※ 이 글은 Carie Fisher가 Deque Blog에 작성한 Top 5 Questions Asked in Accessibility Trainings를 원작자의 허가를 받고 번역한 글입니다. 일부 오역이 있을 수 있습니다.
디지털 접근성 세계에서 일하기 딱 좋은 시기입니다! 불과 몇 년전만 해도 접근성 스페셜리스트로서의 업무를 찾는 것 — 특히 민간 기업에서 찾는 경우에는 더욱더 어려울 수 있었습니다. 일부 채용이 열리기도 했지만, "정규"직에 덧붙인 파트타임으로 담당하거나 UX 부서의 일부로 있을 뿐이었습니다. 이제는 Microsoft, Google, Target, JPMorgan Chase, Prudential 및 기타 여러 포츈 500 대 기업의 디지털 접근성에서 더 많은 접근성 스페셜리스트로서의 독립적인 기회가 있습니다.
접근성 노력의 이러한 변화는 인식과 교육 때문으로 인한 부분으로 생각됩니다. 물론 소송이 이것에 영향을 미치지 않았다는 짧은 생각은 아니지만 — Usable Net에 따르면 2018년에 총 2200건 이상의 소송으로 매주 40건의 새로운 접근성 소송이 있었습니다. — 나는 그것(소송)이 이 변화의 작은 부분에 지나지 않기를 바랍니다. 소송이 디지털 접근성에 대한 첫 포문을 열어 줄 수도 있기는 하지만, 일단 더 많은 기술 전문가들과 기업들이 자신들의 제품에 비차별 주의를 더함의 가치에 대해 알게 되면(— 소송 때문에 억지로 하는 게 아니라), 모든 사람을 위한 변화를 위해 문을 열어두게 될 거라고 희망합니다.
디지털 접근성이 급속도로 증가하는 이유와 관계없이 한 가지는 확실합니다: 디지털 접근성 업무의 수가 증가함에 따라 미래 접근성 전문가를 양성해야 할 필요성이 있습니다. Deque에서 내 업무의 일부로, 나는 운 좋게도 강사 주도 연수(ILT) 프로그램의 회원이 되었습니다. ILT 프로그램은 디지털 접근성의 다양한 측면에 대한 기술 전문가들을 교육하는 접근성 전문가들로 구성된 팀입니다. 우리는 모바일, 디자인, 개발자 접근성을 포함하여 광범위한 주제를 다룹니다.
Deque의 ILT 팀은 전 세계에서 실제 및 가상 교육을 제공하느라 매우 바빴습니다. 지난 몇 달 동안 나는 홀로 8,000마일 이상을 여행했고 총 25일간의 교육 세션을 이끌었지만... 나는 우리 그룹의 가장 바쁜 멤버는 될 수 있을 것 같지 않습니다! 최근의 여행 동안, 나는 현업의 디자이너들과 개발자들로부터 질문 목록들을 모아 보았습니다. 회사 규모나 업종과 관계없이, 놀랍게도 그들의 질문 중 많은 것들이 중복됩니다. 다음은 가장 자주 듣는 상위 5개 질문과 각 질문에 대해 좀 더 자세히 배울 수 있는 몇 가지 컨텍스트/리소스 입니다.
어떤 접근성 규칙을 주의해야 하나요?
각 교육 세션을 시작할 때, 우리는 청중들에게 "접근성이라는 단어를 들으면 가장 먼저 떠오르는 것이 뭔가요?"라고 묻기를 좋아합니다. 우리는 청중들과 친분을 쌓고 처음부터 그들을 참여시키기 위해 이 질문을 하기도 하지만, 얼마나 접근성이 친숙한가를 측정하기 위함이기도 합니다. 물론, 다양한 답변이 있지만 늘 듣는 한 가지는 "어떤 지침을 따라야 하는지 혼란스럽다"라는 겁니다. 일반적으로 기업들이 따르도록 요구되는 접근성 규제가 무엇인지에 대해, 특히 WCAG와 관련하여 큰 혼란이 있습니다. 작년 WCAG 2.1가 릴리즈되면서, 초보자들에게는 더욱 혼란스럽습니다.
