는 비어 있지 않은 name 콘텐트 속성(attribute)을
가진 모든 applet, 노출 된 embed, form, iframe, img, 노출된 object 요소(element)들의 name 콘텐트
속성(attribute)들의 값들과, Document 안에 있는 비어 있지 않은 id 콘텐트
속성(attribute)을 가진 모든 applet과 노출된 object 요소(element)들의 id 콘텐트 속성(attribute)들의 값들과, Document 안에 있는 비어
있지 않은 name 콘텐트 속성(attribute)과 비어있지 않은 id 콘텐트
속성(attribute)을 가진 모든 img 요소(element)들의 id 콘텐트 속성(attribute)들의
값들로 구성됩니다. 지원되는 속성(property) 이름들은
동일한 요소(element)가 id 속성(attribute)과 name 속성(attribute) 모두를
제공하는 경우 name 속성(attribute)으로부터의 값 앞에 오는 id 속성(attribute)의
값을 가지고, 나중의 중복을 무시하여, 트리 순서에 따라야(must) 합니다.
Document 객체가 속성(property) 검색(retrieval)을 위해 인덱싱 되는 경우 명명된 속성(property) name의 값을 결정하기 위해, 유저 에이전트는 다음 단계들을 사용하여 얻어진 값을
반환해야(must) 합니다:
-
elements를
Document에 이름 name을 가진 명명된 요소(element)들의 목록으로 둡니다.명세에 의해, 적어도 하나의 그러한 요소(element)가 존재할 것입니다.
-
elements가 하나의 요소(element)만을 가지고, 그 요소(element)가
iframe요소(element)라면, 그iframe요소(element)에 의해 나타나는 중첩된 브라우징 컨텍스트의WindowProxy객체를 반환하고, 이 단계들을 중단합니다. -
그렇지 않고, elements가 하나의 요소(element)만을 가진다면, 그 요소(element)를 반환하고, 이 단계들을 중단합니다.
-
그렇지 않으면
Document에 뿌리를 둔, 필터가 이름 name를 가진 명명된 요소(element)들에만 일치하는HTMLCollection를 반환합니다.
위 알고리즘의 목적을 위해 이름 name을 가진 명명된 요소(element)들은 다음 중 하나입니다:
-
값이 name인
name콘텐트 속성(attribute)을 가지는applet, 노출 된embed,form,iframe,img, 노출 된object요소(element)들, 혹은, -
값이 name인
id콘텐트 속성(attribute)을 가지는applet또는 노출 된object요소(element)들 -
값이 name인
id콘텐트 속성(attribute)을 가지고, 비어 있지 않은 name 콘텐트 속성(attribute)도 가지는img요소(element)들
embed나 object 요소(element)는 노출 된 조상 object를
가지지 않고, object 요소(element)에 대해 추가적으로 요소의 폴백 콘텐트가
보이지 않거나 후손 object나 embed를 가지지 않는다면 노출 되었다라고 합니다.
Document 인터페이스에서 dir 속성(attribute)은 dir 콘텐트
속성(attribute)과 함께 정의됩니다.
3.1.4. XML 문서 로딩
partial interface XMLDocument { boolean load(DOMString url); };
load(url) 메서드는 다음 단계들을 수행해야(must) 합니다:
-
document를 메서드가 호출되는
XMLDocument객체로 둡니다. -
url을, relative to the 엔트리 설정 객체에 관련하여 해석합니다. 이것이 성공적이지 않다면, "
SyntaxError"DOMException를 던지고 이 단계들을 중단합니다. 그렇지 않으면, urlRecord를 결과 URL 레코드로 둡니다. -
urlRecord의 출처(origin)가 document의 출처(origin)와 동일한 것이 아니라면, "
SecurityError"DOMException를 던지고 이 단계들을 중단합니다. -
어떤 변경 이벤트도 발생시키지 않고, document의 모든 자식 노드들을 제거합니다.
-
document의 현재 문서 준비상태를 "
loading" 으로 설정합니다. -
병렬로 이 단계들의 나머지를 수행하고, 메서드로부터 true를 반환합니다.
-
result를
Document객체로 둡니다. -
success를 false로 둡니다.
-
request를 URL이 urlRecord이고 클라이언트가 엔트리 설정 객체이고, 목적지가 "
subresource"이며, 동기 플래그가 설정되고, 모드가 "same-origin", 자격 증명 모드가 "same-origin"이고, URL 자격 증명 사용 플래그가 설정 된 새로운 요청으로 둡니다 -
response를 request를 가져 온 결과로 둡니다.
-
response의 Content-Type 메타데이터가 XML MIME 타입이라면, 이 하위 단계들을 수행합니다:
-
다음 단계들을 수행하기 위한 작업을 대기열에 넣습니다.
-
document의 현재 문서 준비상태를 "
complete"로 설정합니다. -
새로운 자식을 포함하는
DocumentFragment가 삽입 된 것처럼 변경 이벤트를 발생하여, document의 모든 자식을 result의 자식으로 바꿉니다 (그것이 자식을 가지지 않는다 하더라도). -
document에
load라는 단순한 이벤트를 발생시킵니다.
-
3.2. 요소(element)
3.2.1. 의미론(semantic)
HTML에서 요소(element), 속성(attribute), 속성 값(attribute value)은 정의 된 (이 명세에 의해) 특정한
의미(semantic)을 가집니다. 예를 들어, ol 요소(element)는 순서가 있는 목록을 나타내고, lang 속성(attribute)은 콘텐트의 언어를 나타냅니다.
이 정의는 웹 브라우저와 검색 엔진 같은 HTML 처리기가 다른 컨텍스트에서 문서와 어플리케이션을 일관되게 표현하는 것을 허용합니다.
h1과 h2 요소(element)들은 제목(heading)을 나타냅니다.
<!doctype html> <html lang="en"> <head> <title>Favorite books</title> </head> <body> <header> <img src="logo.png" alt="Favorite books logo"> </header> <main> <h1>Favorite books</h1> <p>These are a few of my favorite books.</p> <h2>The Belgariad</h2> <p>Five books by David and Leigh Eddings.</p> <h2>The Hitchhiker’s Guide to the Galaxy</h2> <p>A trilogy of five books by Douglas Adams.</p> </main> </body> </html>
이 의미론적 정보는 보조 기술에 있어 매우 중요합니다. 예를 들어, 스크린 리더(screen reader)는 브라우저에 의미론적 정보를 질의하고 음성 낭독으로 문서나 어플리케이션을 표시하기 위해 그 정보를 사용합니다.
어떤 경우에 보조 기술은 추가적인 기능을 제공하기 위해 의미론적인 정보를 사용합니다.
음성 인식 도구는 예를 들어 main 요소(element)의 시작 지점으로 초점을 이동하기 위한 음성 명령을
제공 할 수 있습니다.
적절한 HTML 요소(element)나 속성(attribute)가 사용되지 않는 경우, HTML 처리기에 가치 있는 의미론적 정보를 주지 않게 됩니다.
<!doctype html> <html lang="en"> <head> <title>Favorite books</title> </head> <body> <div class="header"> <img src="logo.png" alt="Favorite books logo"> </div> <div class="main"> <span class="largeHeading">Favorite books</span> <p>These are a few of my favorite books.</p> <span class="smallHeading">The Belgariad</span> <p>Five books by David and Leigh Eddings.</p> <span class="smallHeading">The Hitchhiker’s Guide to the Galaxy</span> <p>A trilogy of five books by Douglas Adams.</p> </div> </body> </html>
문서는 그것이 처리되는 동안 동적으로 변경될 수 있습니다. 스크립팅과 다른 메커니즘은 속성(tattribute) 값, 텍스트, 전체 문서 구조를 변경하는데 사용될 수 있습니다. 따라서 문서의 의미론은 특정 시점의 문서의 상태에 기반하지만, 외부 이벤트에 대한 응답으로 변경될 수도 있습니다. 유저 에이전트들은 이러한 변경을 반영하기 위해 문서의 표현을 업데이트 해야(must) 합니다.
audio 요소(element)는 음악 트랙을 재생하는데 사용됩니다. controls 속성(attribute)은 유저 에이전트 플레이어를
보여주는데 사용되고, 음악이 재생하는 동안 진행을 나타내기 위해 컨트롤이 업데이트 됩니다. 사용 가능한
의미론적 정보는 이러한 변경에 대한 응답으로 업데이트 됩니다.
<audio src="comfortablynumb.mp3" controls>
3.2.2. DOM에서의 요소(Element)
DOM에서 html 요소(element)들을 나타내는 노드는 이 명세의 관련 명세에 그것들에 대해 나열된 인터페이스를 구현해야(must) 하고 스크립트에 노출해야(must) 합니다. 여기에는 문서가 다른 컨텍스트(예를 들어, XSLT 변환 내부)에 있는 문서라 하더라도, XML 문서들의 html 요소(element)들이 포함됩니다.
DOM의 요소(element)들은 상황(things)을 나타냅니다; 즉, DOM의 요소 (element)들은 의미론(semantic)으로 알려진, 고유한 의미(meaning)를 가집니다.
예를 들어, ol 요소(element)는 순서가 있는 목록을 나타냅니다.
모든 html 요소(element)들의 인터페이스가 상속 받 고,
추가적인 요구사항이 없는 요소(element)들을 사용해야(must) 하는 기본 인터페이스는 HTMLElement 인터페이스 입니다.
interface HTMLElement : Element { // metadata attributes attribute DOMString title; attribute DOMString lang; attribute boolean translate; attribute DOMString dir; [SameObject] readonly attribute DOMStringMap dataset; // user interaction attribute boolean hidden; void click(); attribute long tabIndex; void focus(); void blur(); attribute DOMString accessKey; attribute boolean draggable; [PutForwards=value] readonly attribute DOMTokenList dropzone; attribute HTMLMenuElement? contextMenu; attribute boolean spellcheck; void forceSpellCheck(); }; HTMLElement implements GlobalEventHandlers; HTMLElement implements DocumentAndElementEventHandlers; HTMLElement implements ElementContentEditable;
interface HTMLUnknownElement : HTMLElement { };
HTMLElement 인터페이스는 다수의 상이한 기능과 관련된 메서드와 속성(attribtue)들을 보유하고,
따라서 이 인터페이스의 멤버들은 이 명세의 다양한 다른 섹션에서 설명됩니다.
3.2.3. 요소(element) 정의
이 명세에서 각 요소(element)는 다음 정보를 포함하는 정의를 가집니다:
-
카테고리
-
요소(element)가 속하는 카테고리의 목록. 이것들은 각 요소(element)에 대해 콘텐트 모델을 정의할 때 사용됩니다.
-
이 요소(element)가 사용될 수 있는 컨텍스트
-
요소(element)가 사용될 수 있는 곳의 비 규범적 설명. 이 정보는 자식으로서 이것을 허용하는 요소의 콘텐트 모델과 중복되고, 편의상으로만 제공됩니다.
간결함을 위해, 가장 구체적인 예상되는 것들만 언급됩니다. 예를 들어, 흐름(flow) 콘텐트이면서 어구(phrasing) 콘텐트인 요소(element)는 어구(phrasing) 콘텐트가 예상되는 어느 곳에서나 사용될 수 있지만, 흐름(flow) 콘텐트가 예상되는 곳은 어구(phrasing) 콘텐트도 예상되기 때문에 (모든 어구(phrasing) 콘텐트는 흐름(flow) 콘텐트이기 때문에), "어구(phrasing) 콘텐트가 예상되는 곳"만 언급 될 것입니다.
-
콘텐트 모델
-
요소(element)의 자식과 후손으로 포함되어야(must) 하는 콘텐트의 규범적 설명.
-
text/html에서 태그 생략
-
text/html구문에서, 시작 태그와 종료 태그가 생략될 수 있는지 여부의 비규범적 설명. 이 정보는 선택적 태그 섹션에 주어진 규범적인 요구 사항과 중복되고, 요소(element) 정의에 편의상으로만 제공됩니다. -
콘텐트 속성(attribute)
-
요소(element)에 명시될 수 있는 속성(attribute)의 규범적 목록과 (달리 허용되지 않는 경우를 제외하고) 그 속성(attribute)들의 비 규범적인 설명. (대시의 왼쪽의 콘텐트는 규범적이고, 대시 오른쪽의 콘텐트는 규범적이지 않습니다.)
