글에 앞서 미리 이야기 하지만, 모든 웹 디자이너가 이렇다라는 이야기는 결코 아니며, 웹 디자이너를 깍아내리거나 할 의도는 1도 없다. 어쩌면 내가 웹 디자인에 대한 이해가 1도 없는 상태에서 글을 써 내려가는 것일 수도 있음을 밝혀둔다.
Web Design
국내에서 '웹 디자이너'라고 하면 쉽게 떠올리는 것이 PhotoShop을 띄워 놓고 웹 사이트의 비쥬얼을 만들고 있는 모습일 것이다. 그래서일까? 웹 디자인하면 웹 사이트에 표현(presentation)될 '모습'에 더 치중되어 있는 듯 한 느낌이다.
'design'을 어학사전에서 찾아보면 "설계(設計)"라는 의미를 나타내는 것으로 나온다. 내가
이야기 하고자 하는 요점은 바로 이것이다.
'web design'은 우리말로 하면 '웹 설계'가 될 것이다. 그런데 실제는 설계와 거리가 먼
듯하다.
웹 디자인의 주요 임무(?)는 웹 페이지를 디자인(이라 쓰고 설계라 읽자)하는 것이다. 그림을 그리는 게 아니라, 설계다. 웹 디자이너의 역할이 그림을 그려내는 것이라면, '웹 디자이너'가 아니라 '웹 페인터' 혹은 '웹 드로어(drawer)' 였을 터다.
웹을 설계한다는 것은 정확하게는 웹 페이지 설계 혹은 웹 사이트 설계가 될 것이고, 여기에는 사이트 전반에 어떤 색상들로 구성할 것인지, 어떤 글꼴들을 사용할 것인지, 각 콘텐츠를 어떻게 배치시키는 등일 것이다. 거기에 추가적으로 심미적 표현이 부여되고 사용자의 행동(클릭, 마우스 호버링 등)에 대한 인터랙션을 구성하는 것이다.
이것은 그냥 되는 대로 머리에 떠오르는 대로 추상화를 그려내는 것이 아니라, 어떻게 설계하면 가독성이 좋고 매력적으로 보이며 이해하기 쉽고 사용하기 좋은 결과물이 나올 것인지에 대한 고민이 뒤따라야 한다.
때문에 "설계"다. 그냥 시각적 감각에 따라 느낌에 따라 예술을 하는 것이 아니라, 사용자에게 소비될 페이지 혹은 사이트 전반에 대한 시각적, 상호작용을 위한 설계를 진행하는 것이다.
UI/UX 디자인을 이야기 할 때, 우리는 UI/UX 그림을 그리는 것이 아니라 UI/UX 설계를 한다고 한다. 건축 디자인을 이야기 할 때, 우리는 건축 설계라 이야기 하지 전경도 같은 것을 두고 건축 디자인이라 하지 않는다. 디자인은 Design이다.
"Web"을 이해하고 디자인 해야...
나는 제법 웹 디자이너들과의 충돌이 잦다. 내가 담당하는 업무가 프론트엔드이기 때문일 것이기도 하지만 웹을 이해하고 디자인 하는 웹 디자이너를 만난 기억이 손에 꼽아야 할 듯 하다.
대표적으로 Photoshop에서 글꼴에 장평을 90% 부여하고, 뚜렷하게 혹은 선명하게 효과를 주거나, 모바일용 페이지 하나에 4~5개의 한글 웹 폰트를 집어 넣고서는 모든 웹 폰트 사용을 요청하거나, 웹 브라우저에서 행간과 글꼴이 어떻게 렌더링 되는지는 고려하지 않고 글꼴 머리(?)와 텍스트 박스의 모서리를 일치하게 만들어서는 상위 컴포넌트와 10 배수 단위로 여백을 주는 등...
나열하자면 수도 없이 많다. 최근에는 반응형에 대해 1도 이해하지 않는 웹 디자이너 덕분에 짜증이 치밀어 오르기도... (그들의 언어는 항상 "시안과 동일하게 보이게 해주세요"이나 '동일하게'라는 해석은 넘나 주관적...)