우선, 한 걸음 물러서 봅시다... 대체 WCAG가 뭐야? WCAG는 Web Content Accessibility Guidelines의 약어이고 1.0 버전이 월드 와이드 웹 컨소시엄(W3C)에 의해 1999년에 출시되었습니다. 처음에는 HTML에만 집중되었고 궁극적으로 새롭게 등장하는 웹의 접근성에 대해 표준화를 도입하기 위해 만들어졌습니다. 2008년 말에, WCAG의 2.0 버전이 출시되었습니다. 이 버전은 기술에 특정화 하지 않고 전맹, 저시력, 청각장애, 청력 상실, 학습 장애, 인지 제한, 제한된 움직임, 언어 장애, 감광성 등 장애의 다양한 측면을 다루었습니다.
WCAG 2.0은 웹 접근성 표준의 발전에 있어 중요한 단계였습니다. 사실상, 2012년 10월까지 국제 표준화 기구(ISO)는 WCAG 2.0를 접근성을 위한 디지털 표준으로 제정하여 전 세계 많은 국가와 단체의 "최적 표준"이 되었습니다. 물론 접근성을 위해 만든 별도의 규정집을 가진 국가별 그리고 산업별 규정(예를 들어, US 섹션 508)도 있습니다. 규정 전체 목록은 다양하고 끊임없이 변화하며 고객마다 다를 수 있기 때문에 교육할 때 기본 WCAG 규칙에 초점을 두고 있습니다.
2018년으로 몇 년 앞당겨보면 WCAG 2.1 버전에서 또 다른 발전이 이루어집니다. 기술 발전과 사용자 요구에 대한 깊은 이해로 인해 WCAG 2.1로의 변경은 모바일/태블릿 기기, 저시력자, 인지 장애에 대한 접근성에 초점을 맞추었습니다. WCAG 2.1은 WCAG 2.0의 대체가 아니라 확장으로 간주됩니다. 우리 Glenda Sims는 WCAG 2.1에 대한 훌륭한 글들을 썼는데 주제에 대해 더 깊이 들어가기 원하는 사람들/단체들에 강력히 추천합니다.

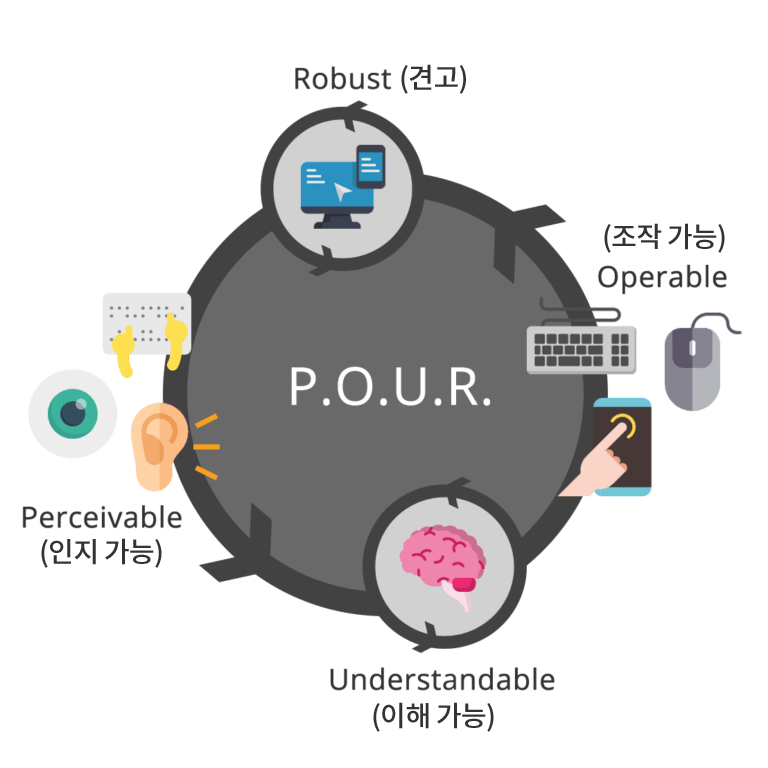
우리가 모두 알고 있듯, WCAG 지침들은 정말 복잡하고 빠릅니다... 그래서 초보자들을 위해서, 나는 지침의 실행 가능한 부분, 즉 P.O.U.R. 개념 (— 인지 가능, 조작 가능, 이해 가능, 견고)에 집중하려고 합니다.