-
요소에 명시될 수 있는 ARIA 역할(role) 속성(attribute) 값들의 규범적 목록(달리 허용되지 않는 경우를 제외하고). 각 값은 비 규범적 설명에 연결됩니다.
-
범용 aria-* 속성(attribute) 목록과 허용된 역할(role), 상태(state), 속성(property) 표로의 링크
-
DOM 인터페이스
-
그 요소(element)가 구현해야(must)하는 DOM 인터페이스의 규범적 정의
이것은 요소가 작성자와 구현에 적용할 수 있는 추가적인 규범적 적합성 기준과 함께, 무엇을 나타내는지의 설명이 이후에 따라옵니다. 예제도 때때로 포함됩니다.
3.2.3.1. 속성(attribute)
달리 명시되지 않는 한, html 요소(element)들의 속성(attribute)은 빈 문자열을 포함하여 임의의 문자열 값을 가질 수 있습니다. 명시적으로 정해지지 않는 한, 그러한 속성(attribute)에 명시 될 수 있는 텍스트에 대한 제약 사항은 없습니다.
3.2.4. 콘텐트 모델(Content model)
이 명세에 정의된 각 요소(element)는 콘텐트 모델을 가집니다: 요소의 예상되는 콘텐츠의 설명. HTML 요소(element)는 요소(element)의 콘텐트 모델에 기술된 요구사항에
일치하는 콘텐트를 가져야(must) 합니다. 요소(element)의 콘텐트는 자식이 템플릿 콘텐트에 있는 template 요소(element)를 (요소가 생성될 때
요소에 대입되는 별도의 DocumentFragment) 제외하고, DOM에서 그것의 자식입니다.
공백 문자들은 항상 요소(element)들 사이에 허용됩니다. 유저 에이전트들은
소스 마크업에서 요소(element)들 사이의 이 문자들을 DOM 에서 Text 노드로 나타냅니다.
일련의 그 문자로만 구성되는 빈 Text 노드와 Text 노드는 요소(element) 간 여백으로 간주됩니다.
요소 간 여백, 주석 노드, 처리 지시 노드는 요소(element)의 콘텐트가 요소(element)의 콘텐트 모델과 일치하는지 아닌지의 여부가 수립 될 때 무시되어야(must) 하고, 문서와 요소(element) 의미론을 정의하는 알고리즘을 따를 때 무시되어야(must) 합니다.
따라서, A and B가 동일한 부모 노드를 가지고 둘 사이에 다른 요소(element)
노드나 Text 노드(요소(element) 간 여백 외)가
없다면 요소(element) A는 두 번째 요소(element) B보다 앞서거나 B가 뒤따른다고 합니다. 마찬가지로, 요소(element)가 요소(element) 간 여백, 주석 노드, 처리 지시 노드 외 다른
노드를 포함하지 않는다면 이 노드는 그 요소(element)의 유일한 자식입니다.
작성자는 html 요소(element)들을 각 요소(element)들에 대해 정의 된대로 혹은 다른 명세에 의해 명시적으로 요구 된 대로 그것들이 명시적으로 허용된 곳을 제외한 다른 어떤 곳에도 사용하지 않아야(must) 합니다. XML 복합 문서에 대해, 그 요소(element)들이 관련 컨텍스트를 제공하도록 정의되었다면, 이 상황들은 다른 네임스페이스의 내부 요소(element)가 될 수 있습니다.
content 요소(element)를 정의합니다. 그것의 type 속성(attribute)이 xhtml 값을 가지는 경우, 아톰(Atom) 명세는 단일 HTML div 요소(element)를 포함하도록 요구합니다. 따라서, div 요소(element)는 비록 이 명세에 의해
명시적으로 규범적으로 지정되지 않았지만 그 컨텍스트에서는 허용됩니다. [RFC4287] 추가적으로, html 요소(element)들은 고아 노드(즉, 부모 노드가 없는)가 될 수 있습니다.
td 요소(element)가 tr 요소(element) 내부에만 사용되도록 되어있다 하더라도,
스크립트에서 td 요소(element)를 생성하고 전역 변수에 저장하는 것은 적합합니다.
var data = { name: "Banana", cell: document.createElement('td'), };
3.2.4.1. "없는(nothing)" 콘텐트 모델
요소(element)의 콘텐트 모델이 없는 경우, 요소(element)는 Text 노드 (요소(element)간 공백 외)와 요소(element) 노드를 포함하지
않아야(must) 합니다.
콘텐트 모델이 "없는" 대부분 HTML 요소(element)들은 편의상 텅 빈 요소(element) (HTML 문법에 따라 종료 태그를 가지지 않는 요소(element)). 하지만, 이것들은 완전히 분리된 개념입니다.
3.2.4.2. 콘텐트의 종류
HTML에서 각 요소(element)는 서로 유사한 특성을 가진 요소(element)를 분류한 0개 이상의 카테고리에 속합니다:
- §3.2.4.2.1 메타데이터 콘텐트
- §3.2.4.2.2 흐름(flow) 콘텐트
- §3.2.4.2.3 섹션화(sectioning) 콘텐트
- §3.2.4.2.4 제목(heading) 콘텐트
- §3.2.4.2.5 어구(phrasing) 콘텐트
- §3.2.4.2.6 삽입(embedded) 콘텐트
- §3.2.4.2.7 대화형(interactive) 콘텐트
어떤 요소들은 이 명세에서 다른 부분에 정의된 다른 카테고리에도 해당됩니다.
이 카테고리들은 다음과 같이 관련됩니다:
섹션화(sectioning) 콘텐트, 제목(heading) 콘텐트, 어구(phrasing) 콘텐트, 삽입(embedded) 콘텐트, 대화형(interactive) 콘텐트는 흐름(flow) 콘텐트의 모든 유형입니다. 메타데이터는 때때로 흐름(flow) 콘텐트 입니다. 메타데이터와 대화형(interactive) 콘텐트는 때때로 어구(phrasing) 콘텐트 입니다. 삽입(embedded) 콘텐트는 또한 어구(phrasing) 콘텐트이 유형이고, 때때로 대화형(interactive) 콘텐트입니다.
다른 카테고리들은 특정 목적을 위해서도 사용됩니다, 예를 들어, 양식(form) 컨트롤들은 공통 요구사항을 정의하기 위해 여러 가지 카테고리를 사용하여 명시됩니다. 일부 요소(element)들은 고유의 요구사항을 가지고 특정 카테고리에 맞지 않습니다.
3.2.4.2.1. 메타데이터 콘텐트
메타데이터 콘텐트는 콘텐트 나머지의 표현이나 동작을 설정하거나, 다른 문서와 문서의 관계를 설정하거나, 다른 "대역 외" 정보를 전달하는 콘텐트 입니다.
3.2.4.2.2. 흐름(flow) 콘텐트
문서와 어플리케이션의 본문에 사용되는 대부분 요소(element)는 흐름(flow) 콘텐트로 분류됩니다.
aabbraddressarea(map요소(element)의 후손이라면)articleasideaudiobbdibdoblockquotebrbuttoncanvascitecodedatadatalistdeldetailsdfndivdlemembedfieldsetfigurefooterformh1h2h3h4h5h6headerhriiframeimginputinskbdkeygenlabelmainmapmarkmathmenumeternavnoscriptobjectoloutputppicturepreprogressqrubyssampscriptsectionselectsmallspanstrongsubsupsvgtabletemplatetextareatimeuulvarvideowbr- 텍스트
3.2.4.2.3. 섹션화(sectioning) 콘텐트
섹션화(sectioning) 콘텐트는 제목(heading)과 바닥글(footer)들의 범위를 정의하는 콘텐트 입니다.
각 섹션화(sectioning) 콘텐트는 잠재적으로 제목(heading)과 개요(outline)를 가집니다. 더 자세한 내용을 위해 §4.3.10 제목(heading)들과 섹션들의 섹션을 참고하세요.
섹션화(sectioning) 루트인 특정 요소(element)들도 있습니다. 이것들은 섹션화(sectioning) 콘텐트와 구별되지만, 이들도 개요(outline)를 가질 수 있습니다.
3.2.4.2.4. 제목(heading) 콘텐트
제목(heading) 콘텐트는 (섹션화(sectioning) 콘텐트 요소(element)를 사용하여 명시적으로 마크업했거나, 제목(heading) 콘텐트 자체로 나타내어) 섹션의 헤더를 정의합니다.
3.2.4.2.5. 어구(phrasing) 콘텐트
어구(phrasing) 콘텐트는 문서의 텍스트 뿐만 아니라 문단 내부(intra-paragraph) 레벨에서 텍스트를 마크업 하는 요소(element) 입니다. 문단에서의 연속 된 어구(phrasing) 콘텐트.
aabbrarea(map요소(element)의 후손이라면)audiobbdibdobrbuttoncanvascitecodedatadatalistdeldfnemembediiframeimginputinskbdkeygenlabelmapmarkmathmeternoscriptobjectoutputpictureprogressqrubyssampscriptselectsmallspanstrongsubsupsvgtemplatetextareatimeuvarvideowbr- 텍스트
어구(phrasing) 콘텐트로 분류된 대부분 요소(element)들은 흐름(flow) 콘텐트가 아닌 어구(phrasing) 컨텐트로 분류된 자기 자신인 요소(element)만을 포함 할 수 있습니다.
콘텐트 모델의 맥락에서 텍스트는 아무 것도 의미하지 않거나 Text 노드를 의미합니다. 텍스트는 때때로 그 자체로 콘텐트 모델로 사용되지만, 어구(phrasing) 콘텐트이기도 하며, 요소(element) 간 공백이 될 수 있습니다(Text 노드가
비어있거나 공백 문자들만을 포함한다면).
Text 노드와 속성(attribute) 값은 유니코드 문자들로
구성되어야(must) 하고, U+0000 문자는 포함하지 않아야(must) 하고, 영구적으로 정의되지 않은 유니코드
문자(비문자)를 포함하지 않아야(must) 하고, 공백 문자들 외 제어 문자를 포함하지 않아야(must) 합니다.
이 명세는 정확한 컨텍스트에 따른 Text 노드의 정확한 값과 속성(attribtue) 값에 추가
제한 사항들을 포함합니다.
HTML에서 요소(element)들에 대해, 텍스트 콘텐트 모델의
제한 사항도 요소(element)의 종류에 따릅니다. 예를 들어, textarea 요소(element) 안에 "<"는 textarea가 이스케이프 될
수 있는 원시 텍스트 요소(element)이기 때문에 HTML에서 이스케이프 될 필요가 없습니다. (이것은
XHTML에 적용하지 않습니다. XHTML에서, 요소(element)의 종류는 콘텐트 모델: 텍스트의 제한 사항에 영향을 주지 않습니다.)
3.2.4.2.6. 삽입(embedded) 콘텐트
삽입(embedded) 콘텐트는 문서에 다른 리소스를 불러오는 콘텐트, 혹은 문서에 삽입 된 다른 표현 형식으로부터의 콘텐트 입니다.
HTML 네임스페이스와 다른 네임스페이스이고 콘텐트를 전달하지만 메타데이터는 전달하지 않는 요소(element)는 이 명세에 정의된 콘텐트 모델의 목적에 대한 삽입(embedded) 콘텐트 입니다. (예를 들어, MathML 혹은 SVG.)
일부 삽입(embedded) 콘텐트 요소(element)들은 폴백 콘텐트를 가질 수 있습니다: 외부 리소스가 사용될 수 없는 경우 (예를 들어, 지원되지 않는 형식의 콘텐트이기 때문에) 사용되는 콘텐트. 폴백이 있다면 요소(element) 정의는 폴백이 무엇인지 지정합니다.
3.2.4.2.7. 대화형(interactive) 콘텐트
대화형(interactive) 콘텐트는 유저 인터랙션을 위해 특별히 의도된 콘텐트 입니다.
a(href속성(attribute)이 존재한다면)audio(controls속성(attribute)이 존재한다면)buttondetailsembediframeimg(usemap속성(attribute)이 존재한다면)-
input(type속성(attribute)이 상태가 아니라면) keygenlabelselecttextareavideo(controls속성(attribute)이 존재한다면)
tabindex 속성(attribute)은 모든 요소(element)를 대화형(interactive) 콘텐트로 만들 수 있습니다.