무튼, 웹 디자이너는 웹 브라우저에서 렌더링 되기 원하는 모습을 기대하며 시안을 만들 터다. 헌데, 웹 브라우저가 실제로 렌더링 될 수 있는 기술적 한계라던가 웹 문서의 목적은 전혀 고려하지 않은채 그저 웹 브라우저를 하얀 캔버스 삼아서 그리고 싶은 그림을 그리고 있으면 그것이 과연 디자인일까?
내가 웹 디자이너와의 협업에서 가장 어처구니 없었던 말은,
"나는 그런 기술적인 건 모르겠고, 난 그냥 시안이랑 똑같이 나오면 되요. "
"접근성은 그쪽(부서)에서 알아서 할 일이고, 이미지 하나 얹는데 그게 오래 걸리는거 아니잖아요? "
라는 말이었다.
반응형 웹을 만드는데 뷰포트 너비 변경에 따른 글자 크기의 변화와 그에 따른 줄바꿈 발생 처리를
어떻게 하기 원하냐는데 무조건 "시안과 똑같이"라는 말만을 반복하고, 이미지를 얹기 위해 수정 되어야 할
JS 코드와 추가로 붙어야 할 대체 텍스트 작업에 대한 모든 디바이스 작업 시간을 산정하는데 마치
<img> 코드 하나 작성하는데 무슨 시간이 걸리냐는 반문은 그저
헛웃음 밖에 나오질 않았다.
웹을 디자인 하는 사람이 웹 브라우저에서의 이슈들을 전혀 고려하지 않고 무조건 적으로 내가 그린 그림대로만 나오면 나는 끝이라는 식은 디자이너가 아니라 그냥 그림을 그리는 사람일 뿐이고, 더구나 웹 산업에서 웹 디자이너로서 그러한 이야기를 하는 것은 자기 업무가 무얼 해야 하는 업무인지를 아예 모르는 것과 다름이 없다.
설계해 주세요 Plz...
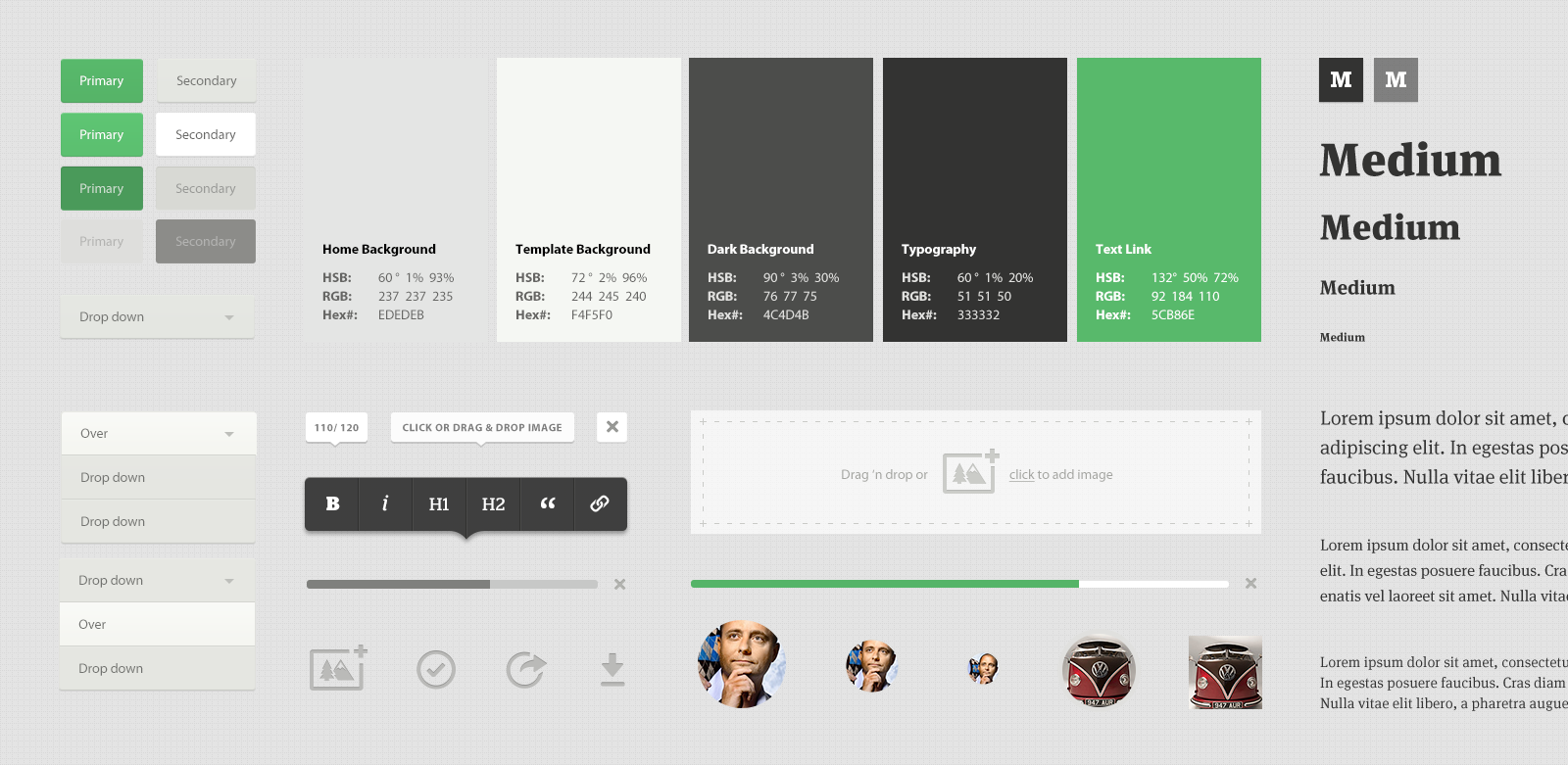
웹 디자이너의 다지인 산출물은 디자인 가이드와 각 페이지별 시안 결과물(가장 일반적인게 PSD 파일)일 거다. 여기서 가장 중요한 것이 디자인 가이드다.