P.O.U.R의 첫 번째는 인지 가능입니다. 이것은 사용자가 제시되는 정보를 인지할 수 있어야 한다는 것을 의미합니다. — 그들의 모든 감각에서 보이지 않으면 안 됩니다.
- 질문: 웹 사이트나 앱에서 장애인이 인지할 수 없는 것이 있는가? 다른 유형의 보조 기기에서도 작동하는가? 다른 유형의 모든 장애들 — 시각, 이동성, 청각, 인지, 언어 장애, 전정 장애, 발작 장애 등등을 고려해야 합니다.
- 예: 장식용이 아닌 이미지들에 대체 텍스트 추가, 비디오에 자막과 스크립트 추가, 의미를 전달하는 방법으로 색상이 유일하지 않은지 확인하세요.
두 번째는 조작 가능입니다. 사용자는 인터페이스를 조작할 수 있어야 합니다. — 인터페이스는 사용자가 수행할 수 없는 인터랙션이 사용되지 않아야 합니다.
- 질문: 사용자가 웹 사이트/앱의 대화형 요소들을 조작할 수 있는가? 우리 웹 사이트에 (사용이 불가능한, 혹은 불가능하게 되는)함정이 있는가?
- 예: 키보드로만 탐색하여 슬라이드쇼가 표시된 모든 컨트롤이 있는지 확인하세요. 키보드로만 탐색하여 사용자가 양식을 작성할 수 있는 충분한 시간이 있는지 확인하세요.
세 번째는 이해 가능입니다. 사용자는 사용자 인터페이스의 조작 뿐만 아니라 정보를 이해할 수 있어야 합니다. — 콘텐트나 조작이 그들이 이해할 수 있는 범위를 넘어서지 않아야 합니다.
- 질문: 모든 콘텐츠는 명확하게 작성되었습니까? 모든 인터랙션은 이해하기 쉽습니까? 페이지의 순서가 맞습니까?
- 예: 중학교 2학년이 읽을 수 있는 수준으로 콘텐츠를 작성하세요 — 1달러짜리 단어를 사용할 곳에 10달러짜리 단어를 사용하지 마세요,(역주 - 아마도 괜히 어려운 말로 쓰지 말라는 뜻인 듯...) 당신의 웹사이트가 예측 가능한지 확인하세요, 웹 사이트의 오류 메세지가 명확하고 해결하기 쉬운지 확인하세요.
마지막으로는 견고입니다. 기술 발전에 따라 사용자는 콘텐츠에 접근할 수 있어야 한다는 것을 의미합니다 — 기술과 유저 에이전트(브라우저)가 발전함에 따라 콘텐트는 계속 접근할 수 있어야 합니다.
- 질문: 우리 웹 사이트는 최신 브라우저나 최신 운영 체제만 지원하는가? 우리 웹 사이트는 모범 사례로 개발되었는가? 가로, 세로 방향 모두에서 사용할 수 있는가?
- 이것의 실제 사례는 없습니다...당신의 웹사이트/앱을 테스트해 보세요! 모든 유형의 도구들 — 자동, 수동, 보조기술, 사용자 테스트를 사용하세요. 초기 접근성 테스트 이후, 새로운 부분이나 기능이 추가될 때 추가로 테스트를 수행하세요.
P.O.U.R의 철학은 딱딱하고 빠른 규칙을 엄격하게 준수하는 것이 아니라, 사용자의 다양한 요구를 이해하고 충족시키는 것입니다. 일단 그 일에 동참하면, WCAG 지침을 따르는 것은 할 일 목록이라기보다는 로드맵에 가까워집니다.
ARIA는 무엇이고 정말 필요한가요?
WCAG 다음으로 가장 인기 있는 질문은 항상 ARIA를 중심으로 이루어집니다. 청중의 접근성 및/또는 개발 지식수준에 따라 다음과 같은 질문을 받습니다: "그게 뭔가요? 정말 필요한가요? 왜 HTML을 사용하는 것만으로는 안 되나요?" 사실 ARIA라는 용어를 처음 들었을 때, 나는 또 다른 독립형 프로그래밍 언어일 뿐이라고 추측했습니다. JavaScript와 CSS의 다양한 양념(?)들이 떠다니는 상황에서 ARIA가 그 뒤를 따르는 것도 일리가 있습니다. 하지만 ARIA는 조금 다릅니다.
