이미지 설명에 대한 디스클로저 (노출/숨김) 예제
다음 예제는 이미지 보완하는 자료 표를 나타내는 방법을 제공하기 위한 disclosure 설계 패턴 사용을 보여줍니다.
유사한 예는 다음과 같습니다:
예제

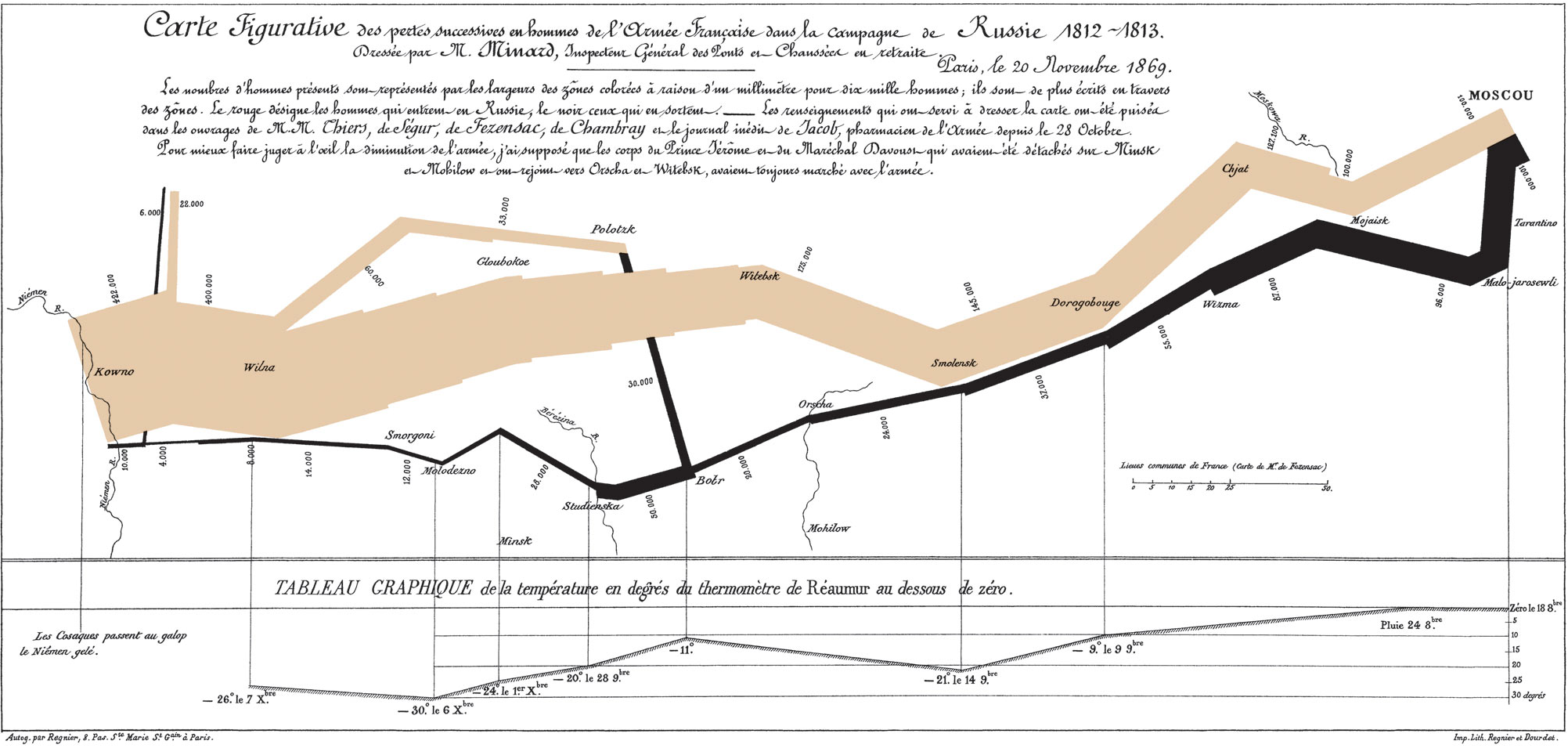
1812-1813년 러시아 전역에서 프랑스군의 연속적인 손실에 대한 추상적인 지도. 교량 및 도로 조사관 은퇴, Mr. Minard 그림. 1869년 11월 20일 파리.
인원 수 표현은 만명 당 1mm의 비율로 색칠 된 영역의 너비로 표시됩니다; 영역 옆에 또한 기록됩니다. 붉은 색은 러시아로 이동, 검은 색은 후퇴 인원을 나타냅니다.
지도를 그리는데 사용된 정보는 Messrs의 작품에서 가져왔습니다. de Ségur, de Fezensac, de Chambray과 10월 28일 이후 의무병 Jacob의 미공개 일기.
