- 접근 가능한 탭 UI 만들기2018.06.04개발노트A11Y웹 접근성a11yWAI-ARIA
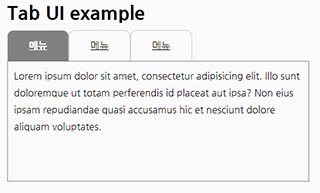
기존 방식의 문제점 과거, WAI-ARIA가 본격적으로 도입되기 이전에는 탭 콘텐츠에 대한 접근성을 제공할 방법 자체가 제한이 많았기 때문에 웹 콘텐츠 접근성 지침(이하 KWCAG)의 기준을 최대한 벗어나지 않는 대체 방안들로 제공이 되었다. 그 중 대표적인 것이, &l...
- Chrome 이미지 프린트 화질 문제2018.06.02개발노트HTML/CSSchromeimage printhigh quality image
이번 퇴직 이후에 이직을 위해 github 블로그에 올려둔 이력서를 업데이트 하면서 웹과 인쇄용을 동시 지원하기 위한 작업을 진행했었다. 첫 페이지를 커버 페이지처럼 사용하기 위해서 여행지에서 찍은 사진을 삽입해 두고 너무 사실적인(?) 사진을 집어 넣는 것보다는 약간 필터를 적용...
- HTML 5.2 변경점 제대로 이해하기2017.12.26개발노트HTML/CSSHTML 5.2무조건 모든 것이 가한게 아니다HTML 5.3도 이미 시작됐다
지난 14일 HTML 5.2가 Recommendation(이후 REC)으로 정식 등록되었다. W3C HTML 명세에는 Changes라는 섹션이 있어 이전 버전으로부터 변경된 사항들이 기술되어 있는데, HTML 5.2가 REC로 등록됨에 따라 이 changes가 각종 SNS 및 블로...
- W3C HTML5 Specification 번역 준비2016.10.14개발노트HTML/CSSHTML5명세 번역하기
머리 속에서 사라지기 전에 남겨놔야 할 거 같아서 미비한 대로 기록해둔다. HTML 5.1 명세가 지난 9월 중순에 PR 상태가 되어서 이제까지 번역하던 HTML 5 버전을 어찌할까 고민하다 과감히 접어버리고(?) 새로이 5.1 버전부터 다시 번역하기로 마음먹고 W3C github...
- Mac Safari에서 popstate 이벤트 문제2016.04.27개발노트JavaScriptcross browsingpjaxpopstate
최근 작업 중인 사이트에 History객체의 .pushState() 메서드와 .replaceState() 메서드를 이용해서 ajax에 대한 URL history 처리를 해 두었는데, QA를 진행 하던 중 Mac Safari에서 window.onpopstate 이슈가 발생했다. 원인...
- X-UA-Compatible를 HTTP header 정보로 제공하기2015.06.08개발노트HTML/CSSx-ua-compatible웹 퍼블리싱Internet Explorer
퍼블리싱의 이슈의 중심에는 늘 Microsoft Internet Explorer(이후 IE)가 있다. IE의 버전이 업데이트가 되면서 IE 8버전부터 호환성 보기라는 요상한 기능이 하나 추가가 되었었다. 하위 호환성을 위한 정책이라지만 이 녀석 때문에 생기는 문제는 여전히 너무 많...
- class name에 대한 고찰2014.12.03개발노트HTML/CSSclass namingsemantic naming
금일 오전 하코사에 이러한 질문이 올라왔다. .mt0 { margin-top : 0px !important ; } .mt5 { margin-top : 5px !important ; } .mt10 { margin-top
- Facebook 공유하기 오픈그래프 스크랩 정보 확인2014.11.13개발노트HTML/CSSFacebookOpen Graph
최근 수능 프로모션 관계로 이벤트 페이지에 facebook share 기능을 붙이느라 이래저래 작업을 해서 테스트를 진행하는데 의도한대로 나타나지 않아 도대체 무엇이 문제인가?를 파악하기 위해 이래저래 애꿎은 코드만 달달 볶고 있다가 구글 선생님 덕분에 facebook 에서 현재 ...
- 핸드폰 번호 하이픈(-) 자동입력2014.11.03개발노트JavaScriptJavaScript
최근 UI 작업 중에 핸드폰 번호 입력 시 자동으로 하이픈이 입력되도록 처리해달라는 요청이 있어 keyup event에 바인딩하여 쓸 용도로 자동 하이픈 처리 함수 하나를 만들어 봤다. 원리는 매우 단순하다. 일단 input box에 입력을 한다고 했을 때 value값을 인수로 ...
- CSS로 jQuery slideToggle() 효과 만들어보기2014.10.27개발노트HTML/CSScss animation
일전에 프로젝트로 모바일 웹을 만들면서 재미겸 연습겸(?) CSS animation과 max-height 를 이용해서 jQuery의 slideToggle()과 같은 효과를 만들어 봤다. 몇 가지 고민을 더 해봐야 하는 부분이 있지만 만들어보고 나니 재밌는 형태를 하나 만든거 같다 ...
 본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
저작권 위반시 저작권의 보호를 위해 법적인 조치를 취할 수 있으며, 퍼가실 때에는 반드시 출처를 명시해 주시고, 사용처를 덧글로 남겨주시면 감사합니다.
저작권에 관련한 기타 자세한 내용은 저작권에 관한 경고를 참고해주세요.