우선, ARIA는 "Accessible Rich Internet Applications"의 약어이며 공식적으로는 (WAI-ARIA라고 합니다. (하지만 많은 사람이 약어로 부릅니다) 이것은 WAI (Web Accessibility Initiative) 그룹 — 접근 가능한 인터넷을 통제하고 규제하는 W3C (World Wide Web Consortium)의 하위 그룹에 의해 2008년 처음 개발되었습니다.
ARIA는 정확하지 않은 마크업을 수정하고 HTML에 보조기술(AT)을 사용하여 접근성 경험을 향상시키기 위해 간극을 메우기 위한 속성(attribute)들의 모음으로 정의됩니다. ARIA를 당신의 코드에 올바르게 삽입시키는 것은 보조 기기 사용자들이 당신의 웹사이트나 앱을 사용하는데 필요한 모든 정보를 가질 수 있음을 보장하게 됩니다. 더 간단히 말하자면, ARIA는 웹사이트/앱과 보조 기기 사용자 사이의 간극을 메우는 헬퍼 코드입니다.
ARIA는 다음과 같이 구분될 수 있습니다:
- 역할(role) — 요소(element)가 무엇인지 또는 무엇을 하는지를 정의
- 속성(properties) — 객체의 특성이나 관계를 표현
- 상태(states)와 값(values) — 요소(element)와 연관된 현재 상태나 데이터값을 정의
ARIA가 필요할까요? 매우 좋은 디지털 접근성은 경우에 따라 다릅니다. ARIA는 코드를 완전히 접근 가능하게 만드는 최고의 선택으로 되었지만, HTML 요소(element)들이 조금 더 중요합니다. 초보자들을 위해 복잡하지 않게 하기 위해, Deque 교육 세션에서는 W3C에 의해 만들어진 ARIA의 첫 번째 규칙:
"당신이 필요로하는 의미론과 동작을 가진 이미 내장된 기본 HTML 요소(element)나 속성(attribute)을 사용할 수 있다면, 접근성을 높이기 위해 ARIA 역할(role), 상태(state), 속성(property)을 추가하여 요소(element)를 변경하지 말고 기본 HTML의 것을 그대로 사용하세요."
또는 나는 각색하는 걸 좋아하기 때문에 (1999 년 영화 Fight Club에서 브레이드 피트처럼 들리려고 최선을 다했듯이): "ARIA의 첫 번째 규칙은: ARIA를 사용하지 말라는 겁니다."
를 반복합니다.
아리까리하다 싶으면, *지원되는* HTML 요소를 사용한 다음 ARIA를 사용하세요. 브라우저 호환성을 확인하기 위해, 나는 사용할 수 있는 HTML이나 특정 패턴에 대한 ARIA 요소(elements)들을 선택하기 이전에 종종 HTML5 Accessibility, Can I Use, W3C의 ARIA in HTML attributes 목록과 같은 웹사이트를 참조합니다. ARIA에 대해 더 많은 것을 배우고 몇 가지 예제를 보려면, Much Ado About ARIA와 Scott O’Hara의 글이나 코드를 참고하세요.
대체 콘텐츠를 이미지에 추가하는 가장 좋은 방법이 뭔가요?
