이번 퇴직 이후에 이직을 위해 github 블로그에 올려둔 이력서를 업데이트 하면서 웹과 인쇄용을 동시 지원하기 위한 작업을 진행했었다.
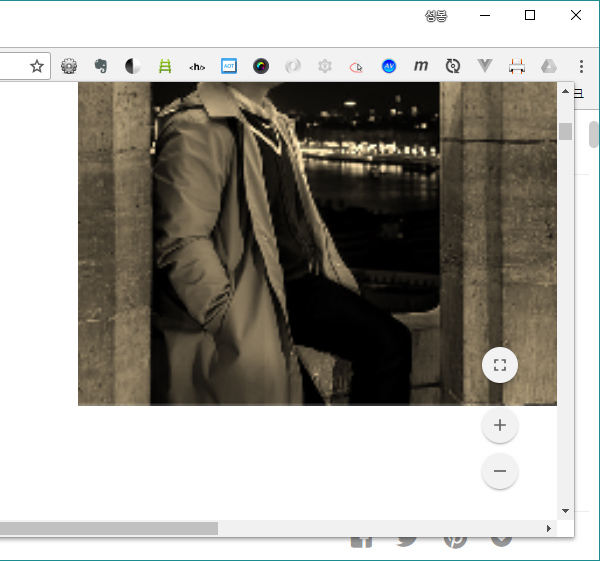
첫 페이지를 커버 페이지처럼 사용하기 위해서 여행지에서 찍은 사진을 삽입해 두고 너무 사실적인(?) 사진을 집어 넣는 것보다는 약간 필터를 적용하는게 나아보여서 세피아 필터처리를 해 두었었다. 그런데 문제가... PDF로 출력을 해놓고 보니 사진이 뭉개져 보이는 현상이 발견 되는...

처음에 적용해 둔 사진이 800 * 534 사이즈라 해상도의 문제일까해서 더 높은 해상도의 이미지로 교체해서 적용해 봤지만.. 역시나 변화는 없는 상태...
동일한 문제를 겪은 이가 혹시나 있을까 하여 구글 검색을 시작한지 1시간 정도가 지나서야 겨우 문제를 해결할 수 있었다. (역시 모든 문제의 해결은 stackoverflow...)
최초에 작성한 CSS는
& .profile-img img{
content: url(xxxxxx.jpg);
display:block;
margin: 10% auto;
max-width: 100%;
filter: sepia(100%);
}였는데, 여기서 마지막 라인의 filter: sepia(100%);가 문제였다.
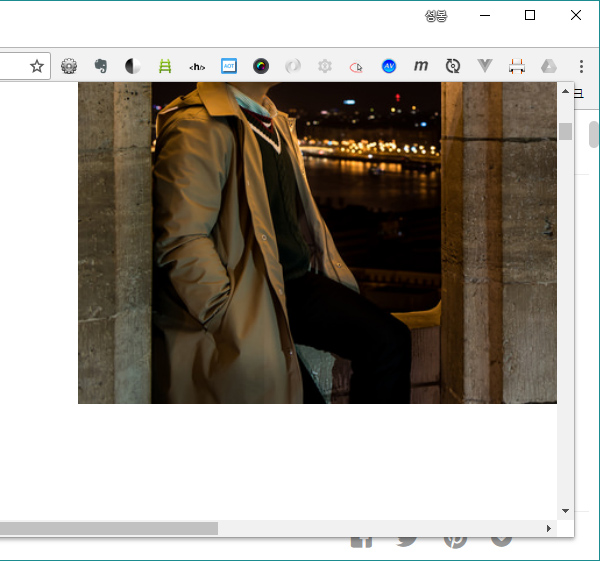
크롬에서 왜 이러한 문제가 발생되는지의 정확한 이유는 확인할 수가 없었지만, 해당 라인을 삭제하고 이미지 그대로를 사용하고 나니 선명한 이미지가 출력...

grayscale filter를 사용해도 마찬가지 문제가 발생된다는 것으로 봐서 filter를 적용한 이미지가 인쇄될 경우에는 이미지 화질이 저하되는 문제가 발생되는 듯 하다.
결국 필터를 적용해서 고해상도로 출력하려면 인쇄용 이미지를 따로 만들어 적용해야 할듯...
 본 블로그의 모든 저작물은
본 블로그의 모든 저작물은