또한, 내가 개발하고 있는 방법에서의 이야기이기 때문에 이것을 일반화 시킬 수 없고, 초급 수준의 프론트엔드 개발자로서 (내가 생각하는) 최소한 이 것들을 해야 함을 알고 시작하시라 이야기하기 위한 참고 정도로 보시라.
이글의 목적은 오롯이 자바스크립트를 (추가로) 공부해서 프론트엔드 개발자가 되겠다고 이야기하는 퍼블리셔에게 그 속에 얼마나 많은 구멍이 있는가를 알리는데 있다. (무엇 무엇을 학습하세요~하는 글이 아니다)
하코사에서 활동하다보면 매우 종종 그리고 쉽게 볼 수 있는 글들 중 하나가 웹 퍼블리셔로 일하다가
자바스크립트를 공부해서 프론트엔드 개발자로 넘어가려고 한다거나 프론트엔드를 꿈꾸며(?)
퍼블리셔로 일단 시작하려고 한다는 식의 이야기다.
작년 2, 3번에 걸쳐 미니 세미나 형식으로 이것이 얼마나 착각 속의 이야기인지에 대해서 이야기
했었는데, 그 연장선 상에서 좀 더 실제적인 것을 가지고 이야기 해보려고 한다.
우선 결론부터 이야기 하자면, 웹 퍼블리셔로 근무하다가 자바스크립트를 공부하면 프론트엔드 개발자가 될 수 있을 거라는 생각은 큰 착각이고 과장을 덧붙이면 오만한 이야기다.
이야기들을 들어보면, 사실 프론트엔드 개발자가 무얼 하는지 알고 그런 이야기를 하는 사람은 없었다. 거짓말 하나 보태지 않고 정말 한 명도 없었다. 물론 내가 만났던 사람들이 프론트엔드를 준비하는 모두를 대변한다고 보기는 어렵다. 하지만 그렇다손 치더라도 한 명도 없는 것은 적잖이 문제가 있다고 밖에는 볼 수 없다.
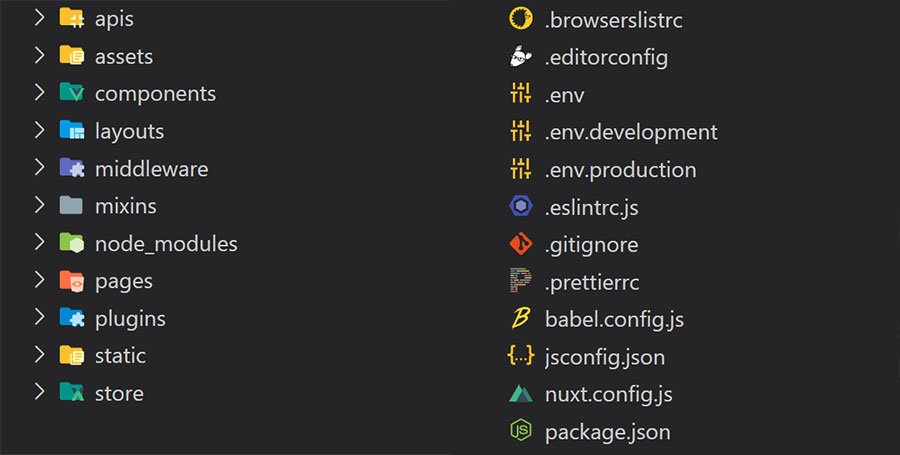
무튼, 그래서 Nuxt (Vue) 프로젝트 파일 구조를 통해서 프론트엔드 개발자가 무얼 하는지 하나씩 (디렉토리 순서에 따라) 짚어보려고 한다. 물론 이렇게 보는 것이 사실 적절하지는 않다고 생각한다. 하지만 이렇게 한정 된 사례라도 들지 않으면 "자바스크립트를 빡세게 공부해서 프론트엔드 개발자 될 거다"라는 빈약한 논리나 막연한 준비를 벗어나기 어려울 테니 말이다.

개발 환경 및 프로젝트 설정
70%의 확률로 장담하건대, 웹 퍼블리셔에서 자바스크립트를 공부해서 프론트엔드로 넘어가겠다고 이야기하는 사람의 대다수는 여기서부터가 이미 허들일거다.
Node 기반의 개발 환경에 대한 이해도 없을 뿐더러 그러니 당연히 node modules에 대한 이해도
없고 당연히 그 외의 환경 설정들은 전혀 모르는 경우가 많다.