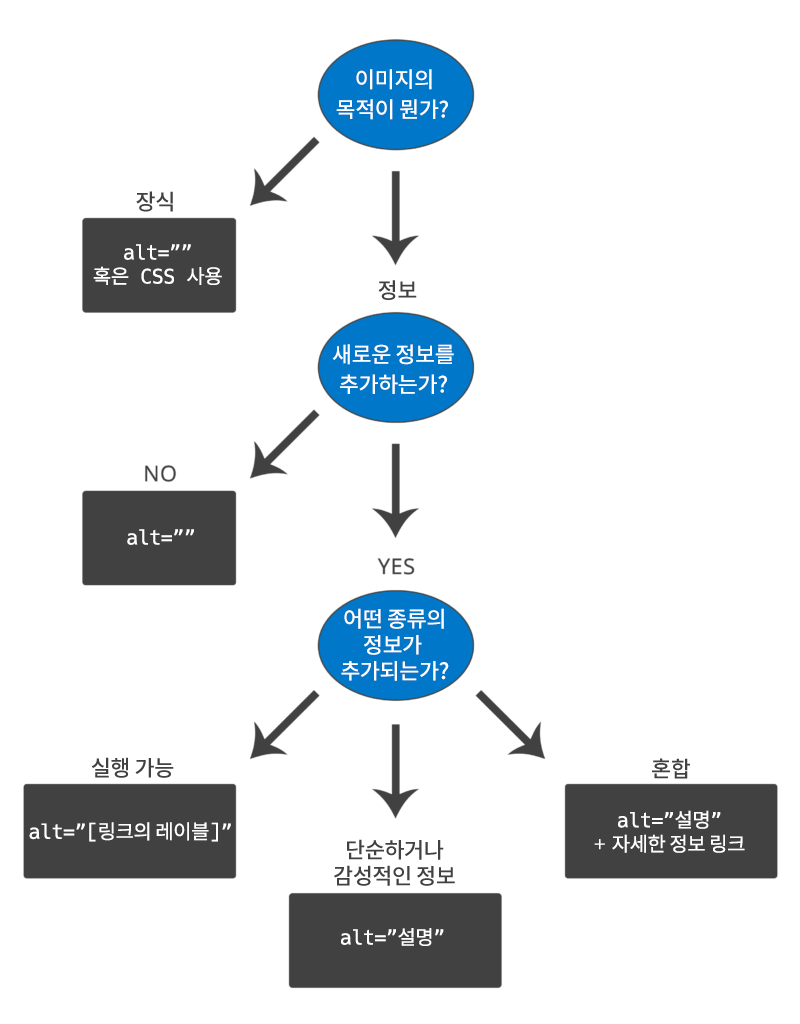
세 번째로 가장 인기 있는 질문은 보통 대체 텍스트가 중심이 됩니다. 나는 이 메세지가 나올 때마다 짜릿합니다. — 이미지는 설명이 필요합니드!! 물론 간단하지는 않습니다. 이미지 유형에 따라 대체 콘텐트를 추가하는 방법을 수정해야 할 수도 있습니다. 첫 번째 단계는 이미지의 목적을 생각하는 겁니다. 사용자에게 정보를 알리는가? 웹 사이트에 "느낌"을 주는가? 기능을 수행하는가? 이미지의 "종류"를 파악하는 것이 쉬운 일은 아니지만, 이미지 alt 결정 트리를 사용하면 도움이 될 수 있습니다.

이미지가 장식용이라면 보조 기기(AT)들로부터 숨길 필요가 있습니다. CSS 배경 이미지나 웹 폰트와 같은 다른 방법을 사용할 수 있습니다. <img> 태그를 사용할 수도 있지만, 장식용 이미지는 빈 혹은 null인 대체 텍스트 속성(attribute)을 가져야합니다. 이것은 AT에게 페이지에 콘텐트나 행동을 이해하는데 필요하지 않기 때문에 이 이미지를 무시하라는 신호를 보냅니다. 빈 혹은 null인 대체 텍스트 속성(attribute)은 대체 텍스트 속성(attribute)을 누락시키는 것과는 다릅니다. 대체 텍스트가 누락된 경우, AT는 사용자에게 이미지에 대한 자세한 정보를 제공하기 위해 파일 이름이나 주변 콘텐트를 읽어 낼 수 있습니다.
반면에, 이미지가 정보를 제공하는 것으로 판단된다면, 이미지에 대한 대체 정보를 포함시켜야 합니다. 이 목표를 달성하기 위해 사용할 수 있는 이미지에 대한 다양한 접근 가능한 패턴들이 있으며, 당신의 프레임워크 또는 CMS에 가장 적합한 것을 선택할 수 있습니다. 선택한 패턴에 관계없이, alt 콘텐트가 의미 있고 설명이 풍부하며 반복되지 않는지를 확인하세요. 또한 이미지를 설명하기 위해 "~ 이미지" 또는 "~ 그래픽"과 같은 문구를 사용하지 마세요. 스크린리더는 사용자에게 이미 이 정보를 알려줍니다.
