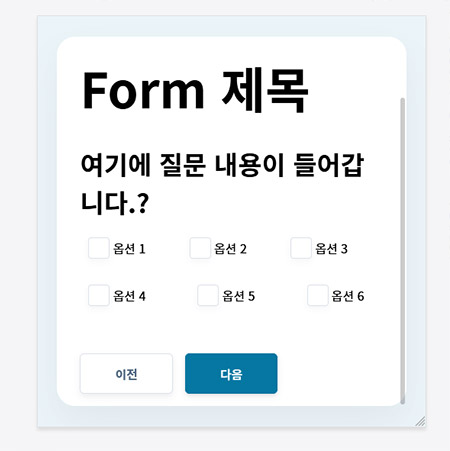
- colum flexbox에서 padding bottom 문제 해결2020.12.08개발노트HTML/CSSflexflexboxpadding-bottom
FlexBox를 사용 하는 중 padding-bottom이 실종되는 상황을 만나게 되었다. 정확하게는 Firefox에서 column flexbox에 발생 된 문제로 overflow: auto에 의해 스크롤이 발생되었을 때 하단에 적용해 둔 padding이 실종되는 상황이다. ...
- white space는 4px이다? 정말?2020.01.28개발노트HTML/CSS요소 간 공백인라인 공백whitespace
묵혀있던 글 감 하나를 꺼냈다."요소(element) 간 공백, 즉 white space를 제거하려면 어떻게 해야 하는가?" 에 대한 해결 방법에서 흔히 발견 할 수 있는 네거티브 마진을 주는 방식에서 소개 되는 것이 <nav> <a href=...
- 크로스 브라우징이란?크로스 브라우징에 대한 오해2019.01.30개발노트HTML/CSScross browsing웹 표준
'크로스 브라우징' 이라는 용어가 나온지도 10년이 훌쩍 넘은 듯 하다. 그런데 10년이 넘도록 크로스 브라우징에 대한 이해는 여전히 잘못된 면모가 자꾸 보인다. 크로스 브라우징은 동일성을 의미하지 않는다. 결론부터 이야기 해서 대다수의 가지고 있는 오해는 바로 ...
- 해쉬 링크 오프셋 조정하기2018.06.11개발노트HTML/CSS해쉬 링크hashcss3
HTML 문서 내의 특정 위치로 이동하기 위해 해쉬 링크(hash link)를 사용하는 것은 아마 웹 퍼블리셔라면 모르는 이가 없을 거다. 그런데 이 해쉬 링크로 이동하는 것은 기본적으로 해당 위치로 스크롤을 이동시키기 때문에 가시적으로 보이는 영역의 최 상단에 걸치게 된다. 이것...
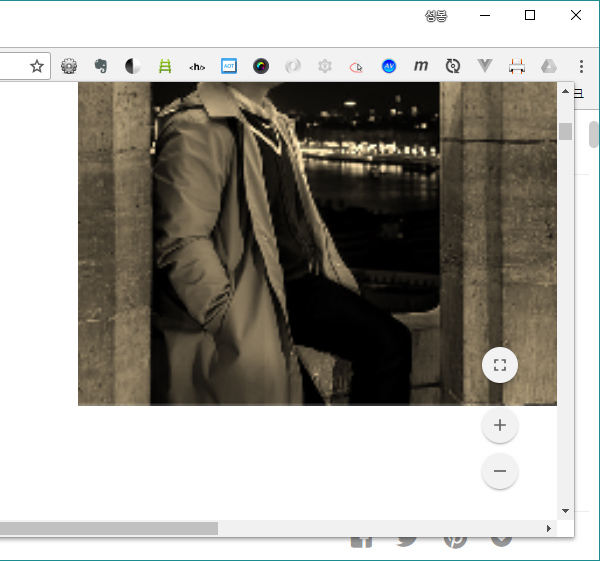
- Chrome 이미지 프린트 화질 문제2018.06.02개발노트HTML/CSSchromeimage printhigh quality image
이번 퇴직 이후에 이직을 위해 github 블로그에 올려둔 이력서를 업데이트 하면서 웹과 인쇄용을 동시 지원하기 위한 작업을 진행했었다. 첫 페이지를 커버 페이지처럼 사용하기 위해서 여행지에서 찍은 사진을 삽입해 두고 너무 사실적인(?) 사진을 집어 넣는 것보다는 약간 필터를 적용...
- HTML 5.2 변경점 제대로 이해하기2017.12.26개발노트HTML/CSSHTML 5.2무조건 모든 것이 가한게 아니다HTML 5.3도 이미 시작됐다
지난 14일 HTML 5.2가 Recommendation(이후 REC)으로 정식 등록되었다. W3C HTML 명세에는 Changes라는 섹션이 있어 이전 버전으로부터 변경된 사항들이 기술되어 있는데, HTML 5.2가 REC로 등록됨에 따라 이 changes가 각종 SNS 및 블로...
- W3C HTML5 Specification 번역 준비2016.10.14개발노트HTML/CSSHTML5명세 번역하기
머리 속에서 사라지기 전에 남겨놔야 할 거 같아서 미비한 대로 기록해둔다. HTML 5.1 명세가 지난 9월 중순에 PR 상태가 되어서 이제까지 번역하던 HTML 5 버전을 어찌할까 고민하다 과감히 접어버리고(?) 새로이 5.1 버전부터 다시 번역하기로 마음먹고 W3C github...
- X-UA-Compatible를 HTTP header 정보로 제공하기2015.06.08개발노트HTML/CSSx-ua-compatible웹 퍼블리싱Internet Explorer
퍼블리싱의 이슈의 중심에는 늘 Microsoft Internet Explorer(이후 IE)가 있다. IE의 버전이 업데이트가 되면서 IE 8버전부터 호환성 보기라는 요상한 기능이 하나 추가가 되었었다. 하위 호환성을 위한 정책이라지만 이 녀석 때문에 생기는 문제는 여전히 너무 많...
- class name에 대한 고찰2014.12.03개발노트HTML/CSSclass namingsemantic naming
금일 오전 하코사에 이러한 질문이 올라왔다. .mt0 { margin-top : 0px !important ; } .mt5 { margin-top : 5px !important ; } .mt10 { margin-top
- Facebook 공유하기 오픈그래프 스크랩 정보 확인2014.11.13개발노트HTML/CSSFacebookOpen Graph
최근 수능 프로모션 관계로 이벤트 페이지에 facebook share 기능을 붙이느라 이래저래 작업을 해서 테스트를 진행하는데 의도한대로 나타나지 않아 도대체 무엇이 문제인가?를 파악하기 위해 이래저래 애꿎은 코드만 달달 볶고 있다가 구글 선생님 덕분에 facebook 에서 현재 ...
 본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
저작권 위반시 저작권의 보호를 위해 법적인 조치를 취할 수 있으며, 퍼가실 때에는 반드시 출처를 명시해 주시고, 사용처를 덧글로 남겨주시면 감사합니다.
저작권에 관련한 기타 자세한 내용은 저작권에 관한 경고를 참고해주세요.