실제로 하코사에는 npm install부터가 허들인 경우를 쉽게 발견할 수 있고, 심각하게는(?)
로컬 서버에 대한 개념 자체가 없는 경우도 쉽게 발견된다.
회사에서 채용을 진행하면서 과제를 받고 리뷰하며 다시 질문을 던져보면 브라우저 대응을 어디까지 했다고 하면서 그와 일치하는 설정은 코드 어디에도 없거나, lint 오류를 수정하는게 아니라 오류가 눈에 보이지 않게 하기 위해 lint를 꺼두는 일이 비일비재하게 일어났다.
최소한 필요한 모듈을 어떻게 설치하고 설정해야 하는지, 프로덕트의 브라우저 대응 범위를 정했다면 그 브라우저 범위를 대응하기 위해 어떤 설정을 해주어야 하는지, 기본 설정을 변경해야 한다면 어떻게 설정 해야 하는지 등은 알고 있어야 하지 않을까?
APIs 구현
REST API를 구현한다는 것이 아니라, REST API를 호출하고 응답을 처리하는 함수를 구현한다. 함수를 구현한다고 하니 뭐 별거 없겠거니 생각할지 모르겠지만, 왠만큼 작은(?) 프로덕트가 아닌 이상 사용해야 하는 API는 십 수개가 아니라 수 십개에 달한다.
때문에 단순히 index.js파일 하나에 API를 호출하는 함수를 작성하면 되는게 아니라, 어떻게
분류하고 모듈화 해서 어느 수준까지 directory를 나누고 file을 어떻게 구성할지 등을 설계하고
구현해야 한다.
그 뿐일까?
API를 호출하는데 있어 HEADER 정보를 조작해야 할 때도 있고, 응답에 실패했다 하더라도
app이 crash 되지 않도록 처리해야 할 때도 있으며, 때로는 응답 데이터를 사용하기에 적절하게
가공해야 하는 경우도 있다.
따라서 HTTP header, HTTP status code, HTTP methods, 비동기 통신, 비동기 처리, CORS 등을 다룰 수 있어야 한다.
너무 당연하게 이것들은 웹 퍼블리셔를 하다가 자바스크립트나 React 등의 프레임워크를 공부한다고 학습되는 것들이 아니다.
assets (and static) 설계
assets을 무슨 설계까지 하냐고?
아니, 무엇을 assets에 둘 것인지 무엇을 static에 둘 것인지의 결정은 오롯이 프론트엔드
개발자의 몫이다. 잘 설계하는 것은 둘째치더라도 static과 assets의 차이를 이해해야 반드시
static에 두어야 할 것을 올바르게 처리할 수 있다.
SA(C)SS, Stylus 등을 사용하는 경우, 일반적으로 해당 파일들을 분류하여 관리한다
(e.g, variables, functions, mixins 등 등).
다시 말해, 프로젝트 규모에 따라 파일을 어떻게 분류하여 처리할 것인지 적절한 설계를 해야 하고
필요 시 전처리 언어(?)를 처리하기 위해 webpack에 필요한 loader를 설정할 수도 있어야 한다.
loader 설정은 프레임워크를 학습하다가 얻어질 수 있는 것일지는 몰라도, 단순히 동영상을 따라 치는 수준으로 학습하는 경우에는 스스로 필요한 loader를 설정할 수 없을 소지가 높을 뿐더러, 어떤 파일을 asset으로 둘 것인지의 결정 그리고 전처리 언어의 모듈화는 (웹 퍼블리셔로 근무할 때 이미 전처리 언어를 모듈링 하고 있던 경우를 제외하고) 웹 퍼블리셔를 하다가 자바스크립트를 공부한다고 얻어지지 않는다.
components, layout, pages 설계 및 구현
React든 Vue든 Angular든 모두 컴포넌트 관점에서 개발하고, 컴포넌트 단위로 개발한다.
1개 컴포넌트에 관련된 템플릿을 짜고, 스타일을 정의하고, 데이터를 정의하고, 기능을 개발한다.
오롯이 이 컴포넌트에만 관련해서 말이다.
대부분의 퍼블리셔는 컴포넌트 단위로 퍼블리싱 하거나, 컴포넌트 단위로 고민해 본 경험이 없는
경우가 많다. 생각의 틀 자체가 컴포넌트 단위가 아니라 전체로부터 영향을 받는 부분이다.