좋은 대체 콘텐트를 작성하는 방법에 대해 이야기 할 때, 나는 종종 전화에 비유합니다. 친구에게 전화해서 "갈색 개"라고 말하고 끊으면 친구가 혼란스러울 수 있습니다. 친구에게 전화를 걸어 "갈색 개가 해변에 앉아 있다"고 말하면 너무 복잡해 하거나 무언가 하지 않아도 생생한 그림을 그릴 수 있을 겁니다. 물론 스크린리더 사용자는 대체 콘텐츠를 들어야 하므로 너무 지나치게 달지 않아야 합니다. 때문에 alt 콘텐트는 250자를 초과하지 않는 것이 좋습니다. 이미지에 더 많은 컨텍스트를 추가할 필요가 있는 경우 (ex. 복잡한 그래프), 더 자세한 내용을 추가하는데 사용할 수 있는 다른 더 구체적인 패턴이나 방법이 있습니다.
정보를 제공하는 이미지의 또 다른 종류는 "실행 가능한" 이미지 — 많은 사람들에게 까다로운 이미지 입니다. 이것은 이미지가 링크로 동작하거나 기능을 수행하는 경우입니다. 이미지가 실행 가능한 경우 이미지를 설명하는 대신 이미지의 기능에 대한 정보를 제공해야 합니다. 예를 들어, 검색 양식에서 돋보기를 "제출" 버튼으로 사용한다면, 그것은 완전히 괜찮습니다. 대체 텍스트는 <img alt=“돋보기”>가 *아니라* 클릭할 때 일어날 행동에 대한 것이나 <img alt=“사이트 검색”>으로 읽히게 해야 합니다.
자동화 접근성 도구를 실행하는 것이 충분하지 않은 이유가 뭔가요?
기술 분야에서 일하는 사람들은 도구를 사랑하죠. 일리가 있습니다. 우리 중 많은 이들은 우리가 처음 컴퓨터를 사용했을 때를 기억할 수 있고 (Commodore 64에 감사를... ), 폴더폰(폴더블 말고 옛날에 쓰던 그 폴더폰)을 사용하던 날들을 애틋하게 생각할 수 있습니다. 나는 악세사리를 좋아하지 않아서 애플 워치를 구입하지 않았지만... 애플 워치가 처음 출시되었을 때 그리고 그것을 얻기 위해 나타났던 어마어마한 줄을 기억합니다.
때문에, 교육과 컨퍼런스에서 접근성 도구들에 대해 사람들이 질문했을 때, 놀라지 않았습니다. 사람들은 몇 개의 버튼을 누르면 들어가서 모든 문제를 찾아 해결할 수 있는 마법 같은 녀석을 *휘릭~!* 소환하고 싶어합니다. 물론, 그분들은 도구에 상관없이 자동화 검사는 모든 접근성 문제의 30-40%만 믿을 수 있게 찾아낸다는 내 대답을 좋아하지 않습니다. 그리고 어떤 도구는 어떤 접근성 문제를 더 잘 찾아내는 반면, 또 다른 도구는 다른 오류들을 잡아내는데 더 적합할 수 있기 때문에, 정말로 여러 도구를 실행해야 합니다. 거기에 더해서, 자동화 검사 도구가 찾아낸 문제들 중 많은 것들이 여전히 결과를 해석하고 문제의 우선순위를 정하기 위해서 사람을 필요로 합니다. 예를 들어, 자동화 검사 도구는 이미지가 대체 텍스트가 누락되었음을 알려줄 수는 있지만, 어떤 대체 텍스트를 작성해야 하는지는 알려줄 수 없습니다. 휴... 생각만 해도 진이 빠집니다.

하지만, 나쁜 소식만 있는 건 아닙니다! 좋은 소식은 자동화 검사 도구가 정말로 놀랍고 새로운 버전이 나올 때마다 "더 똑똑해진다"는 겁니다. 이러한 도구들이 모든 문제의 100%에 가깝게 확실히 잡아낼 수 있고 알아서 수정까지 할 수 있는 날이 곧 올지도 모릅니다. 하지만 그때까지 자동화 검사 도구가 남겨 놓은 공백을 메우기 위해 당신의 워크플로우에 UX/UI 검사, 수동 키보드 검사, 모바일 터치 검사, 스크린 리더 검사(및 기타 보조 기기들 검사)들을 추가할 수 있습니다. 또한 웹 사이트/앱이 가질 수 있는 문제들에 대해 사용자가 당신에게 연락할 수 있도록 접근성 설명과 접근 가능한 방법을 추가하는 것을 잊지 마세요, 사용자 경험과 만족도 측면에서 많은 도움이 됩니다.