3.2.4.2.8. 분명한(palpable) 콘텐트
일반적인 규칙으로, 콘텐트 모델이 흐름(flow) 콘텐트나 어구(phrasing) 콘텐트를 허용하는 요소(element)는 분명한(palpable) 콘텐트이고 명시된 hidden 속성(attribute)을
가지지 않는 그것의 contents에 적어도 하나의 노드를 가져야(should) 합니다.
분명한(palpable) 콘텐트는 일부 비어 있지 않은 후손 텍스트를
제공하거나, 사용자가 들을 수 있거나(audio 요소(element)들) 볼 수 있거나 (video 나 img 혹은 canvas 요소(element)들) 혹은 상호 작용 할 수 있는 (예를 들어, 대화형 양식(form) 컨트롤들)
것을 제공하여 요소를 비어 있지 않게 만듭니다.
하지만, 요소가 타당하게 비어 있을 수 있는 많은 경우, 예를 들어 스크립트에 의해 나중에 채워질 플레이스홀더로 사용되거나, 요소가 템플릿의 일부이고 일부 페이지에서는 아니지만 대다수 페이지에서 채워지는 경우가 있기 때문에 이 요구사항은 견고한 요구 사항이 아닙니다.
적합성 검사기는 작성 보조 도구로서, 작성자에게 이 요구 사항을 충족하는데 실패한 요소(element)들을 찾기 위한 메커니즘을 제공하도록 권장됩니다.
다음 요소(element)들은 분명한(palpable) 콘텐트입니다:
aabbraddressarticleasideaudio(controls속성(attribute)이 존재한다면)bbdibdoblockquotebuttoncanvascitecodedatadetailsdfndivdl(요소(element)의 자식이 적어도 하나의 이름-값 그룹을 포함한다면)emembedfieldsetfigurefooterformh1h2h3h4h5h6headeriiframeimg-
input(type속성(attribute)이 상태에 있지 않는다면) inskbdkeygenlabelmainmapmarkmathmeternavobject-
ol(요소(element)의 자식이 적어도 하나의li요소(element)를 포함한다면) outputppreprogressqrubyssampsectionselectsmallspanstrongsubsupsvgtabletextareatimeu-
ul(요소(element)의 자식이 적어도 하나의li요소(element)를 포함한다면) varvideo- 요소(element) 간 여백이 아닌 텍스트
3.2.4.2.9. 스크립트 지원 요소(element)
스크립트 지원 요소(element)는 스스로 아무 것도 나타내지 않지만(즉, 렌더링 되지 않습니다), 스크립트를 지원하는데, 예를 들어 사용자를 위한 기능적 제공을 위해 사용됩니다.
다음 요소(element)들은 스크립트 지원 요소(element)들 입니다:
3.2.4.3. 투명 콘텐트 모델
일부 요소(element)들은 투명으로 기술됩니다; 그것들은 콘텐트 모델의 설명에 "투명"을 가집니다. 투명 요소(element)의 콘텐트 모델은 부모 요소의 콘텐트 모델에서 유래됩니다: "투명"인 콘텐트 모델의 부분에 요구되는 요소(element)들은 투명 요소(element)가 자신을 발견하는 투명 요소(element)의 부모 요소의 콘텐트 모델의 부분에 요구되는 것과 같은 요소(element)입니다.
ruby 요소(element) 안의 ins 요소(element)는, ins 요소(element)를 허용하는 ruby 요소(element)의 콘텐트 모델의 부분은 어구(phrasing) 콘텐트를
허용하는 부분이고, rt 요소(element)는 어구(phrasing) 콘텐트가
아니기 때문에, rt 요소(element)를 포함할 수 없습니다. 어떤 경우에, 투명 요소(element)가 서로 중첩되는 경우, 반복적으로 처리가 적용되어야(has to) 합니다.
<p><object><param><ins><map><a href="/">Apples</a></map></ins></object></p>
"Apples"가 a 요소(element) 안에 허용되는지를 확인하기 위해, 콘텐트 모델이 검사됩니다. a 요소(element)의 콘텐트 모델은 투명이고, map 요소(element)의 콘텐트 모델도, ins 요소(element)의
콘텐트 모델도, ins 요소(element)가 발견되는 object 요소의 부분도 마찬가지입니다. object 요소(element)는 콘텐트 모델이 어구(phrasing) 콘텐트인 p 요소(element)
안에서 발견되어집니다. 따라서, 텍스트는 어구(phrasing) 콘텐트이기
때문에, "Apples"는 허용됩니다.
투명 요소(element)가 부모가 없는 경우, "transparent"인 그것의 콘텐트 모델의 부분은 대신 모든 흐름(flow) 콘텐트를 허용하는 것으로 취급되어야(must) 합니다.
3.2.4.4. 문단(paragraphs)
이 섹션에 정의된 용어 문단은 p 요소(element)의 정의 이상으로 사용됩니다.
여기에 정의 된 문단 개념은 문서를 해석하는 방법을 기술하는데 사용됩니다. p 요소(element)는 문단을 마크업하는 몇 가지 방법 중 단지 한 가지일
뿐입니다.
문단은 일반적으로 타이포그라피에서와 같이, 특정 주제에 관해 논하는 하나 이상의 문장들을 가진 텍스트 블럭을 구성하거나, 좀 더 일반적인 주제 그룹에 사용될 수 있는 어구(phrasing) 콘텐트의 연속입니다. 예를 들어, 주소도 문단이고, 시(詩)의 양식의 일부나, 필자 이름을 적은 행, 혹은 연(聯)도 그러합니다.
<section> <h2>Example of paragraphs</h2> This is the <em>first</em> paragraph in this example. <p>This is the second.</p> <!-- This is not a paragraph. --> </section>
흐름(flow) 콘텐트 안의 문단은 문서가 문제를 복잡하게 만드는 a, ins, del, map 요소(element)들은 그들의 혼합 콘텐트 모델을 가지고 아래 처음 두 예제에서 보이는
것과 같이 문단 경계를 모호하게 할 수 있기 때문에, 이 요소(element)들이 없는 것 같이 보이는 것에
관련하여 정의됩니다.
일반적으로, 문단 경계를 모호하게 하는 요소(element)를 가지는 것을 방지하는 것이 가장 좋습니다. 그러한 마크업을 유지보수 하는 것은 어렵게 만들 수 있습니다.
ins와 del 요소(element)를 넣습니다. 이 예제가 ins과 del 요소(element)에도 불구하고, 이전의 것과
정확히 동일한 문단을 가지는 방식에 주목하세요 — ins 요소(element)는 제목(heading)과
첫 번째 문단을 모호하게 하고, del 요소(element)는 두 문단 사이 경계를 모호하게 합니다.
<section> <ins><h1>Example of paragraphs</h1> This is the <em>first</em> paragraph in</ins> this example<del>. <p>This is the second.</p></del> <!-- This is not a paragraph. --> </section>
a, ins, del, map 요소(element)를 그들의 콘텐츠로 바꾸는 DOM의 뷰로 둡니다. 그 후, view에서, 콘텐트의
다른 유형에 의해 연속 된 각 일련의 어구(phrasing) 콘텐트 형제 노드에
대해, 어구(phrasing) 콘텐트 뿐 아니라 어구(phrasing) 콘텐트 외 다른 콘텐트를 허용하는 요소(element) 내에서, first를 연속의 첫 번째 노드로 두고, last를 연속의 마지막 노드로 둡니다. 삽입(embedded) 콘텐트나 요소(element) 간 여백이 아닌 적어도 하나의 노드로 구성되는
그 각 연속에 대해, 문단은 first 바로 전부터 last 바로 이후까지 본래의 DOM에
존재합니다. (따라서 문단은 a, ins, del, map 요소(element)들 전반에 걸쳐질 수
있습니다.)
적합성 검사기는 서로 겹치는 문단을 가지는 경우의 작성자에게 경고할 수 있습니다 (이것은 object, video, audio, canvas 요소(element))들에 발생될 수 있고, HTML 안에 추가적으로 삽입되는
것을 허용하는 다른 네임스페이스에 있는 요소(element)들을, svg math 같은, 통해 간접적으로
발생될 수 있습니다).
문단은 또한 명식적으로 p 요소(element)에 의해 구성 될 수 있습니다.
p 요소(element)는 서로 문단을 구분하기 위한 어구(phrasing) 콘텐트외 다른 어떤 콘텐트도
존재하지 않을 경우 각각의 문단을 감싸는데 사용 될 수 있습니다.
<header> Welcome! <a href="about.html"> This is home of... <h1>The Falcons!</h1> The Lockheed Martin multirole jet fighter aircraft! </a> This page discusses the F-16 Fighting Falcon’s innermost secrets. </header>
여기, 이번에는 명시적으로 문단을 보여주고, 한 개 링크 요소(element)를 세개로 분할하여 이를 마크업하는 다른 방법이 있습니다:
<header> <p>Welcome! <a href="about.html">This is home of...</a></p> <h1><a href="about.html">The Falcons!</a></h1> <p><a href="about.html">The Lockheed Martin multirole jet fighter aircraft!</a> This page discusses the F-16 Fighting Falcon’s innermost secrets.</p> </header>
<section> <h2>My Cats</h2> You can play with my cat simulator. <object data="cats.sim"> To see the cat simulator, use one of the following links: <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="https://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> Alternatively, upgrade to the Mellblom Browser. </object> I’m quite proud of it. </section>
다섯 개의 문단이 있습니다:
-
object가
object요소(element)인 "You can play with my cat simulator. object I’m quite proud of it." 라고 말하는 문단. -
"To see the cat simulator, use one of the following links:" 라고 말하는 문단.
-
"Download simulator file" 라고 말하는 문단.
-
"Use online simulator" 라고 말하는 문단.
-
"Alternatively, upgrade to the Mellblom Browser." 라고 말하는 문단.
첫 번째 문단은 다른 네 개의 문단에 의해 중첩됩니다. "cats.sim" 리소스를 지원하는 유저 에이전트는 첫 번째 문단만을 보여줄 것이지만, 폴백 컨텐트를 보여주는 유저 에이전트는 혼란스럽게 첫 번째 문단의 첫 번째 문장을 두 번째 문장으로서 동일한 문단에 있었던 것 처럼 보여줄 것이고, 마지막 문단을 첫 번째 문단의 두 번째 문장의 시작에 있었던 것 처럼 보여줄 것입니다.
이 혼란을 방지하기 위해, 명시적인 p 요소(element)가 사용될 수 있습니다. 예를 들어:
<section> <h2>My Cats</h2> <p>You can play with my cat simulator.</p> <object data="cats.sim"> <p>To see the cat simulator, use one of the following links:</p> <ul> <li><a href="cats.sim">Download simulator file</a> <li><a href="https://sims.example.com/watch?v=LYds5xY4INU">Use online simulator</a> </ul> <p>Alternatively, upgrade to the Mellblom Browser.</p> </object> <p>I’m quite proud of it.</p> </section>
3.2.5. 범용 속성(attribute)
다음 속성(attribute)들은 모든 html 요소(element)들에 정의될 수 있습니다 (심지어 이 명세에 정의되어 있지 않더라도):
-
class -
hidden -
spellcheck -
style -
tabindex -
translate
bogus" 요소(element)는 리터럴 이름
"dir"을 가진 속성(attribute)을 가짐에도 불구하고, 이 명세에 정의된 대로 dir 속성(attribute)을 가지지 않습니다. 따라서, 가장 안쪽 span 요소(element)의 방향성은
간접적으로 "bogus" 요소(element)를 통해 div 요소(element)로부터 상속 된,
"rtl"입니다.