그렇다보니 외부의 영향 없이 컴포넌트만을 단독으로 개발하는 것 자체에 이질감과 어려움을
느끼는 경우가 많다. 오히려 이제는 각 개별 컴포넌트들이 모여서 한 페이지를 구성하게 될 때의
연결성을 고려하지 못하는 경우도 쉽게 발견 되기도 한다.
템플릿을 짜는데 pug 같은 템플릿 언어를 사용하고 있다면 해당 템플릿 언어도 다룰 수 있어야
한다. 템플릿 언어를 사용하지 않는다 하더라도 보간법, v-for 같은 것을 쓰기만 해도
하코사에서 쉽게 발견 할 수 있는 그 말, “그건 개발자가 하는거 아닌가요?”를 해야 하는거다.
(뭐... 프론트엔드 개발자로 가기로 했다면 그건 이제 감수하기로 한 걸로 봐야 하려나...?)
UI를 만드는 건 또 어떠할까? 퍼블리셔는 DOM을 제어 해왔지 data를 컨트롤 해 오지 않았다. 지금도 jQuery가 아니면 UI를 개발할 수 없는 이들이 많다.
jQuery를 vanilla JavaScript로 할 수 있으면 되는 것 아니냐 하는 이도 더러 있는데 아니, 애초에 jQuery로 하던 것을 vanilla로 한다고 해서 크게 바뀌지 않는다. 결국에 퍼블리셔가 UI를 제어하는 것은 DOM을 제어하는 것에서 크게 벗어나지 않기 때문이다.
그런데 Front-End Framework들에서 DOM을 제어하는 경우는 없다. 오로지 데이터를 변경할 뿐이고, 변경 된 데이터가 템플릿에 반영되는 등의 프로세스를 거쳐 최종적으로 DOM이 업데이트 될 뿐이다. 이 관점을 바꾸지 못하니 학습 중에 자꾸 React(혹은 Vue)에 jQuery를 들고와서 DOM을 제어하려고 하는 퍼블리셔들이 많다. (그리고 실제로 채용 중 그렇게 구현 한 과제도 받아봤다.)
그 뿐일까?
어떤 컴포넌트를 (혹은 컴포넌트 내의 어떤 부분을) 서버에서 렌더링 하게 할 것인지 또는
클라이언트에서 렌더링 하게 할 것인지, 개별 컴포넌트를 넘어서 컴포넌트와 컴포넌트 간에
데이터를 어떻게 공유할 것인지, 이벤트를 어떻게 공유할 것인지 역시 설계되어야 하고 구현되어야
한다.
즉, 무엇을 data에 넣을지 무엇을 props로 받을지 무엇을 computed로 관리할지 무엇을 watch로 관리할지, 각 데이터는 언제 채울지, 이벤트 핸들링은 상위 컴포넌트에서 처리할지 개별 컴포넌트에서 처리할지 등을 설계·구현 할 수 있어야 한다.
Nuxt의 경우 layout 컴포넌트도 설계해야 하고, 라우터 구성을 어떻게 할 것인가에 따라 page 파일 구성도 달라진다.
이것들이 과연 JavaScript를 더 공부한다고 될까?
middleware 구현
이건 넣어야 할지 말지 약간 고민이었는데 일단 넣기로... (넣지 말까 고민한 이유는 주니어가 이것들까지 할 줄 알아야 하느냐고 따질 사람들이 충분히 예상되기 때문이다. 하지만, 개발자 라면 응당 해야 하는 것이라 생각하기 때문에 글에 포함 시키기로 했다.)
많은 퍼블리셔들이 퍼블리싱에 JavaScript를 더 공부하면 프론트엔드 개발을 할 수 있는 것으로 오해 하는 이유 중 하나가 "브라우저에서" 일어나는 일 — 화면에 보이는 것을 개발하는 정도로 치부해서 라고 생각한다.
미안한(?) 이야기지만, 프론트엔드 개발자가 화면에 보이는 것만을 개발하지 않는다. middleware의 대표적인 사례가 아마도 인증 처리(authorization) 모듈일건데 이 인증 처리는 화면에 직접적으로 반영되는 코드가 아니다. 아래 다이어그램과 같은 눈에 보이지 않고, server/client-side 모두에서 수행되는 프로세스를 구현해야 한다는 거다.
Store 설계 및 구현
React든 Vue든 이것들을 이용해서 프로덕트를 만들 때, store를 사용하지 않는 경우는 거의 없지 않을까?