우리가 추천하는 몇 가지 유용한 자동화 검사 도구는 다음과 같습니다:
모바일 접근성은 뭐가 문제인가요?
모바일은 접근성에 익숙하지 않은 사람들에게 매우 혼란스러울 수 있으며 우리 교육 과정에서 자주 언급되는 주제입니다. 일부 사람들은 시각 장애가 있는 사람들이 웹 서핑이나 이메일을 확인하기 위해 모바일 기기를 사용한다는 사실에 놀랍니다. 많은 이들이 모바일 기기에 스크린리더가 있다는 것을 — 대부분 내장되어 있다는 것을 알지 못합니다. 솔직히 말해서, 얼마 전까지만 해도 저 역시도 그에 속해 있었습니다.
누군가 모바일 스크린리더를 사용하는 모습을 처음 본 것이 아직도 기억납니다. 기술 컨퍼런스에서 Rachel Olivero와 점심을 먹으러 걷고 있었는데, Rachel의 왼쪽 귀에 이어폰이 꽂혀있고 한 손에는 핸드폰을 들고 있는 것을 발견했습니다. 그녀는 검은 화면을 맹렬히 두드리고 있었습니다. Rachel이 맹인인 것을 알고 있었기에, 나는 잠시 멈추어 서서 그녀에게 핸드폰을 켜는 데 도움이 필요한지 물었습니다. 그녀는 웃으면서 핸드폰에 아무런 문제가 없고 몰래 훔쳐보는 사람들로부터 프라이버시를 제공해주는 iOS 기기의 스크린 커튼을 활성화했을 뿐이라고 이야기했습니다.
WebAIM의 최신 스크린 리더 설문 조사에 따르면, 모바일 기기에서 모바일 스크린리더를 사용한다고 응답한 사람이 88%이고 그 숫자는 지난 몇 년간 크게 증가했습니다. 조사 대상자 중 iOS 기기(ex. iPad, iPhone)의 보이스오버 스크린리더에 대한 선호도가 75.6% 그 뒤로 톡백 스크린리더를 사용하는 안드로이드 기기는 22.0%입니다. 모바일 사용자의 수가 증가하고 있을 뿐만 아니라, 응답자의 54%가 거의 동일한 시간 동안 모바일과 데스크탑 스크린리더를 모두 사용한다고 응답한 것을 미루어보면, 모바일은 참신함이 아니라 일상 생활에 필수적입니다. 사용자 증가에 더해서, 많은 새로운 WCAG 2.1 지침이 모바일 문제에 초점을 두고 있기 때문에 모바일은 접근성 측면에서 볼 때 중요한 영역입니다.
그러면 모바일 접근성을 어떻게 시작할까요? 자, 가장 쉽게 할 수 있는 것은 단순히 당신의 스마트폰을 쥐고 스크린리더를 활성화하는 겁니다! 대부분의 데스크톱 스크린리더와 달리, 모바일 스크린리더는 일반적으로 기기에 설치되어 있고 몇 가지 스와이프와 탭 제스처를 학습하기만 하면 매우 직관적입니다.
iOS에서 보이스오버 사용
보이스오버 켜기
- "설정" > "일반" > "손쉬운 사용" >"VocieOver" 로 들어가서 "VocieOver"를 ON으로 토글시켜 보이스오버를 켤 수 있습니다.
- 또는 시리로 스크린리더를 활성화할 수 있습니다. "설정" > "Siri 및 검색" > 'Siri야' 듣기를 on으로 설정합니다. 이후 "시리야, 보이스오버 켜줘"라고 말합니다.
보이스오버 사용 빠른 데모
- 메인 앱 화면에 초점을 두기 위해 아이폰 화면을 한 손가락으로 터치하고 왼쪽에서 오른쪽으로 스와이프합니다. 보이스오버가 초점 내의 앱 이름을 낭독할 겁니다.
- 열기 원하는 앱에 위치했다면, 앱을 실행하기 위해 스크린에 한 손가락으로 더블 탭 합니다.
보이스오버 끄기
- "설정" > "일반" > "손쉬운 사용" >"VocieOver" 로 들어가서 "VocieOver"를 OFF로 토글시켜 보이스오버를 끌 수 있습니다.
