- Atomic Design + Storybook 적용 후기2021.03.03개발노트Front-EndStorybookAtomic DesignDesign System
ㄱ사에서 프로덕트를 만들며 atomic design을 적용하고 storybook을 토대로 디자인 시스템을 구축해보기로 했다. 프로젝트 진행 초기에는 디자이너도 동의하는 부분이었지만 제대로 진행되지 못했고 결국 디자인 시스템을 구축하는 것은 실패로 돌아갔다. 실패에 대한 이유와...
- json-server에 사용자 인증 구현하기2021.02.06개발노트Front-EndAuthenticatoinAuthorizationBearer Token
최근 진행했던 한 기업의 사전 과제에서 JWT 인증 처리를 포함한 Mock API 구현이 범위에 있어 시도해 봤던 방법을 기록으로 남겨본다. (JSON server는 사용할 줄 안다는 가정하에서 포스팅한다.) 내 경우엔 mock API 구현에 편의를 위해 JSON server를 ...
- 개발환경 WSL2 + zsh로 갈아타기2021.01.28개발노트Front-EndWSL 2zshWindows 10
기존 환경 얼마 전까지만 해도 VS Code의 터미널을 git bash로 (이하 bash) 설정해서 5년 가까이 bash 상에서 CLI를 사용해왔다. (아! 참고로 나는 Windows 10 사용자다. 맥이었으면 진즉부터 terminal을 썼겠지...) 이 블로그 테마를 제작...
- pass function as props in vue2021.01.24개발노트Front-Endvuepropspass function
Event handling and Atomic Design System Atomic Design System을 컴포넌트 설계 방법론으로 가져가면서, 각 컴포넌트에 독립적으로 고립(?)된 데이터 구조를 만들게 되면서 (이게 맞는 방식인지는 잘 모르겠지만) 불편함이 점점 발생되...
- Nuxt Router kebab-case 처리2020.10.17개발노트Front-EndNuxt Page ComponentNuxt Router nameNuxt Router PascalCase
Nuxt를 사용할 때 page component 파일을 PascalCase 혹은 camelCase로 생성하게 되면 router name 역시 PascalCase, camelCase로 고스란히 생성된다.물론 case-insensitive 처리해도 되지만, URL에 대소문자가 섞여 노...
- JS to SCSS 변환2020.10.03개발노트Front-EndJS to SCSS내 맘에 쏙드는 패키지는 왜 없는가
최근 프로젝트에 Storybook을 도입하면서 덩달아 고민하게 되었던 것이 SCSS 변수를 JS에서 공유하는 문제였다. 혹자는 굳이 그런짓(?)을 왜 하려고 하느냐 할 수도 있겠으나, 현재 올려둔 Storybook Sample에 utils 항목처럼 디자이너가 정의해 둔 색상...
- Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기2020.09.27개발노트Front-EndNuxtStorybookStorybook에서 <nuxt-link> 사용
최근 프로젝트를 진행하면서 본격적으로 Storybook을 도입하기로 해서 Nuxt에 Storybook을 통합하여 프로덕트를 만들어 갔다. (but... 뒤로 갈 수록 일정 부족으로 인해 story 작성을 포기한건 안 비밀... 쿨럭....) Nuxt에 Storybook을 통합시...
- Windows에서 PM2 실행 오류 해결2020.04.10개발노트Front-EndPM2NodeFront-End
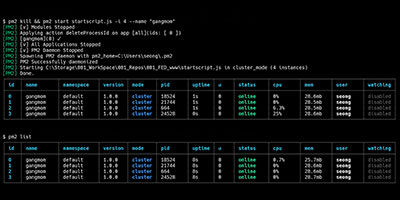
지난 주부터 합류한 회사에서 첫 번째 미션... 또 노드 서버가 죽고 있다. /=ㅁ=/ 맙소사 정확하게는 시간이 지나면 response가 오래 걸리는 이슈가 발생된다고 하는데 아직 직접 눈으로 확인한 바는 아니라서 (서버 재시작 알람만 받고 있는 상태) 상태 확인을 위해 PM...
- 웹팩 4 마이그레이션 삽질기2020.02.13개발노트Front-Endwebpack 4migration삽질기
Webpack 3를 기반으로 구축된 서비스를 Webpack 4로 마이그레이션 작업을 진행했는데 꽤나 많은 삽질이 동원 되어 차후에 이런 일이 또 있을까 하여 기록으로 남겨둔다. 일단, 최초의 패키지 상태를 보면 (스압 주의...), "dependencies" : { ......
- babel 7 업데이트 후 node_modules 패키지가 변환되지 않는다면?2020.01.30개발노트Front-Endbabel 7node_modulestranspile
기존에 개발 된 프로덕트가 빌드하는데만 한 시간을 훌쩍 넘어가는 상황이 지속적으로 발생되어 빌드 속도 개선을 위한 일환으로 기존의 webpack 3.x를 4.x로 마이그레이션 작업을 진행하기로 했다. 헌데... webpack 4로 올리자니 기존에 사용되고 있던 패키지들의 버전이...
 본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
본 블로그의 모든 저작물은 크리에이티브 커먼즈 저작자표시-비영리-변경금지 4.0 국제 라이선스에 따라 이용할 수 있습니다.
저작권 위반시 저작권의 보호를 위해 법적인 조치를 취할 수 있으며, 퍼가실 때에는 반드시 출처를 명시해 주시고, 사용처를 덧글로 남겨주시면 감사합니다.
저작권에 관련한 기타 자세한 내용은 저작권에 관한 경고를 참고해주세요.