<div xmlns="https://www.w3.org/1999/xhtml" dir="rtl">
<bogus xmlns="https://example.net/ns" dir="ltr">
<span xmlns="https://www.w3.org/1999/xhtml">
</span>
</bogus>
</div>
보조 기술 제품이 HTML 요소(element)와 속성(attribute)으로 가능한 것보다 좀 더 세밀한 인터페이스를
노출할 수 있게 하기 위해, 보조 기술 제품을 위한 주석(annotation)의 세트가 명시될 수 있습니다 (ARIA role과 aria-* 속성(attribute)들). [WAI-ARIA]
다음 이벤트 처리기 콘텐트 속성(attribute)들은 모든 HTML 요소(element)에 명시될 수 있습니다:
-
onabort -
onblur* -
oncancel -
oncanplay -
oncanplaythrough -
onchange -
onclick -
onclose -
oncontextmenu -
oncopy -
oncuechange -
oncut -
ondblclick -
ondrag -
ondragend -
ondragenter -
ondragexit -
ondragleave -
ondragover -
ondragstart -
ondrop -
ondurationchange -
onemptied -
onended -
onerror* -
onfocus* -
oninput -
oninvalid -
onkeydown -
onkeypress -
onkeyup -
onload* -
onloadeddata -
onloadedmetadata -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
onmouseover -
onmouseup -
onwheel -
onpaste -
onpause -
onplay -
onplaying -
onprogress -
onratechange -
onreset -
onresize* -
onscroll* -
onseeked -
onseeking -
onselect -
onshow -
onstalled -
onsubmit -
onsuspend -
ontimeupdate -
ontoggle -
onvolumechange -
onwaiting
별표로 표기 된 속성(attribute)들은 body 요소(element)들에 명시되었을 경우 그 요소(element)들이
동일한 이름을 가지고 Window 객체의 이벤트 처리기를 노출하기
때문에 다른 의미(meaning)를 가집니다.
이 속성(attribute)들이 모든 요소(element)들에 적용되는데 반해, 그것들이 모든 요소(element)에
쓸모있는 것은 아닙니다. 예를 들어 미디어 요소(element)들만이 유저
에이전트에 의해 발생된 volumechange 이벤트를 받을 것입니다.
커스텀 데이터 속성(attribute)들은 (예를 들어, data-foldername나 data-msgid) 모든 HTML 요소(element)에
페이지에 특수한 커스텀 데이터를 저장하기 위해 명시 될 수 있습니다.
HTML 문서들에, HTML 네임스페이스 안에 있는
요소(element)들은 명시된 xmlns 속성(attribute)을 가질 수 있고, 이 속성(attribute)을
가진 경우에만, 정확한 값 "https://www.w3.org/1999/xhtml"을 가집니다. 이것은 XML 문서들에는 적용되지 않습니다.
HTML에서, xmlns 속성(attribute)은 전혀 영향을 가지지 않습니다. 이것은 기본적으로
마스코트 같은 것 입니다. 단지 XHTML로 그리고 XHTML로부터 약간 쉽게 마이그레이션 할 수 있도록
허용된 것입니다. HTML 해석기에 의해 해석된 경우, 속성(attribute)은
XML에서 네임스페이스 선언 속성(attribute)과 같은 "https://www.w3.org/2000/xmlns/"
네임스페이스가 아닌, 어떤 네임스페이스에도 없게 됩니다.
XML에서, xmlns 속성(attribute)은 네임스페이스 선언 메커니즘의 일부이고, 요소(element)는
실제로 명시된 네임스페이스가 없는 xmlns 속성(attribute)을 가질 수 없습니다.
XML 명세는 또한 XML 문서에 있는 모든 요소에 XML 네임스페이스에
있는 xml:space 속성(attribute)의 사용을 허용합니다. 이 속성(attribute)은 HTML에서 기본
동작이 여백을 유지하는 것이기 때문에, html 요소(element)들에 어떤 영향도
가지지 않습니다. [XML]
text/html 문법에서 html 요소(element)들에 xml:space 속성(attribute)을 직렬화 하는 방법은 없습니다.
3.2.5.1. id 속성(attribute)
id 속성(attribute)은 그 요소(element)의 고유 식별자 (ID)를 명시합니다. [DOM]
값은 요소(element)의 홈 하위 트리에 있는 모든 ID들 중 고유해야(must) 하고 적어도 하나의 문자를 포함해야(must) 합니다. 값은 어떠한 공백 문자들도 포함하지 않아야(must) 합니다.
ID가 취할 수 있는 형식에는 다른 제약사항이 없습니다; 특별히, 숫자로 구성 될 수도, 숫자로 시작할 수도, 밑줄로 시작할 수도, 구두점으로 구성 될 수도, 기타 등등이 가능합니다.
요소(element)의 고유 식별자는 가장 명백하게는 부분 식별자를 사용하여 문서의 특정 부분으로 연결하기 위한 방법으로, 스크립팅의 경우 요소(element)를 목표로 삼기 위한 방법으로, CSS에서 특정 요소(element)를 스타일하기 위한 방법 등 다양한 목적으로 사용될 수 있습니다.
id 속성(attribute)의
값으로부터 파생되지 않아야(should) 합니다. 3.2.5.2. title 속성(attribute)
title 속성(attribute)은
툴팁에 적절할 것 같은 조언 정보를 나타냅니다. 링크에서, 이것은 제목(title)이나
대상 리소스의 설명이 될 수 있고; 이미지에서, 이미지 제공자(image credit)나 이미지의 설명; 문단에서,
텍스트에 각주나 주석; 인용구에서, 소스에 대한 추가적인 정보; 대화형(interactive) 콘텐트에서, 요소(element)의 사용에 대한
레이블이나 지시사항 등등이 될 수 있습니다. 값은 텍스트입니다.
title 속성(attribute)에 의존하는 것은 많은 유저 에이전트들이 이 명세에 의해 요구된
대로 접근 가능한 방법으로 속성을 노출하지 않기 때문에 (예를 들어, 현대의 폰이나 태블릿을 가진
사람들 같이, 키보드만 사용하는 유저와 터치만 사용하는 유저들을 배제하고, 툴팁이 나타나도록 하기
위해 마우스 같은 포인팅 디바이스를 요구하는 것) 현재 지양됩니다.
이 속성(attribute)이 요소(element)에 생략되었다면, title 속성(attribute) 설정을 가진
가장 가까운 조상 HTML 요소의 title 속성(attribute)이 이
요소(element)에도 관련 됨을 암시합니다. 속성(attribute)이 이것을 재정의하도록 설정하는 것은,
명시적으로 모든 조상 요소(element)의 조언 정보가 이 요소에 관련되지 않음을 지정하는 것입니다.
속성(attribute)을 빈 문자열로 설정하는 것은 요소(element)가 조언 정보를 가지지 않는 다는 것을
나타냅니다.
title 속성(attribute)의 값이 U+000A 라인피드 (LF) 문자를 포함한다면, 콘텐트는
여러 줄로 나뉘어 집니다. 각 U+000A 라인피드 (LF) 문자는 개행을 나타냅니다.
title 속성(attribute)에 새로운 행을 사용하는 점에 대해 신중해야 합니다.
예를 들어, 다음 코드 조각은 실제로 개행이 있는 축약어의 본딧말을 정의합니다:
<p>My logs show that there was some interest in <abbr title="Hypertext Transport Protocol">HTTP</abbr> today.</p>
마치 <br> 이 있는 것과 같이 표현되며, 스크린 리더로 읽을 시에도 <br> 처리가 된 것 처럼
"Hypertext"를 한 개 행으로, "Transport Protocol"를 한 개 행으로 읽습니다.
즉, "Hypertext Transport Protocol" 이라는 하나의 용어를 의미하지 않게 됩니다.
link, abbr, input 같은 어떤 요소(element)들은 위에서 설명된 의미(semantics) 이외에 title 속성(attribute)에 대한 추가적인 의미(semantics)를 정의합니다.
-
요소(element)가
link,style,dfn,abbr,menuitem요소(element)라면: 요소(element)가title속성(attribute)을 가진다면, 그 속성(attribute)의 값을 반환하고, 그렇지 않으면 빈 문자열을 반환합니다. -
그렇지 않고, 요소(element)가 속성(attribute)을 가진다면, 그 값을 반환합니다.
-
그렇지 않고, 요소(element)가 부모 요소를 가진다면, 부모 요소(element)의 조언 정보를 반환합니다.
-
그렇지 않으면, 빈 문자열을 반환합니다.
유저 에이전트들은 요소(element)가 조언 정보를 가지는 경우, 사용자에게 알려야(should) 하고, 그렇지 않으면 정보는 인지될 수 없을 것입니다.
title IDL 속성(attribute)은 title 콘텐트 속성(attribute)을 반영해야(must) 합니다.
3.2.5.3. lang과 xml:lang 속성(attribute)
lang 속성(attribute)은 (네임스페이스에 없는)
요소(element)의 콘텐츠와 텍스트를 포함하는 요소(element)의 속성(attribute)에 대한 주 언어를
명시합니다. 그 값은 유효한 BCP 47 언어 태그나 빈 문자열이어야(must) 합니다. 속성(attribute)을 빈
문자열로 설정하는 것은 주 언어가 알 수 없는 것임을 나타냅니다. [BCP47]
XML 네임스페이스에 있는 lang 속성(attribute)은 XML에서 정의됩니다. [XML]
요소(element)에서 이 속성(attribute)들이 생략되었다면, 이 요소(element)의 언어는 부모 요소(element)의 언어가 있다면 그것과 동일합니다.
네임 스페이스가 없는 lang 속성(attribute)은 모든 HTML 요소(element)에
사용 될 수 있습니다.
XML 네임스페이스에 있는 lang 속성(attribute)은 XML 문서의 html 요소(element)들 뿐만 아니라,
관련 명세가 그것을 허용한다면 (특히, MathML과 SVG는 그들의 요소(elemenet)에 XML 네임스페이스의 lang 속성(attribute)이 명시되는 것을
허용합니다) 다른 네임스페이스에 있는 요소(element)들에 사용될 수 있습니다. 네임 스페이스가 없는 lang 속성(attribute)과 XML 네임스페이스에 있는 lang 속성(attribute)이 모두 동일한 요소(element)에 명시되었다면, 그것들은 ASCII 대소문자 비구분 방식으로 비교되는 경우 정확히 동일한 값을 가져야(must) 합니다.
작성자는 HTML 문서들의 html 요소(element)들에 XML 네임스페이스에 있는 lang 속성(attribute)을 사용하지
않아야(must) 합니다. XHTML로 그리고 XHTML로부터 쉬운 마이그레이션을 위해, 작성자는 XML 네임스페이스가 없는 속성(attribute)을 HTML 문서의 html 요소(element)들에 지역 이름 "xml:lang"를 가지고 접두어
없이 명시할 수 있지만, 그러한 속성(attribute)들은 네임스페이스가 없는 lang 속성(attribute)도 명시된 경우에만 명시되어야(must) 하고, 두 속성(attribute) 모두 ASCII 대소문자 비구분 방법으로 비교될 경우 동일한 값을 가져야(must)
합니다.
접두어가 없고 리터럴 지역 이름 "xml:lang"을 가진 네임스페이스가 없는 속성(attribute)은
언어 처리에 영향을 가지지 않습니다.
HTML 문서들의 언어는 (문서의 주 언어를 나타내기 위해 HTML 요소(element)
자신에, 언어의 변경을 나타내기 위해 각 요소(element)들에) lang 속성(attribute)을
사용하여 나타납니다. 그것은 콘텐트의 언어에 대해 유저 에이전트들에 명시적인 표시를 제공하기 때문에,
적절한 언어 사전이 사용될 수 있고, 스크린 리더와 음성 출력을 가진 비슷한 보조 기술의 경우에,
콘텐트는 올바른 음성 / 언어 라이브러리를 (사용 가능한 경우) 사용하여 발음됩니다. 문서나
문서 일부의 언어와 일치하지 않는 lang 속성(attribute)을 사용하여 언어를 설정하는 것은
일부 사용자가 내용을 이해할 수 없게 만들 것입니다.
노드의 언어를 결정하기 위해, 유저 에이전트들은 XML 네임스페이스에 있는 lang 속성(attribute) 세트를 가지거나
네임스페이스가 없는 lang 속성(attribute) 세트를 가진 HTML 요소(element)인
가장 가까운 조상 요소(element)를 (노드가 요소(element)라면 그 요소(element)를 포함하여) 고려해야(must)
합니다. 그 속성(attribute)은 노드의 언어를 명시합니다(그 값에 상관하지 않고).
네임 스페이스가 없는 lang 속성(attribute)과 XML 네임스페이스에
있는 lang 속성(attribute)이 둘 모두 요소(element)에 설정된 경우, 유저 에이전트들은 XML 네임스페이스에 있는 lang 속성(attribute)을 사용해야(must)하고,
네임 스페이스가 없는 lang 속성(attribute)은 요소(element)의 언어 결정의 목적에 대해 무시되어야(must) 합니다.