군대 감소량에 대한 눈의 판단을 용이하게 하기 위해, 민스크와 모빌로로 파견되고 오르샤와 비텝스크 근처에서 재합류한 제롬 왕자와 다부 장군 휘하 병력은 항항 군대와 함께 행군했다고 가정했습니다.
참고: 위키디피아의 프랑스 번역.
나폴레옹의 러시아 침공에 대한 찰스 미나드 차트의 자료
| 위치 | 대략적인 날짜 | 군대 규모 | 온도 C | 온도 F | 방향 |
|---|---|---|---|---|---|
| Kowno River | June 24th | 442,000 | na | na | 전진 |
| Wilna | June 30th | 400,000 | na | na | 전진 |
| Witebsk | na | 175,000 | na | na | 전진 |
| Smolensk | August 16th | 145,000 | na | na | 전진 |
| Chjat | na | 127,000 | na | na | 전진 |
| Mojaisk | September 7th | 100,000 | na | na | 전진 |
| Moscow | September 14th | 100,000 | na | na | 전진 |
| Malo-jarosewli | October 18th | 96,000 | 0 | 32 | 후퇴 |
| Mojaisk | October 24th | 87,000 | 0 | 32 | 후퇴 |
| Wirma | na | 55,000 | na | na | 후퇴 |
| Smolensk | November 14th | 37,000 | -26 | -13 | 후퇴 |
| Orscha | na | 24,000 | na | na | 후퇴 |
| Botr | na | 20,000 | -14 | -7 | 후퇴 |
| Studienska (reinforcements arrive) | December 1st | 50,000 | -25 | -13 | 후퇴 |
| Minsk | December 1st | 28,000 | -30 | -22 | 후퇴 |
| Moloderno | December 6th | 28,000 | -38 | -34 | 후퇴 |
| Smorgeni | December 7th | 12,000 | -33 | -27 | 후퇴 |
| Wilna | na | 8,000 | na | na | 후퇴 |
| Kowno (reinforcements arrive) | December 14th | 10,000 | na | na | 후퇴 |
접근성 특징
- 시각 장애를 가진 사람들이 디스클로저를 상호작용하는 것으로 식별하고 디스클로저 버튼이나 레이블을 클릭하는 것이 확장 상태를 변경함을 쉽게 인지 할 수 있도록 하기 위해, 포인터를 버튼이나 레이블 위로 가져가면 배경색이 변경되고 테두리가 나타나며 커서가 포인터로 변경됩니다.
- 투명한 테두리는 운영 체제 고대비 설정이 활성화 된 일부 시스템에서 보일 수 있기 때문에, 초점을 얻은 엘리먼트와 다른 엘리먼트 사이의 시각적 차이를 만드는데 투명도가 사용될 수 없습니다. 투명도 사용 대신, 초점을 얻은 엘리먼트는 더 두꺼운 테두리와 적은 패딩을 가집니다. 엘리먼트가 초점을 얻으면, 테두리는 0에서 2px로 변경되고 패딩은 2px 감소합니다. 엘리먼트가 초점을 잃으면, 테두리는 2px에서 0으로 변경되고 패딩은 2px 증가합니다.
-
고대비 설정이 색상을 반전할 때, CSS의 인라인 SVG 화살표 그래픽이 배경과 충분한 대비를 가지도록 하기 위해, 화살표 색상이 텍스트 컨텐츠 색상과 동기화 됩니다.
예를 들어, 화살표 색상은 화살표를 그리는데 사용되는
polygon엘리먼트의stroke와fill속성에 대해 CSScurrentcolor값을 지정하여 고대비 모드 텍스트의 전경색과 일치하도록 설정됩니다.polygon속성을 지정하는데 특정 색상이 대신 사용된다면, 그 색상은 고대비 모드에서 동일하게 유지되어, 화살표와 배경색 간 대비를 불충분하게 하거나 색상이 고대비 모드 배경과 일치하는 경우 화살표가 보이지 않게 만들 수도 있습니다.
참고: SVG 엘리먼트는currentcolor값이 고대비 모드에서 업데이트 되도록auto로 설정된forced-color-adjust속성을 가질 필요가 있습니다. 일부 브라우저는 기본 값으로auto를 사용하지 않습니다.
키보드 지원
| 키 | 기능 |
|---|---|
| Tab | 디스클로저 버튼으로 키보드 초점을 이동시킵니다. |
|
Space 또는 Enter |
자세한 설명의 가시성을 전환하는 디스클로저 버튼을 활성화 합니다. |
Role, Property, State, Tabindex 어트리뷰트
| 역할(role) | 어트리뷰트 | 엘리먼트 | 사용법 |
|---|---|---|---|
aria-controls="ID_REFERENCE"
|
button |
디스클로저 버튼에 의해 제어되는 엘리먼트를 식별시킵니다. | |
aria-expanded="false"
|
button
|
|
|
aria-expanded="true"
|
button
|
|
Javascript와 CSS 소스 코드
- CSS: disclosure-img-long-description.css
- Javascript: disclosureButton.js
HTML Source Code