설계의 궁극적인 결과가 디자인 가이드에 녹아져있고, 이 가이드만 잘 나와 있으면 시안 결과물에 존재하는 살짝 틀어진 픽셀쯤은 신경쓰지 않고 가이드 대로 하면 되기 때문이다.
여담이지만, 나는 종종 같은 행에 있어야 할 컴포넌트가 1 ~ 2px 정도 차이의 세로 정렬을 가지는 경우를 만나왔고, 분명 동일한 크기의 컴포넌트이지만 각각을 실측해보면 너비가 1px 씩 들쭉 날쭉한 경우를 너무나 많이 만나왔다.
대다수 초기에 스타일 설계가 되어 있지 않기 때문에 발생되는 문제이고, 스타일 설계가 되어 있지 않기 때문에 임의로 처리하거나 협의를 진행 후 작업이 진행되어야 하는 일들이 빈번하게 발생된다.
웹 스타일을 설계하는 것은 단순히 색감을 무얼 쓰고 글자 크기는 몇을 쓰고가 아니라, 사이트 전반에 대한 스타일 규격을 설정하는 것이고 제공 콘텐츠에 대한 사용자의 집중도를 높이고 사용성을 높이기 위한 행위이다.

이런 걸 바라는 건 무리인 걸까?
되는 대로 그냥 페이지별로 비슷한 룩앤필을 웹 브라우저라는 캔버스에 그림을 그리도록 빈 템플릿에 브라우저에 나타낼 모양을 그려내는 것이 아니라, 사이트를 구성하는 구성 요소들, 타이포그래피, 사용 색상 등을 규격화하여 페이지 및 사이트 전반을 설계하고 좋은 User Interaction을 끌어내도록 노력해야 하는 분야가 웹 디자인일 것이다.
UI가 왜 디자이너가 고민해야 하는 부분이냐 반문하는 일이 없기를 바란다. UI는 결국은 사용자에게 보여지는 가시적 모양과 밀접하게 연결된다. 이 콘텐츠는 툭툭 열리고 닫히고, 이 콘텐츠는 fade-in/out 되도록 하는게 더 적절하고 등의 표현 중 어느 것이 사이트 전반에 걸쳐 일관성과 심미적 표현이 가장 적절할지를 결정할 수 있는 것은 디자이너가 가장 적절함에 틀림이 없다.
 본 블로그의 모든 저작물은
본 블로그의 모든 저작물은