- 또는 시리로 스크린리더를 끌 수 있습니다. "시리야, 보이스오버 꺼줘"라고 말하기만 하면 됩니다.
iOS 보이스오버 참고자료
- 보이스오버 단축키 및 제스쳐 가이드 — https://dequeuniversity.com/screenreaders/voiceover-ios-shortcuts
- 전체 명령 — http://tinyurl.com/commands-voiceover-ios
안드로이드에서 톡백 사용하기
톡백 켜기
- "설정" > "접근성" > "톡백"으로 들어가서 스위치를 ON으로 토글시켜 톡백을 켤 수 있습니다. 메모: 일부 안드로이드 기기들은 처음에 톡백 앱을 설치를 요구합니다.
톡백 사용 빠른 데모
- 크롬이나 파이어폭스 브라우저를 사용하여 W3C 웹사이트 같은 접근성이 준수된 사이트로 이동합니다.
- 톡백으로 탐색하기 원하는 요소들을 둘러보기 위해 한 손가락으로 위에서 아래로 스와이프합니다. 이 데모에서는 "제목"을 선택합니다.
- 페이지의 맨 위부터 바닥까지 순서대로 페이지의 제목들을 듣기 위해 한 손가락으로 왼쪽에서 오른쪽으로 스와이프합니다. 아래로 페이지를 탐색할 때 음조가 높아지는 것을 확인 할 수도 있습니다. 이것은 보조 기술 사용자로 하여금 페이지가 얼마나 긴지를 알 수 있게 도와줍니다.
- 새로운 페이지로 이동하려면 활성화될 수 있는 제목을 더블클릭합니다.
톡백 끄기
- "설정" > "접근성" > "톡백"으로 들어가서 톡백을 끌 수 있습니다.
- 톡백을 탭 하여 선택했다면 더블 탭 하여 토글을 OFF로 이동시킵니다.
톡백 참고자료
- 톡백 단축키와 제스쳐 가이드 — https://dequeuniversity.com/screenreaders/talkback-shortcuts
- 전체 명령 — http://tinyurl.com/commands-talkback
일단 모바일 스크린리더를 사용하는 것이 익숙해지면, 즐겨 찾는 웹 사이트나 앱을 둘러보세요. 그러면 접근 가능한 것과 접근 가능하지 않은 것의 차이를 금방 알 수 있게 됩니다. 일단 이것이 숙달되고 나면, 모바일에서 스크린리더 테스트를 진행할 수 있습니다. Deque는 그것들을 도울 수 있는 몇 가지 도구들을 (앞에서 언급했던) 가지고 있습니다! 물론, 모바일 스크린 리더를 사용한다고 해서 전문가가 되지는 않을 겁니다. 하지만 이 데모들과 검사들을 수행하는 것은 디지털 접근성이 단지 무언가 좋을 것을 취하기 위해서나 그것을 위한 시간/예산이 있을 때 하는 것이 아니라는 것을 — 많은 사용자들에게 필수적이라는 것을 더 많이 공감하고 이해하는 데 도움이 될 것입니다.
정리
이 5가지 ILT 질문/답변들을 통해 알 수 있듯이, 디지털 접근성에 관하여 알아야 할 것이 많고... 이것은 빙산의 일각에 불과합니다. 이 아티클이 디지털 접근성에 대해 가지고 있었을지도 모르는 몇 가지 기본적인 질문들에 대해 답이 되었기를 바라고 당신이 더욱 학습하도록 자극이 되었기를 바랍니다. 질문이 있으면 언제든지 아래 코멘트를 남기거나 트위터에 남겨주세요. 물론, 나도 답을 전부 알고 있지는 않지만, 접근성 커뮤니티에 어마어마한 사람들이 많이 있기 때문에 장담하건대 어떤 질문에 대해서도 우리는 하나 (혹은 둘, 셋)의 답을 찾을 수 있을 겁니다.
마지막으로, 격려의 말을 남기고 싶습니다. 때로는 디지털 접근성이 어쩔 줄 모르게 만들 수 있다는 것을 이해하지만 희망을 포기하지 않고 계속해서 질문하는 것이 중요합니다.
"혼자서는 아주 적은 것을 할 수 있고, 함께라면 우리는 많은 것을 할 수 있습니다." — 헬렌 켈러
 본 블로그의 모든 저작물은
본 블로그의 모든 저작물은