루트 요소(element)를 포함하여 노드나 노드의 조상 중 어떠한 것도 속성(attribute) 세트를 가지지 않지만, 선처리 설정 기본 언어 세트가 존재한다면, 그것은 노드의 언어입니다. 선처리 설정 기본 언어 세트가 없다면, 상위 레벨 프로토콜(HTTP 같은)의 언어 정보가 있다면 대신 마지막 폴백 언어로서 그것이 사용되어야(must) 합니다. 그러한 언어 정보가 없고, 상위 레벨 프로토콜이 여러 언어를 출력하는 경우, 노드의 언어는 알 수 없고, 해당하는 언어 태그는 빈 문자열입니다.
예를 들어, 문서가 HTTP로 전송되고 Content-Language HTTP 헤더가 "en"로
정의되어 있다면 (그리고 선처리 설정 기본 언어가 없다면), 그 자체에 lang 속성이나
해당 요소(element)의 어떤 조상도 가지지 않는 문서 내 모든 요소(element)에 대해, 요소에 대한
폴백 언어는 영어가 될 것입니다. Content-Language 헤더의 값이 "de, fr, it"
였다면, 노드의 언어는 알 수 없습니다. 이 글은 HTTP 헤더와
언어 정보를 제공하는 meta 요소(element) 사용에 대한 몇 가지 추가적인 지침을 제공합니다.
결과 값이 알려진 언어 태그가 아니라면, 모든 다른 언어들와 별개의, 주어진 언어 태그를 가지는 알 수 없는 언어로 취급되어야(must) 합니다. 언어 태그를 기대하는 다른 서비스와 왕복하거나 통신하는 목적을 위해, 유저 에이전트들은 BCP 47 언어 태그가 되도록 태그 되고, 수정되지 않은 채로 알 수 없는 언어를 전달해야(should) 하기 때문에, 차후 서비스들은 언어 설명의 다른 유형으로 데이터를 해석하지 않습니다. [BCP47]
따라서, 예를 들어, lang="xyzzy"를 가진 요소(element)는, 둘 모두 동일하게 유효하지
않기는 하지만, 선택자 :lang(xyzzy)에 (예를 들어, CSS에서) 매칭될 것이지만 :lang(abcde)에는 매칭되지 않을 것입니다. 비슷하게, 웹 브라우저와 스크린 리더가
요소(element)의 언어에 대해 합력하여 통신했다면, 그것이 유효하지 않다는 것을 알았을 지라도,
결국에는 스크린 리더는 실제로 그 태그를 가지고 언어가 지원된 경우에 한하여, 브라우저는
스크린 리더에 언어가 "xyzzy"라고 알려줄 것입니다.
스크린 리더가 BCP 47과 인코딩 언어 이름을 위한 다른 문법이 모두 지원되고 그 다른 문법에서
문자열 "xyzzy"가 벨라루스어를 나타내는 방법이었다 하더라도, "xyzzy"는 벨라루스어가 BCP 47
코드로 기술 된 방식이 아니기 때문에 (BCP 47은 벨라루스어에 대해 코드 "be"를 사용합니다),
그것은 스크린리더가 텍스트를 벨라루스어로 취급하기 시작하는 것은 옳지 않게 될 것입니다.
결과 값이 빈 문자열이라면, 노드의 언어가 명시적으로 알 수 없음을 의미하는 것으로 해석 되어야(must) 합니다.
유저 에이전트들은 요소의 언어를 적절한 처리나 렌더링을 결정하는데 사용할 수 있습니다 (예를 들어, 적절한 폰트나 발음의 선택으로, 혹은 사전 선택을 위해, 혹은 날짜 선택기 같은 양식 컨트롤의 유저 인터페이스를 위해).
lang IDL 속성(attribute)은 네임 스페이스가 없는 lang 콘텐트 속성(attribute)을 반영해야(must) 합니다.
3.2.5.4. translate 속성(attribute)
translate 속성(attribute)은 페이지가 지역화 될
때 요소(element)의 속성(attribute) 값과 그것의 자식 Text 노드의 값이 번역될지 여부를
지정하는데 사용되는 열거 속성(attribute)입니다.
속성(attribute)의 키워드는 빈 문자열, yes, no입니다. 빈 문자열과 yes 키워드는 yes 상태에 매핑됩니다. no 키워드는 no 상태에 매핑됩니다. 게다가,
세번째 상태가 있는데, 누락 기본 값인 (그리고 유효하지 않은 기본 값인) inherit 상태입니다.
각 요소(element)는 (비 HTML 요소(element) 조차) 번역 가능 상태 혹은 번역 안함 상태에 속하는, 번역 모드를
가집니다. HTML 요소(element)의 translate 속성(attribute)이 yes 상태에 있다면, 요소(element)의 번역 모드는 번역 가능 상태에 있습니다; 그렇지 않고 요소(element)의 translate 속성(attribute)이 no 상태에 있다면, 요소(element)의 번역 모드는 번역 안함 상태에 있습니다; 그렇지 않으면, 요소(element)의 translate 속성(attribute)은 inherit 상태에 있거나 요소(element)는 HTML 요소(element)가
아니고 따라서 translate 속성(attribute)을 가지지 않습니다; 어느 경우에나, 요소(element)의 번역 모드는 그 부모 요소(element)의 상태가 있다면 그것과 동일한
상태에 있거나, 요소가 루트 요소(element)라면, 번역 가능 상태에 있습니다.
요소(element)가 번역 가능 상태에 있다면, 요소(element)의 번역 가능 속성(attribute)들과 자식 Text 노드의
값들은 페이지가 지역화 될 경우 번역 되어야 합니다.
요소(element)가 번역 안함 상태에 있는 경우, 예를 들어, 요소(element)가
사람의 이름이나 컴퓨터 프로그램의 이름을 포함하기 때문에, 요소(elment)의 속성(attribure)값과 자식 Text 노드의 값들은 페이지가 지역화 될 때 그대로 남습니다.
다음 속성(attribute)들은 번역 가능 속성(attribute)입니다:
-
th요소(element)의abbr -
meta요소(element)의content, 단name속성(attribute)이 번역될 수 있는 알려진 값을 가진 메타데이터 이름을 지정한다면. -
html 요소(element)들의
lang; 번역에 사용되는 언어와 일치하도록 "번역" 되어야(must) 합니다. -
input과textarea요소(element)의placeholder -
iframe요소(element)의srcdoc; 해석되고 재귀적으로 처리되어야(must) 합니다 -
html 요소(element)들의
style; 해석되고 재귀적으로 처리되어야(must) 합니다 (예를 들어, "content" 속성(property)의 값에 대해). -
html 요소(element)들
title -
Button, submit button, reset button 상태에 있는
type속성(attribute)을 가진value
translate IDL 속성(attribute)은 가져올 때 요소(element)의 번역 모드가 번역 가능이라면 true를 반환하고, 그렇지 않으면 false를 반환해야(must)
합니다. 설정할 때, 새로운 값이 true라면 콘텐트 속성(attribute)의 값을 "yes"로 설정하고,
그렇지 않으면 콘텐트 속성(attribute)의 값을 "no"로 설정해야(must) 합니다.
<!DOCTYPE HTML> <html> <!-- default on the root element is translate=yes --> <head> <title>The Bee Game</title> <!-- implied translate=yes inherited from ancestors --> </head> <body> <p>The Bee Game is a text adventure game in English.</p> <p>When the game launches, the first thing you should do is type <kbd translate=no>eat honey</kbd>. The game will respond with:</p> <pre><samp translate=no>Yum yum! That was some good honey!</samp></pre> </body> </html>
3.2.5.5. xml:base 속성(attribute) (XML만)
xml:base 속성(attribute)은 XML 기반에서 정의됩니다. [XMLBASE]
xml:base 속성(attribute)은 XML 문서들의 html 요소(element)에 사용될 수 있습니다.
작성자는 HTML 문서들에 있는 html 요소(element)에 must not use the xml:base를 사용하지 않아야(must) 합니다.
3.2.5.6. dir 속성(attribute)
dir 속성(attribute)은 요소(element)의 텍스트
방향성을 명시합니다. 속성(attribute)은 다음 키워드와 상태를 가진 열거 속성 입니다:
-
ltr 상태에 일치하는
ltr키워드 -
요소(element)의 콘텐트가 명시적으로 방향성이 왼쪽에서 오른쪽으로 구분 된 텍스트임을 나타냅니다.
-
rtl 상태에 일치하는
rtl키워드 -
요소(element)의 콘텐트가 명시적으로 방향성이 오른쪽에서 왼쪽으로 구분 된 텍스트임을 나타냅니다.
-
auto 상태에 일치하는
auto키워드 -
요소(element)의 콘텐트가 명시적으로 방향성이 구분 된 텍스트임을 나타내지만, 방향은 요소(element)의 콘텐츠를 사용하여 (아래 설명된 대로) 프로그램적으로 결정됩니다.
이 상태에 의해 사용되는 휴리스틱은 매우 조잡합니다 (양방향 알고리즘에서 문단 레벨 결정과 유사한 방식으로, 강한 방향성을 가진 첫 번째 문자를 살필 뿐입니다). 작성자는 텍스트의 방향이 정말로 알 수 없고 적용 될 수 있는 더 나은 서버 사이드 휴리스틱이 없을 경우, 최후의 수단으로만 이 값을 사용하도록 권장됩니다. [BIDI]
textarea과pre요소(element)에 대해, 휴리스틱은 문단별 레벨에 적용됩니다.
속성(attribute)은 유효하지 않은 기본 값과 누락 기본 값이 없습니다.
요소(element)의 방향성은
(HTML 요소(element)가 아닌 모든 요소)
"ltr" 혹은
"rtl"이고, 다음 목록의 단계들의 첫 번째
적절한 설정에 따라 결정됩니다:
- 요소(element)의
dir속성(attribute)이 ltr 상태에 있다면 - 요소(element)가 루트 요소(element)이고
dir속성(attribute)이 정의된 상태에 있지 않다면 (즉, 존재하지 않거나 유효하지 않은 값을 가지는 경우) - 요소(element)가
type속성(attribute)이 Telephone 상태에 있고dir속성(attribute)이 정의된 상태에 있지 않은 (즉, 존재하지 않거나 유효하지 않은 값을 가지는 경우)input요소(element)라면 - 요소(element)의 방향성이 "ltr"입니다.
- 요소(element)의
dir속성(attribute)이rtl상태에 있다면 - 요소(element)의 방향성이 "rtl"입니다.
- 요소(element)가
type속성(attribute)이 Text, Search, Telephone, URL, E-mail 상태에 있고,dir속성(attribute)이 auto 상태에 있는input요소(element)라면 - 요소(element)가
textarea요소(element)이고dir속성(attribute)이 auto 상태에 있다면 -
요소(element)의 값이 양방향성 문자 유형 AL이나 R의 문자를 포함하고
요소의 값의 그 문자에 앞서 양방향성 문자 유형 L의 문자가 없다면,
요소(element)의 방향성은 "rtl"입니다. [BIDI]
그렇지 않고, 요소(element)의 값이 빈 문자열이 아니거나, 요소(element)가 루트 요소(element)라면, 요소(element)의 방향성은 "ltr"입니다.
그렇지 않으면, 요소(element)의 방향성은 요소(element)의 부모 요소(element)의 방향성과 같습니다.
- 요소(element)의
dirdir속성(attribute)이 auto 상태에 있다면 - 요소(element)가
bdi요소(element)이고dir속성(attribute)이 정의된 상태에 있지 않다면 (즉, 존재하지 않거나 유효하지 않은 값을 가지는 경우) -
트리 순서에 따라 다음 기준에 일치하는 첫 번째 문자를 찾습니다:
-
문자가 방향성이 결정되어야 할 요소(element)의 후손인
Text노드에 있습니다. -
문자는 양방향성의 문자 유형 L, AL, 또는 R 입니다. [BIDI]
-
문자가 방향성이 결정되어야 할 요소(element)의 후손이면서 다음 중 하나인 조상 요소(element)를 가진
Text노드에 없습니다:
그러한 문자가 발견되고 그것이 양방향성의 문자 유형 AL나 R의 것이라면, 요소(element)의 방향성은 "rtl"입니다.
그러한 문자가 발견되고 그것이 양방향성의 문자 유형 L의 것이라면, 요소(element)의 방향성은 "ltr"입니다.