왠만큼 작은 규모의 프로덕트가 아닌 이상에야 store 역시 모듈화하여 분리시켜 관리하기 마련이고 그러자면 store를 어떻게 분류하고 구성할 것인지 설계해야 할거다. Todo App 만들어보기와 같은 튜토리얼이나 입문 강의에서 보던 그런 수준의 store가 아니다.
더구나 store는 주로 flux 패턴의 구현체인 것들이기 때문에 JavaScript를 학습한들 이 패턴에 대한 학습이 없으면 store 코드 작성도 어렵다.
SSR을 사용하는 경우에는 store가 서버에서 미리 채워져야 하고 그 채워진 것이 클라이언트에도 동일하게 적용되어야 하는 경우도 있다. 물론 이러한 것들은 프레임워크가 해결해주고 있고, 프레임워크를 학습하면서 해결 되는 부분이겠지만, 어떤 데이터를 그렇게 처리해야 하는가에 대한 설계 등은 JavaScript나 프레임워크 학습과는 별개 이야기다.
결국 프로그래밍
결국은 프로그래밍이다. 프로그래밍이기 때문에 프로그래밍에 관한 지식과 훈련 없이 언어에 대한
학습만 하는 것은 사전 학습만 하고 마는 것과 비슷하다.
JavaScript를 학습하는 건 단지 프로그래밍 과정에서 대화를 위한 "언어"가 JavaScript이기
때문에 JavaScript를 학습하는 것이지 JavaScript를 학습한다고 해서 프로그래밍이 이루어지지
않는다.
더구나 JavaScript를 학습한다고 하면 문법 학습에서 그치는 경우가 많다. (그래서 하코사에서 종종 보이는 질문 중 하나는 JavaScript를 공부했는데 그래서 이제 뭘 해야 하나요?다) 이것은 마치 통역사로 취업하려고 영어를 학습한다면서 영문법을 공부하고 그치는 것과 같다.
결국은 프로그래밍이기 때문에 퍼블리셔를 하다가 넘어가겠다라는 건 망상에 가깝다. 물론 프론트엔드 개발의 일부에는 퍼블리싱 영역이 포함된다. 위 에서 보자면 component의 템플릿을 작성하고 CSS 전처리 언어를 작성하는 정도다. 사실상 많은 부분을 차지 하지 않는다. 프론트엔드 개발자로 방향을 잡을 거라면 퍼블리셔로 근무하는 기간을 차라리 학습 시간으로 돌리는게 더 낫겠다.
종종 돈을 벌어야 하기 때문에 일단 퍼블리셔로 일을 하면서 공부해서 프론트엔드 개발자가
되겠다는 경우도 있는데, 일해본 사람들은 알거다. 일하면서 공부한다는게 실상 뜻대로 될 수 없다는
것을. 더구나 그것이 20대 후반 ~ 30대 중반이라면 더더욱.
독한(?) 사람이거나 취미가 개발, 공부인 사람이 아니고서야 그 플랜은 깨지기 쉽다.
종종 단순하게 프론트엔드 개발자가 연봉이 더 높으니까, 퍼블리셔는 미래가 없어 보여서 등을 이유로 들어서 프론트엔드 개발자가 되겠다는 생각을 하는 이들도 보인다. 그런데 저 위의 것들을 할 수 있기는 한지, 저 위의 것들을 해야 한다는 건 알고 프론트엔드 개발자를 하겠다는 것인지는 모르겠다. 사실 마크업만으로도 네이버, 카카오 가는 사람도 있는데 말이다...
더구나 ECMA 업데이트는 매 년 이루어지고, 더불어 프론트엔드 개발에 관련 된 프레임워크,
라이브러리, 개발 환경의 변화도 빠른 편이다. 당장 현재 회사 프로덕트에 관련해서만도
webpack이 5로 메이저 업데이트가 이루어졌고, Vue 역시 3으로 메이저 업데이트가 되었으며
moment는 deprecate 되었고 storybook도 4로 메이저 업데이트가 일어났다.
프론트엔드 개발자가 되겠다면 그 빠른 변화를 쫓아가기까지 해야 한다.
그러한 모든 것들을 고려하고 프론트엔드 개발자로 전향할 것인지를 고민해 보았으면 좋겠다.
 본 블로그의 모든 저작물은
본 블로그의 모든 저작물은