그렇지 않고, 요소(element)가 루트 요소(element)라면, 요소(element)의 방향성은 "ltr"입니다.
-
- 요소(element)가 부모 요소(element)를 가지고
dir속성(attribute)이 정의된 상태에 있지 않다면 (즉, 존재하지 않거나 유효하지 않은 값을 가지는 경우) - 요소(element)의 방향성은 요소(element)의 부모 요소(element)의 방향성과 같습니다.
속성(attribute)은 html 요소(element)에만 사용될 수 있기 때문에, 다른
네임스페이스의 요소(element)들에는 존재할 수 없습니다. 따라서, 다른 네임스페이스의 요소(element)들은
그들의 부모 요소(element)에서 방향성을 상속 받거나, 부모 요소(element)를
가지지 않는다면, 기본으로 "ltr"가 됩니다.
이 속성(attribute)은 양방향성 알고리즘을 수반하는 렌더링 요구사항을 가집니다.
속성(attribute)의 텍스트가 렌더링 되는 어떤 방식에 포함되는 경우, HTML 요소(element)의 속성(attribute)의 방향성은 다음 목록의 단계들의 첫 번째 적절한 설정에 따라 결정됩니다:
- 속성(attribute)이 방향성이 가능한 속성(attribute)이고
요소(element)의
dir속성(attribute)이 auto 상태에 있다면 -
양방향성의 문자 유형 L, AL, R의 것인 속성(attribute) 값의 첫 번째 문자(논리 순서에 따라)를
찾습니다 [BIDI]
그 문자가 발견되고 양방향성의 문자 유형 AL이나 R의 것이라면, 속성(attribute)의 방향성은 "
rtl"입니다.그렇지 않으면, 속성(attribute)의 방향성은 "
ltr"입니다. - 그렇지 않으면
- 속성(attribute)의 방향성은 요소(element)의 방향성과 동일합니다.
다음 속성(attribute)들은 방향성이 가능한 속성(attribute)들:
-
th요소(element)의abbr -
name속성(attribute)이 값이 주로 휴먼 리더블 보다는 머신 리더블에 의도된 메타데이터를 명시한다면,meta요소(element)들의content -
모든 html 요소(element)들의
title
- document .
dir[ = value ] -
html요소(element)의dir속성(attribute)의 값이 있다면 이를 반환합니다.html요소(element)의dir속성(attribute)을 바꾸기 위해 "ltr"나 "rtl" 혹은 "auto"로 설정 될 수 있습니다.html요소(element)가 없다면, 빈 문자열을 반환하고 새로운 값을 무시합니다.
dir IDL 속성(attribute)은 알려진 값으로만 제한된 그 요소(element)의 dir 콘텐트 속성(attribute)을 반영해야(must) 합니다.
Document 객체의 dir IDL 속성(attribute)은 html 요소(element)가 있다면 알려진 값으로만 제한된 그 요소의 dir 콘텐트
속성(attribute)을 반영해야(must) 합니다. 그러한 요소(element)가 없다면,
속성(attribute)은 빈 문자열을 반환해야(must)하고 설정 할 때 아무 것도 하지 않아야(must) 합니다.
작성자는 텍스트 방향성을 나타내기 위해 CSS를 사용하는 것 보다 dir 속성(attribute)을
사용하도록 강력히 권장되는데, 이는 CSS가 없는 경우에도 (예를 들어, 검색 엔진에 의해 해석되는 것 같은)
문서가 올바르게 계속해서 렌더링 되는 방법이기 때문입니다.
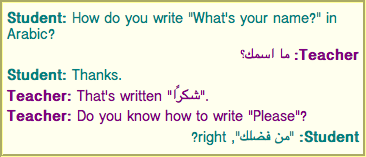
<p dir=auto class="u1"><b><bdi>Student</bdi>:</b> How do you write "What’s your name?" in Arabic?</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> ما اسمك؟</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> Thanks.</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> That’s written "شكرًا".</p> <p dir=auto class="u2"><b><bdi>Teacher</bdi>:</b> Do you know how to write "Please"?</p> <p dir=auto class="u1"><b><bdi>Student</bdi>:</b> "من فضلك", right?</p>
p 요소(element)에 대한 주어진 적절한 스타일 시트와 기본 정렬 스타일, 즉, 텍스트를 문단의 시작 모서리에 정렬하기 위해, 결과 렌더링은 다음과 같을 수 있습니다:

앞서 언근한 바와 같이, auto 값은 만병통치약이 아닙니다. 이 예제에서 마지막 문단은
아랍 문자를 가지고 시작되었기 때문에, "right?"가 아랍어 텍스트의 왼쪽에 있도록 되어, 오른쪽에서
왼쪽 텍스트가 되는 것으로 잘못 해석됩니다
3.2.5.7. class 속성(attribute)
매 HTML 요소(element)는 명시된 class 속성(attribute)을 가질 수 있습니다.
속성(attribute)이 명시되었다면 이 속성(attribute)은 요소(element)가 속하는 다양한 클래스를 나타내는 공백으로 분리된 토큰의 세트인 값을 가져야(must) 합니다.
요소(element)에 클래스를 할당하는 것은 클래스가 CSS에서 선택자에, DOM에서 getElementsByClassName() 메서드에, 다른 그러한 기능들에 매칭하는데 영향을 줍니다.
작성자가 class 속성(attribute)에 사용할 수 있는 토큰에 추가적인 제한 사항은 없지만,
콘텐트의 희망 표현을 기술하는 값보다 콘텐트의 특징을 기술하는 값을 사용하도록 권장됩니다.
3.2.5.8. style 속성(attribute)
CSP3 지시자에 기반한 style 콘텐트 속성(attribute)를 차단하는 네이티브 구현은 알려진 것이 없습니다. 따라서 이 기능은 신뢰되지 않아야(should) 합니다.
모든 html 요소(element)들은 style 콘텐트 속성(attribute)
세트를 가질 수 있습니다. 이것은 CSS 스타일링 속성(attribute) 구문 명세에 의해 정의된 CSS 스타일링 속성(attribute)입니다. [CSS-STYLE-ATTR]
CSS를 지원하는 유저 에이전트들에서, 속성(attribute)의 값은 속성(attribute)이 추가되거나 그 값이 변경되는 경우, CSS 스타일링 속성(attribute)에 대해 주어진 규칙을 따라 해석되어야(must) 합니다. [CSS-STYLE-ATTR]
그러나, 요소(element)의 인라인 동작은 콘텐트 보안 정책에 의해 차단되어야(should) 하는가? 알고리즘이 속성(attribute)의 요소(element)와 "style attribute"에서 실행되는 경우
"Blocked"를 반환한다면, 속성(attribute))의 값에 정의된 스타일 규칙은 요소(element)에
적용되지 않아야(must) 합니다. [CSP3]
요소(element)들에 style 속성(attribute)들을 사용하는 문서는 그 속성(attribute)이 제거된
경우에도 여전히 이해될 수 있고 사용될 수 있어야(must) 합니다.
특히, 콘텐트를 숨기고 보여주기 위해, 혹은 문서에 포함되지 않은 의미(meaning)를 전달하기 위해 style 속성(attribute)을 사용하는 것은 적합하지 않습니다. (콘텐트를 숨기고 보여주기
위해서는, hidden 속성(attribute)을 사용하세요.)
- element .
style - 요소(element)의
style속성(attribute)에 대한CSSStyleDeclaration객체를 반환합니다.
style IDL 속성(attribute)은 CSS 객체 모델 (CSSOM) 명세에서 정의됩니다. [CSSOM] span 요소(element)와 style 속성(attribute)을 사용하여 마크업 됩니다.
<p>My sweat suit is <span style="color: green; background: transparent">green</span> and my eyes are <span style="color: blue; background: transparent">blue</span>.</p>
3.2.5.9. data-* 속성(attribute)들로 보이지 않는 커스텀 데이터 삽입하기
커스텀 데이터 속성(attribute)은 이름이 하이픈 뒤에 적어도
하나의 문자를 가지고, XML 호환 가능하며, 대문자 ASCII 문자를 포함하는,
문자열 "data-"로 시작하는
네임스페이스 없는 속성(attribute)입니다.
HTML 문서들의 html 요소(element)들의 모든 속성(attribute) 이름은 자동적으로 ASCII 소문자로 얻어지기 때문에, ASCII 대문자에 대한 제한 사항은 그 문서들에 영향을 주지 않습니다.
커스텀 데이터 속성(attribute)들은 페이지나 어플리케이션에 대해 더 이상 적절한 속성(attribute)들이나 요소(element)들이 없는 커스텀 데이터를 저장하기 위해 의도됩니다.
이 속성(attribute)들은 속성(attribute)들을 사용하는 사이트의 관리자가 모르는 소프트웨어에서 사용을 위해 의도되지 않습니다. 여러 독립적인 도구에 의해 사용되는 일반적인 확장을 위해, 이 명세는 명시적으로 기능을 제공하도록 확장되어야(should) 하거나, 마이크로데이터 같은 기술이 (표준화 된 표현 형식을 사용하는) 사용되어야(should) 합니다.
<ol> <li data-length="2m11s">Beyond The Sea</li> ... </ol>
하지만, 사용자가 이 데이터를 살펴봄으로 특정 길이의 트랙을 찾기 위해 그 음악 사이트와 관련되지 않은 일반 소프트웨어를 사용하는 것은 적절하지 않을 것입니다.
이것은 이 속성(attribute)들이 사이트의 자체 스크립트에 의해 사용되도록 의도되었고, 범용적으로 사용가능한 메타데이터에 대한 일반적인 확장 메커니즘이 아니기 때문입니다.
<p>The third <span data-mytrans-de="Anspruch">claim</span> covers the case of <span translate="no">HTML</span> markup.</p>
이 예제에서, "data-mytrans-de" 속성(attribute)은 "claim"이라는 문구를 독일어로 번역
하는 MyTrans 제품에 사용할 특정 텍스트를 제공합니다. 하지만, 표준 translate 속성(attribute)은 모든 언어에서 "HTML"은 변경되지 않고 남기기 위한 것임을 알리기 위해 사용됩니다.
표준 속성(attribute)이 사용 가능한 경우, 커스텀 데이터 속성(attribute)이
사용될 필요가 없습니다.
매 HTML 요소(element)는 임의의 값을 가지고 명시된 커스텀 데이터 속성(attribute)들을 얼마든지 가질 수 있습니다.
- element .
dataset -
요소(element)의
data-*속성(attribute)들에 대한DOMStringMap객체를 반환합니다.하이픈으로 연결된 이름들은 카멜-케이스가 됩니다. 예를 들어,
data-foo-bar=""는element.dataset.fooBar가 됩니다.
dataset IDL 속성(attribute)은 요소의 모든 data-* 속성(attribute)들에
대한 편리한 접근자를 제공합니다. 가져올 때, dataset IDL 속성(attribute)은 그들의
요소(element)에 이 속성(attribtue)들을 노출하는 다음 알고리즘과 연관된 DOMStringMap 객체를 반환해야(must) 합니다:
-
이름-값 쌍의 목록을 가져오기 위한 알고리즘
-
-
list를 이름-값 쌍의 빈 목록으로 둡니다.
-
첫 다섯 문자가 문자열 "
data-"이고 나머지 문자들이 (있다면) 대문자 ASCII 글자들을 포함하지 않는 요소(element)의 각 콘텐트 속성(attribute)에 대해, 그 속성(attribute)들이 요소(element)의 속성(attribute) 목록에 나열된 순서에 따라, 이름이 처음 다섯 글자가 삭제 된 속성(attribute)의 이름과 값이 속성(attribute)의 값인 이름-값 쌍을 list에 추가합니다. -
list의 각 이름에 대해, 이름에 소문자 ASCII 글자가 뒤따르는 각 U+002D HYPHEN-MINUS 문자 (-)에 대해, U+002D HYPHEN-MINUS 문자 (-)를 삭제하고 그 뒤에 오는 글자를 ASCII 대문자로 변환 된 동일한 글자로 변경합니다.
-
list를 반환합니다.
-
-
이름을 특정 값으로 설정하기 위한 알고리즘
-
-
name을 알고리즘에 전달되는 이름으로 둡니다.
-
value를 알고리즘에 전달되는 값으로 둡니다.
-
name이 소문자 ASCII 글자가 뒤따르는 U+002D HYPHEN-MINUS 문자 (-)를 포함한다면, "
SyntaxError"DOMException을 던지고 이 단계들을 중단합니다. -
name에 각 대문자 ASCII 글자에 대해, 글자 앞에 U+002D HYPHEN-MINUS 문자 (-)를 추가하고 글자를 ASCII 소문자로 변환 된 동일한 글자로 바꿉니다.
-
name의 맨 앞에 문자열
data-를 추가합니다. -
이름 name을 가진 속성(attribute)의 값을 속성이 이미 존재한다면 이전 값을 교체하여, 값 value으로 설정합니다.
setAttribute()가 속성을 이름 name으로 설정할 때 예외를 던졌다면, 이것은 동일한 예외를 던져야(must) 합니다.
-
-
이름을 삭제하기 위한 알고리즘
-
-
name을 알고리즘에 전달될 이름으로 둡니다.
-
name의 각 대문자 ASCII 글자에 대해, 글자 앞에 U+002D HYPHEN-MINUS 문자 (-)를 추가하고 글자를 ASCII 소문자로 변환 된 동일한 글자로 바꿉니다.
-
name의 맨 앞에 문자열
data-를 추가합니다. -
이름 name을 가진 속성(attribute)가 있다면, 그 속성(attribute)을 제거합니다. 달리 아무 것도 하지 않습니다.
이 알고리즘은 이름-값 쌍의 목록을 가져오는 앞선 알고리즘에 의해 주어진 이름에 대해서만 웹 IDL 명세에 의해 호출 될 것입니다. [WEBIDL]
-
data-* 속성(attribute)들과 함께 class 속성(attribute)을 사용해야(have to)
할 것입니다:
<div class="spaceship" data-ship-id="30"> <button class="fire" onclick="spaceships[this.parentNode.dataset.shipId].fire()"> Fire </button> </div>
API에서 하이픈으로 연결된 속성(attribute)이름이 카멜 케이스로 되는 방식에 주목하세요.
작성자는 속성(attribute)들이 무시되고 관련된 CSS가 사라지는 경우, 페이지가 여전히 사용 가능 하도록 이러한 확장을 신중하게 설계해야 합니다.
자바스크립트 라이브러리들은 그것들이 사용 되는 페이지의 일부로 간주되기 때문에 커스텀 데이터 속성(attribute)들을 사용할 수 있습니다. 많은 작성자들에 의해 재사용되는 라이브러리의 작성자는 충돌 위험을 줄이기 위해 속성(attribute) 이름에 그들의 이름을 포함하도록 권장됩니다. 그것이 말이 된다면, 라이브러리 작성자는 또한 정확한 이름이 커스텀 가능한 속성(attribute) 이름으로 사용되도록 권장되기 때문에, 모르고 동일한 이름을 고른 작성자의 라이브러리가 같은 페이지에 사용될 수 있고, 특정 라이브러리의 여러 버전이, 그 버전이 서로 호환이 되지 않는 경우에서 조차 동일한 페이지에서 사용 될 수 있습니다.
data-doquery-range와 같은 속성(attribute)
이름을 사용할 수 있고, "jJo"라 불리는 라이브러리는 data-jjo-range와 같은 속성(attribute)
이름을 사용할 수 있습니다. jJo 라이브러리는 사용할 접두어를 설정하기 위한 API를 제공 할 수도
있습니다 (예를 들어, data-j2-range와 같은 이름을 가진 속성(attribute)을 만드는 J.setDataPrefix("j2")). 3.2.6. 양방향 알고리즘에 관한 요구사항
3.2.6.1. 양방향 알고리즘 서식 문자에 대한 작성 적합성 기준
콘텐츠에 Text 노드들이 있는 html 요소(element)들의 텍스트 콘텐트와 자유
형식 텍스트를 허용하는 html 요소(element)들의 속성(attribute)의 텍스트는
U+202A부터 U+202E까지 그리고 U+2066부터 U+2069까지 범위의 문자들을 (양방향 알고리즘 서식 문자들)
포함할 수 있습니다. 하지만, 이 문자들의 사용은 이 문자들에 의해 생성된 모든 삽입 혹은 재정의들이
다른 부모 요소(element)로 시작하고 끝나지 않도록 제한되기 때문에, 모든 그러한 삽입과 재정의들은
명시적으로 U+202C POP 방향성 형식 문자로 끝납니다. 이것은 양방향 알고리즘에 예기치 않은 영향을
가지는 방법으로 재사용되는 텍스트의 발생을 줄일 수 있습니다. [BIDI]
앞서 언급된 제한사항들은 문서의 특정 부분이 양방향 알고리즘 서식 문자 범위들을 구성하는 것을 명시하는 것에 의해 정의되고, 그러한 범위에 요구사항을 도입하고 있습니다.
다음 알고리즘을 HTML 요소(element) element에 적용한 결과 문자열은 양방향 알고리즘 서식 문자 범위들 입니다:
-
output을 문자열의 빈 목록으로 둡니다.
-
string을 빈 문자열로 둡니다.
-
node를 element의 첫 번째 자식 노드가 있다면 그것으로, 그렇지 않으면 null로 둡니다.
-
Loop: node가 null이라면, end로 라벨링 된 단계로 건너뜁니다.
-
다음 목록에 처음 매칭되는 단계에 따라 node를 처리합니다:
- node가
Text노드라면 - node의 텍스트 데이터를 string에 추가(append)합니다.
- node가
br요소(element)라면 - node가 흐름 콘텐트이고 어구 콘텐트는 아닌 HTML 요소(element)라면
- string이 빈 문자열이 아니라면, output에 string을 넣고(push) string를 빈 문자열로 둡니다.
- 그렇지 않으면
- 아무 것도 하지 않습니다.
- node가
-
node를 node의 다음 형제가 있다면 그것으로, 그렇지 않으면 null로 둡니다.
-
loop로 라벨링 된 단계로 건너 뜁니다.
-
End: string이 빈 문자열이 아니라면, output에 string를 넣습니다(push).
-
양방향 알고리즘 서식 문자 범위들로서 output를 반환합니다.
HTML 요소(element)의 네임스페이스 없는 속성(attribute)의 값은 양방향 알고리즘 서식 문자 범위입니다.
위에 설명된 대로, 양방향 알고리즘 서식 문자 범위인
모든 문자열은 다음 유니코드인 문자 세트인 ABNF의 string 문자열과 일치해야(must) 합니다. [ABNF]
string = *( plaintext ( embedding / override / isolation ) ) plaintext
embedding = ( lre / rle ) string pdf
override = ( lro / rlo ) string pdf
isolation = ( lri / rli / fsi ) string pdi
lre = %x202A ; U+202A LEFT-TO-RIGHT EMBEDDING
rle = %x202B ; U+202B RIGHT-TO-LEFT EMBEDDING
lro = %x202D ; U+202D LEFT-TO-RIGHT OVERRIDE
rlo = %x202E ; U+202E RIGHT-TO-LEFT OVERRIDE
pdf = %x202C ; U+202C POP DIRECTIONAL FORMATTING
lri = %x2066 ; U+2066 LEFT-TO-RIGHT ISOLATE
rli = %x2067 ; U+2067 RIGHT-TO-LEFT ISOLATE
fsi = %x2068 ; U+2068 FIRST STRONG ISOLATE
pdi = %x2069 ; U+2069 POP DIRECTIONAL ISOLATE
plaintext = *( %x0000-2029 / %x202F-2065 / %x206A-10FFFF )
; 양방향 서식 문자가 없는 모든 문자열
U+2069 POP 방향성 구분 문자가 열린 삽입과 재정의를 암묵적으로 종료하는데 반해, 이 암묵적 범위 클로저에 의존하는 텍스트는 이 명세에 적합하지 않습니다. 이 섹션의 요구사항에 따르기 위해 삽입, 재정의, 구분의 모든 문자열은 암묵적으로 종료될 필요가 있습니다.
작성자는 양방향 알고리즘 서식 문자를 수동으로 관리하는 것 보다 dir 속성(attribute), bdo 요소(element), bdi 요소(bdi)를 사용하도록 권장됩니다. 양방향 알고리즘 서식 문자는
CSS와 충분히 상호작용 하지 않습니다.
3.2.6.2. 유저 에이전트 적합 기준
유저 에이전트들은 문서와 문서의 일부를 렌더링 할 때 문자의 적절한 순서를 결정하기 위해 유니코드 양방향성 알고리즘을 구현해야 합니다. [BIDI]
HTML의 유니코드 양방향 알고리즘으로의 매핑은 3가지 방법 중 하나로 수행 되어야(must) 합니다. 유저 에이전트는 특별한 CSS unicode-bidi, direction, content 속성(property)들을 사용하여 CSS를 구현해야(must) 하고 그것의 유저 에이전트 스타일 시트에 이 명세의 §10 Rendering 섹션에 주어진 그 속성(property)들을 사용하는 규칙을 가져야(must) 하거나, 혹은 그 대신에, 유저 에이전트는 앞서 언급된 속성(property)들이 구현되고 모든 앞서 언급된 규칙들을 포함하는 유저 에이전트 스타일 시트를 가지면서 문서에 명시된 스타일 시트가 그것들을 재정의 하도록 두지 않는 것 처럼 동작해야(must) 하거나, 혹은 그 대신에, 유저 에이전트는 동등한 의미(semantics)를 가진 다른 스타일링 언어를 구현해야(must) 합니다. [CSS-WRITING-MODES-3] [CSS3-CONTENT]
다음 요소(element)들과 속성(attribute)들은 §10 Rendering 섹션에 의해 정의된, 이 섹션의 요구사항 때문에 모든 유저 에이전트들에 대한 요구사항인 (제안된 기본 렌더링을 지원하는 것뿐 아니라), 요구사항을 가집니다:
3.2.7. WAI-ARIA와 HTML 접근성 API 매핑
3.2.7.1. ARIA 작성 요구사항들
작성자는 HTML 요소(element)들에 ARIA in HTML [html-aria]에 명시된 요구사항과 충돌하는 것들을 제외하고 ARIA 명세에 기술된 요구사항에 부합되게 ARIArole과 aria-* 속성(attribute)을 사용할 수 있습니다. 이 예외 사항들은 보조 기술 제품이 문서의
실제 상태를 나타내지 않는 무의미한 상태를 보고하는 것으로부터 작성자를 방지하기 위한 것입니다. [WAI-ARIA]
대부분의 경우에 기본 암묵적 ARIA 의미(semantics)에 일치하는 ARIA role과/혹은 aria-* 속성(attribute)을 설정하는 것은 불필요하고 이
속성(property)들은 이미 브라우저에 의해 설정되어 있기 때문에 권장되지 않습니다.
작성자들은 이 섹션에 제공된 것 이상으로 ARIA in HTML 사용에 대한 지침을 위해 다음 문서의 사용이 권장됩니다:
- Notes on Using ARIA in HTML - 접근 가능한 리치 인터넷 어플리케이션 명세를 사용하여 HTML 요소(element)들에 접근성 정보를 추가하는 방법에 대한 개발자를 위한 실질적인 지침 [WAI-ARIA].
- WAI-ARIA 1.1 Authoring Practices - 접근 가능한 리치 인터넷 어플리케이션을 이해하고 구현하기 위한 작성자의 지침.
3.2.7.2. 적합성 검사기 구현 요구사항들
적합성 검사기는 ARIA in HTML에 정의된 대로 HTML 요소(element)들에
ARIA role과 aria-* 속성(attribute)들의 사용에 대한 문서 적합성
요구사항을 구현하도록 요구됩니다. [html-aria]
3.2.7.3. 유저 에이전트 구현 요구사항들
유저 에어전트들은 ARAI 명세 [WAI-ARIA]와 [core-aam-1.1]에 정의된 대로, 모든 HTML 요소(element)들에 ARIA 의미론을 구현하도록 요구됩니다.
유저 에어전트들은 HTML 접근성 API 매핑 명세 [html-aam-1.0]에 정의된 대로, 모든 HTML 요소(element)들에 접근성 API 의미론을 구현하도록 요구됩니다.
ARIA 명세에 정의된 ARIA 속성(attribute)들은 CSS 가상 클래스 매칭이나, 보조 기술을 사용하지 않는 유저 인터페이스 양상이나, 이 명세어 정의된 유저 인터랙션 이벤트의 기본 동작에 어떠한 영향도 가지지 않습니다.
3.2.7.3.1. ARIA 역할(Role) 속성(Attribute)
모든 HTML 요소(element)는 명시된 ARIArole 속성(attribute)을 가질 수 있습니다.
이것은 [WAI-ARIA]에 의해 정의된 ARIA 역할(Role) 속성(attribute) 입니다.
속성(attribute)이 명시되었다면, 공백으로 구분된 토큰의 세트인 값을 가져야(must)합니다; 각 토큰은 WAI-ARIA 명세 [WAI-ARIA]에 정의된 비 추상 역살(role)이어야(must) 합니다.
role 속성(attribute)이 공백으로
분리되는 경우 생성된 값의 목록에서 발견 된 첫 번째 비 추상 역할(role) 입니다. 3.2.7.3.2. 상태(State)와 속성(Property) 속성(Attribute)들
모든 HTML 요소(element)는 명시된 ARIA 상태(state)와 속성(property) 속성(attribute)들을 가질 수 있습니다. 이 속성(attribute)들은 [WAI-ARIA]에 의해 정의됩니다.ARIA 상태(State)와 속성(Property) 속성(attribute)들의 부분 집합은 [WAI-ARIA] 명세의 "범용 상태(State)들과 속성(Property)들"로 정의된 것입니다.
이 속성(attribute)들이 명시되었다면 [WAI-ARIA]에 따라 적절한 HTML 값 유형에 매핑된, 상태(state) 혹은 속성(property)에 대한 정의의 "Value" 필드에 있는 ARIA 값 유형인 값을 가져야(must) 합니다.
ARIA 상태(State)와 속성(Property) 속성(attribute)들은 모든 요소(element)에 사용될 수 있습니다. 하지만, 그것들이 항상 의미있는 것은 아니며, 그러한 경우 유저 에어전트들은 DOM에 그것들을 포함하는 것과 별개로 처리하는 것을 수행하지 않을 수 있습니다. 상태(State)와 속성(Property) 속성(attribute)들은 [WAI-ARIA] 뿐만 아니라 HTML 접근성 API 매핑 명세 [html-aam-1.0]의 요구사항, 그리고 ARIA 명세들 [WAI-ARIA]과 [core-aam-1.1]에 정의된 대로 처리 됩니다.
3.2.7.4. 허용된 ARIA 역할(role)들, 상태(state)들, 속성(property)들
이 섹션은 비 규범적입니다.
다음 표는 HTML에 사용에 대해 허용된 ARIA 역할(role)들, 상태(state)들, 속성(property)들에 대한 유용한 참고 사항을 제공합니다. 모든 ARIA 역할(role)들, 상태(state)들, 속성(property)들은 규범적으로 [WAI-ARIA] 명세에 정의됩니다. 표의 ARIA 역할(role)들, 상태(state)들, 속성(property)들에 대한 링크는 규범적인 [WAI-ARIA] 정의를 참조합니다.
| 역할(role) | 설명 | 요구되는 속성(property)들 | 지원되는 속성(property)들 |
|---|---|---|---|
| any | ARIA 범용 상태(state)들과 속성(property)들은 모든 HTML 요소(element)에 사용될 수 있습니다. | 없음 |
|
alert
| 중요한 메세지, 그리고 대개 시간에 민감한 정보. 관련된 alertdialog와 status를 참고하세요.
| 없음 |
|
alertdialog
| 초기 초점이 대화상자 안의 요소(element)에 가는, 경고 메세지를 포함하는 대화상자 유형.
관련된 alert과 dialog를 참고하세요.
| 없음 |
|
application
| 웹 문서와 다른, 웹 어플리케이션으로 선언된 영역 | 없음 |
|
article
| 문서, 페이지, 사이트의 독립적인 부분을 구성하는 구성 요소로 구성된 페이지의 섹션. | 없음 |
|
banner
| 페이지에 한정된 콘텐트 보다는 대부분 사이트 지향적인 콘텐트를 포함하는 영역. | 없음 |
|
button
| 클릭되거나 눌려질 경우 사용자 발생 동작을 허용하는 입력. 관련된 link를
참고하세요.
| 없음 |
|
checkbox
| 세 가지 가능한 값을 가지는 체크 가능한 입력: true, false, 혹은 mixed. |
| |
columnheader
| 컬럼에 대한 제목(header) 정보를 포함하는 셀. | 없음 |
|
combobox
| 선택의 표현; 일반적으로 사용자가 옵션을 선택하기 위해 앞서 타이핑 할 수 있는 텍스트 상자와
유사하거나, 혹은 목록 내 새로운 항목으로 임의의 텍스트를 입력하기 위한 유형. 관련된 listbox를 참고하세요.
|
|
|
complementary
| DOM 계층에서 비슷한 수준에 있는 주 콘텐트를 보완하도록 설계되고, 주 콘텐트와 분리되는 경우에도 여전히 의미가 있는, 문서의 지원 섹션. | 없음 |
|
contentinfo
| 부모 문서에 대한 정보를 포함하는 인식 가능한 큰 영역. | 없음 |
|
definition
| 용어나 개념의 정의. | 없음 |
|
dialog
| 대화상자는 사용자가 정보를 입력하거나 응답할 것을 요구하도록 유도하기 위해 어플리케이션의
현재 처리를 중단시키도록 설계된 어플리케이션 윈도우 입니다. 관련된 alertdialog를
참고하세요.
| 없음 |
|
directory
| 콘텐트의 정적 테이블과 같은, 그룹의 멤버들에 대한 참조 목록. | 없음 |
|
document
| 웹 어플리케이션과 다른, 문서 콘텐트로서 선언된 연관된 정보를 포함하는 영역. | 없음 |
|
form
| 전체적으로 양식을 생성하기 위해 결합하는 항목들과 객체들의 컬렉션을 포함하는 랜드마크(landmark)
영역. 관련된 search를 참고하세요.
| 없음 |
|
grid
| 그리드는 표 처럼, 행과 열로 배치되는 표로 나타낸 데이터의 칸들을 포함하는 대화형(interactive) 컨트롤 입니다. | 없음 |
|
gridcell
| grid나 treegrid에 있는 칸. | 없음 |
|
group
| 보조 기술에 의해 페이지 요약이나 콘텐트 목차에 포함되도록 의도되지 않은 사용자 인터페이스 객체의 집합 | 없음 |
|
heading
| 페이지의 섹션에 대한 제목(heading) | 없음 |
|
img
| 이미지를 구성하는 요소(element)의 컬렉션에 대한 컨테이너. | 없음 |
|
link
| 내부 혹은 외부 리소스가 활성화 될 때 유저 에이전트가 그 리소스를 탐색하도록 하는 내부 혹은
외부 리소스에 대한 대화형(interactive) 참조. 관련된 button을 참고하세요.
| 없음 |
|
list
| 비 대화형(non-interactive) 목록 항목들의 그룹. 관련된 listbox를 참고하세요.
| 없음 |
|
listbox
| 사용자가 선택 목록으로부터 하나 이상의 항목을 선택하도록 허용하는 위젯. 관련된 combobox와 list를 참고하세요.
| 없음 |
|
listitem
| list나 directory의 단일 항목.
| 없음 |
|
log
| 새로운 정보가 의미있는 순서로 추가되고 오래된 정보가 사라질 수 있는 라이브 영역의 유형.
관련된 marquee를 참고하세요.
| 없음 |
|
main
| 문서의 주요 콘텐트. | 없음 |
|
marquee
| 중요하지 않은 정보가 자주 변경되는 라이브 영역의 유형. 관련된 log를 참고하세요.
| 없음 |
|
math
| 수학적 표현을 나타내는 콘텐트. | 없음 |
|
menu
| 사용자에게 선택 목록을 제공하는 위젯 유형. | 없음 |
|
menubar
| 대개 보이는 상태로 유지되고 대개 가로로 표현되는 메뉴의 표현. | 없음 |
|
menuitem
| menu나 menubar에 의해 포함되는 선택 그룹의 옵션.
| 없음 | |
menuitemcheckbox
| 3가지 가능한 값을 가지는 체크 가능한 menuitem: true, false, 혹은 mixed. |
| |
menuitemradio
| 한 번에 하나만 체크될 수 있는, menuitemradio 역할(role)들의 그룹에 있는 체크
가능한 menuitem
|
|
|
navigation
| 문서를 탐색하거나 문서에 관련된 탐색 요소(대개 링크들)의 컬렉션. | 없음 |
|
note
| 콘텐트가 설명적이거나 리소스의 주요 콘텐트에 보조적인 섹션. | 없음 |
|
option
| 선택 목록 내 선택 가능한 항목. | 없음 |
|
presentation
| 암묵적 네이티브 역할(role) 의미(semantics)가 접근성 API에 매핑되지 않는 요소(element) | 없음 | |
progressbar
| 오랜 시간이 걸리는 작업에 대한 진행 상태를 표시하는 요소(element). | 없음 |
|
radio
| 한 번에 하나만 체크 될 수 있는, radio 역할(role)들의 그룹의 체크 가능한 입력. |
|
|
radiogroup
| 라디오 버튼들의 그룹. | 없음 |
|
region
| 작성자가 페이지 요약이나 콘텐트 목록에 포함되기에 충분히 중요하다고 느끼는, 예를 들어, 라이브 스포츠 경기 이벤트 통계를 포함하는 페이지의 영역, 웹 페이지나 문서의 큰 인식 가능한 섹션. | 없음 |
|
row
| grid에 있는 칸의 행. | 없음 |
|
rowgroup
| grid에 있는 하나 이상의 행 요소(element)를 포함하는 그룹. | 없음 |
|
rowheader
| grid에 있는 행에 대한 제목(header) 정보를 포함하는 칸. | 없음 |
|
scrollbar
| 콘텐트가 뷰 영역에 꽉 차게 보이는지에 관계 없이, 뷰 영역에 있는 콘텐트의 스크롤을 제어하는 그래픽 객체. |
|
|
search
| 전체적으로 검색 기능을 생성하기 위해 결합하는 항목들과 객체들의 컬렉션을 포함하는
랜드마크(landmark) 영역. 관련된 form를 참고하세요.
| 없음 |
|
separator
| 콘텐트의 섹션이나 메뉴항목들의 그룹을 분리하고 구별하는 구분자. | 없음 |
|
slider
| 주어진 범위에서 사용자가 값을 선택하는 사용자 입력. |
|
|
spinbutton
| 사용자가 이산 선택 중에서 선택할 것이라고 예상하는 범위의 형식. |
|
|
status
| 종종 상태 표시줄로 필연적으로 표시되지 않는, 콘텐트가 사용자를 위한 조언 정보이지만 경고를
합리화 할 만큼 중요하지 않은 컨테이너. 관련된 alert를 참고하세요.
| 없음 |
|
tab
| 사용자에게 렌더링 될 수 있는 탭 콘텐트를 선택하기 위한 메커니즘을 제공하는 그루핑 레이블. | 없음 |
|
tablist
| 탭 패널 요소(element)를 참조하는 탭 요소(element)의 목록. | 없음 |
|
tabpanel
| 각 tab이 tablist에 포함 된 tab과 연관된 리소스에
대한 컨테이너.
| 없음 |
|
textbox
| 값으로 자유 형식 텍스트를 허용하는 입력. | 없음 |
|
timer
| 시작점으로부터 지나간 시간의 양이나 종료점까지 남은 시간을 나타내는 숫자 카운터를 포함하는 라이브 영역의 유형. | 없음 |
|
toolbar
| 소형 시각적 양식으로 표현 된 이란저그올 사용되는 기능 버튼의 컬렉션. | 없음 |
|
tooltip
| 요소(element)에 대한 설명을 나타내는 문맥상의 팝업. | 없음 |
|
tree
| 접히고 확장될 수 있는 중첩된 그룹 하위 수준을 포함할 수 있는 목록의 유형. | 없음 |
|
treegrid
| tree에 대한 것과 동일한 방법으로 확장되고 접힐 수 있는 행의 grid | 없음 |
|
treeitem
| tree의 선택 항목. 이것은 treeitem들의 하위 수준 그룹을 포함한다면, 확장되거나 접힐 수 있는 tree 안의 요소(element)입니다. | 없음 |
|